SVG入门
一、SVG概念
1、SVG:XML文本格式描述的矢量图
Scalable Vector Graphics(简称SVG),是“可扩展矢量图形”的意思。SVG是由W3C制定的基于可扩展标记语言(XML)来描述二维矢量图型的一个开放标准。SVG严格遵从XML语法,SVG并用文本格式的描述性语言来描述图像内容,因此SVG是一种和图像分辨率无关的矢量图形格式。
2、优势
二、SVG的简单实例
这里是SVG文件(SVG文件的保存与SVG扩展):
-
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" /> </svg>
第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是"独立的",或含有对外部文件的引用。standalone="no" 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。
第二和第三行引用了这个外部的 SVG DTD。该 DTD 位于 "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"。该 DTD 位于 W3C,含有所有允许的 SVG 元素。
SVG 代码以 <svg> 元素开始,包括开启标签 <svg> 和关闭标签 </svg> 。这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。
SVG 的 <circle> 用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标。如果忽略这两个属性,那么圆点会被设置为 (0, 0)。r 属性定义圆的半径。stroke 和 stroke-width 属性控制如何显示形状的轮廓。我们把圆的轮廓设置为 2px 宽,黑边框。fill 属性设置形状内的颜色。我们把填充颜色设置为红色。
关闭标签的作用是关闭 SVG 元素和文档本身。
注:所有的开启标签必须有关闭标签!
三、将SVG文件嵌入HTML中
1、两种嵌入方式
方式一:SVG 文件可通过以下标签嵌入 HTML 文档:<embed>、<object> 或者 <iframe>。
方式二:SVG的代码可以直接嵌入到HTML页面中,或您可以直接链接到SVG文件。
2、标签嵌入
- <embed>标签:优势:所有主要浏览器都支持,并允许使用脚本。缺点:不推荐在HTML4和XHTML中使用(但在HTML5允许)
<embed src="circle1.svg" type="image/svg+xml" />
- <object>标签:优势:所有主要浏览器都支持,并支持HTML4,XHTML和HTML5标准。缺点:不允许使用脚本。
<object data="circle1.svg" type="image/svg+xml"></object>
- <iframe>标签:优势:所有主要浏览器都支持,并允许使用脚本。缺点:不推荐在HTML4和XHTML中使用(但在HTML5允许)
<iframe src="circle1.svg"></iframe>
3、直接嵌入
在Firefox、Internet Explorer9、谷歌Chrome和Safari中,你可以直接在HTML嵌入SVG代码。
-
1 <!DOCTYPE html> 2 <html> 3 <body> 4 <!--直接嵌入svg文件--> 5 <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> 6 <circle cx="100" cy="50" r="40" stroke="blue" stroke-width="2" fill="red" /> 7 </svg> 8 9 </body> 10 </html>
4*、使用<a>标签链接到SVG文件
-
<a href="circle1.svg">View SVG file</a>
四、基本图形和属性
1、基本图形
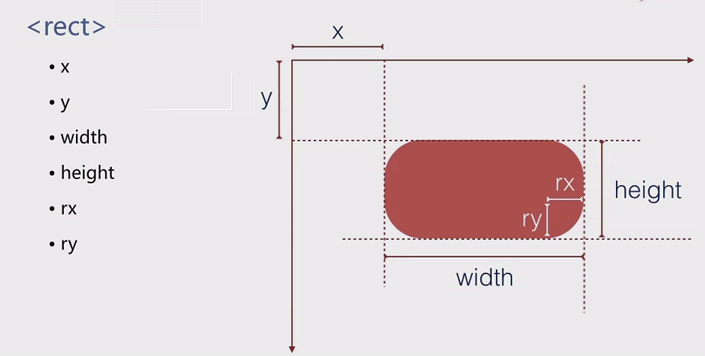
- 矩形<rect>:

- 圆<circle>:
- 椭圆<ellipse>:
- 直线<line>:
- 折线<polyline>:
2、属性:填充、描边和变换
3、演示
-
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>SVG基础图形</title> 5 </head> 6 <body> 7 <!--svg--> 8 <svg id="svg" xmlns="http://www.w3.org/2000/svg" version="1.1" width="1400" height="500"> 9 <rect x="20" y="10" width="300" height="200" fill="pink" stroke="red" stroke-width="3px"/> 10 <rect x="340" y="10" width="300" height="200" rx="30" ry="50" style="fill:red;stroke:black;stroke-width:5;opacity:0.5"/> 11 12 <circle cx="800" cy="120" r="110" stroke="black" stroke-width="2" fill="green" /> 13 14 <ellipse cx="1080" cy="110" rx="130" ry="80" stroke="red" stroke-width="2" fill="blue" /> 15 16 <line x2="200" x1="20" y2="400" style="stroke:rgb(24, 102, 57);stroke-width:5" y1="230"></line> 17 18 <polyline style="fill:white;stroke:purple;stroke-width:3" points="400,230 450,330 550,330 650,400"/> 19 20 </svg> 21 </body> 22 </html>

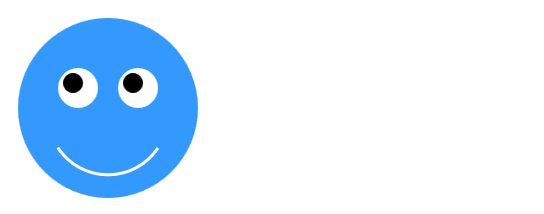
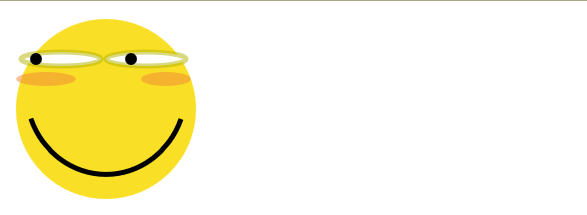
五、练习:微笑脸&真·手动滑稽

-
1 <!DOCTYPE html> 2 <html> 3 <body> 4 <svg id="svg" xmlns="http://www.w3.org/2000/svg" version="1.1" width="800" height="500"> 5 <!--face--> 6 <circle cx="100" cy="100" r="90" fill="#39F" /> 7 <!--eyes--> 8 <circle cx="70" cy="80" r="20" fill="white" /> 9 <circle cx="130" cy="80" r="20" fill="white" /> 10 <circle cx="65" cy="75" r="10" fill="black" /> 11 <circle cx="125" cy="75" r="10" fill="black" /> 12 <!--smile--> 13 <path d="M 50 140 A 60 60 0 0 0 150 140" stroke="white" stroke-width="3" fill="none" /> 14 <rect id="viewBoxIndicator" stroke="red" stroke-width="3.5" fill="black" /> 15 </svg> 16 </body> 17 </html>

-
1 <!DOCTYPE html> 2 <html> 3 <body> 4 <svg id="svg" xmlns="http://www.w3.org/2000/svg" version="1.1" width="800" height="500"> 5 <!--face--> 6 <circle cx="100" cy="100" r="90" style="fill: #f8dc0ee6;" /> 7 <!--eyes--> 8 <ellipse style="fill: white;stroke: #b4b40180;stroke-width:5;" cy="50" rx="40" cx="55" ry="7" /> 9 <ellipse style="fill: white;stroke: #b4b40180;stroke-width:5;" cy="50" rx="40" cx="140" ry="7" /> 10 <circle fill="black" cx="30" cy="50" r="6" /> 11 <circle cx="125" fill="black" cy="50" r="6" /> 12 <ellipse style="fill: #f2863880;" cy="70" rx="30" cx="40" ry="7" /> 13 <ellipse style="fill: #f2863880;" cy="70" cx="160" rx="25" ry="7" /> 14 <!--smile--> 15 <path fill="none" stroke="black" d="M 25 110 A 80 85 0 0 0 175 110" stroke-width="5"></path> 16 <rect id="viewBoxIndicator" stroke="red" stroke-width="3.5" fill="black" /> 17 </svg> 18 </body> 19 </html>
路径标签<path>我还没有学好,所以滑稽君的眉毛我就没画上去,o(* ̄︶ ̄*)o

