ruoyi 页面样式修改
【Vue项目搭建】修改【若依框架】的侧边栏、导航栏、面包屑样式、修改全局页面样式和浏览器的图标标题
一、修改左侧导航栏sidebar
1.修改logo

修改路径:src-->layout-->component-->sidebar--> Logo.vue

将图片放入指定路径即可
参考https://blog.csdn.net/Sabrina_cc/article/details/125871591
2.修改菜单栏颜色
(tips:全局搜索.sidebar-container)
src-->layout-->component-->sidebar--> SidebarItem.vue
src-->assets-->styles-->sidebar.scss
src-->assets-->styles--> variables.scss

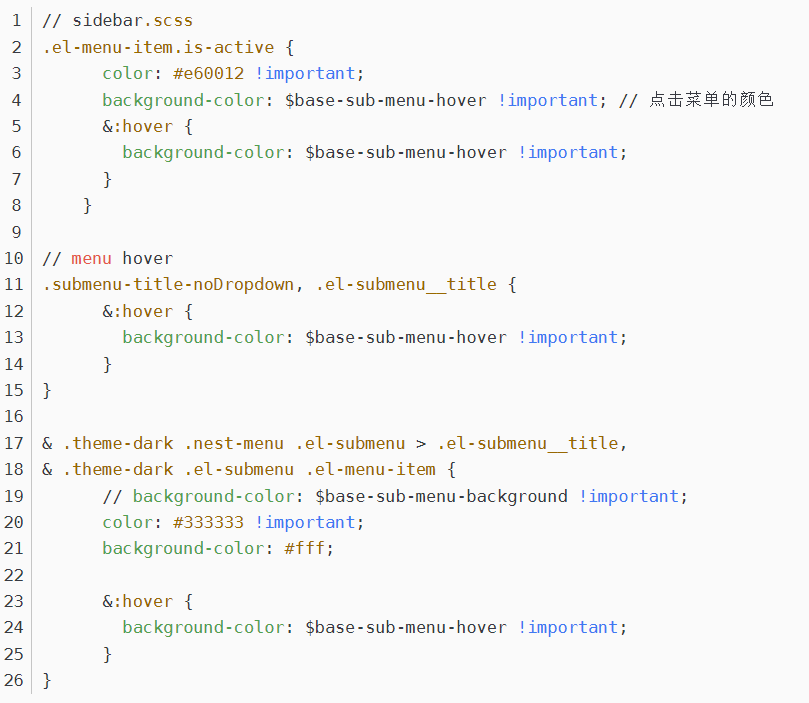
如果还想要修改 激活的菜单的样式需要在sidebar.scss中添加和修改如下代码

效果如下:

二、修改顶部导航栏Navbar

1. 删除部分工具栏
删除头像旁边的部分功能
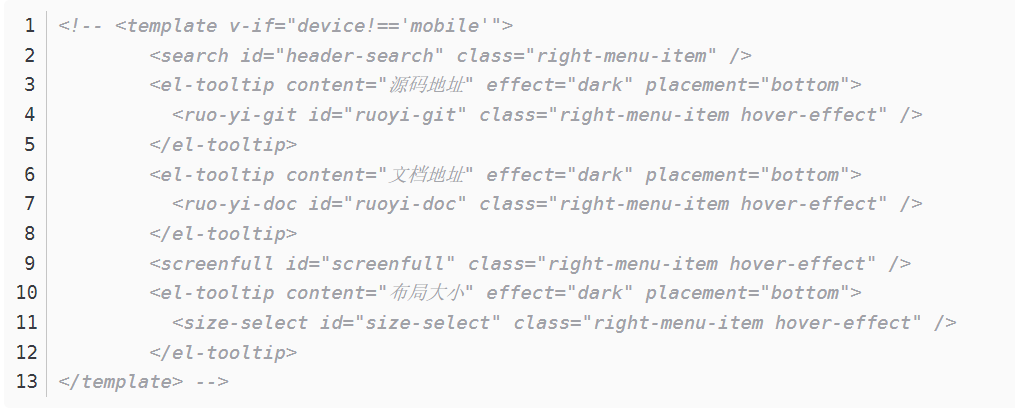
src-->layout-->component-->Navbar.vue
将下列代码注释:

实现效果:

2. 修改默认头像
(tips:全局搜索profile.jpg)
src-->store-->modules-->user.js
替换profile.jpg图片即可
3. 不显示tagsview
在全局settings文件中,若依框架已经定义了是否显示tagsView,设置属性为false即可。
/**
- 是否显示 tagsView
*/
tagsView: true,
最终效果:

4. 浏览器图标和标题
在public文件夹下的ico格式的图标文件,通过全局搜索替换该图标即可。
标题内容直接全局搜索标题,进行全局的替换。

