第02组(51) 需求分析报告(组长)
团队基本情况
团队项目的整体计划安排
| 阶段序列 | 阶段预估时间 | 主要阶段任务 | 完成情况 |
|---|---|---|---|
| 第一阶段 | 9.21-10.5 | 团队成立 | 已完成 |
| 第二阶段 | 10.6-10.22 | 课题选择以及团队任务分配商定 | 已完成 |
| 第三阶段 | 10.23-11.1 | 完成需求文档和产品分析 | 已完成 |
| 第四阶段 | 11.2-11.8 | 完成第一个增量计划的编码、测试 | 未开始 |
| 第五阶段 | 11.9-11.15 | 对第一个增量计划进行交付和反馈,同时对第二个增量计划进行小组讨论和策划建模 | 未开始 |
| 第六阶段 | 11.15-11.16 | 完成第二个增量计划的编码和测试 | 未开始 |
| 第七阶段 | 11.16-11.20 | 对第二个增量计划进行交付和反馈,同时对第三个增量计划进行小组讨论和策划建模 | 未开始 |
| 第八阶段 | 11.21-11.27 | 完成第三个增量计划的编码和测试、同时项目的最终产品诞生 | 未开始 |
| 第九阶段 | 11.28-11.30 | 项目优化 | 未开始 |
| 第十阶段 | 11.30-最终 DDL | 完成文档、PPT 的制作 | 未开始 |
团队分工和个人贡献比
团队具体分工
| 队员名字 | 分工 | 详细事项 |
|---|---|---|
| 吴仕涛 | 文档 任务调配 原型 | 小组组长,负责产品的文档,任务调配,原型实现 |
| 苏炜杰 | 前端 | 前端负责人,开发环境搭建,微信小程序部署,编写前端页面和逻辑,辅助完成原型 |
| 李志炜 | 后端 | 后端服务层的业务逻辑实现,工具类的接口设计及实现 |
| 王祺 | 后端 | 后端负责人,后端框架的设计和搭建,与 DBA 共同完成实体类的设计与实现,以及最终后端工程项目的部署 |
| 王佳欣 | 前端 | 编写前端页面和逻辑,前端测试部分 |
| 林怡琳 | 前端 | 编写前端页面和逻辑,前端 mock 数据编写 |
| 沈帅 | 前端 | 编写前端页面和逻辑,辅助文档制作 |
| 高逸超 | 后端 | 后端服务层的业务逻辑实现,工具类的接口设计及实现 |
| 邹薇 | 后端 | 后端持久层代码的编写,主要是对数据进行增删改查,以及与数据库的对接 |
| 林逸丽 | 后端 | 后端控制层的逻辑编写,做好页面跳转的路由以及过滤、转发 |
| 傅兴佳 | 后端 | 负责数据库的建立、管理,编写相应的存储过程、事务,以及后端业务逻辑 |
本次个人贡献比
| 姓名 | 本次作业完成的内容 | 成绩占比 |
|---|---|---|
| 吴仕涛 | 组织会议,PPT 介绍,设计原型,原型视频出演,部分文档,答辩问答 | 14% |
| 苏炜杰 | 前端搭建,部分文档,部分 UML | 8% |
| 王祺 | 后端框架初步搭建,8 张 UML,视频后期的剪辑制作,丁香园 2 楼菜单收集 | 13% |
| 沈帅 | 部分文档,玫瑰园二楼菜单收集,原型视频出演,部分 uml 图(2 张) | 9% |
| 李志炜 | 部分文档,原型视频拍摄,紫荆园菜单收集 | 10% |
| 林逸丽 | 1 张 UML 图,部分文档 | 1% |
| 林怡琳 | 制作 PPT,京元的菜单收集 | 8% |
| 王佳欣 | 制作 PPT,丁香一楼的菜单收集 | 8% |
| 高逸超 | 部分文档,视频出演,教工菜单收集 | 8% |
| 傅兴佳 | 4 张 UML,后端数据库的设计与搭建,表的设计与创建,朝阳餐厅的菜单收集 | 10% |
| 邹薇 | 5 张 UML 图,部分文档,玫瑰一楼的菜单收集 | 11% |
思维导图和燃尽图
-
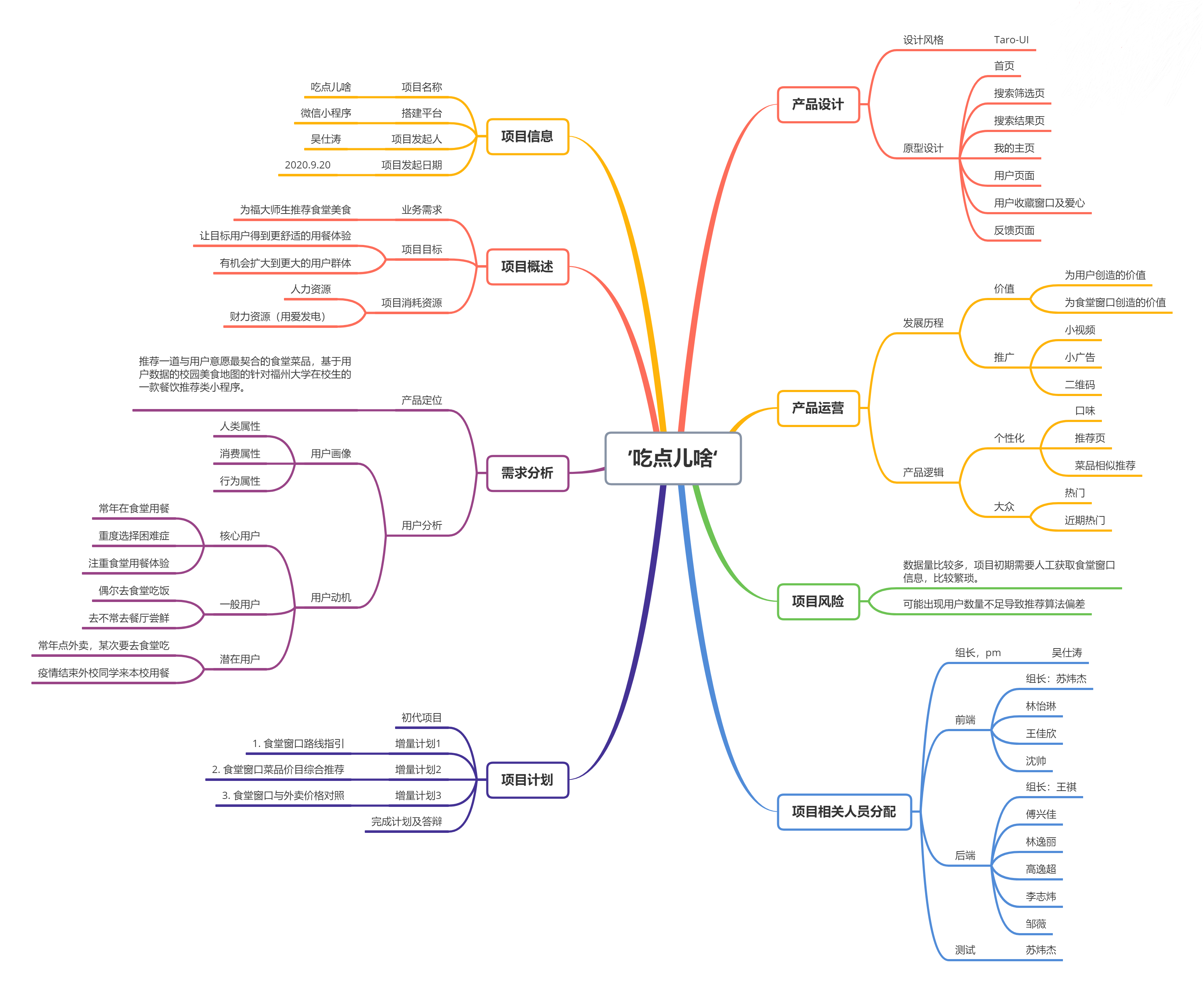
项目思维导图

-
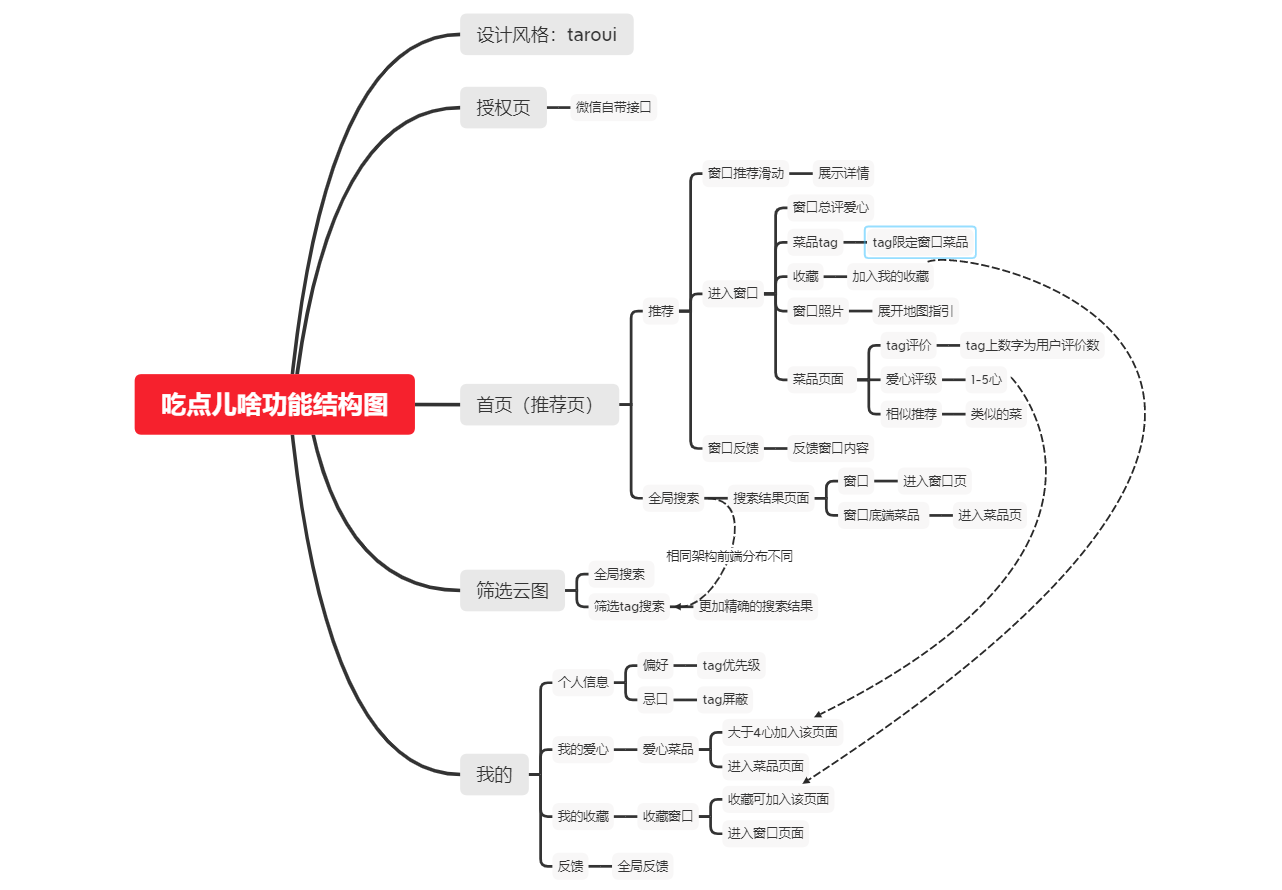
功能结构图

-
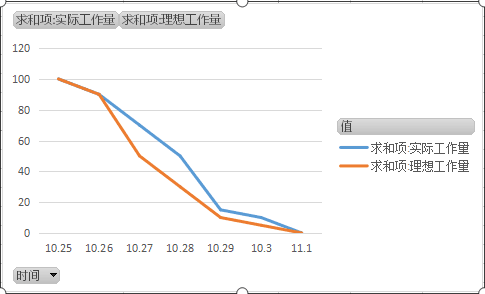
燃尽图

小练习
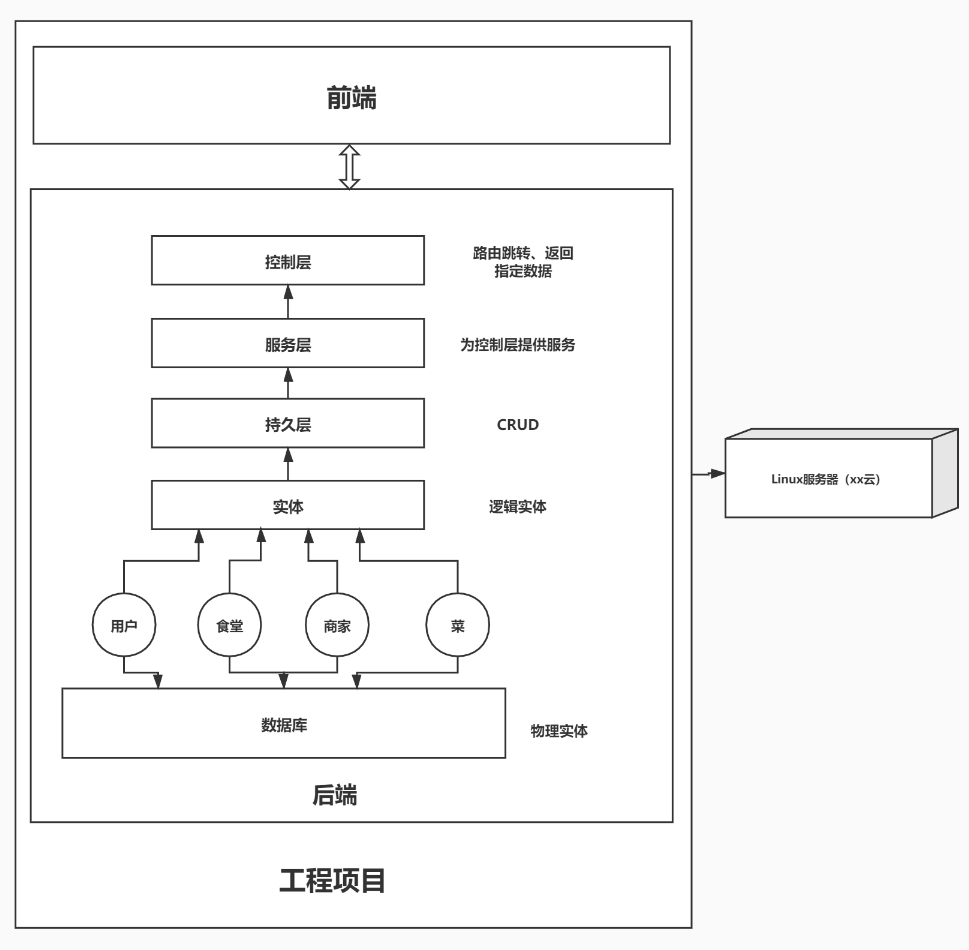
后端系统框图
-
负责人:王祺
-
描述:我们使用的是分层分工法
-
该部分面临的问题:按模块功能分工需要每个成员了解各个层次的业务逻辑,学习成本偏高
-
解决的问题:我们直接使用分层法,持久层的就专门与数据库交互做 CRUD,服务层专门搞业务逻辑,控制层专门做转发、重定向、过滤等,与前端接口交互

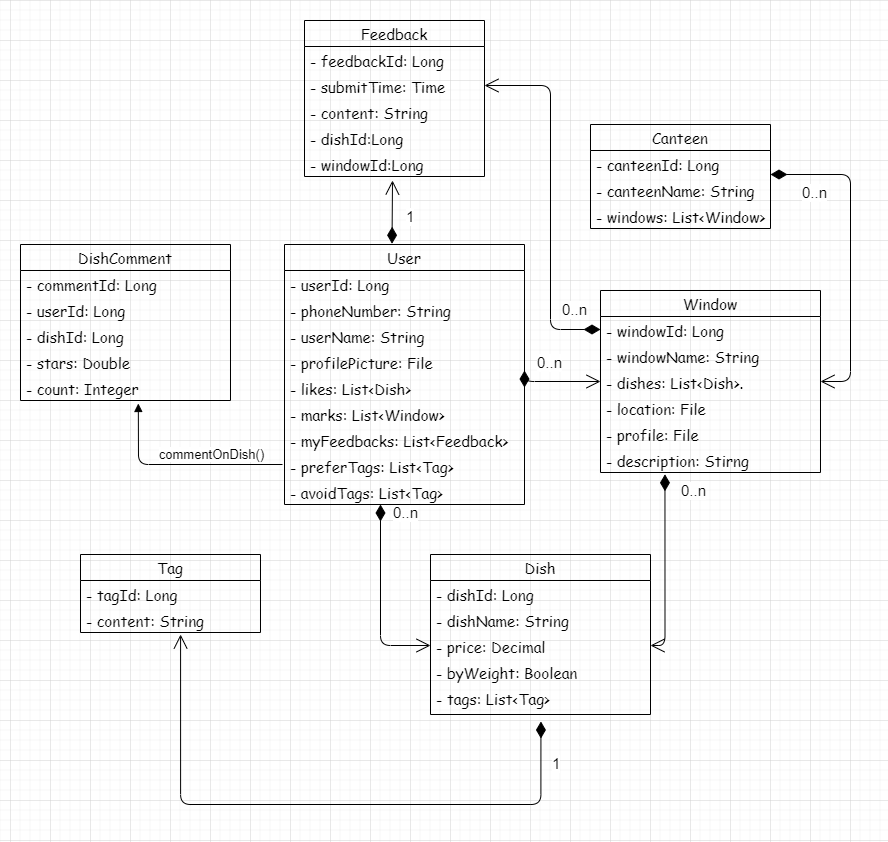
实体层类图
-
负责人:王祺
-
描述:实体类的设计与实体间的关系
-
该部分面临的问题:怎么对现实世界做出抽象并且与库表建立联系
-
解决的问题:反向设计,由库表推实体类,结合 ORM 的特性来设计实体类

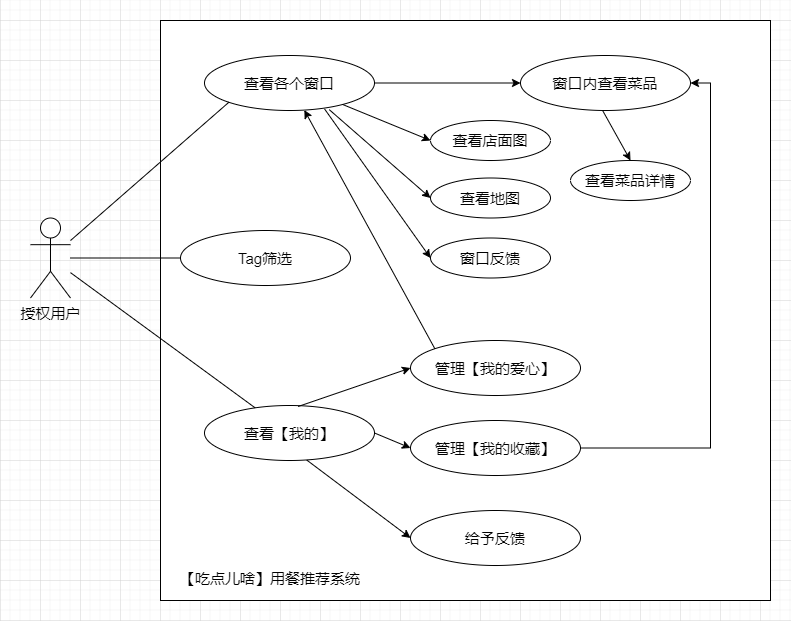
【吃点儿啥】整体系统用例图 1(使用者为授权用户)
-
负责人:王祺
-
描述:授权用户对【吃点儿啥】小程序的大致使用
-
该部分面临的问题:授权用户如何使用该系统
-
解决的问题:让授权用户清晰 get 到对该系统的使用

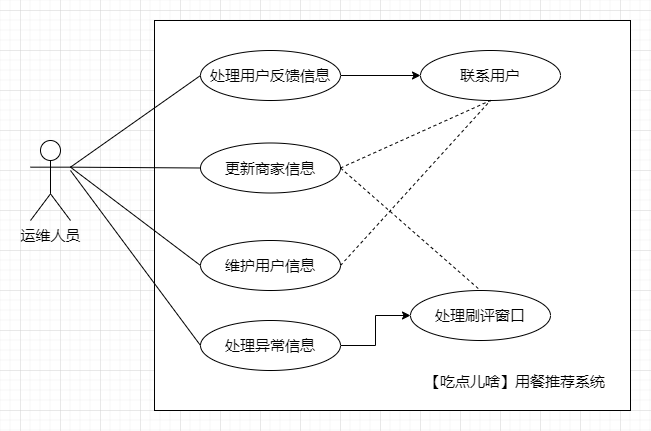
【吃点儿啥】整体系统用例图 2(使用者为运维同学)
-
负责人:王祺
-
描述:运维对【吃点儿啥】小程序进行维护
-
该部分面临的问题:运维同学如何使用该系统以及系统异常情况的处理
-
解决的问题:由运维同学负责查看后台日志信息,更改配置文件等等方式达到维护目的

评价控制的活动图
-
负责人:王祺
-
描述:每个人每天的评论数量是有限制的
-
该部分面临的问题:防止单个用户短时间内多次刷评论
-
解决的问题:记录用户当天的评论数量,超额则不予评价通过

窗口保护机制触发的活动图
-
负责人:王祺
-
描述:【窗口保护】的触发
-
该部分面临的问题:该如何防止大批恶意用户刷评论
-
解决的问题:我们引入【窗口保护】的概念,当触发异常条件,便执行该模块

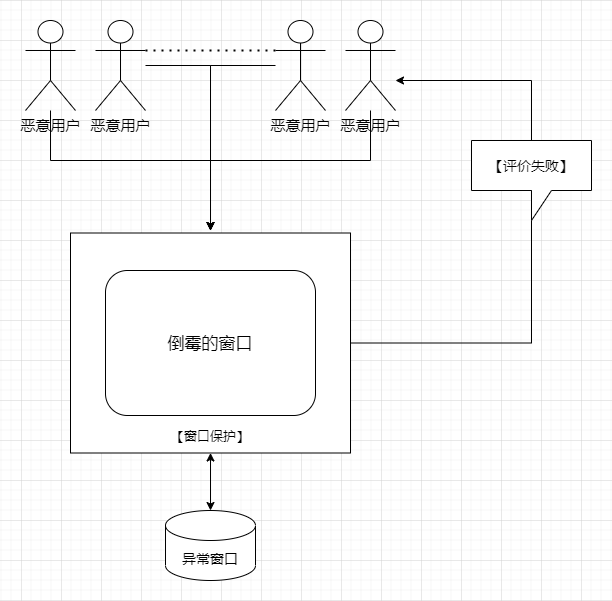
窗口保护机制的活动图
-
负责人:王祺
-
描述:【窗口保护】主要是针对恶意用户的
-
该部分面临的问题:大批恶意用户刷评论
-
解决的问题:开启【窗口保护】机制,当系统检测到某窗口的评论在短期内大量增加,将该窗口判定为异常窗口,开启保护,再次收到相同评价,直接返回评价失败

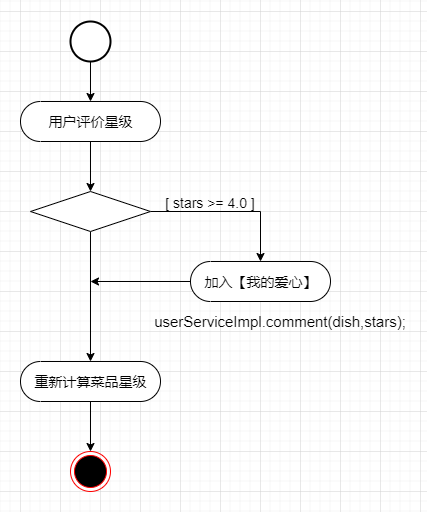
菜品星级评算的活动流程图
-
负责人:王祺
-
描述:用户对菜品做出星级评价,达到一定星级加入我的爱心
-
该部分面临的问题:菜品星级如何评算,怎样才算是把菜品加入【我的爱心】
-
解决的问题:把每条评价查出来,重新加权计算星级并作显示

云图标签推荐的活动图
-
负责人:邹薇
-
描述:用户根据云图标签获得菜品推荐
-
该部分面临的问题:部分菜品与推荐的标签不符合
-
解决的问题:应用了用户反馈机制,后台通过用户反馈信息修改菜品标签解决标签与菜品不符问题

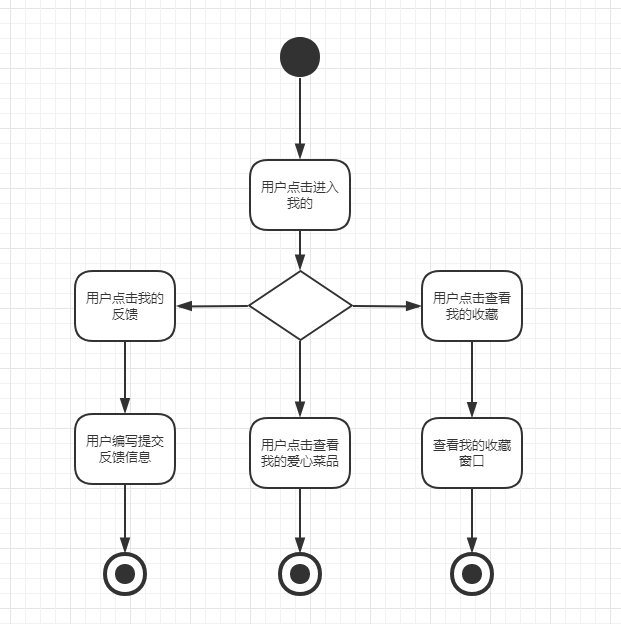
我的页面活动图
-
负责人:邹薇
-
描述:用户在我的页面可以实现的操作,进行用户反馈,查看爱心和收藏
-
该部分面临的问题:用户怎么知道自己是否反馈成功
-
解决的问题:回复用户该反馈是否采纳

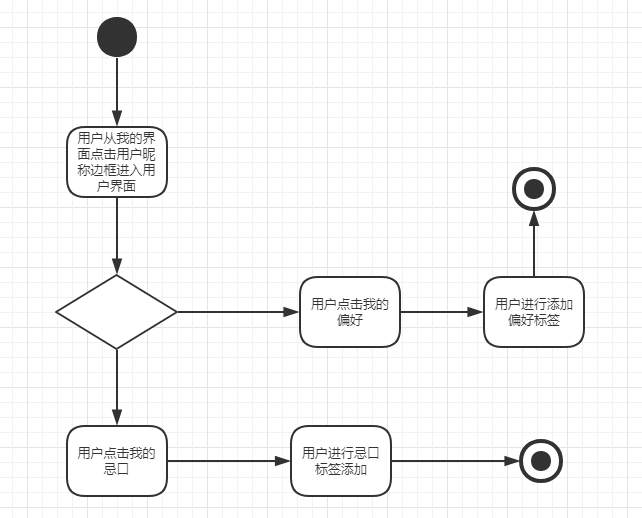
用户页面的活动图
-
负责人:邹薇
-
描述:用户根据自己喜好选择标签设置偏好和忌口
-
该部分面临的问题:标签不够全面,用户不知道从哪里进入到该页面
-
解决的问题:应用了用户反馈机制,通过用户反馈的信息适当增加标签,进行提示

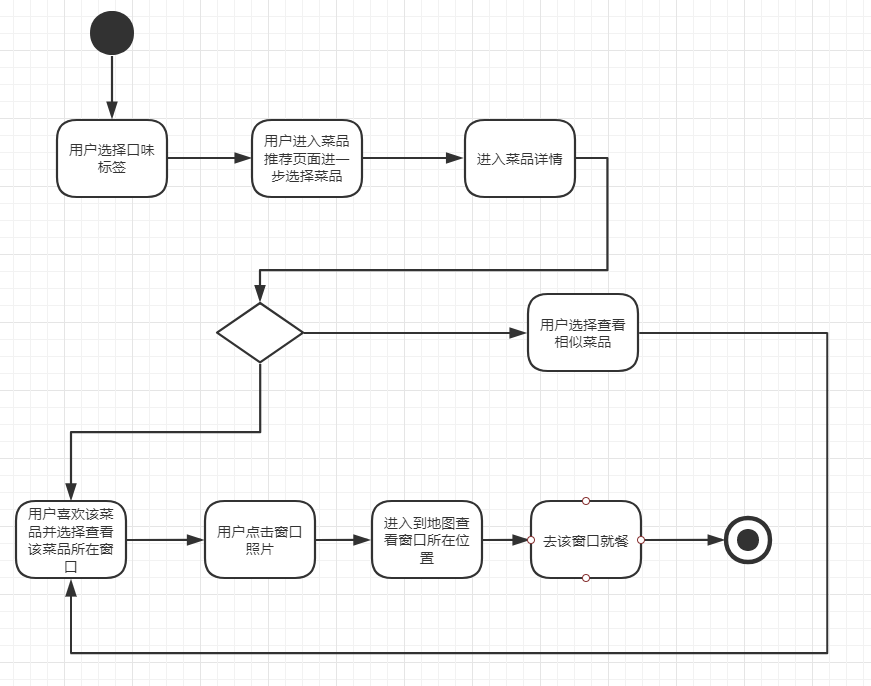
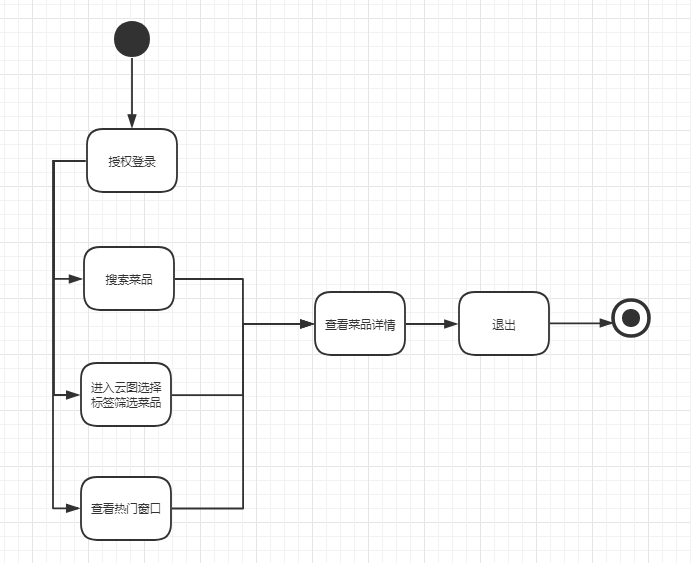
就餐前的状态图
-
负责人:邹薇
-
描述:就餐前用户登录小程序获得心仪的菜推荐
-
该部分面临的问题:用户不知道去哪里吃,吃什么,好不好吃
-
解决的问题:多种推荐机制,有热门窗口直接推荐和可以进入云图更据选择菜品标签进行推荐。可以通过查看菜品详情来获得菜品的星级

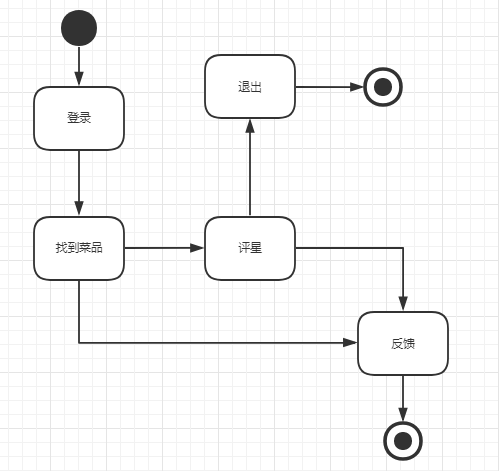
就餐后的状态图
-
负责人:邹薇
-
描述:就餐后用户登录小程序对菜品进行评星和反馈
-
该部分面临的问题:无法判断用户是否为恶意评星和反馈
-
解决的问题:利用窗口保护机制对对用户反馈觉评星进行评价其可靠性

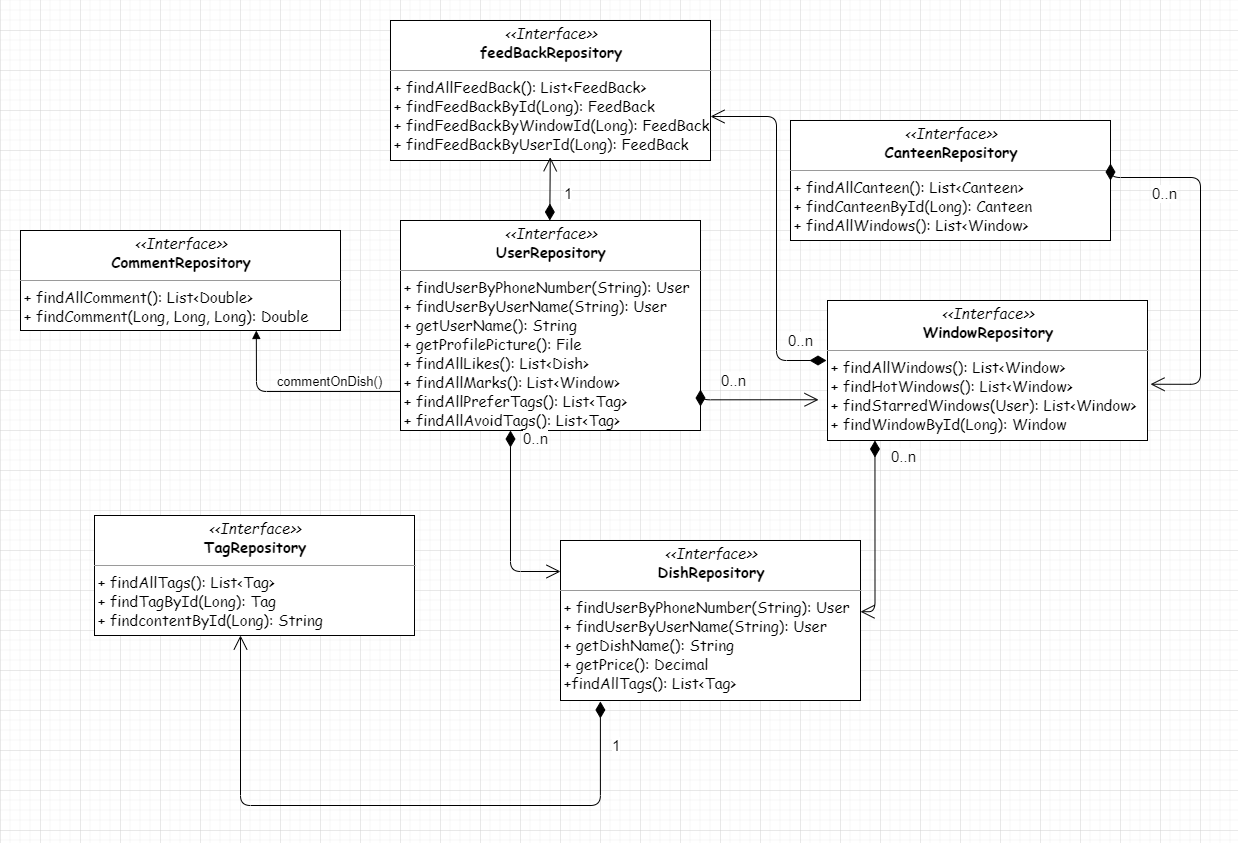
持久层类图
-
负责人:傅兴佳
-
描述:展现实体类间的关系,以及提供了与数据库交互的接口
-
该部分面临的问题:需要与数据库交互的功能较多
-
解决的问题:清晰的描述了用于增删改查的接口

ER 图
-
负责人:傅兴佳
-
描述:展现实体之间的关系,以及实体的属性
-
该部分面临的问题:实体较多,关系难以理清
-
解决的问题:理清了实体间的关系

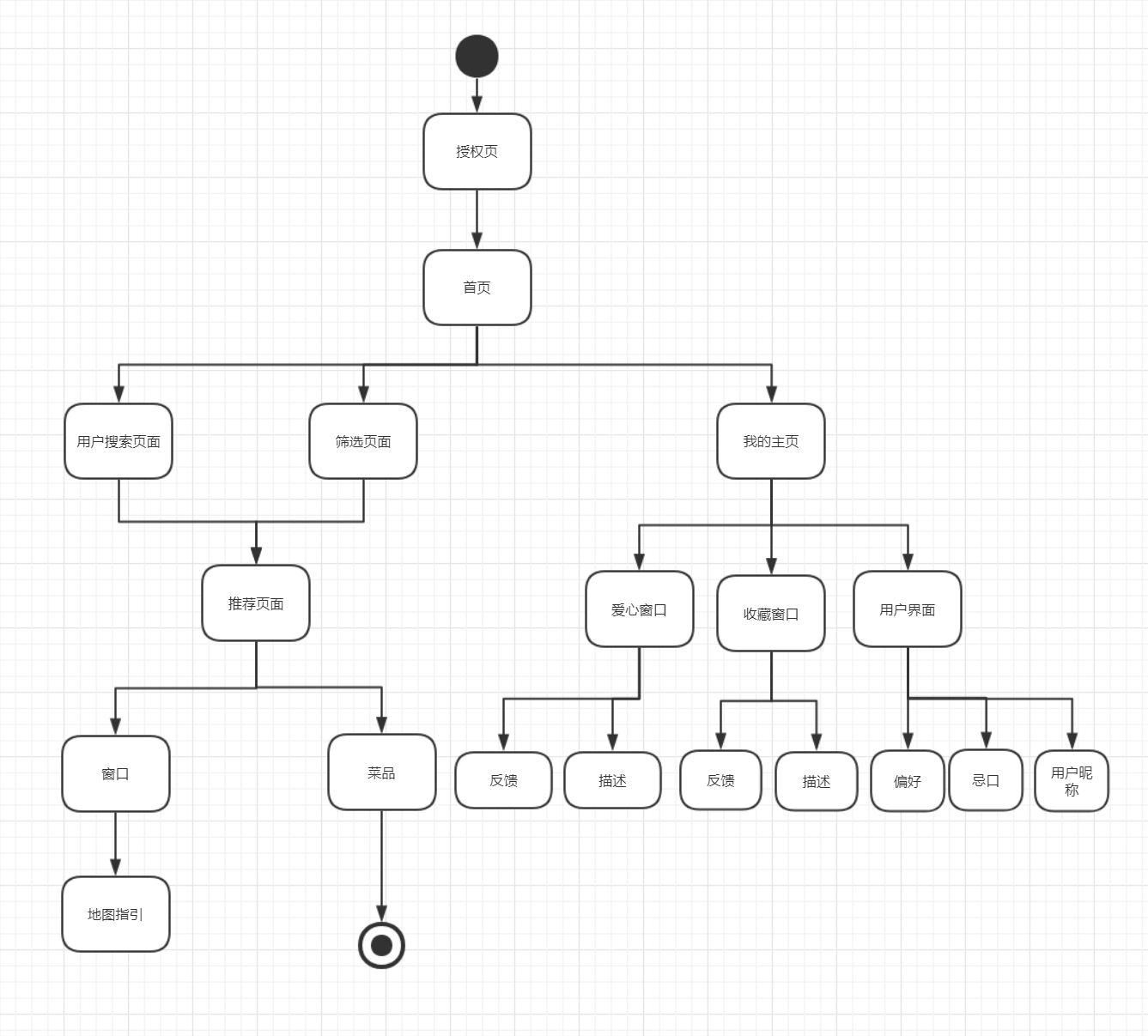
【吃点儿啥】页面跳转流程图
● 负责人:林逸丽
● 描述:在授权后进入首页,选择搜索或者筛选云图,还有我的主页。在搜索和筛选后会出现窗口或者菜品,其中点击窗口会出现地图指引。我的主页中包含爱心窗口、收藏窗口、用户界面。
● 该部分面临的问题:页面跳转
● 解决的问题:基本要有的页面已经理清

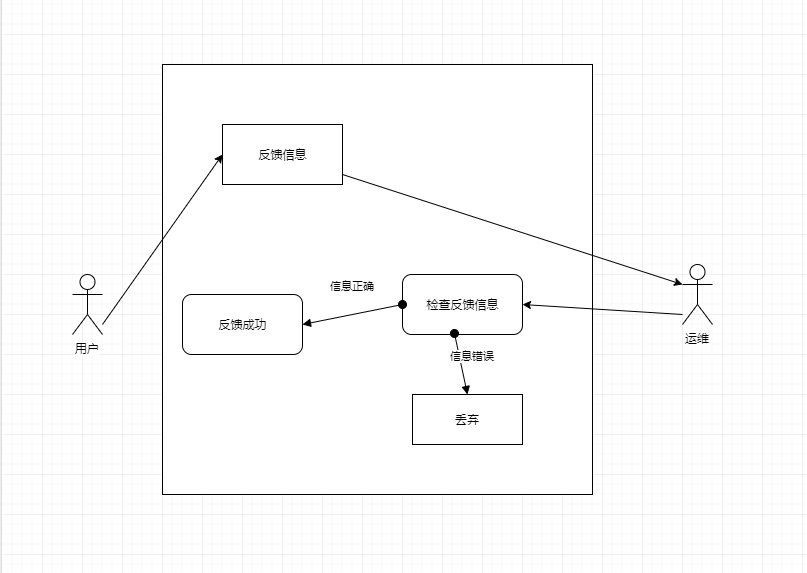
【吃点儿啥】反馈用例图
● 负责人:沈帅
● 描述:用户可以在反馈页面反馈信息,运维人员在检查完反馈信息后决定成功和丢弃
● 该部分面临的问题:用户不知道反馈流程
● 解决的问题:清晰的描绘了反馈流程

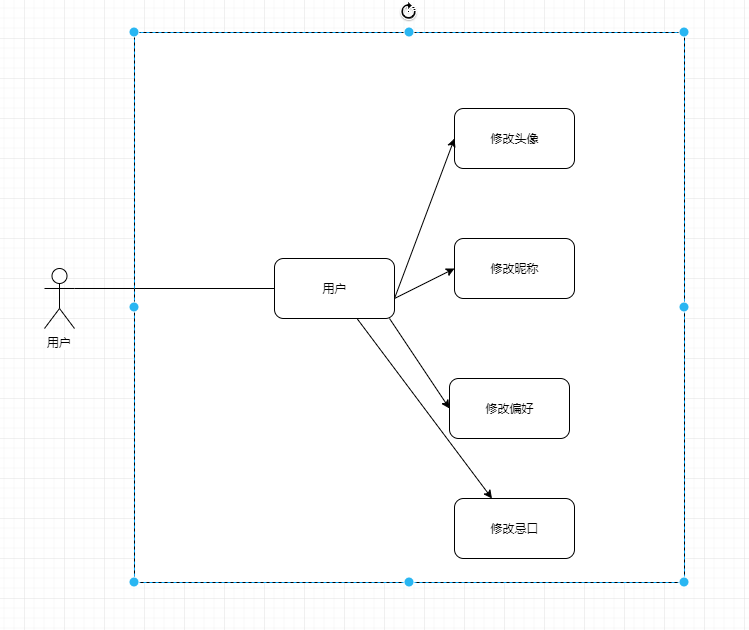
【吃点儿啥】用户信息用例图
● 负责人:沈帅
● 描述:在授权后进入用户界面,可以修改个人信息,如头像,昵称,口味等
● 该部分面临的问题:用户修改头像想用自定义图片
● 解决的问题:用户头像为微信头像,可以修改微信头像改变头像。

前端登陆部分
- 负责人:苏炜杰
- 描述:前端登陆部分包括,请求用户授权,使用微信小程序 api 获取登陆 code 传给后端,最终获取 userId 完成登陆.用户退出登陆后返回未登录状态,定时检查登录信息,诺失效需要重新登陆.
- 该部分面临的问题:登陆状态的时序问题
- 解决的问题:
使用 async await promise 用同步的方式编写异步代码,整理登陆状态
- 附:

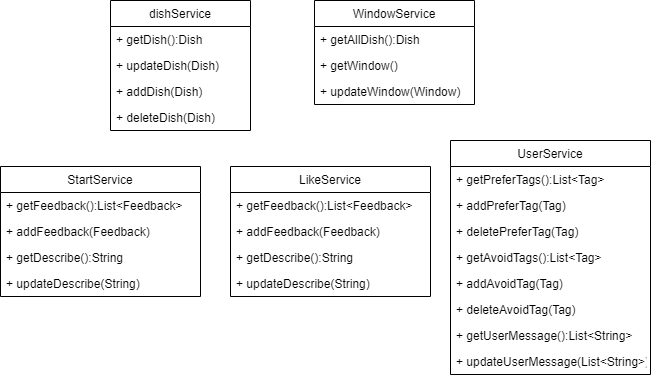
服务层类图
-
负责人:傅兴佳
-
描述:展现服务层的接口
-
该部分的问题:服务层接口在类之间的分配
-
解决的问题:清楚的分配了每个类应实现的功能

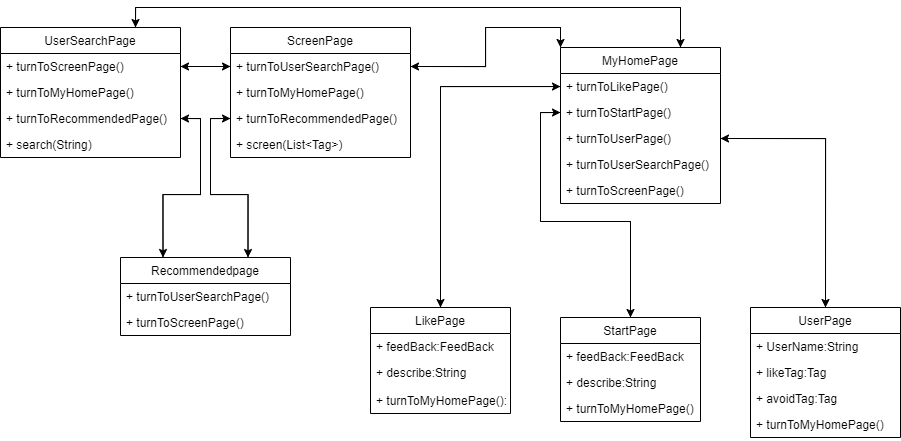
控制层类图
-
负责人:傅兴佳
-
描述:展现所有页面可以跳转的页面
-
该部分面临的问题:页面跳转逻辑混乱
-
解决的问题:清晰的描述了页面的跳转逻辑

作业记录相关
UML 设计工具的选择、选择的理由和使用后对工具的评价
- 选择 draw.io 选择的原因是可以保存到 github,或者提取 github 的 draw.io 文件,方便共享。大家觉得很方便,可以免费在线使用,方便导入。
遇到的困难及解决方法
- uml 不会画,通过网上学习和询问队友才掌握
- 拍摄原型视频时各有想法,最后经过组长开会总结,确定视频
学习进度条
| 第 N 周 | 新增代码 | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 第一周 | 695 | 695 | 146 | 146 | 学习 swagger api 的使用,java,javascript,react,typescript,taro,springboot的学习,使用 taro 搭建前端项目 |
| 第二周 | 316 | 1011 | 173 | 319 | uml 工具 draw.io 的使用,使用 springboot 搭建后端项目 |
PSP 表格
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| Planning(计划) | 250 | 250 |
| Estimate(估计时间) | 230 | 230 |
| Development(开发) | 320 | 320 |
| Analysis(需求分析(包括学习新技术)) | 30 | 30 |
| Design Spec(生成设计文档) | 220 | 220 |
| Design Review(设计复审) | 30 | 30 |
| Coding Standard(代码规范 ) | 0 | 0 |
| Design(具体设计) | 0 | 0 |
| Coding(具体编码) | 0 | 0 |
| Code Review(代码复审) | 0 | 0 |
| Test(测试(自我测试,修改代码,提交修改)) | 0 | 0 |
| Reporting(报告) | 120 | 140 |
| Test Report(测试报告) | 125 | 125 |
| Size Measurement(计算工作量) | 10 | 15 |
| Postmortem & Process Improvement Plan(事后总结, 并提出过程改进计划) | 0 | 0 |
| Total(合计) | 670 | 680 |


