| 这个项目属于哪个课程 | 2023数据采集与融合技术 (福州大学 - 福州大学计算机与大数据学院) |
|---|---|
| 组名、项目简介 | 组名:你在跟我作队 项目需求:(1)音视频转文字准确性 (2)实时性 (3)多语种支持 (4)扩展性 项目目标:①搭建轻量级网站平台提供交互。②利用大模型及第三方库解析音视频及图片。③性能测试及优化 项目开展技术路线:(1)HTML/CSS/JavaScript前端编写(2)Python flask请求处理、URL路由、模板渲染,快速搭建轻量级交互式web。(3)Whisper大模型解析视频,多语言语音识别、翻译。pytesseract库及Tesseract识别引擎提取图片文字。 |
| 团队成员学号 | 组长:陈星宇 102102135 组员: 冯展 052101102 王剑瑜 102102113 吴钦堋 052106102 李嘉骏 102102122 戴坤松 032004111 |
| 这个项目的目标 | (1)搭建轻量级网站平台。(2)输入视频网址,利用大模型解析视频,将音视频转文字,概括视频主要内容,同时获取评论,提炼观看者对视频内容看法。输入图片网址,提取图片上文字。(3)将上述处理结果通过搭建的web网页进行交互式输入输出。(4)性能测试与优化,提高转文字准确性,实时性,多语种,可扩展性和灵活性 |
| 其他参考文献 | 《语音识别技术的研究与发展》 《基于深度学习的语音识别研究》 《Whisper: A Self-supervised Speech Pre-training Method》 《Large-scale Weakly Supervised Pre-training for Speech Recognition》 《Improving the Robustness of Whisper with Domain-Adaptive Training》 |
项目整体介绍
项目需求:
(1)音视频转文字准确性 (2)实时性 (3)多语种支持 (4)扩展性
项目目标:
①搭建轻量级网站平台提供交互。②利用大模型及第三方库解析音视频及图片。③性能测试及优化
项目开展技术路线:
(1)HTML/CSS/JavaScript前端编写
(2)Python flask请求处理、URL路由、模板渲染,快速搭建轻量级交互式web。
(3)Whisper大模型解析视频,多语言语音识别、翻译。pytesseract库及Tesseract识别引擎提取图片文字。
主要参与工作
这次团队作业,我负责的是前端代码编程,制作一个轻量级网站,此网站需要有一个输入视频网址的输入框,一个确定按钮,网站使用者可以在输入框中输入B站任意网址,之后按下按钮,将视频网址输入到后端处理,在后端,相关程序结合音频和文本对视频进行分析,并以文本形式返回视频内容,前端接收到信息后,将信息展示,再次点击前端的显示信息页面可以关闭,重复上述流程可以多次使用此网页分析视频。
前端部分主要由输入框,按钮,以及文本框架组成,CSS文件则用于设置这些元素的样式,包括宽度,内边距,边框等。当用户在输入框中输入文本并点击按钮后,可以通过JavaScript获取输入内容,然后处理并显示到文本区域中。
部分代码与具体效果展示
码云文件夹链接
输入框代码(CSS):
.form-control {
position: relative;
margin: 20px 0 40px;
width: 190px;
}
.form-control input {
background-color: transparent;
border: 0;
border-bottom: 2px #fff solid;
display: block;
width: 100%;
padding: 15px 0;
font-size: 18px;
color: #fff;
}
.form-control input:focus,
.form-control input:valid {
outline: 0;
border-bottom-color: lightblue;
}
.form-control label {
position: absolute;
top: 15px;
left: 0;
pointer-events: none;
}
.form-control label span {
display: inline-block;
font-size: 18px;
min-width: 5px;
color: #fff;
transition: 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.form-control input:focus+label span,
.form-control input:valid+label span {
color: lightblue;
transform: translateY(-30px);
}
确认按钮代码(CSS):
button1 {
text-align: center;
align-items: center;
background-image: linear-gradient(144deg,#AF40FF, #5B42F3 50%,#00DDEB);
border: 0;
border-radius: 8px;
box-shadow: rgba(151, 65, 252, 0.2) 0 15px 30px -5px;
box-sizing: border-box;
color: #FFFFFF;
display: flex;
font-family: Phantomsans, sans-serif;
font-size: 18px;
justify-content: center;
line-height: 1em;
width: 150px;
padding: 3px;
text-decoration: none;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;
cursor: pointer;
transition: all .3s;
}
button1:active,
button1:hover {
outline: 0;
}
button1 span1 {
background-color: rgb(5, 6, 45);
padding: 16px 24px;
border-radius: 6px;
width: 100%;
height: 100%;
transition: 300ms;
}
button1:hover span1 {
background: none;
}
button1:active {
transform: scale(0.9);
}
页面调度(js):
let countInput = document.getElementById("count-input");
let startButton = document.getElementById("start-button");
let resultDiv = document.getElementById("result-div");
startButton.addEventListener("click", function() {
BV = countInput.value;
resultDiv.style.display = "block";
resultDiv.innerHTML = "<h3>运行结束,点击任意处关闭此页面</h3>";
text = '具体结果放这里'
resultDiv.innerHTML += "<p>"+text+"</p >";
resultDiv.addEventListener('click', function() {
resultDiv.style.display = "none";; // 当用户点击 resultDiv 时,隐藏页面
});
});
html页面(html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>视频分析工具网页</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="dice-game.css">
<link rel="stylesheet" href="input.css">
<link rel="stylesheet" href="button2.css">
</head>
<body>
<!-- 游戏设置区域 -->
<div id="scene-startgame">
<div class="form-control">
<input id ="count-input" type="value" required="" min="1">
<label for="count-input">
<span style="transition-delay:0ms">请</span><span style="transition-delay:50ms">输</span><span style="transition-delay:100ms">入</span><span style="transition-delay:150ms">对</span><span style="transition-delay:200ms">应</span><span style="transition-delay:250ms">视</span><span style="transition-delay:300ms">频</span><span style="transition-delay:350ms">B</span><span style="transition-delay:400ms">V</span><span style="transition-delay:450ms">号</span>
</label>
</div>
<button1 id="start-button" >
<span1 class="text">启动!</span1>
</button1>
</div>
<!-- 结果区域 -->
<div id="result-div" style="display: none;" class="main"></div>
</body>
<!-- 引入JavaScript文件 -->
<script src="demo.js"></script>
</html>
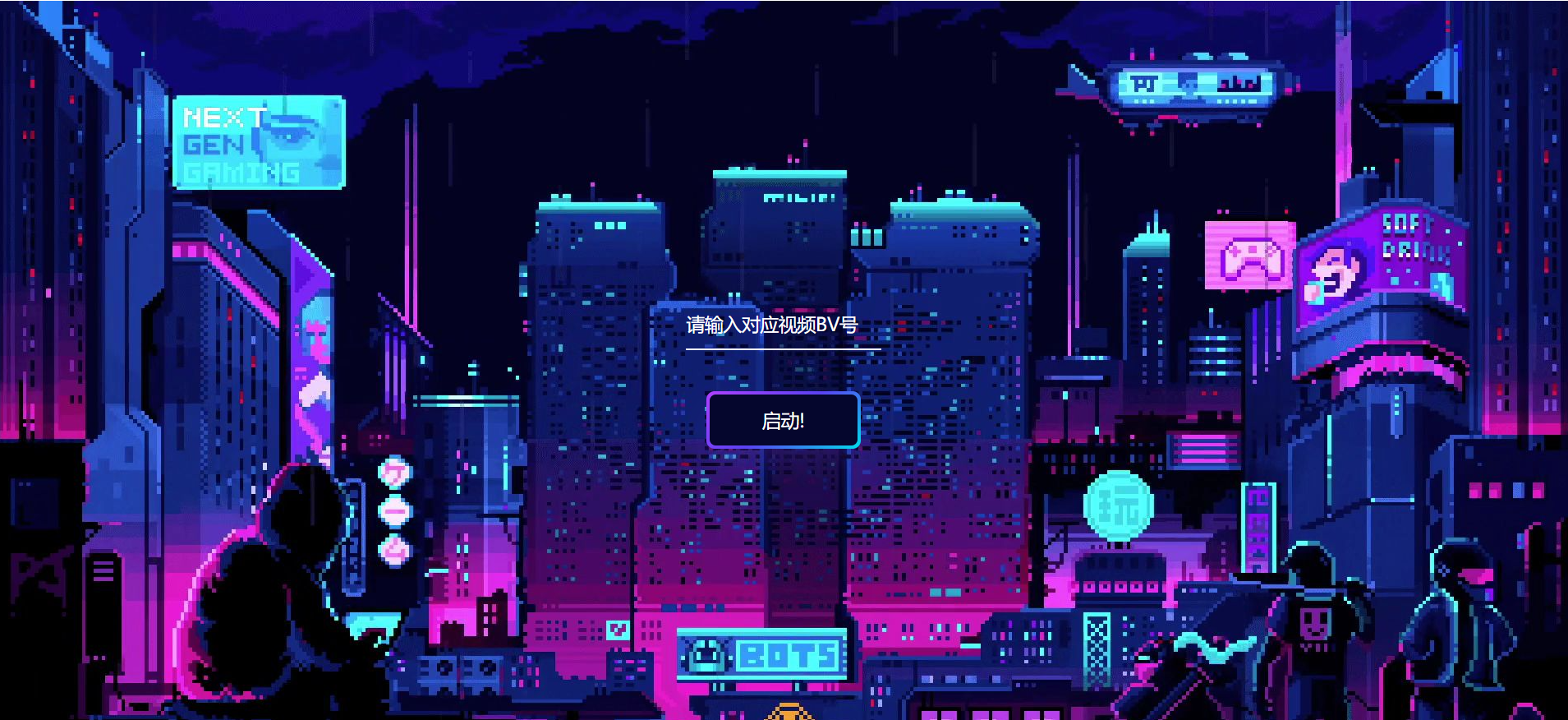
实际效果展示: