图集的合理使用
图集是什么
将多张图片打包到一张纹理上的技术叫图集(Atlas)。原本图片一张张送到GPU渲染,如果打包到一张纹理上,就有机会将多个物件的渲染在一次DrawCall中同时进行。(不同材质球渲染管线在渲染时需要进行上下文切换,需要启动不同的DrawCall)
优点
- UI的合批处理,减少drawcall,提高性能
- 减少对内存的占用:虽然OpenGL ES 2.0已经不要求每张贴图都需要设置为2的幂次方才能使用,但是目前压缩格式ETC2-8Bit,也要求图片需要满足4的倍数。小图如果都做成4的倍数的,容易浪费空间,但打成一张大图就可以,只要大图满足4的倍数就行,图集内的图片可以随意尺寸。比如你有一张宽高为125125和一张11的图片,如果不合成大贴图,那么就需要使用128128的和44的图片,如果是使用一张大图的话,就可以将125125和11的图片放在128*128的图集上了(不是绝对)
图集划分策略
- 重用图集:设计UI时要考虑重用性,如一些边框、按钮等,这些作为共享资源,放在1~3张大图集中
- 功能图集:其它非重用UI按照功能模块以及同屏渲染进行划分,每个模块使用1~2张图集
- 分析工具(UWA后续版本听说会支持ab分析,可以关注一下)
- 图集内的纹理应尽量的紧凑:通过调整部分特殊的单个纹理(修改或者从纹理剔除)、细分不同系统或者层级等方式
- 对于部分UI,如果同时用到功能图集与重用图集,但是其功能图集剩下的“空位”较多,则可以将重用图集中用到的元素单独拎出来,合入功能图集中,让UI只依赖于功能图集。通过一定的数据冗余,来实现性能的提升
注意点
- 如果不是同屏出现,进行打图集操作,反到使加载纹理更大。(不是以功能界面划分,而是以同屏渲染)
- 如果是图集文件夹下,图片格式大小没有要求,尽可能小!
- 图集的单图大小有一定规则:目前是长或者宽任一超过512即不打入图集
UnityEditor下图集的查看和运行
-
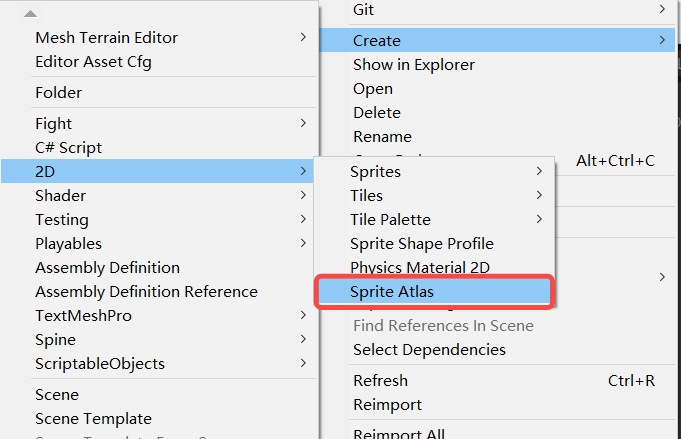
在Project面板下选择一个文件夹右键,创建一个SpriteAtlas

-
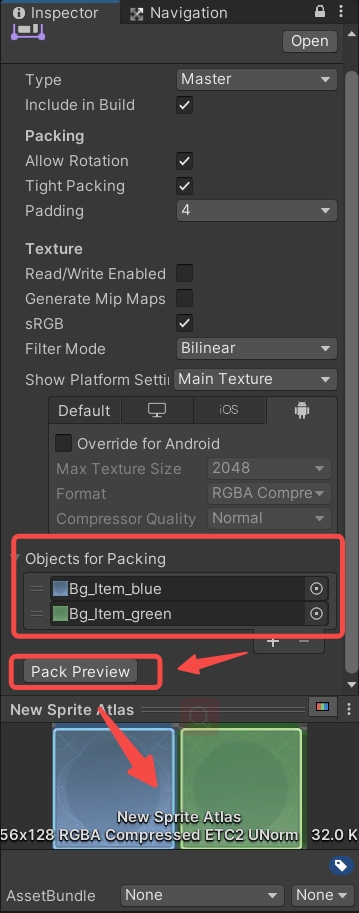
将需要打成图集的图片拖到图集面板上,点击Pack Preview,即可生成图集,运用上面的策略判断图集是否符合规范

-
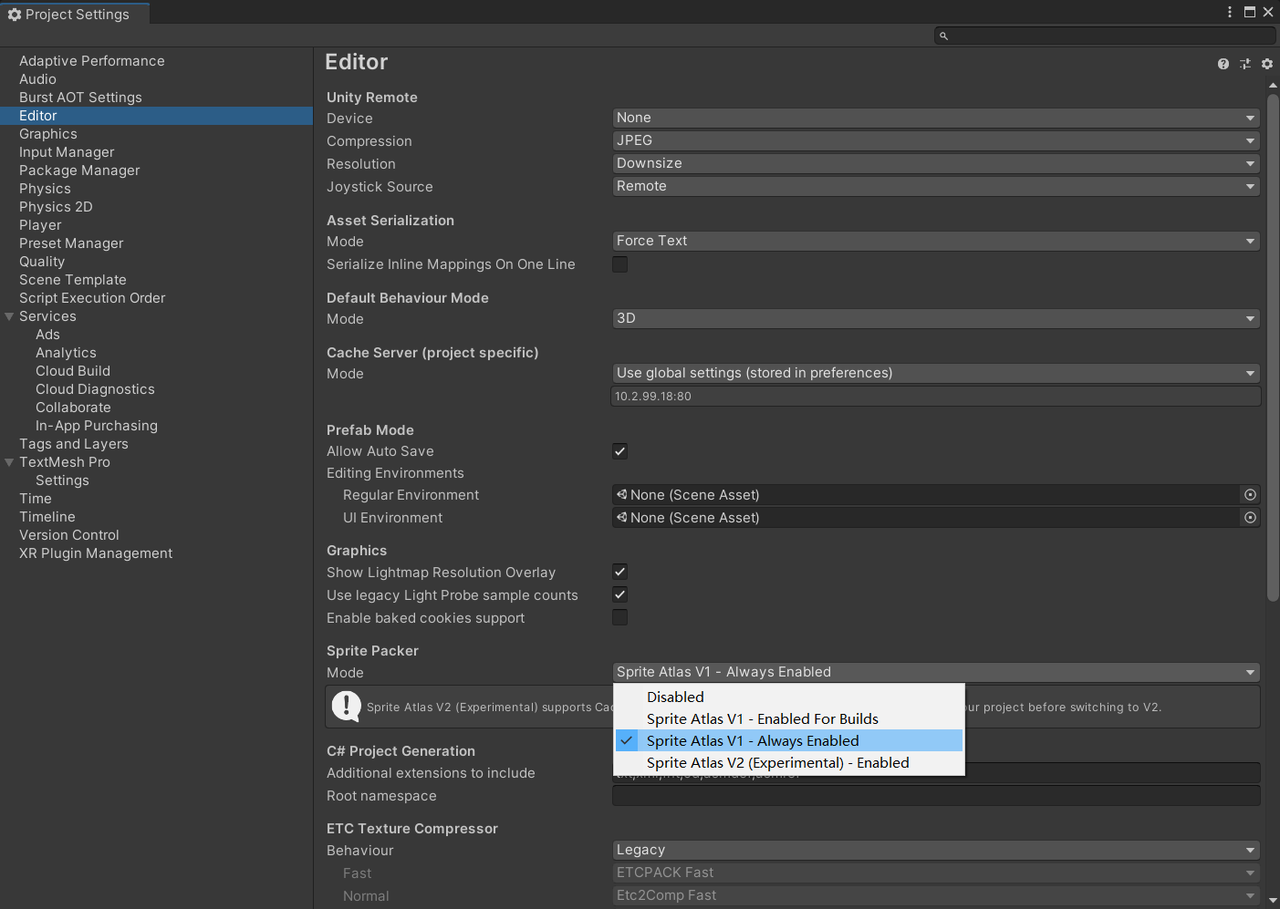
在ProjectSetting中设置Editor下采用图集加载资源的方式。通过查看SetPassCall指标,FrameDebug的方式就可以辅助我们去合理规范图集。

错误的使用案例
- 图集的前提:小图 !!!
把很多小的图合成一张大的满足2的次幂的图集。过大的背景图(1024包括及以上)视情况可以考虑移至到STexture文件夹下。不要放在图集文件夹下。 - 不同层级的纹理丢在一个目录下,作为同一张图集,导致DrawCall上升。如图:道路护栏和植被在一个图集,中间有地砖会打断合批。

- 图集下的图片无需满足2的幂次方。
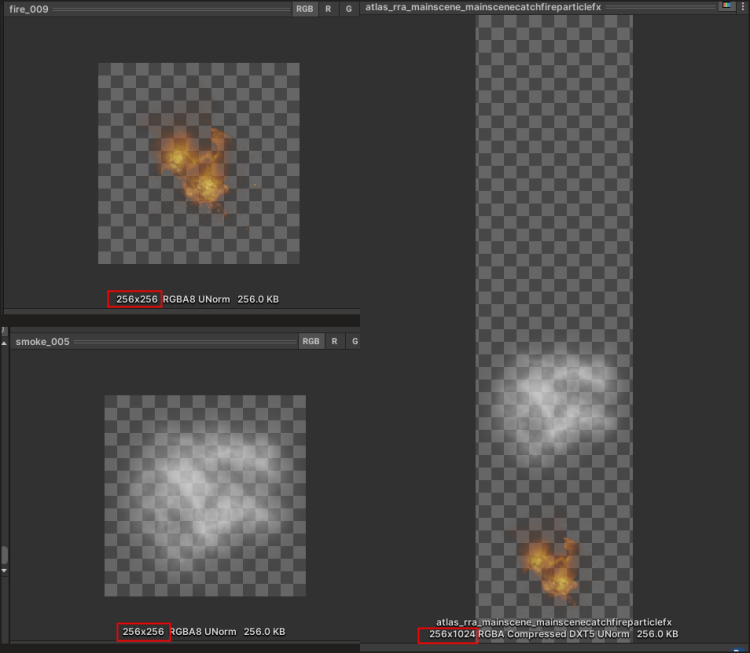
所以图集下的图片,尽可能减少自己的大小,让图集的空间更加合理利用。由于图集的合成需要在两个图片之间插入几个像素点,导致两个256256的图片合成了一个2561024的大图。故两个256*256的小图,可以适当减少大小,让生成的图集的空间更合理利用。

- 不合理图片尺寸的几张组合成成一个图集,导致空间的大量浪费。
- 案例1:可以考虑让ui压缩图片(挤一挤),或者这两个图片干脆别做成图集,直接移至Sprites文件夹。
- 案例2:拆分两个图集,将小图标单独制作成一个图集。
- 功能图集的分配不合理:不单单是根据系统来划分文件夹,要根据其显示的场景去合理划分。

- 资源如果在不影响显示的情况下,尽量压缩图片。
总结
图集的使用是一把双刃剑,散图和过分的合并图集,都会影响我们游戏运行的效率,最终导致性能降低、手机发热等情况,学会一定的准则,然后根据具体的应用场景去使用,才能发挥图集的最大功效。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现