软件评测
软件评测
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/FZUSESPR21 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/FZUSESPR21/homework/12002 |
| 这个作业的目标 | <回首过去、立足当下、展望未来、思维导图和学习路线> |
| 其他参考文献 | ... |
第一部分 调研,评测
CSDN问答
体验
首页

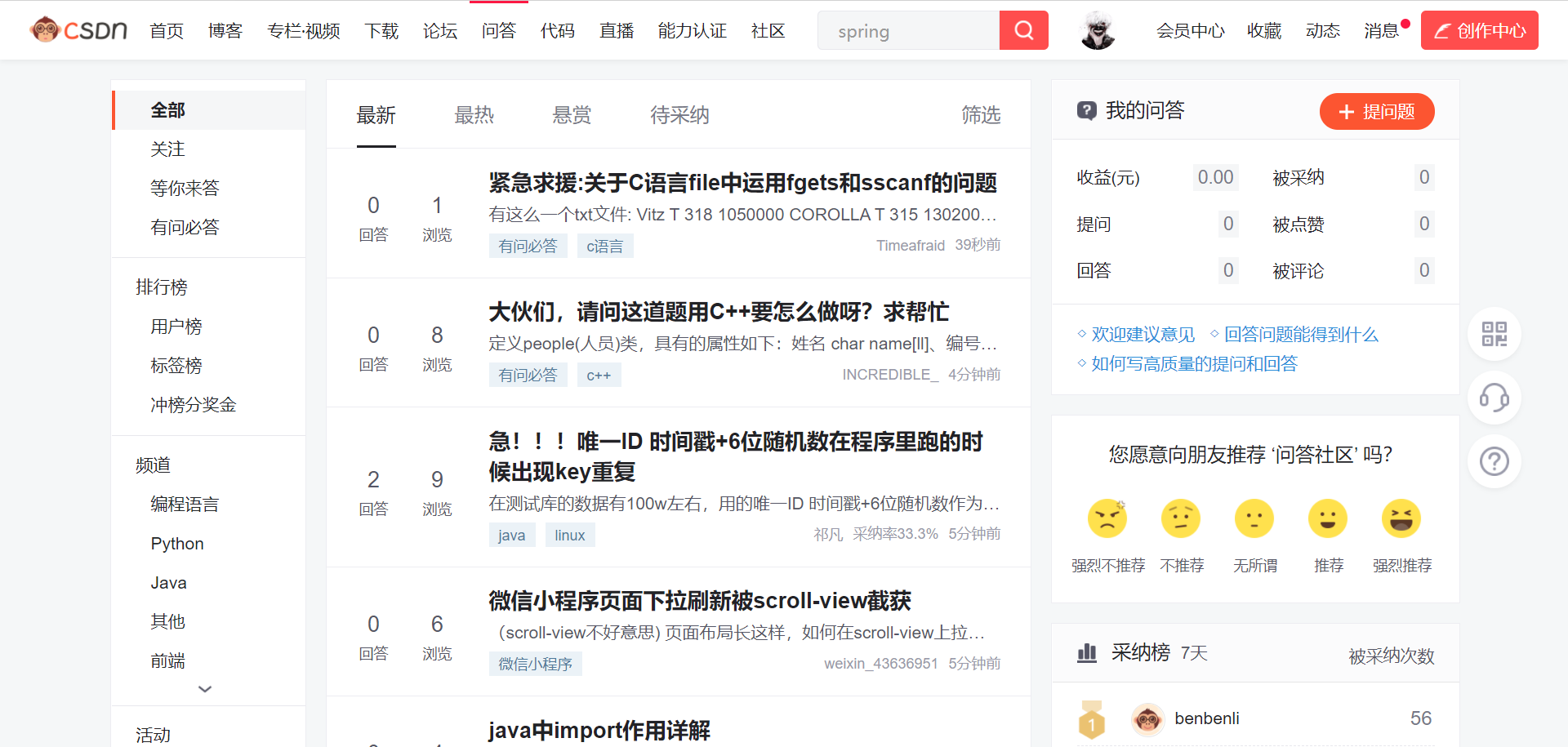
如图,首页静态页面大致分为三列,最左为板块选择,中间为主体内容,右边为额外功能,一目了然,上手起来很方便,符合黄金规则里面的减轻用户负担。
页面布局我认为可以称之为优点,其中左边的板块又贴心的将有共通之处的放置于同一个小标题下。而中间部分可按不同方法排序,并且很贴心的每个问题的预览的显示了回答数和浏览数。右侧部分最上方有较为明显的提问按钮。总而言之,首页总体排版符合直觉,功能可以满足使用。细节上已采纳意见的问题的预览项的回答数会有一个小框框。除了中间主体部分感觉宽度略有不足导致问题详情预览有点短,但标题换行的处理至少保证了标题的完整性,这也要求了提问者需要写一个足够好的标题。如果说要改进的话,我认为可以尽量减少左右空白,适配各种浏览器缩放比例,比如我14寸电脑150%的系统屏幕缩放100%的浏览器缩放,左右会有角度空白,并且主体内容部分有点窄。而当我浏览器缩放改为75%时,感觉获得了最好的浏览体验,就是字有点小,仔细观察后发现原因,当我浏览器缩放比例从100%到75%不断变小时使用体验好起来了:

我惊讶的发现中间的主体内容部分居然越来越宽,中间部分的显示也舒服起来了,建议修改宽度代码的单位使用,避免牺牲了中间宽度来保证用处一般的右边栏宽度,并且还保留那么大页面左右空白的离谱行为。
提问题

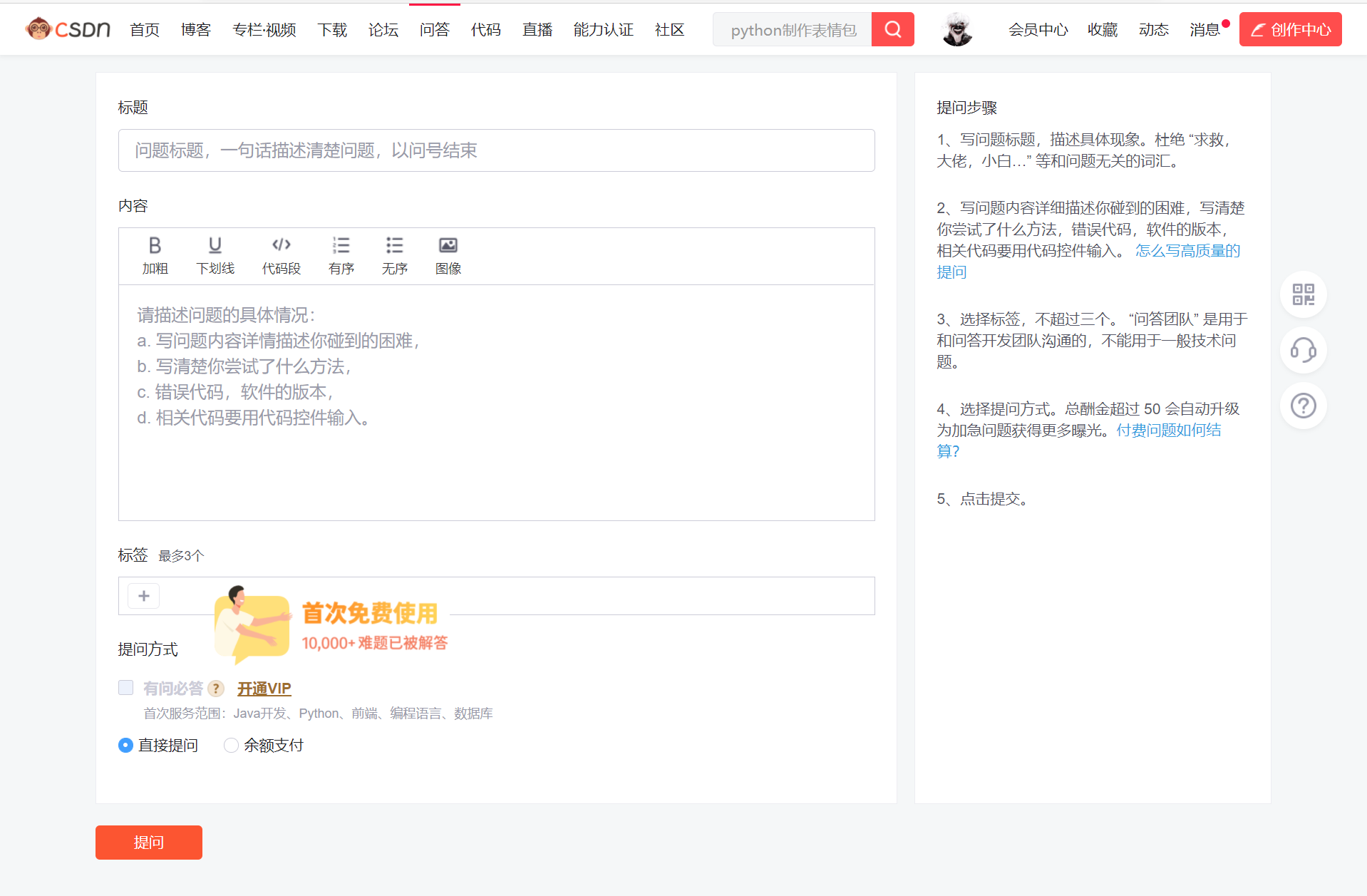
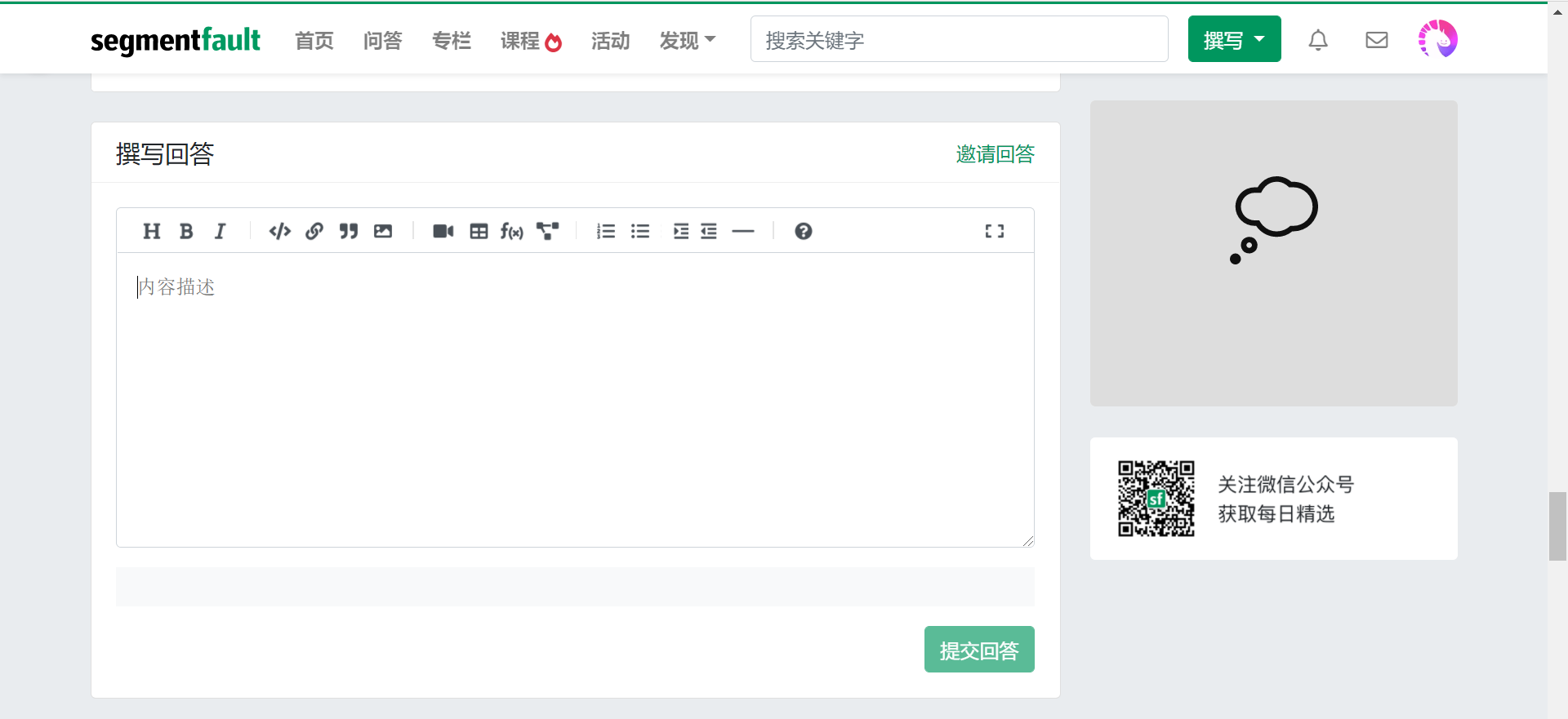
提问题功能从上到下为标题、内容、标签、提问方式、提交按钮。并且右边和文本框有提示和技巧。总体上没什么缺点。可以稍加改进的地方就是内容框插入较宽较长的图片后会由于输入框不够大,产生滑块,但用起来不是很方便,不能直接预览到我发布完后大概长什么样,如果有个预览按钮就好了。
回答问题

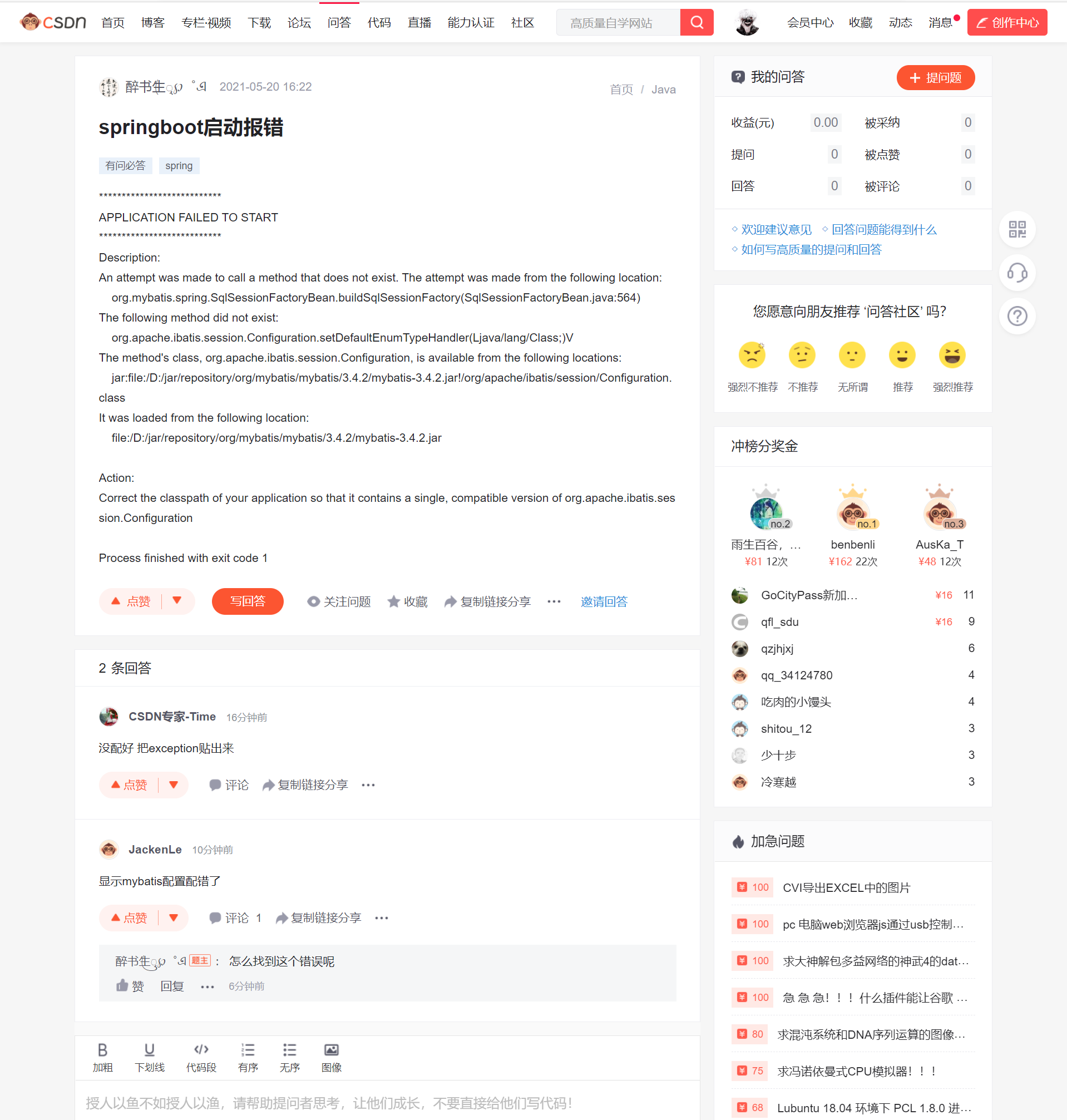
布局类似上面的提问题和首页。收藏、点赞、分享、关注、邀请回答、举报。功能应有尽有,图标简约,右侧部分和首页遥相呼应,保持了很好的一致性。
如果要说改进,还是和上面的提问题一样,图片插入显示不方便。
BUG
Bug星级标准
| 星级 | 描述 |
|---|---|
| ★★★★★ | 致命性系统故障、致命性安全性漏洞、用户体验严重影响 |
| ★★★★ | 严重系统故障、服务器鉴权漏洞或重要数据泄露、用户体验较差等 |
| ★★★ | 系统设计缺陷、数据同步等,较轻微地影响大部分用户体验 |
| ★★ | 系统设计缺陷,界面逻辑不合理等,不容易被发觉,较轻微地影响小部分用户体验 |
| ★ | 界面设计不足,较为主观性,对少部分用户较小地影响用户体验 |

-
Bug发生时的测试环境:系统:win10 屏幕显示比例:150% 浏览器显示比例:100% 浏览器:Microsoft Edge 90.0.818.62 64 位
-
Bug的可复现性及具体复现步骤:目前没有C币悬赏文章时为必然发生。
-
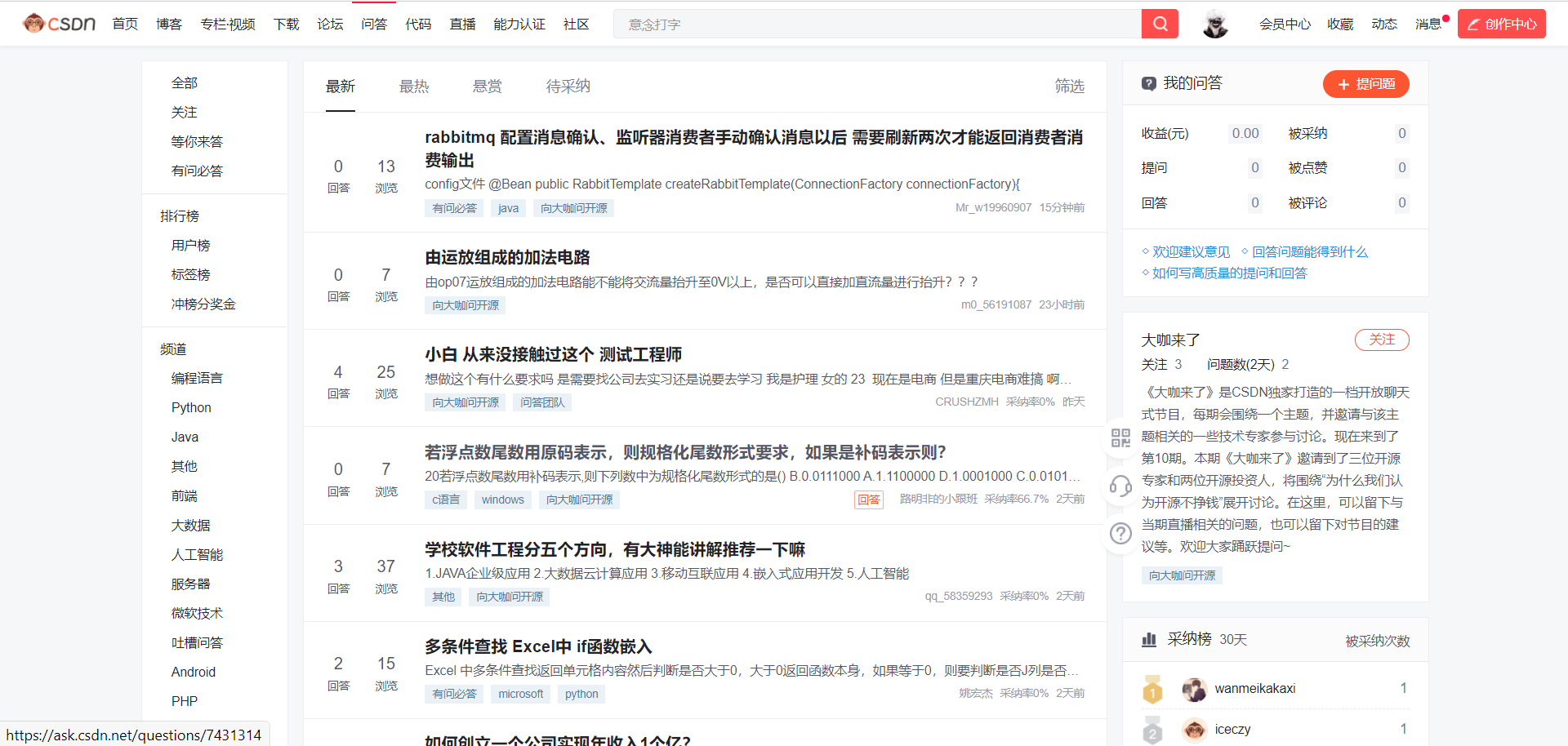
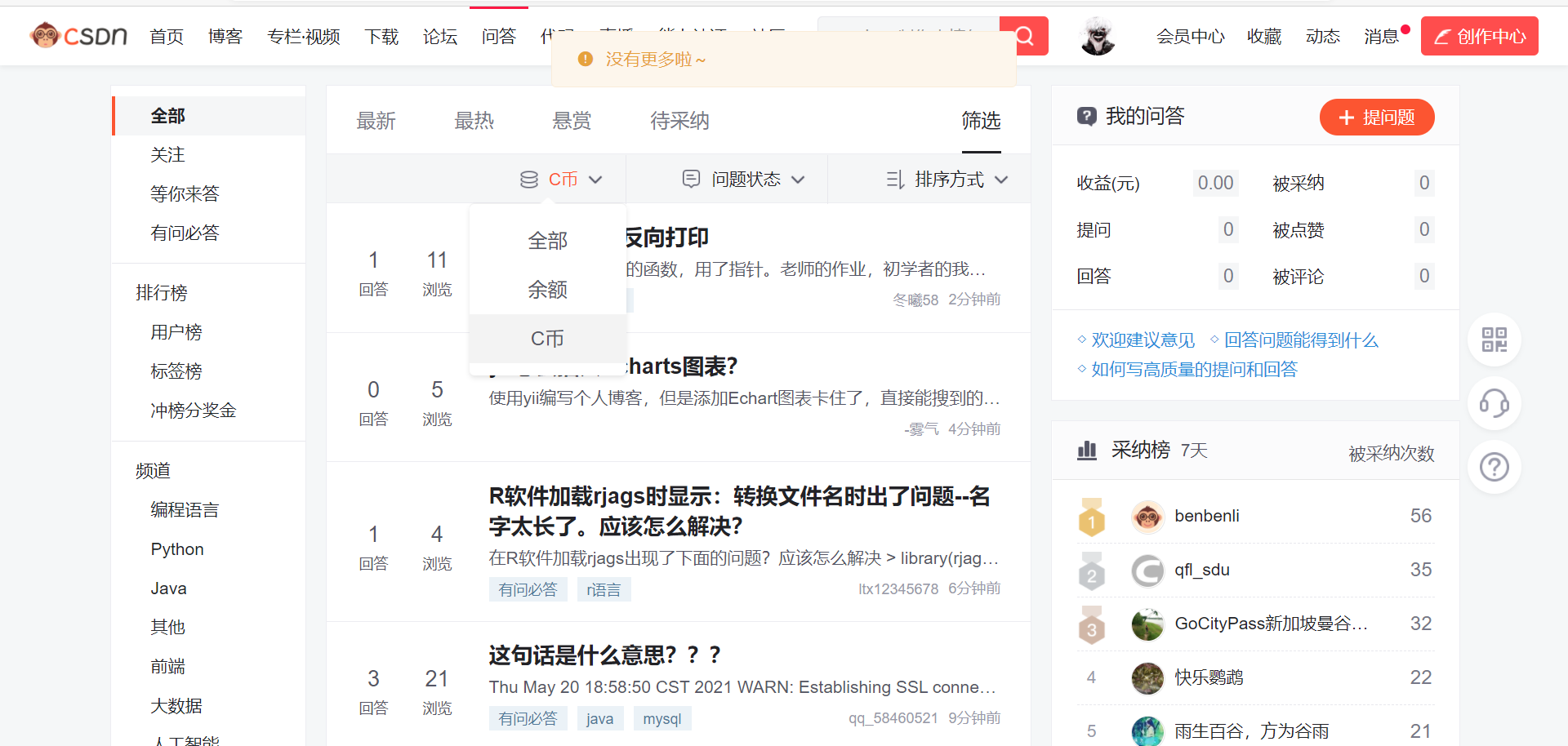
Bug具体情况描述:如图明明弹出提示说“都没有更多啦~”即没有按C币悬赏的问题,然后成功将单选框选中置为C币,却没有刷新提问列表,这里提问列表应该显示为空白来表示没有相关提问比较符合直觉,而不是连刷新都没有,不然单选框选选中的选项和实际显示的提问列表不一致了。
-
Bug分析:
- Bug的可能成因:当选中的筛选条件筛选不出结果时,采取了对问题预览列表什么也不做,仅仅是弹出提示框,并且将单选框选中置为刚刚筛选无果的选项。
- Bug的严重性
- 系统功能上没有什么影响,与安全性无关,但影响了用户的使用体验。
- 星级:2星
- 对于Bug的预期及改进建议:这里我觉得应该把提问列表置为空白比较好,或者单选框选中选项不要置为C币,总之就是要保持单选框选中的选项和实际显示的提问列表要一致就可以了。
结论
评价分级:
- a:非常不推荐
- b:不推荐
- c:一般
- d:好,不错
- e:非常推荐
我的评价是d:好,不错
根据邹欣老师的对软件的评分标准:https://www.cnblogs.com/xinz/p/3308608.html
结果如下:
| 类别 | 描述 | 评分 | |
|---|---|---|---|
| 功能 | 核心功能 | 分析三个核心功能,功能设计和质量。 | 7 |
| 细节 | 有什么为用户考虑的细节? | 7 | |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 6 | |
| 辅助功能 | 一些辅助功能如提问注意事项等 | 9 | |
| 差异化功能 | 这个软件独特的功能.它对用户的吸引力有多大? | 6 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 9 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 7 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 6 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 7 | |
| 自选 | 登录注册方便 | 登录注册是否支持QQ、微信、github等账号直接登录 | 10 |
| 网络要求 | 是否需要vpn | 10 | |
| 中文支持 | 中文支持 | 10 | |
| 总分 | 94 |
Stack Overflow
体验
首页

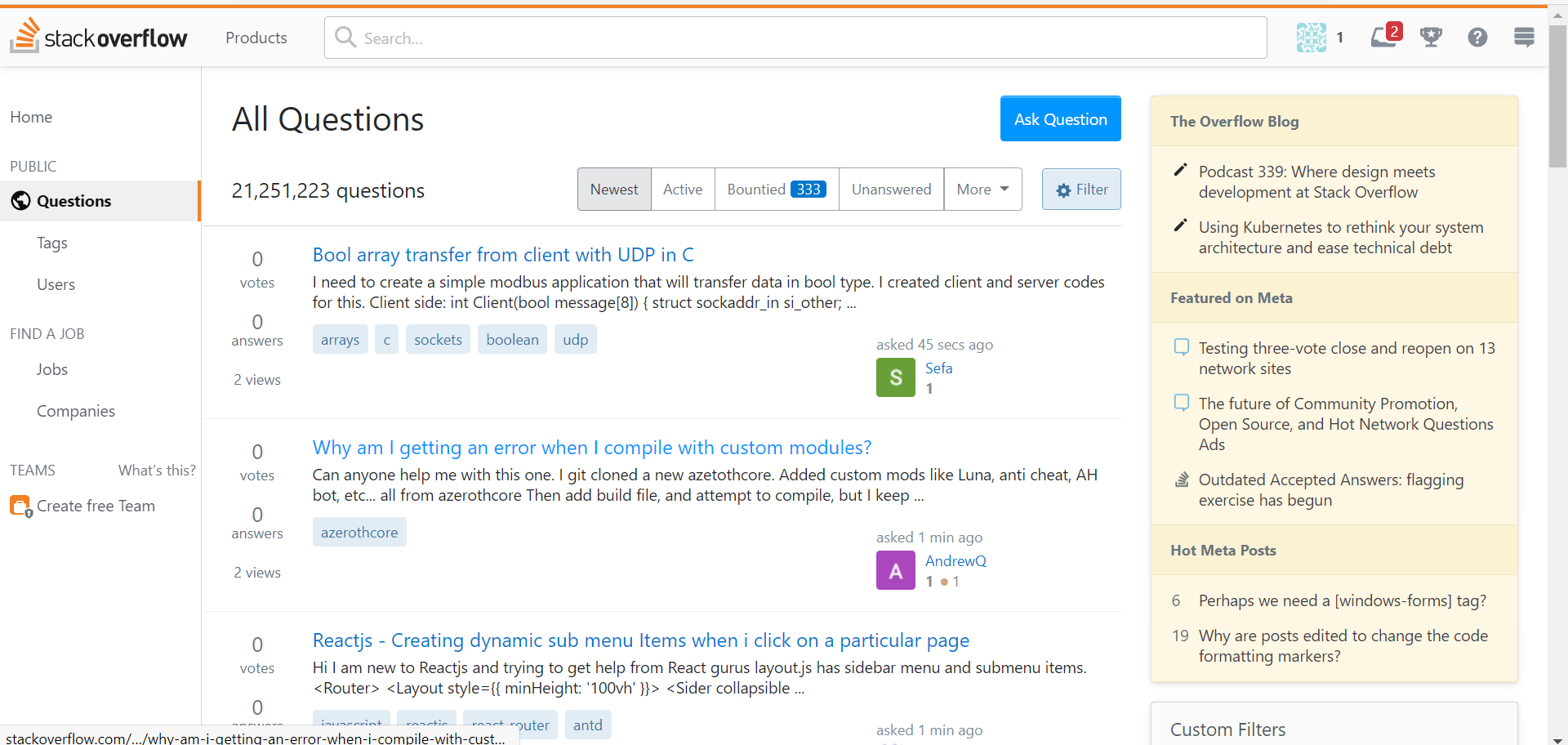
首先,这个首页就很合理,布局合理,没有莫名其妙的空白,所以空间利用率比csdn那个高一些,并且提问列表的预览信息也很全面,并且已采纳回答的预览也会标记,其中过滤器功能很好用,可以通过我的标签或自定义标签来过滤提问,当然了,右侧功能区也可以添加标签或添加忽略的标签。从功能性上,首页几乎没什么缺点,除了右边栏目的公司招聘广告排在了相关标签和热门网络问题的前面,每次要用这两个功能都得经过广告,不过这可以提高广告被浏览的概率,为了赚钱嘛,不寒碜。并且首页单独开的一个标签栏目还是十分好用的,可以显示很多标签,标签在该栏目时,右边功能区是消失的,可以用于显示更多的标签及其介绍预览、提问总和、今日提问、本周提问。用户功能也是同理,显示信息量很大,不像大多数网址那样,Stack Overflow十分注重社交,在这里和csdn有很大的不同,个人不在只是个人,这里有公司,有TEAMS,有工作招聘,所以个人中心功能也比较丰富,这时配置的灵活度和丰富度就很关键了,后面会讲到。
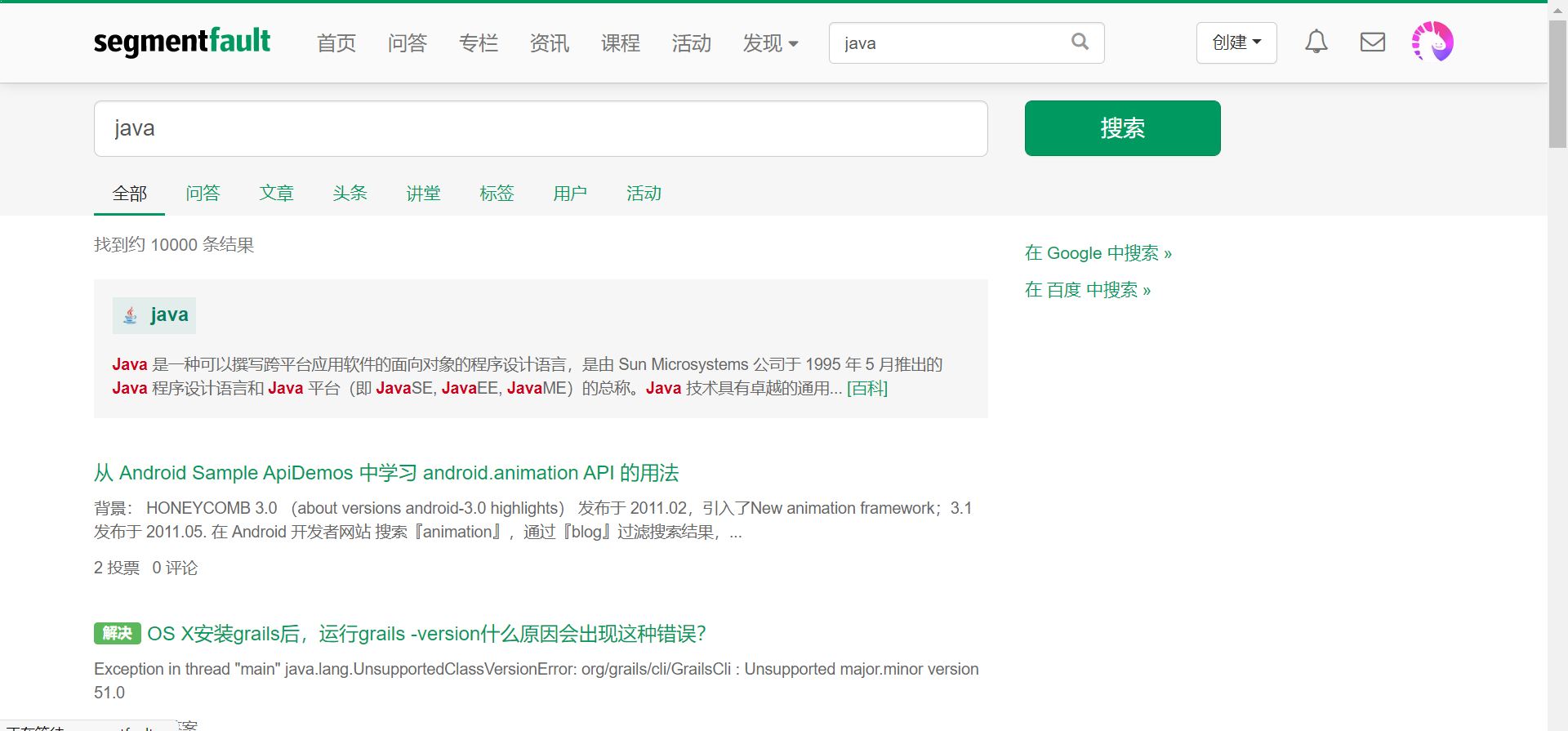
搜索

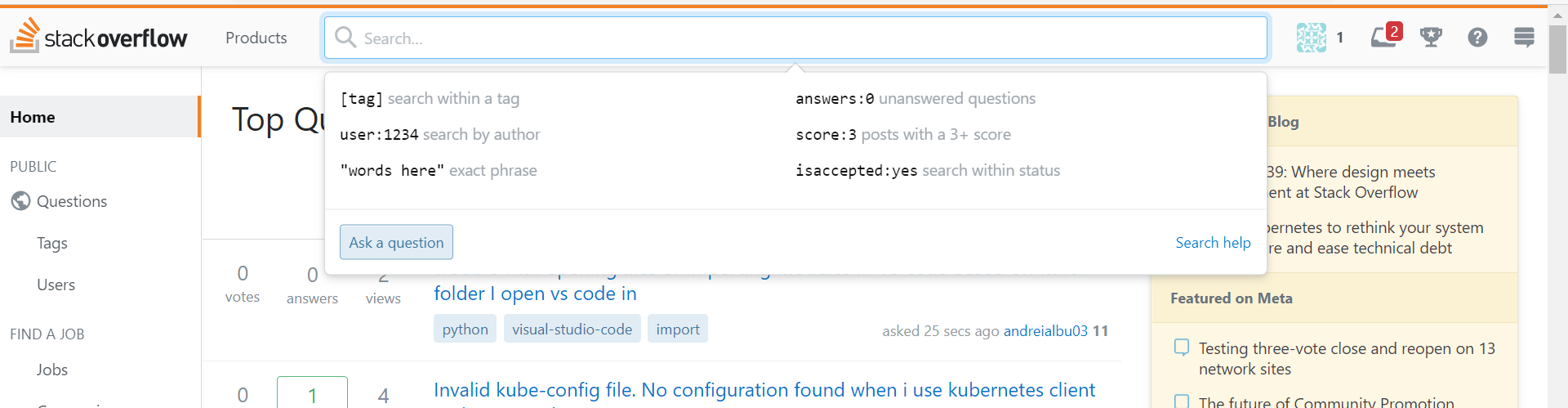
搜索功能有提示,可以搜标签、搜用户、搜回答数量等。并且很人性化的一点,比如直接搜索java,它会自动识别成标签并且自动添加上左右中括号,即这个搜索框给了用户较大的灵活性和可选性。
编辑别人的回答


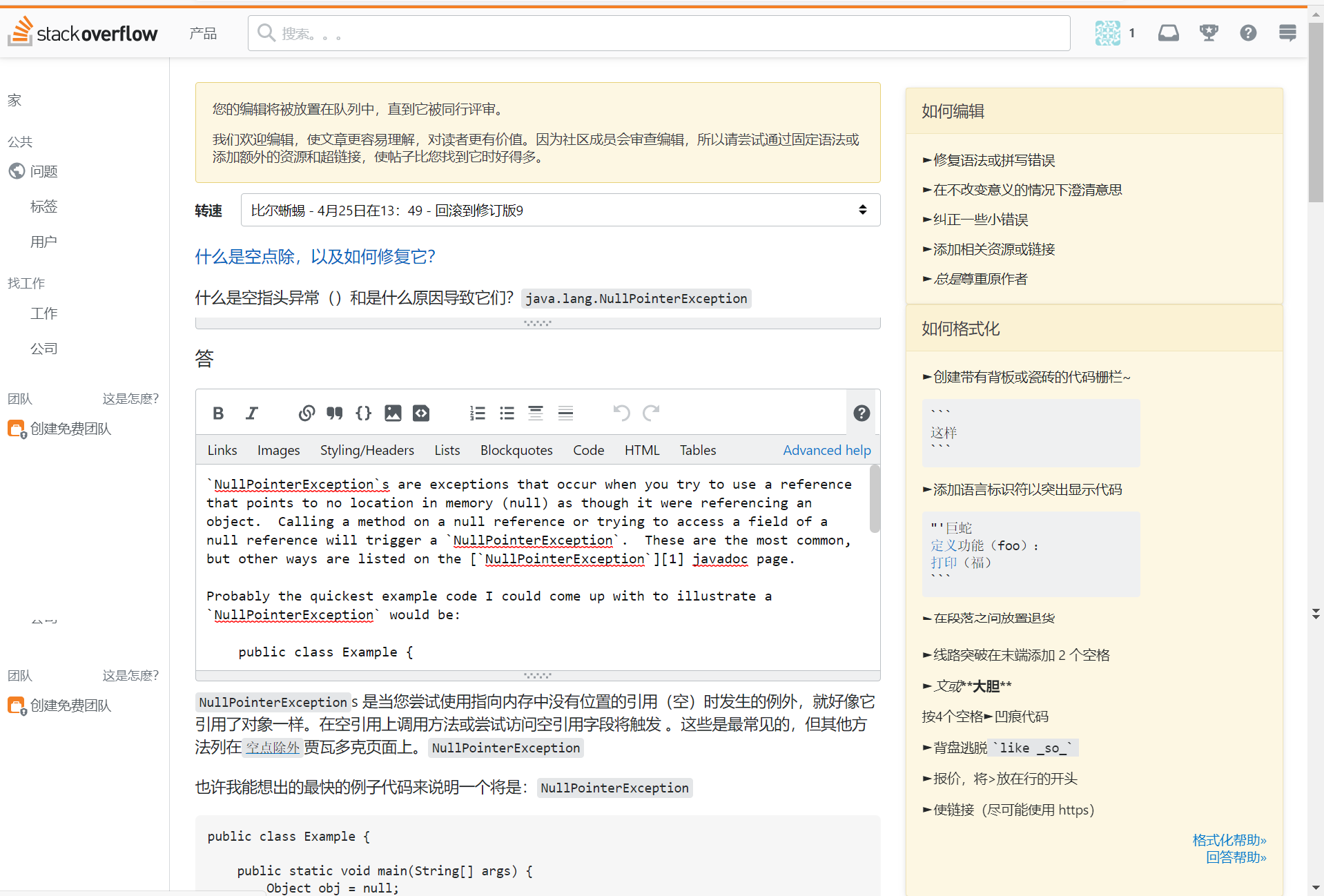
在提问里面,你甚至可以方便的在别人的回答的基础之上,找到一些不完善的地方,并实时修改,然后被评审,放置。并且编辑器有实时预览的功能,并且还有编辑摘要用于解释更改。但有一点既算是缺点又是优点,当编辑框的文本内容过长时,它不是像csdn那样出现滚动条,而是自动换行,这种解决编辑起来很方便,不然两个滚动条一个水平一个垂直,然后框又十分小的csdn谁用谁知道,而sf的框的解决是可以被拉高,水平自动换行,牺牲一定排版的灵活性,换来了舒适的输入体验。并且声誉低于10的用户不能发布图片,避免了一些水军之类的发布不良信息。
缺点,当然也可能是特性,就是当我编辑别人的回答和我自己回答问题时的输入框是不太一样的,我自己回答问题时输入框有一行语法提示,比如链接、图像、列表等。但我编辑别人的回答时,就没有这一行功能了。
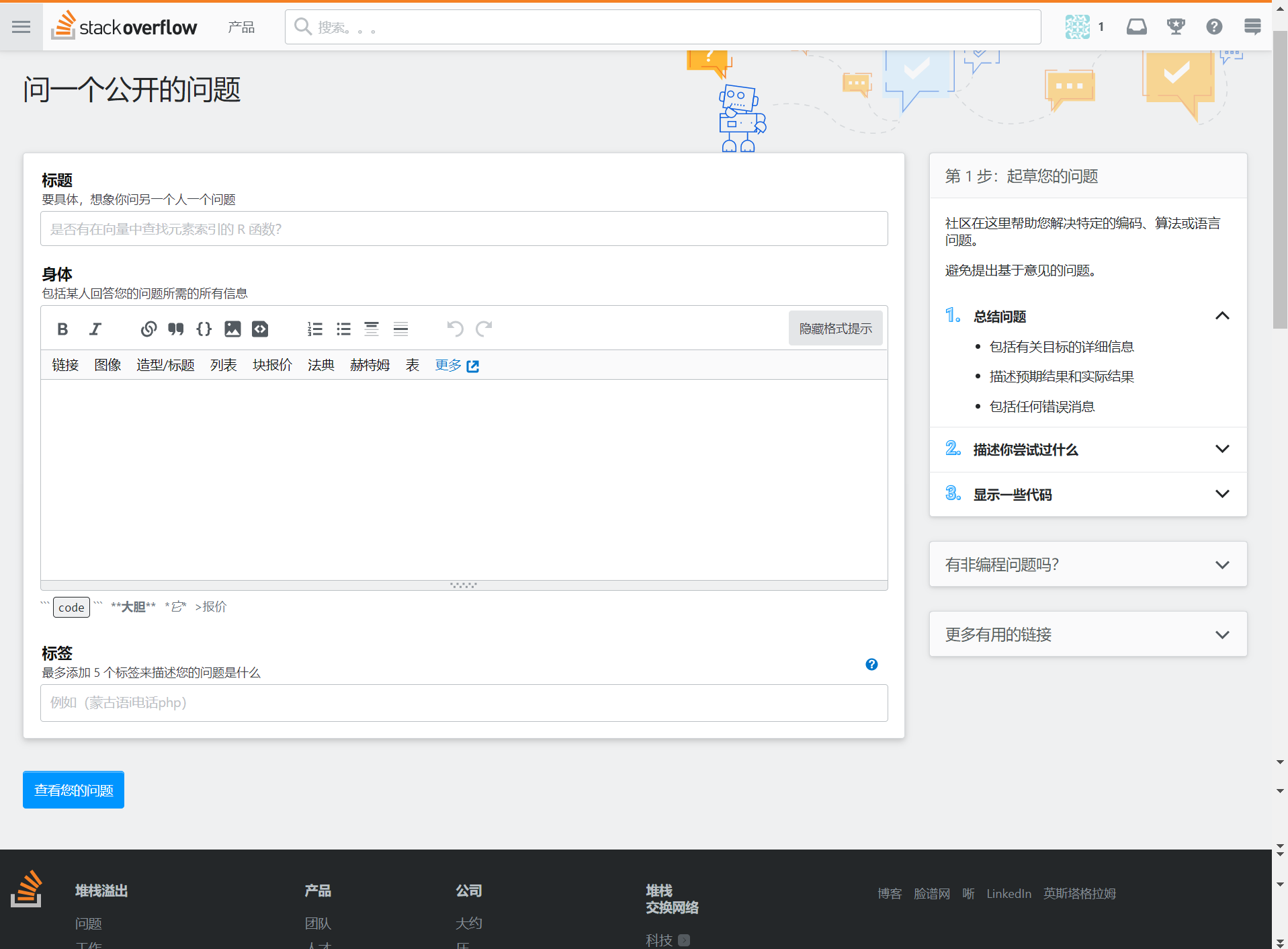
发布问题

标题,内容,标签。比csdn明了一些,并且编辑框功能和上面提到的回答问题的编辑框一样,功能和提示较为完善。
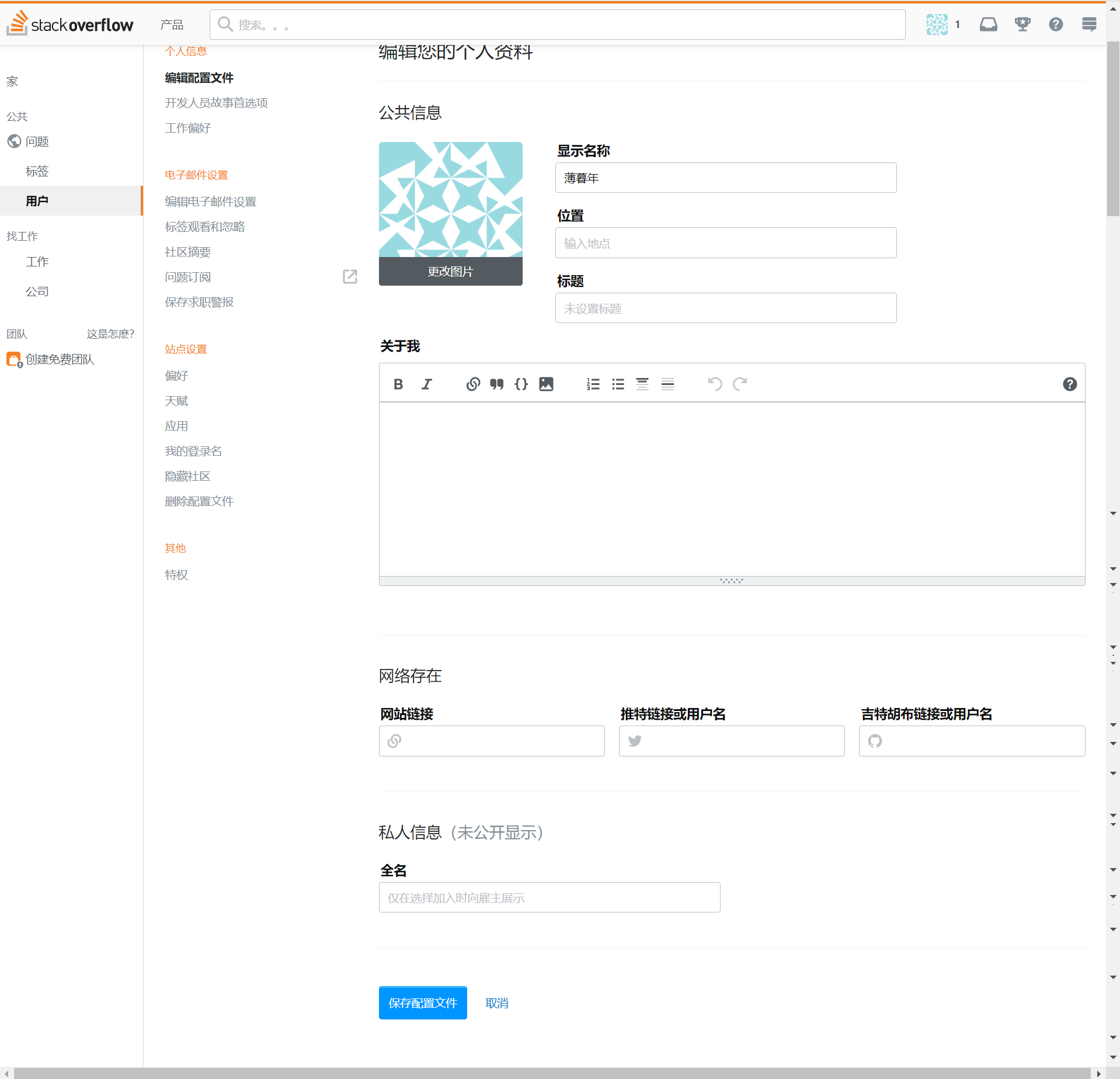
个人中心

个人中心是stack overflow的一大亮点,里面的可配置项十分丰富,给用户提供了灵活、开发的配置。个人信息配置、标签配置、求职信息配置、隐私选项、主题、甚至快捷方式、导航、侧栏都可以改。如果
stack overflow总体使用上,功能很丰富,在电脑端界面布局比csdn合理,空间利用率高,搜索、发布问题、回答问题功能有很多为用户考虑的地方:提示、搜索框自动识别并填补中括号...但有一个很致命的缺点直接决定了我日常使用可能不太使用这个网址,首先是全英文的,谷歌翻译各种神奇操作很多时候还不如不翻译,其次需要挂vpn,而且挂完vpn使用起来流畅度、加载速度还是远不及国内网站。如果可以更好的对汉语支持,并支持国内网络访问就好了,目前看来使用者基本都是使用英语为主,当我遇到问题时,肯定还是百度、csdn为主,基本在国内的圈子。登录时可以使用github账号,如同github一样,这个网址除了语言、网络问题,其他的方面我认为遥遥领先同行。
BUG
Bug1

-
Bug发生时的测试环境:系统:win10 屏幕显示比例:150% 浏览器显示比例:100% 浏览器:Microsoft Edge 90.0.818.62 64 位
-
Bug的可复现性及具体复现步骤:满足特定条件发生,第一次打开需要获取cookie权限时发生。
-
Bug具体情况描述:点击Accept all cookies时无效,多点几次也一样,其他功能可以正常使用,但多次刷新页面后再点击就有效了。
-
Bug分析:
- Bug的可能成因:我后来试了几个浏览器,发现火狐和未开启翻译功能的谷歌浏览器没有这个问题,可能是edge浏览器的翻译插件或其他插件冲突导致。
- Bug的严重性
- 系统功能上没有什么影响,与安全性无关,但影响了用户第一次使用体验,只会发生一次。
- 星级:2星
- 对于Bug的预期及改进建议:对edge浏览器更好的兼容,避免类似现象。
结论
评价分级:
- a:非常不推荐
- b:不推荐
- c:一般
- d:好,不错
- e:非常推荐
我的评价是d:好,不错
根据邹欣老师的对软件的评分标准:https://www.cnblogs.com/xinz/p/3308608.html
结果如下:
| 类别 | 描述 | 评分 | |
|---|---|---|---|
| 功能 | 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 9 | |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 8 | |
| 辅助功能 | 一些辅助功能如提问注意事项等 | 9 | |
| 差异化功能 | 这个软件独特的功能.它对用户的吸引力有多大? | 9 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 10 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 | |
| 自选 | 登录注册方便 | 登录注册是否支持QQ、微信、github等账号直接登录 | 10 |
| 网络要求 | 是否需要vpn | 5 | |
| 中文支持 | 中文支持 | 0 | |
| 总分 | 95 |
SegmentFault
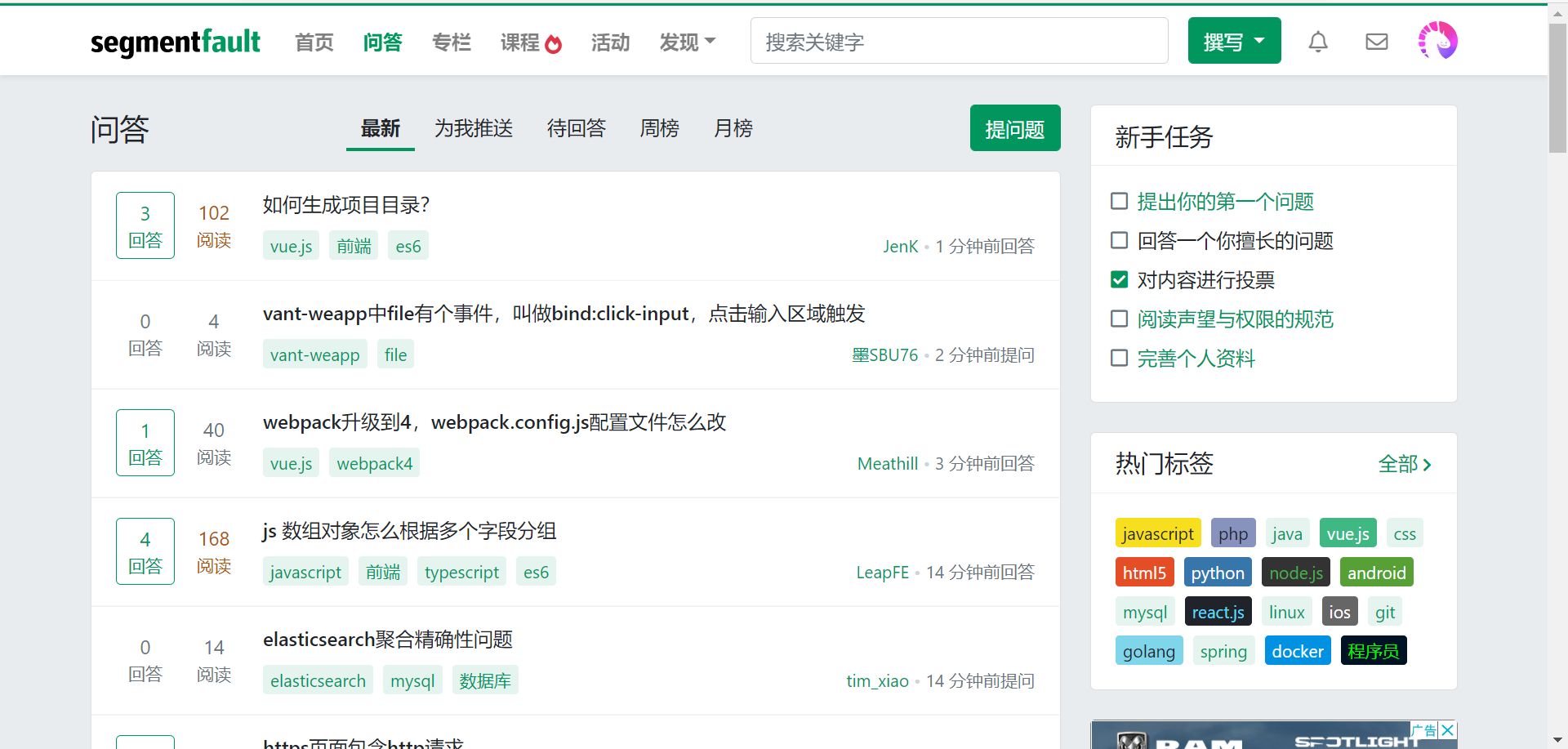
首页

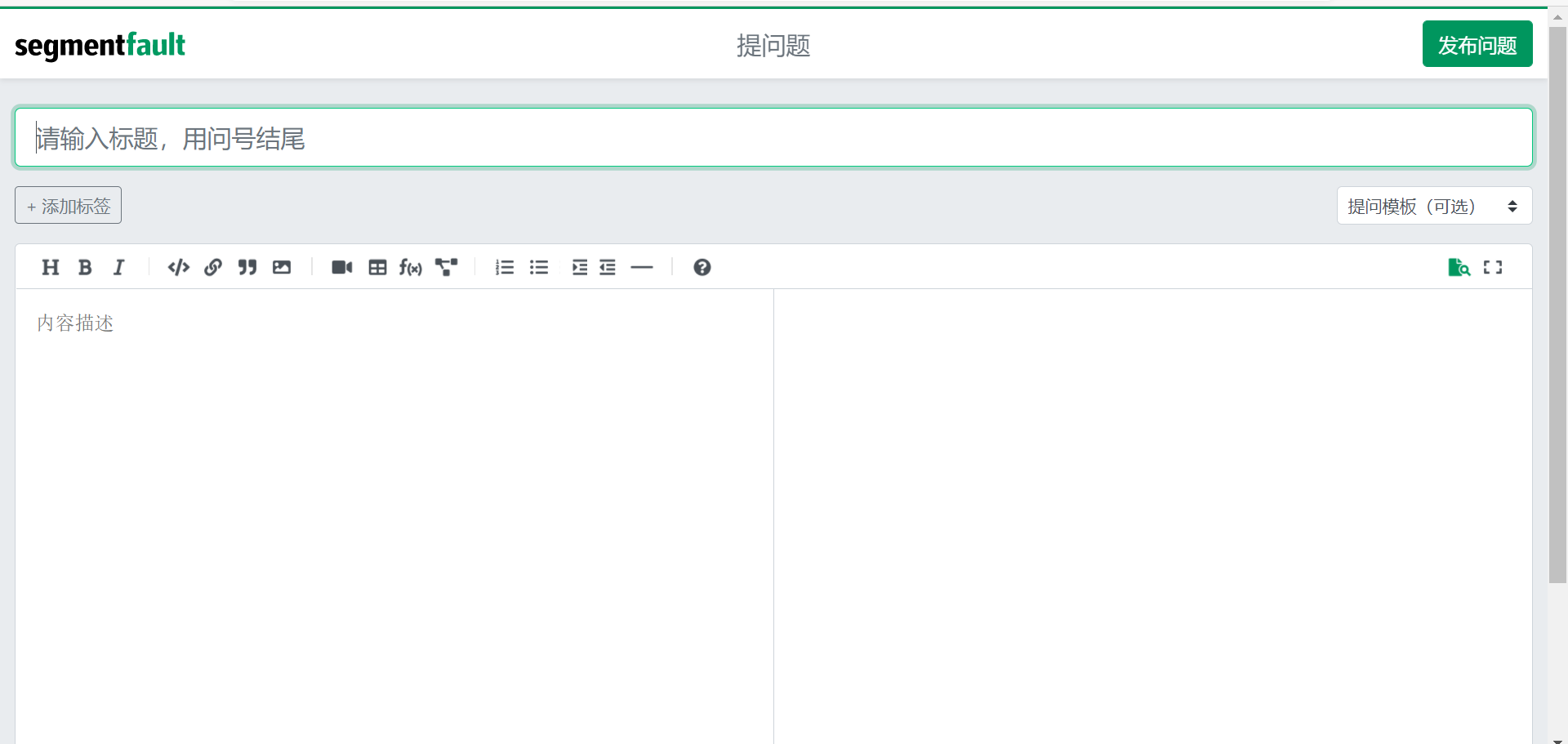
提问题

回答问题

搜索

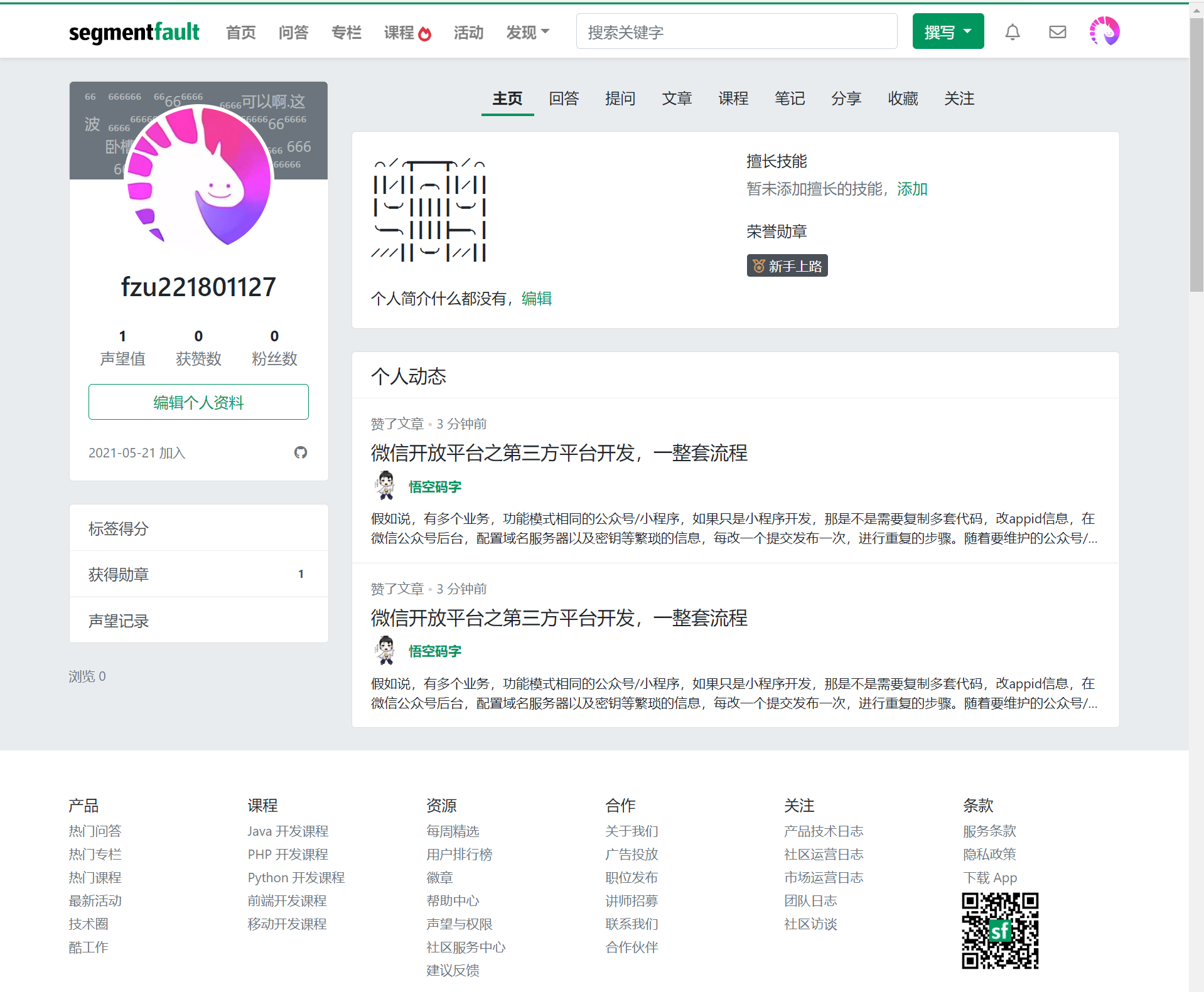
个人中心

产品较好的满足了,搜索,提问题,回答问题,首页浏览等,个人中心这些基本功能。相比其他两个网址,缺点就是可能问题比较少,应该是用户数量的问题导致数据量较少。界面上我十分简约,个人感觉不比stack overflow差,两个风格不太一样,思否的上手比较容易。而思否的个人中心也较为完备,虽不如stack overflow的功能数量,但基本功能都有,通知设置、屏蔽名单、个性名片、实验室功能等,还是足够使用了。如果不是用户数量少,用户体验上感觉,如果不是对各种功能要求很多,只是想要一个简约的问答网址,思否的用户体验还是不错的。
改进意见就是可以在不变臃肿的设计下(在合适的地方、合适的排版),增加一些功能,比如主题色调设计之类的。
BUG
Bug1



-
Bug发生时的测试环境:系统:win10 屏幕显示比例:150% 浏览器显示比例:100% 浏览器:Microsoft Edge 90.0.818.62 64 位
-
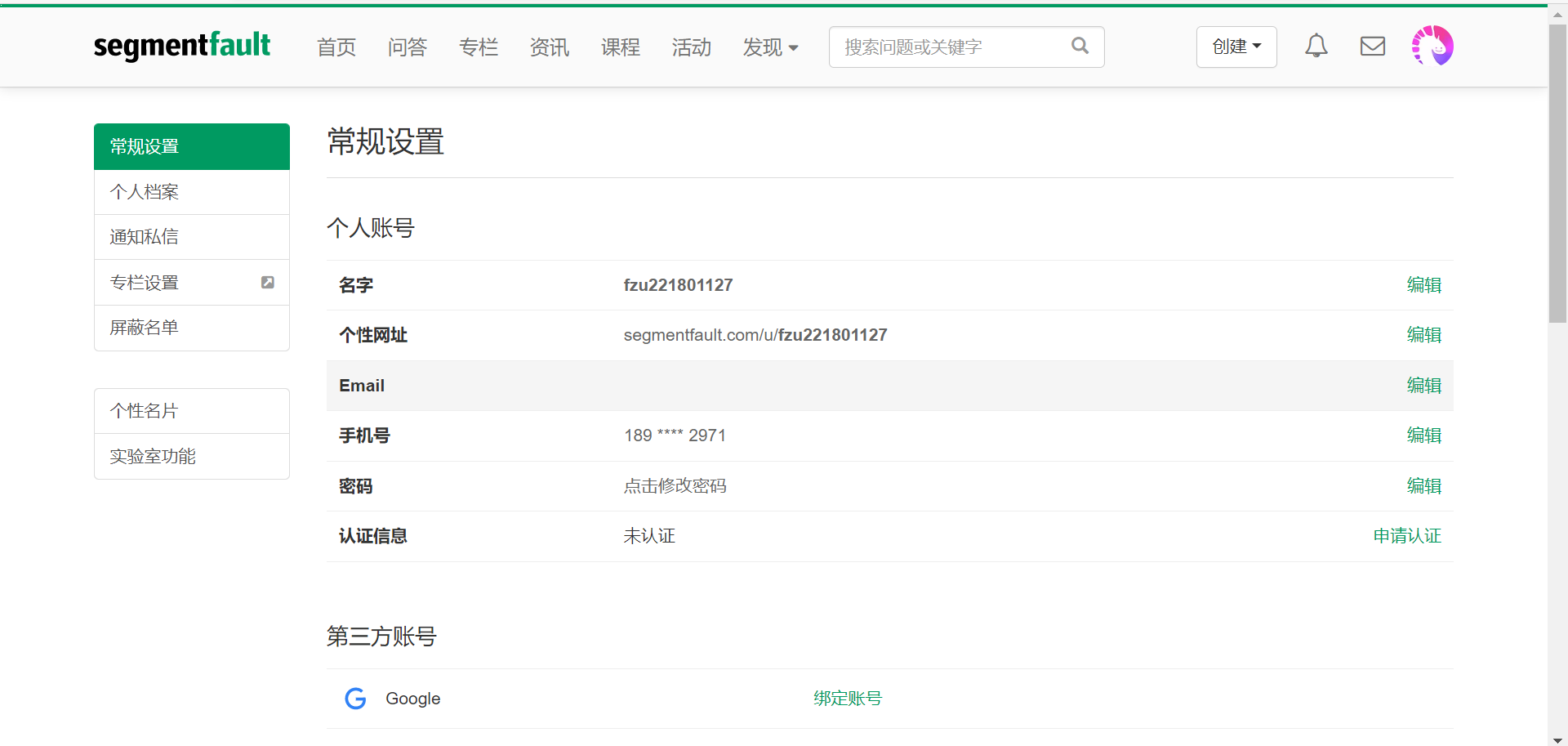
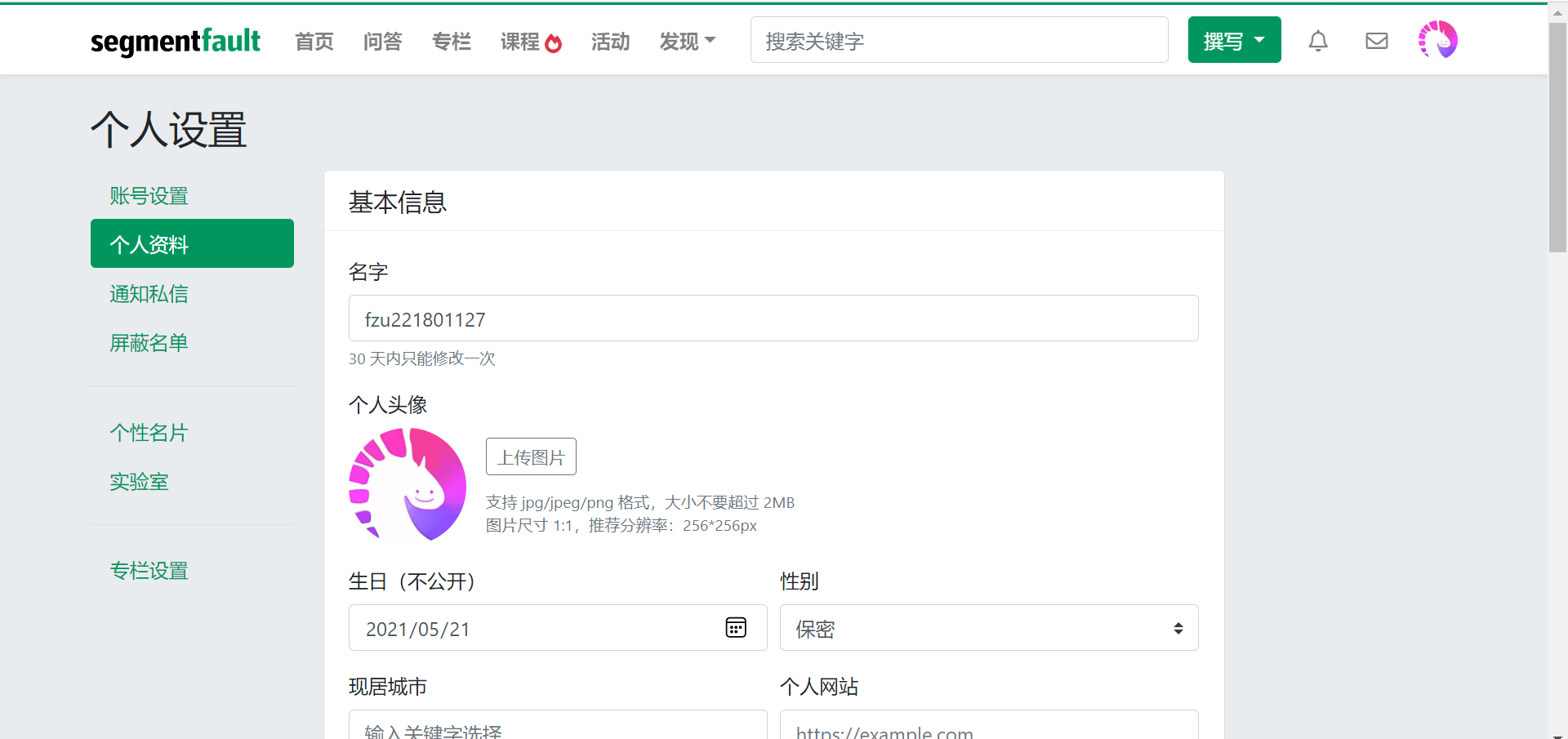
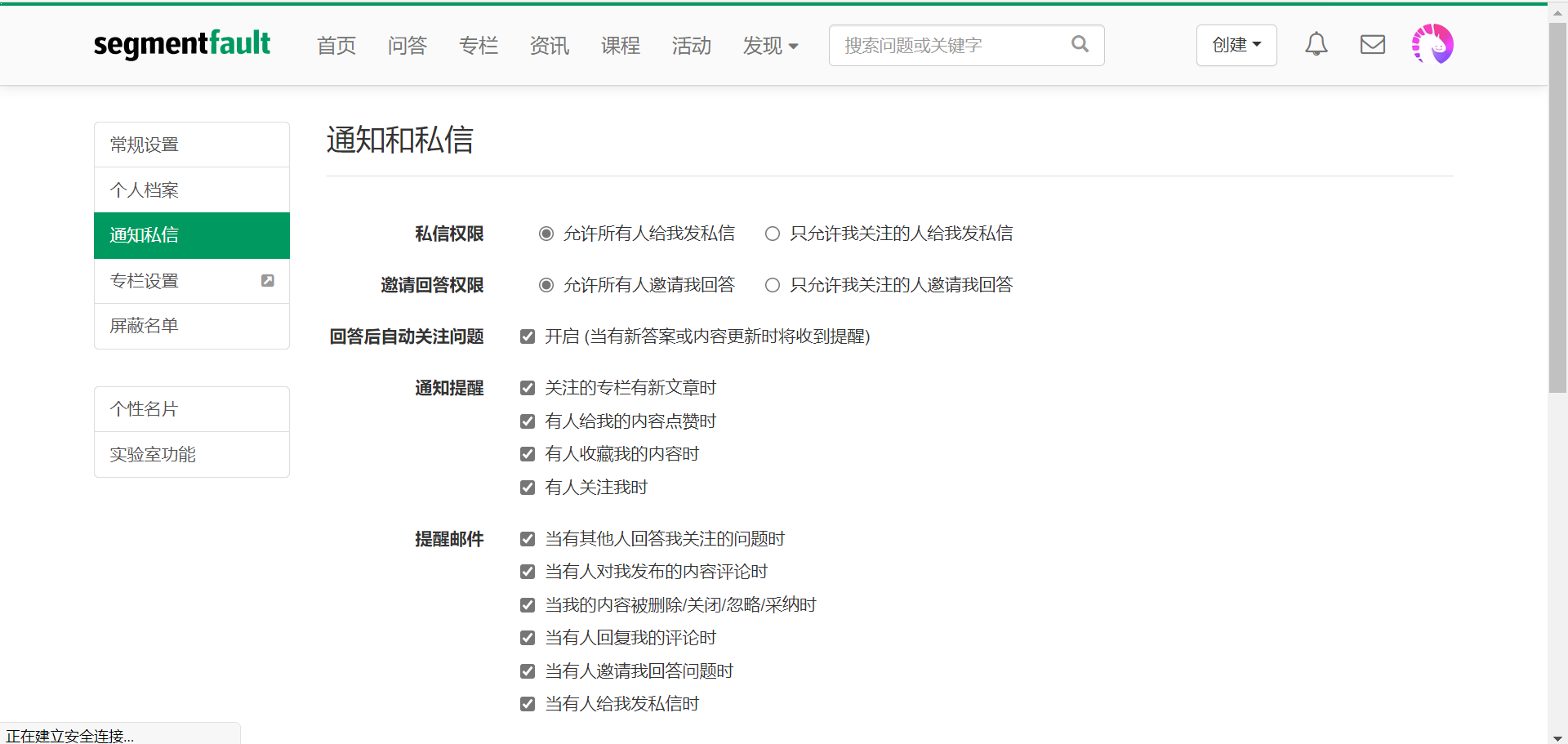
Bug的可复现性及具体复现步骤:必然发生,复现步骤:在个人中心编辑个人资料时,依次点击账号设置、个人资料、或其他选项。
-
Bug具体情况描述:使用编辑个人资料功能,左边有账号设置、个人资料、通知私信、屏蔽名单等选项,但个人资料这个选项选完后界面和其他选项不一致,有一种割离感。
-
Bug分析:
- Bug的可能成因:前端界面代码没有复用组件,或使用了不一样的组件。
- Bug的严重性
- 系统功能上没有什么影响,与安全性无关,但影响了用户的使用体验。
- 星级:2星
- 对于Bug的预期及改进建议:将右边栏作为组件,然后在每个设置页面复用,这样使用账号设置、个人档案、常规设置等设置时,切换时没有割离感。
结论
评价分级:
- a:非常不推荐
- b:不推荐
- c:一般
- d:好,不错
- e:非常推荐
我的评价是e:好,不错
根据邹欣老师的对软件的评分标准:https://www.cnblogs.com/xinz/p/3308608.html
结果如下:
| 类别 | 描述 | 评分 | |
|---|---|---|---|
| 功能 | 核心功能 | 分析三个核心功能,功能设计和质量。 | 8 |
| 细节 | 有什么为用户考虑的细节? | 8 | |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 9 | |
| 辅助功能 | 一些辅助功能如提问注意事项等 | 9 | |
| 差异化功能 | 这个软件独特的功能.它对用户的吸引力有多大? | 7 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 9 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 7 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 7 | |
| 自选 | 登录注册方便 | 登录注册是否支持QQ、微信、github等账号直接登录 | 10 |
| 网络要求 | 是否需要vpn | 10 | |
| 中文支持 | 中文支持 | 10 | |
| 总分 | 104 |
第二部分 分析
开发时间估计
Q1:使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)。
我认为至少需要4个月,需求分析一个月,具体实现和测试需要三个月。大概可以做到类似csdn、思否的样子,但如果要向stack overflow的样子就需要更长时间了。
同类产品对比排名
CSDN:CSDN
SF:segmentfault
SOF:Stack Overflow
| 功能 | 软件排名 |
|---|---|
| UI界面 | SF>SOF>CSDN |
| 上手难度 | SF>CSDN>SOF |
| 加载、响应速度 | CSDN>SF>SOF |
| 用户数量 | SOF>CSDN>SF |
| 现有内容质量 | SOF>SF>CSDN |
| 编辑器功能 | SF>SOF>CSDN |
| 综合 | SF>SOF>CSDN |
第三部分 建议和规划
市场概况
首先市场有多大?直接的用户有多少?潜在的用户又有多少?
首先,CSDN注册量是3100万(截止2020-11),其中月活750万。也就是这在中国是一个3000万人的市场。
参照https://www.zhihu.com/question/20308781/answer/1560069852,得出的结论,中国大约有200万在一线coding的程序员。核心用户估计有200万,当然还有一些学生和相关行业但不是一线coding的。
参照http://www.xinhuanet.com/2019-03/29/c_1124302309.htm来看直接用户的有600万。
潜在用户估计和CSDN注册量相差不大(如果CSDN没有数据注水太大的话)在3000万左右。
市场现状
目前市场上有什么样的产品了?
CSDN这种国内T0级别知名程序员社区的问答板块,思否这类T1级别的、还有国外的世界T0级别的大网址。
上述产品的定位、优势与劣势在哪里?
CSDN本身我使用更多的是它的博客功能,其定位主要还是以博客为主,问答不是它的支柱,但拓展了CSDN的服务范围,拓宽了CSDN站点的功能范围。定位在于通过增加功能以便更好的构建CSDN这个程序员交流社区。优势就是,在国内CSDN有足够的知名度,能够轻松地吸引原有用户使用CSDN的问答板块。要说劣势就是内容质量不够高导致网址逼格不够高。
而思否定位就是问答是较为核心的功能,结合专栏来吸引用户,课程来实现盈利。优点就是问答质量高,网址质量高,缺点也比较明显,没有CSDN著名博客功能吸引用户,用户数量比不过CSDN。
Stack Overflow也是定位问答为核心,面向用户较为高级,借此推广工作岗位介绍等等。优点就是用户数量大,用户水平高,消费能力强。劣势就是在中国市场由于网络和语言导致竞争力不足。
上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
三家互相之间都是竞争关系,从世界来看Stack Overflow比其他两家强大很多,但从中国市场来看,CSDN优势很大,思否也紧随其后,Stack。
市场与产品生态
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
一线coding人员为核心用户,典型用户往往是软件从业者或在校学生,培训班,大专、本科、硕士、博士学历,年龄20+为主,专业计算机相关专业。
例如用户1:
| 属性 | 特征 |
|---|---|
| 学历 | 本科 |
| 年龄 | 25 |
| 专业 | 计算机 |
| 收入 | 15W/年 |
| 表面需求 | 偶尔提提问题,经常搜索问题解决工作上的一些麻烦 |
| 潜在需求 | 了解面试所需技能和经验,准备跳槽 |
| 属性 | 特征 |
|---|---|
| 学历 | 某985硕士 |
| 年龄 | 26 |
| 专业 | 计算机 |
| 收入 | 40W/年 |
| 表面需求 | 偶尔回答问题,经常搜索问题解决工作上的一些麻烦 |
| 潜在需求 | 分享进入大厂的经验心得,分享面经和内推码 |
第1周:进行需求分析和调研,采访未来可能用户,分析竞争产品
第2周:获得大致方向,进行评估和计划,产品Axure粗略模型,学习需要用到的技术栈。
第3周:前端跟进,着手所用技术栈框架搭建和相关知识学习。后端分析数据流图,数据库,系统结构设计。美工完成主要UI。
第4周:美工和前端静态页面搭建,后端开始开发。
第5周:前后端实现功能1
第6周:测试功能1,前后端实现功能2
第7周:测试功能2,前后端实现功能3并测试
第8周:组内回归测试,尽量完成主体功能
第9周:对测试版本网站进行使用和评估,提出改进方案
第10周:根据改进方案修改、删除、新增功能、布局、逻辑、UI界面等
第11周:根据改进方案修改、删除、新增功能、布局、逻辑、UI界面等
第12周:根据改进方案修改、删除、新增功能、布局、逻辑、UI界面等,并进行测试
第13周:组内完成测试,发布测试版本,进行市场调研
第14周:对调研中的bug,进行修复
第15周:对调研结果反馈的界面问题进行修复,并部署正式版
第16周:进行发布推广



