软件工程第三次作业:结对编程第一次作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11224 |
| 这个作业的目标 | 需求分析,原型作业, UML 建模,合作并行 |
| 学号 | 031802506 |
目录
一、结对信息
| 学号 | 任务 |
|---|---|
| 031802506 | 需求分析,博客攥写 |
| 031802504 | 需求分析,原型制作 |
二、需求分析
基于 NABCD 模型(以实验室为例,社团类似):
N——Need
- 实验室内部的学弟学妹:
- 想询问关于自己研究方向上的一些技术难题
- 希望知道毕业学长学姐的去向和现状,以便了解今后自身的发展前途和趋势
- 面临求职问题,缺乏对公司面试准备、如何进一步深造的了解
- 实验室内部或者已经毕业的学长学姐:
- 希望帮助学弟学妹得到工作招聘的内推机会,希望得知他们的情况、联系方式、已点亮的技能点
- 想要宣传实验室,需要一个合适的途径,但又能很好的区分需要对外公开的信息和需要对内保密的问题
- 扩展需求:
- 想念导师、同行并且想认识实验室的 pljj 和 sqgg
- 想要了解实验室的现状、目前的研究方向,可了解日常
- 了解实验室组成人员,可选择性了解实验室人员的现状
- 未加入实验室的本校学生:正在选择导师和实验室,想了解实验室的一些基本情况和研究方向
- 意愿高考报考本校、研究生考试考入本校的外校学生:同上,可以提前了解,提前联系,提前准备
- 企业管理招聘 HR:需要了解该校学生的实力,以此作为校招的依据
A——Approach
- 设计一个基于微信小程序的原型,满足:
- 导师导入:导师可以自行向后台管理人员申请注册核心账号并附上相关身份证明,成立实验室,自主添加导入学生待认证账户并生成验证码、删除实验室用户
- 学生认证:用微信账号登陆小程序,再通过线下获取特殊验证码,输入验证码、学号、姓名引导至绑定页面,加入实验室(需要安全隐私性)
- 了解实验室组成:
- 仅内部成员可见
- 分屏展示,即左右滑动/输入可切换年份,上下滑动切换成员
- 成员会展示迷你头像、性别、姓名、技能 tag 、现状【仅导师和本人有权限修改】
- 发帖互动:
- 询问问题,内部人员可邀请回答
- 外部人员发帖全员可见,内部人员发帖可选择可见范围。
- 每日动态:仅内部人员可见,分享实验室的日常,进一步了解学弟学妹、学长学姐的现状,供新加入者了解。
- 人才寻找:仅内部成员可使用
- 特殊需求搜索:设置 Tag 实现查找擅长某领域的学生,以方便学长学姐寻找内部推优对象、学弟学妹找前辈求助
- 泛化需求搜索:左右滑动调整年份,上下滑动切换人员,通过个人简单信息展示来寻找对象,如需进一步了解可点开个人信息展示页面
- 个人信息页面:
- 个人信息编辑
- 展示内容设置可见权限
B——Benefit
- 同时具有动态分享、成员展示、发帖提问、人员查找和咨询,具备隐私性和安全性,基本可以满足客户需求;
- 具有通用性,全国各大高校皆可使用该实验室/社团小程序,实现沟通交流、人员追踪的便利;
- 为实验室内外提供了交流的接口,有利于实验室宣传和扩大规模;
- 基于微信端开发,免去注册的繁琐;不需要另外安装 App ,根据需求即开即用;微信使用者多,通用性广;与微信风格一致,几乎不需要学习成本;
- 没有太多花里胡哨的功能,页面干货多,干扰少。
C——Competitors
- 优势
- 参考、融合了诸多 App 之后(不是)我们最终构想出了这个微信小程序,由于大多数社交工具的功能太多太杂,我们尽可能简化了它的界面,提升用户体验;
- 采用了 “年份” 和 "Tag" 来实现人员查看和人才搜索,简化搜索范围,快速定位到需要的人群/人员,再根据人员自愿展示的信息来决定是否进一步了解;
- 无论内外部成员皆可以通过发帖提问、查看过往帖子的方式来了解实验室
- 大多数人的问题都是共通的,根据帖子的火热程度可第一时间了解到最需要的信息,减少信息的冗余,且不会像 qq、微信那样由于后续消息而导致重要消息被覆盖、遗漏;
- 可以减少共通问题的反复提问和回答,最大程度减少对实验室内部人员生活上的干扰;
- 发帖和回复都是多对多的操作行为,集体讨论问题,某些回复中穿插一些私人问题,可以插科打诨,不至于像群聊和私聊那样提问显得很尴尬(好像还是很尴尬哈哈哈);
- 发帖和回复的行为为自愿的,并且有可见权限选择。
- 实验室内部动态共享,有利于每天的工作交流和后来的新人予以了解实验室的现状。
- 劣势
- 实验室内部成员要比较活跃,否则信息未更新或者无人回复,会导致用户流失;
- 取消了私聊服务,不过可以用发帖提问 + 设置权限 + 邀请的方式来代替私聊,但是未免显得过程繁杂。
D——Delivery
- QQ 、微信等平台宣传;
- 着重向准备考研、准备选择导师或者有意愿加入科研团队/社团但是有选择困难症的同学进行推广;
- 和各大高校的大中小型实验室团队/社团商洽使用,提供快速认证;
- 可尝试向企业 HR 推广,将该小程序的受众面进一步拓展。
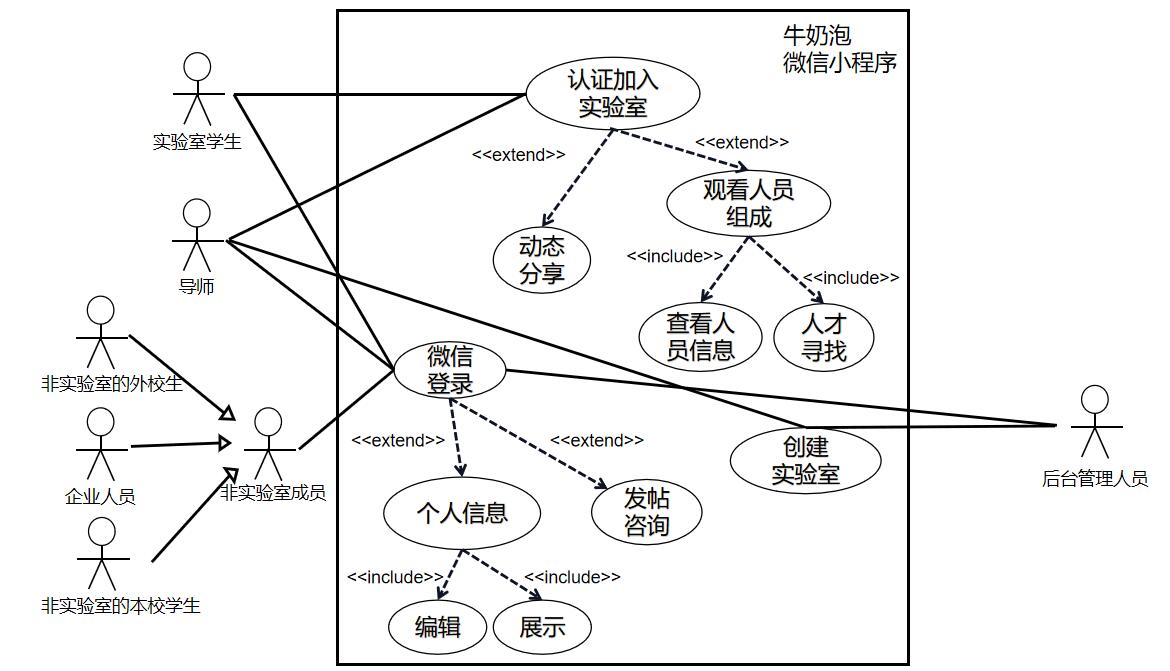
三、Use Case

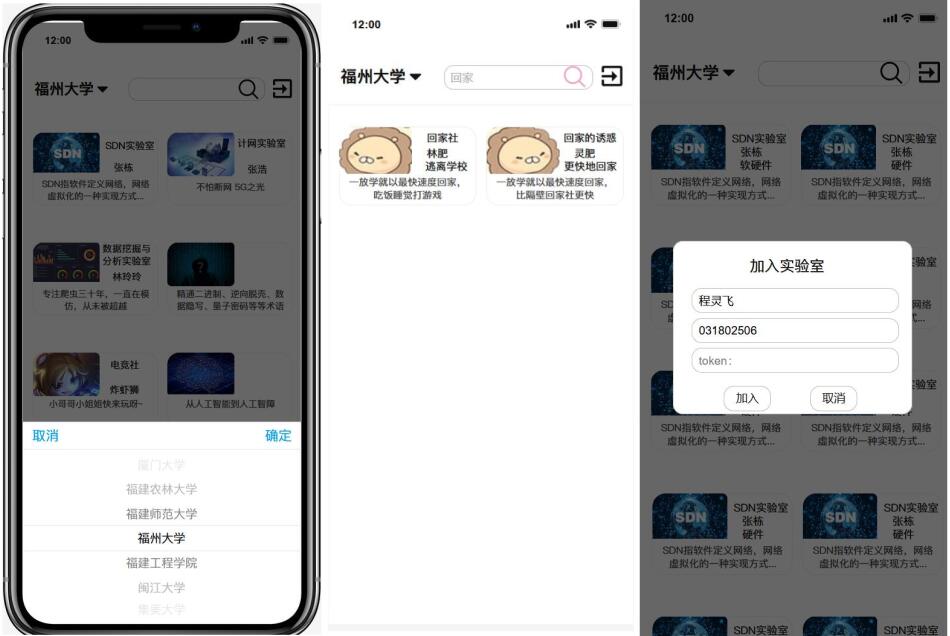
四、原型展示
采用了墨刀作为原型制作的工具,具体原型如下:
微信账号登陆
- 由于微信账号唯一,所以无需额外注册,直接登录。

搜索认证实验室
- 点击右上角的认证按钮,输入相关信息以及导师提供的私人 token 密钥(计算上不可破解),认证进入对应实验室/社团;
- 也可以通过选择学校,下拉寻找实验室/社团。

查看实验室简介

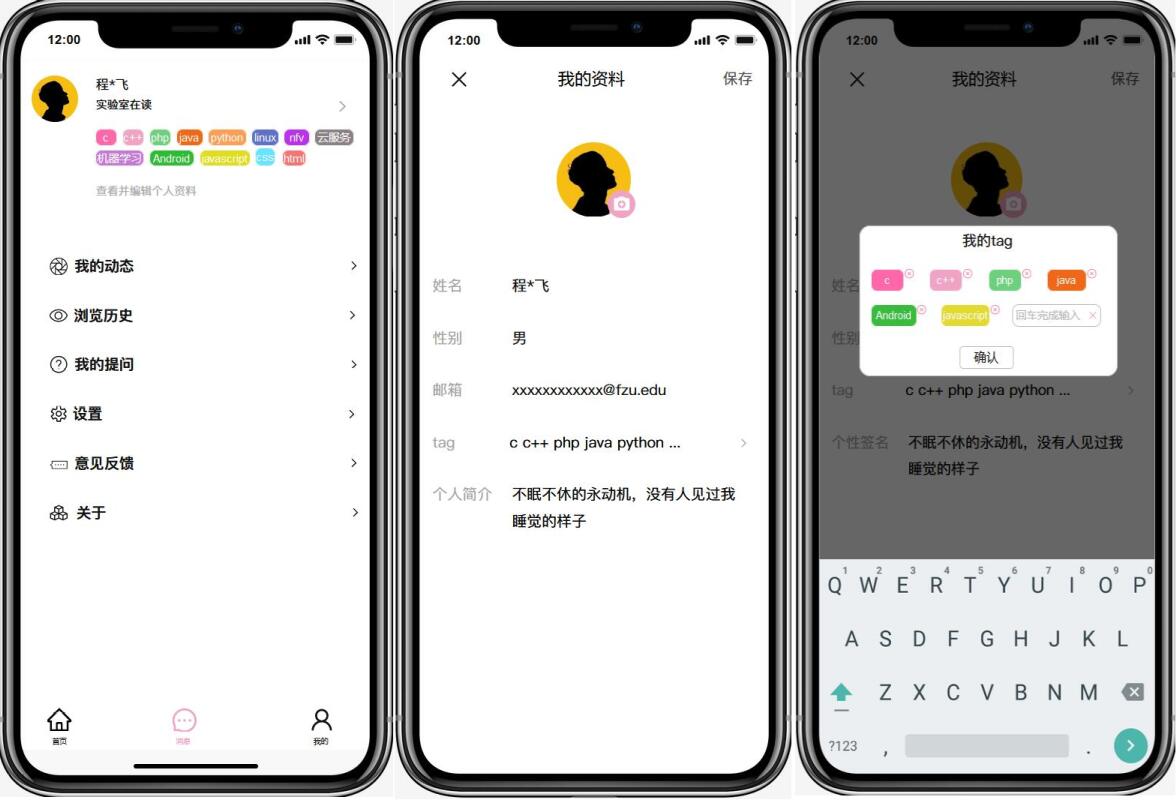
个人信息页
- 私人可以设置自己的信息、邮箱(若不对外展示可不填写)、 tag 等。

通知页面
- 快速定位、接收消息。

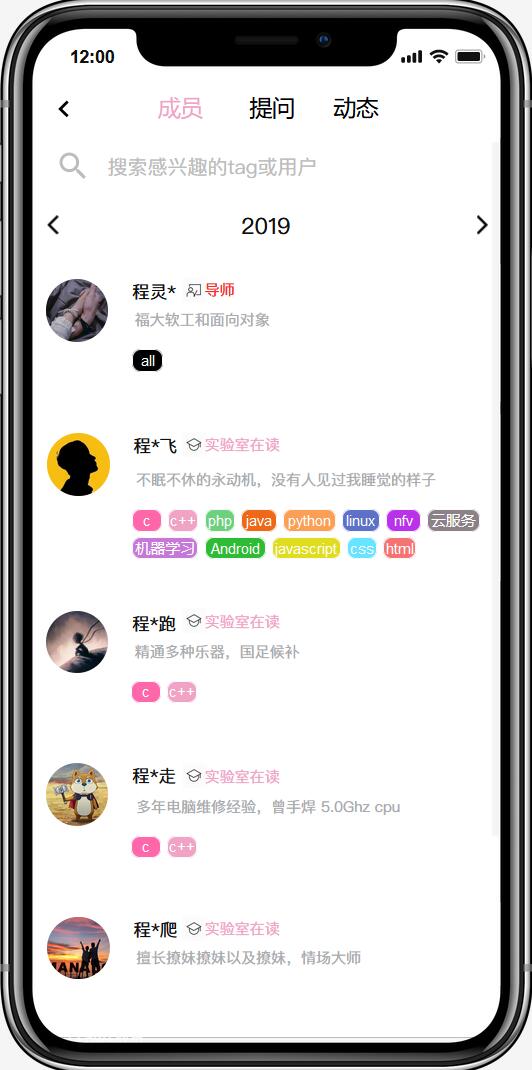
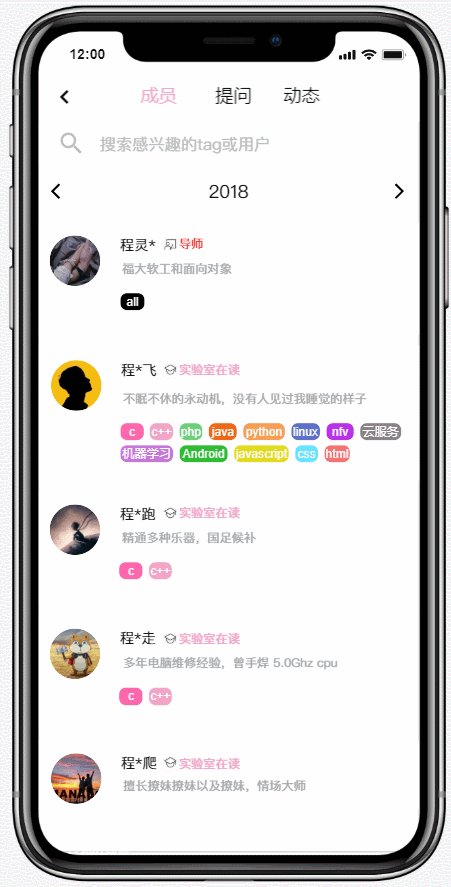
查看成员组成
- 左右滑动可以修改年份,上下滑动可以切换人员名单。人员简单展示了姓名、职务、现状、个人简介、专长 tag 等等信息。


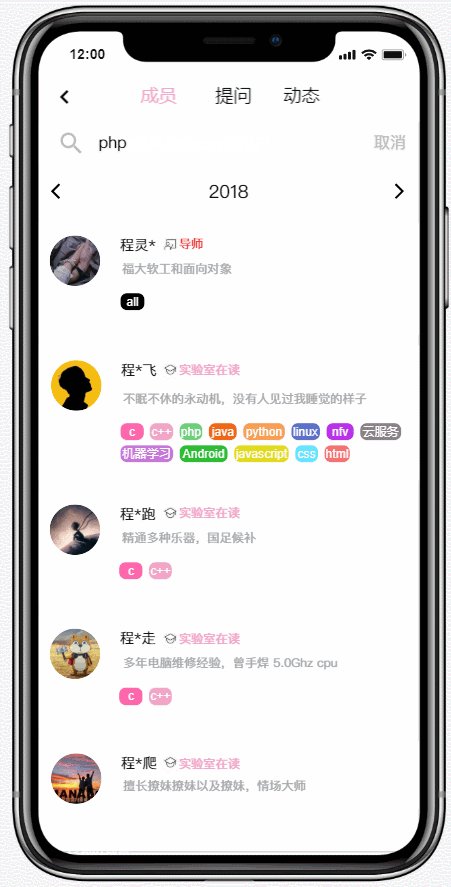
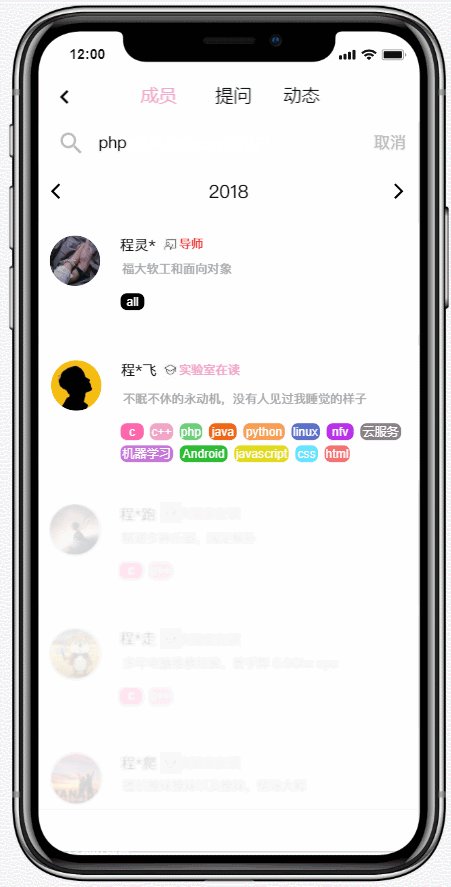
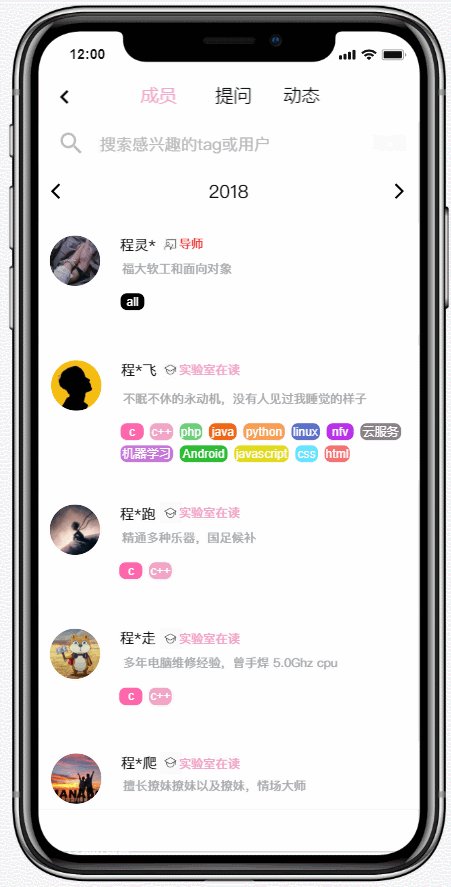
tag 搜索
- 输入tag,可定位该年份下具有某个或者某些技能的同窗。

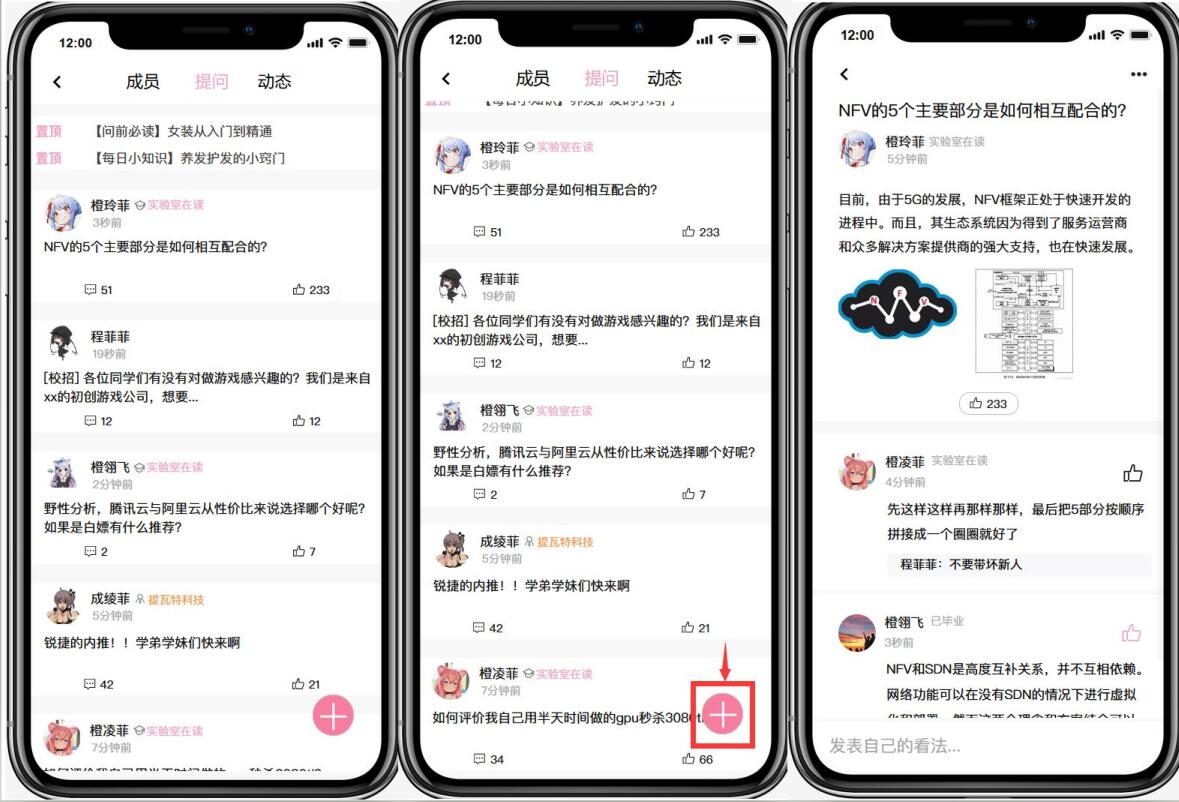
发帖提问展示
- 仅内部人员可设置可见权限,发帖者可以通过加号发帖。

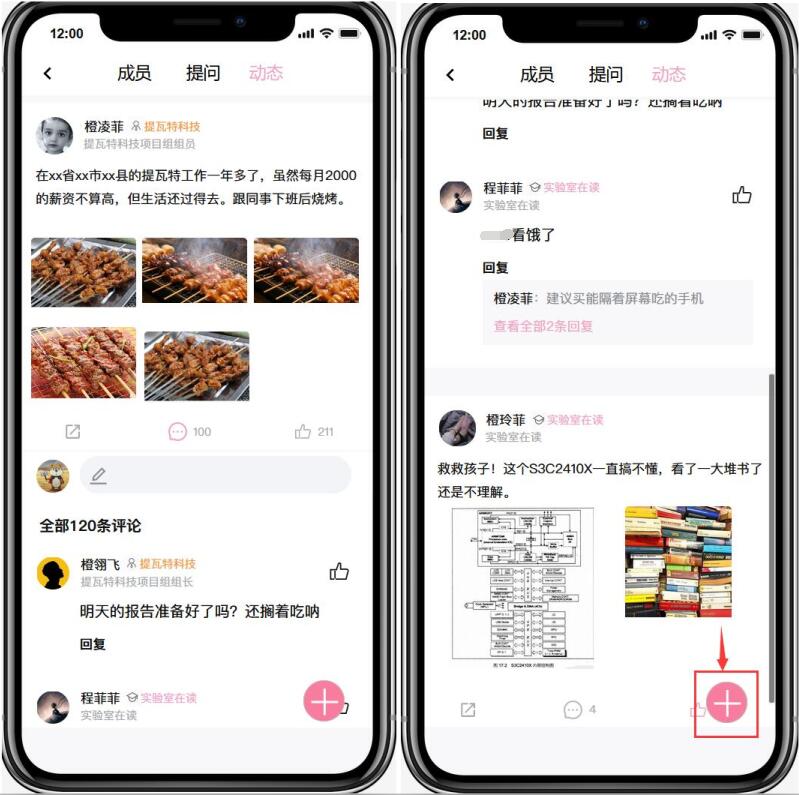
内部动态展示
- 仅内部人员可见,发动态者可以通过加号发布动态。

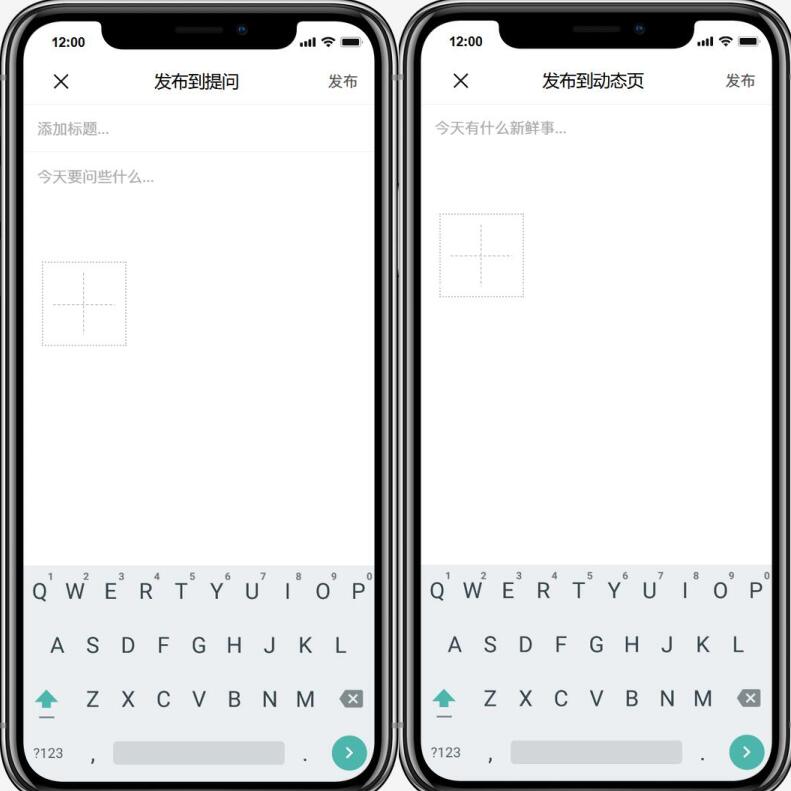
编辑页面

五、总结
效能分析
- 前期讨论的很快,包括页面需求、基本功能、所使用平台与工具的确认;
- 但是到了中期开始细化功能的时候发现,在暂时不考虑后续开发难度的情况下,有些原型和功能真正设计出来以后,或者没有那么必要,或者不够美观,或者功能有所重叠,就很容易开始修改、推翻自己原来的想法,这个可能和两个人缺乏软件项目开发的经验有一点关联,耗时较长;
- 后期基本确定了大体框架,修修补补,写博客和原型工作的收尾也比较快。
- 原型已经展现了我们绝大部分的讨论出来的功能,并且有效覆盖了客户的需求,基本上符合我们的预期。
PSP
| PSP 2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 240 | 240 |
| Design Spec | 生成设计文档 | 120 | 100 |
| Design Review | 设计复审 | 30 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | ||
| Design | 具体设计 | 500 | 800 |
| Coding | 具体编码 | ||
| Code Review | 代码复审 | ||
| Test | 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| Test Report | 测试报告 | ||
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 980 | 1260 |
非摆拍照片

心得体会与后续工作开展
- 与上课讲的知识融会贯通,稍稍用了一下用例图,感觉画出来有点乱,也不知道画的对不对,有错请予以指正;
- 原型设计过程 = 讨论构思 + 建立框架 + 修修改改 + 各种 App 的微妙融合;
- 设计的时候越天马行空、添油加醋、太过注重细节,后续设计原型和编程的时候就有多么酸爽;
- 二人合作的感觉很微妙,又期待又害怕后续的代码工作;
- 技能树上即将要点亮一个微信小程序,果然是项目推动学习, learning by doing 。
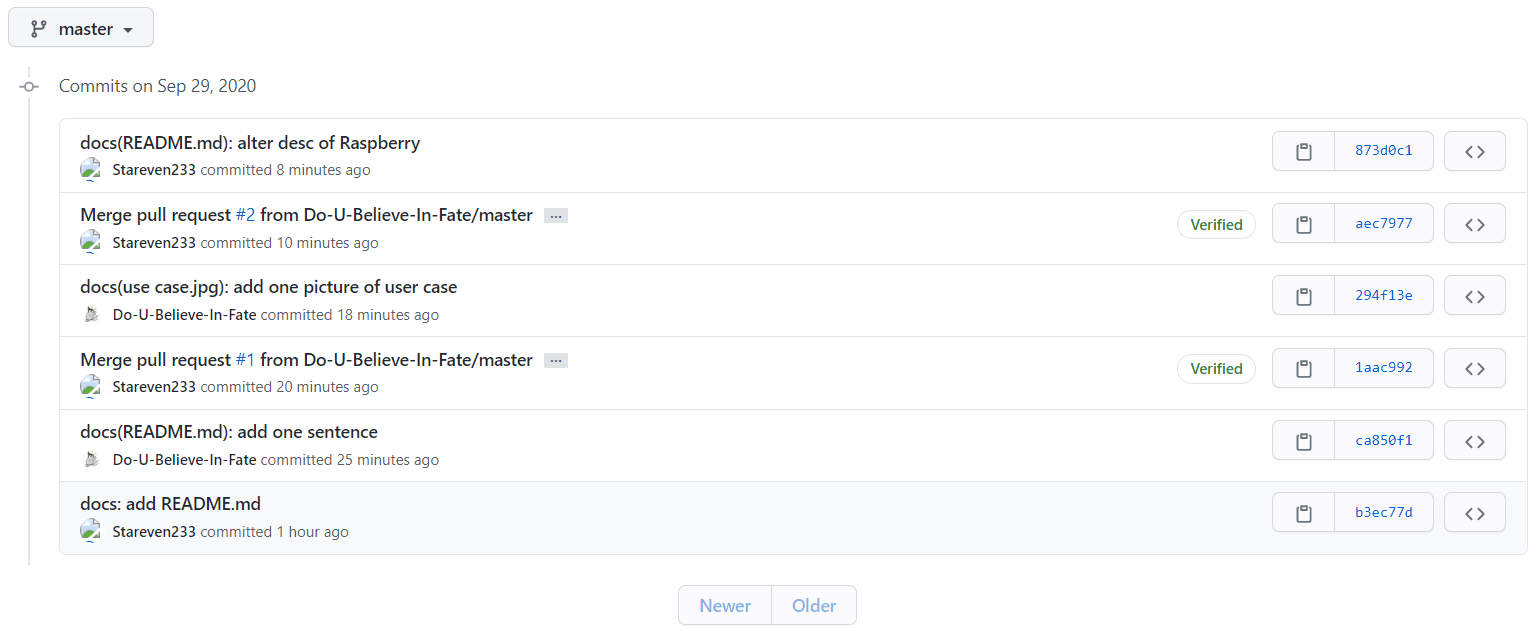
六、Github Commit 准备




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理