第3次实践作业
1、完成Docker-compose的安装
sudo curl -L "https://github.com/docker/compose/releases/download/1.25.5/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose //下载并安装
sudo chmod +x /usr/local/bin/docker-compose //更改文件权限,让用户可读可写可执行
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose //添加软连接,有的时候这步不做也可以

done!
2、Dockerfile编写
-
mkdir docker-compose -
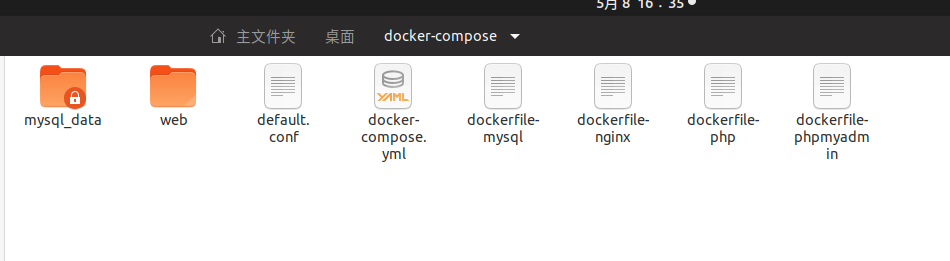
在docker-compose目录下新建这些文件

-
dockerfile-nginx
FROM nginx
MAINTAINER lzh
EXPOSE 3000
dockerfile-php
FROM php:7.4-fpm
MAINTAINER lzh
FROM php:7.4-fpm
RUN apt-get update && apt-get install -y \
libfreetype6-dev \
libjpeg62-turbo-dev \
libpng-dev \
&& docker-php-ext-install pdo_mysql \ //pdo,用来连接数据库
&& docker-php-ext-configure gd --with-freetype --with-jpeg \
&& docker-php-ext-install -j$(nproc) gd
dockerfile-mysql
FROM mysql:5.7
MAINTAINER lzh
ENV MYSQL_ROOT_PASSWORD admin
ENV MYSQL_ALLOW_EMPTY_PASSWORD no
default.conf(nginx的配置文件)
server {
listen 3000; // 暴露端口
server_name localhost;
location / {
root /home/docker-web/html; //工作目录
index index.html index.htm; //网站显示页面优先级
}
error_page 500 502 503 504 /50x.html; //错误页面
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ { //新来的php文件位置
root /home/docker-web/php; //php工作目录
fastcgi_pass container_php:9000; //这个好像是因为nginx本身不处理php,所以要借用fastcgi接口和php容器连接,让php处理,二者通过端口9000用tcp/ip协议通信
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
- web文件夹和mysql_data文件夹
用来和容器中的目录关联,web是用来更改php来实现远程操纵数据库,mysql_data相当于在本机做个备份
3、使用Compose实现多容器运行机制
- compose文件编写
version: "3"
services:
nginx:
image: image_nginx #指定镜像名
container_name: container_nginx #指定容器名
build:
context: .
dockerfile: dockerfile-nginx #指定dockerfile文件
ports:
- "8080:3000" #端口映射,要和dockerfile中的对应
volumes:
- ./web:/home/docker-web/html #挂载容器卷,本地/容器内修改文件后,另一方都会同步更新;
- ./default.conf:/etc/nginx/conf.d/default.conf #挂载配置文件
php:
image: image_php
container_name: container_php
build:
context: .
dockerfile: dockerfile-php
environment:
MYSQL_PASSWORD: admin #环境变量,mysql的密码为admin
volumes:
- ./web:/home/docker-web/php #挂载工作目录到本机web目录
mysql:
image: image_mysql
container_name: container_mysql
build:
context: .
dockerfile: dockerfile-mysql
ports:
- "3306:3306"
volumes:
- ./mysql_data:/var/lib/mysql #挂载容器卷,实现数据同步,防止数据丢失
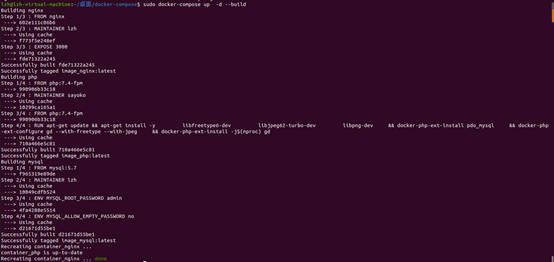
sudo docker compose up -d --build

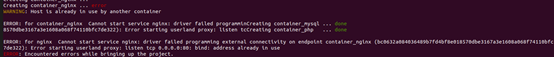
这一步的话建议先把所有的镜像都pull到位,这样就会比较快,在安装的时候可能会遇到问题,比如如果虚拟机上已经有apache或者某个代理网站服务器占用了80端口,而在之前的compose里面又将nginx映射到80端口,那就有可能会报错如下:

这个只需要到compose下把nginx里面的port改一下就好了,看到如下信息就代表启动成功了。

验证的话,可以在之前的web文件夹下创建一个index.html,随便写点东西,然后再用浏览器访问127.0.0.1:8080(如果是80端口的话就不用指明端口号了),就可以看到如下结果:

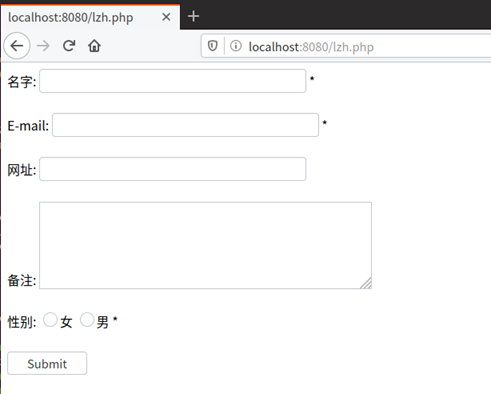
然后是,要访问的如果不是index.html,就需要指明文件的具体名,再新建一个php,随便写点东西进去,访问结果如下:

4、服务测试
- 前言
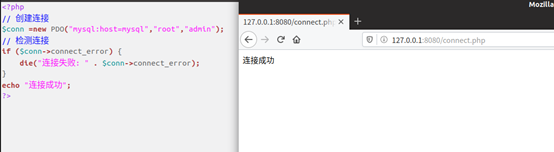
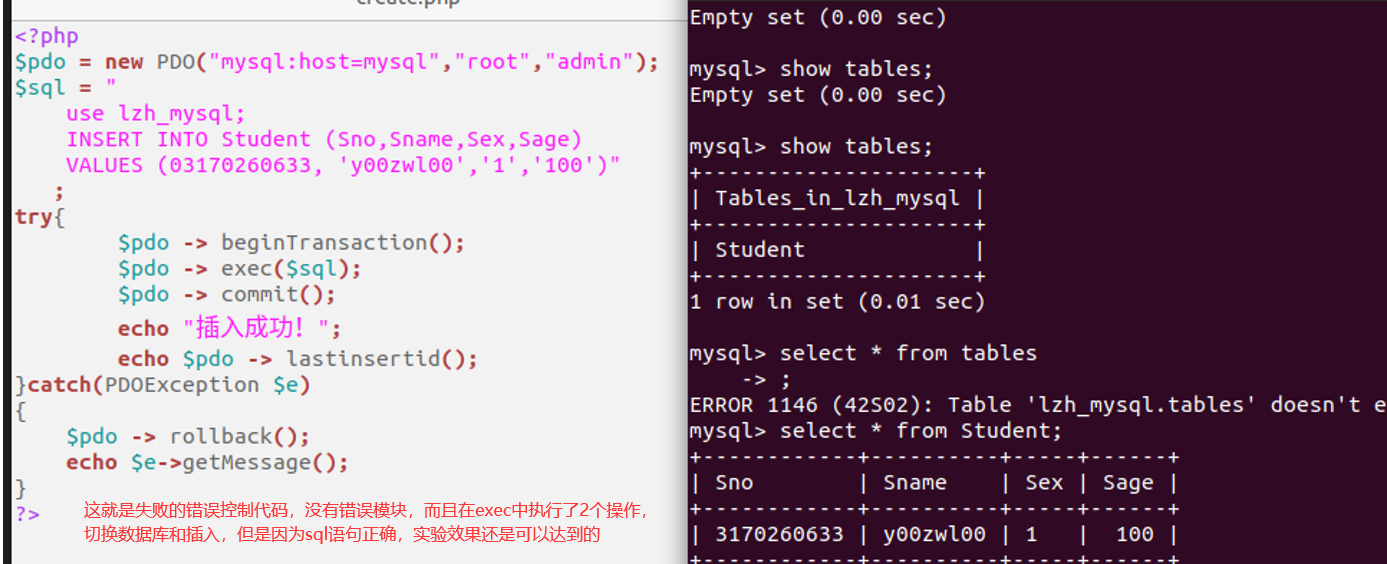
在做这一步的时候,因为我没有php和pdo的任何相关知识,导致我的截图里面的代码,在错误返回这一块是有问题的,因为我没有为我的游标pdo设置错误模块的属性,所以其实起不到检测错误的效果,所以截图的时候我是一边看着数据库,一边写php,后面虽然改了过来,但是...这个值得记录的错误难道就不要了吗我是真的不想重新再码一遍了,球球了,所以我保留了错误的截图,并且会在图里面指明写错的地方。 - 数据库连接

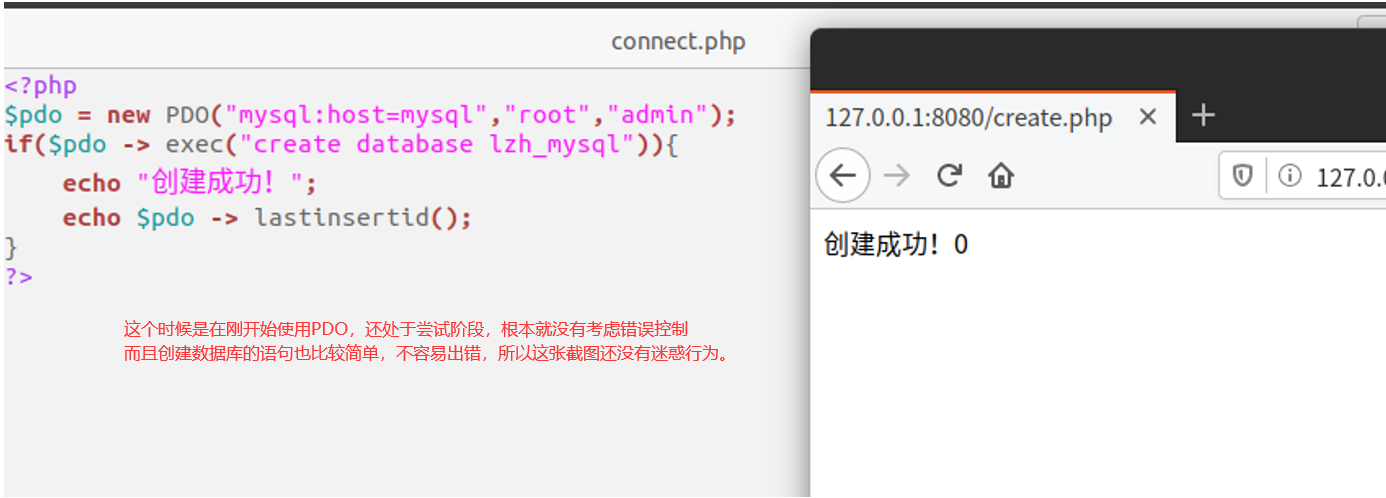
- 数据库创建

在数据库中验证数据库lzh_mysql是否被创建

- 表的创建

在数据库中验证表Student是否有被创建

- 数据的插入

再做一次插入,用来做对比

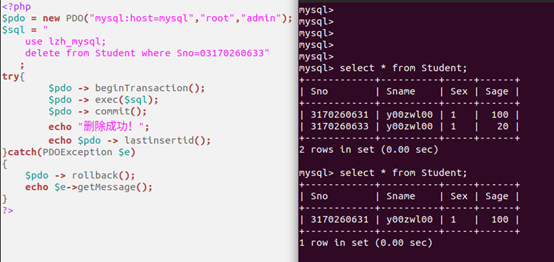
- 数据的更新

- 数据的删除

5、增加一个phpmyadmin容器,实现web端的数据库管理
- 在compose里添加一下代码
phpmyadmin:
image: image_phpmyadmin
container_name: container_phpmyadmin
build:
context: .
dockerfile: dockerfile-phpmyadmin
ports:
- "8050:80" //这里要用80,因为这个容器服务监听的是80端口,不管dockerfile中expose了什么,这里都要写80,如果一定要改监听端口的话可能需要修改配置文件。
environment:
PMA_HOST: mysql
- 再创建一个dockerfile-phpmyadmin
FROM phpmyadmin/phpmyadmin
MAINTAINER lzh
EXPOSE 8050
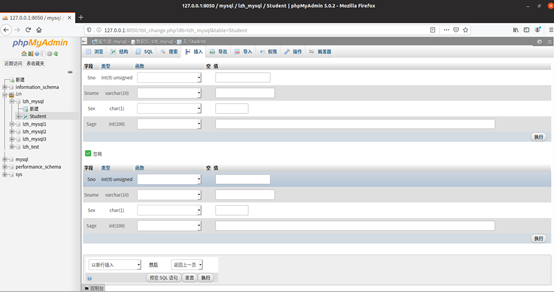
- 重新up一下compose

就可以在网页端管理了


6、总结
实验的主要问题就在于对pdo不了解,之前没有接触过。在错误控制这一块栽了大跟头,明明只需要添加一个模块,但却足足花了一下午的时间去排。时间的话,不知道怎么算,毕竟很早就开始观望了,但是迟迟没有自己下手,就是想少走点弯路,结果总想要去把别人代码删掉一些,导致花了不少时间。经验的话...平常多学点东西,用起来就不会这么不熟练。按照完整时间块来算的话,是一个晚上(完成实验过程4小时)+一下午(修改代码找问题3小时+写博客1小时)。



