软件工程第二次结对作业
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 能够对上一次的原型图进行复现,了解并学习前后端的交互 |
| 学号 | 102202143 |
| 队友 | 102202152 结对同学博客链接 |
| GitHub项目地址 | https://github.com/fzu-ljs/102202143-102202152 |
具体分工
结合本次作业的要求,有以下几个概述:
1.项目设计和规划
2.代码开发
3.测试
4.文档编写
5.博客撰写
6.版本控制
结合上述的作业基本概述我们有以下分工:
(1)项目设计和规划:由我进行设计项目的架构还有规划功能模块;张静雯提供了反馈和建议
(2)代码开发:由我进行后端代码的书写以及进行前后端交互;张静雯进行前端的开发,张静雯页面进行优化和美化
(3)测试:由我负责编写测试计划和测试用例;张静雯负责进行测试并记录结果
(4)文档的编写:张静雯负责编写ReadMe文档以及使用说明、还有填写和维护PSP表格;我负责补充和修改
(5)博客撰写:由张静雯负责主体的撰写;我负责进行最后的补充
(6)版本控制:由我负责创建仓库和初始提交;张静雯负责后续的Pull Request以及代码合并
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| 计划 | Planning | 45 | 60 |
| 估计这个任务需要多少时间 | Estimate | 30 | 40 |
| 开发 | Development | 400 | 420 |
| 需求分析(包括学习新技术) | Analysis | 300 | 360 |
| 生成设计文档 | Design Spec | 40 | 50 |
| 设计复审 | Design Review | 30 | 25 |
| 代码规范 | Coding Standard | 30 | 35 |
| 具体设计 | Design | 75 | 90 |
| 具体编码 | Coding | 100 | 120 |
| 代码复审 | Code Review | 60 | 45 |
| 测试 | Test | 200 | 240 |
| 报告 | Reporting | 120 | 150 |
| 测试报告 | Test Report | 30 | 40 |
| 计算工作量 | Size Measurement | 20 | 15 |
| 事后总结 | Postmortem & Process Improvement Plan | 45 | 60 |
| 合计 | 1525 | 1750 |
解题思路描述与设计实现说明
代码实现思路、文字描述
代码实现思路:
(1)技术栈的选择:
1.前端:使用Vue.js来构建单页面英语,以提供更好的用户体验
2.后端:使用Node.js配合EXpress框架,用于处理业务逻辑
3.数据库:我们使用MongoDB,用来存储用户信息、项目信息等数据
4.认证:使用JWT用于用户认证
5.实时交流:WebSocket实现项目成员间的实时交流
(2)用户认证:
1.注册:用户填写信息(学号、专业、邮箱、密码等),通过邮箱验证后完成注册。
2.登录:用户输入邮箱和密码,系统验证后返回JWT。
3.忘记密码:用户可以通过联系管理员重置密码。
(3)项目管理:
1.项目列表:展示所有项目,用户可以申请加入。
2.项目详情:展示项目的详细信息,包括项目描述、时间安排、所需专业或技术。
3.项目申请:用户可以提交申请,等待审核。
4.项目审核:管理员审核申请,决定是否接受
(4)项目发布:
发布项目:用户可以创建新项目,填写项目名称、描述、所需专业或技术等信息。
(5)实时交流:
实时通信:使用WebSocket实现项目成员之间的实时交流。
(6)前端页面:
1.用户登录/注册页面:表单用于输入学号、邮箱、密码等。
2.个人主页:展示用户个人信息
3.项目管理页面:展示所有项目,提供申请和审核的接口。
4.项目详情页面:展示单个项目的详细信息。
(7) 后端API:
1.用户API:处理注册、登录、忘记密码等请求。
2.项目API:处理项目创建、申请、审核等请求。
3.交流API:处理实时交流的消息发送和接收。
(8)数据库设计:
1.用户表:存储用户信息。
2.项目表:存储项目信息。
3.申请表:存储项目申请信息。
4.交流记录表:存储实时交流的消息记录。
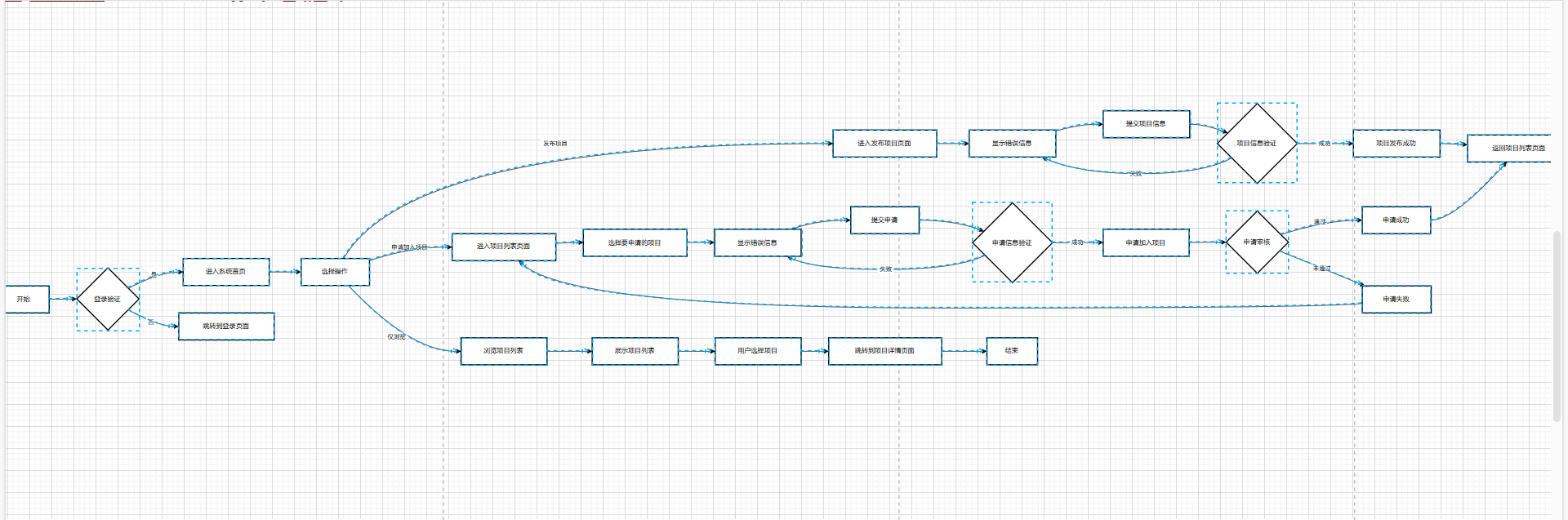
关键实现的流程图
我们所做的平台其中关键的功能是发布项目、申请加入项目还有项目展示在首页

有价值的代码片段:
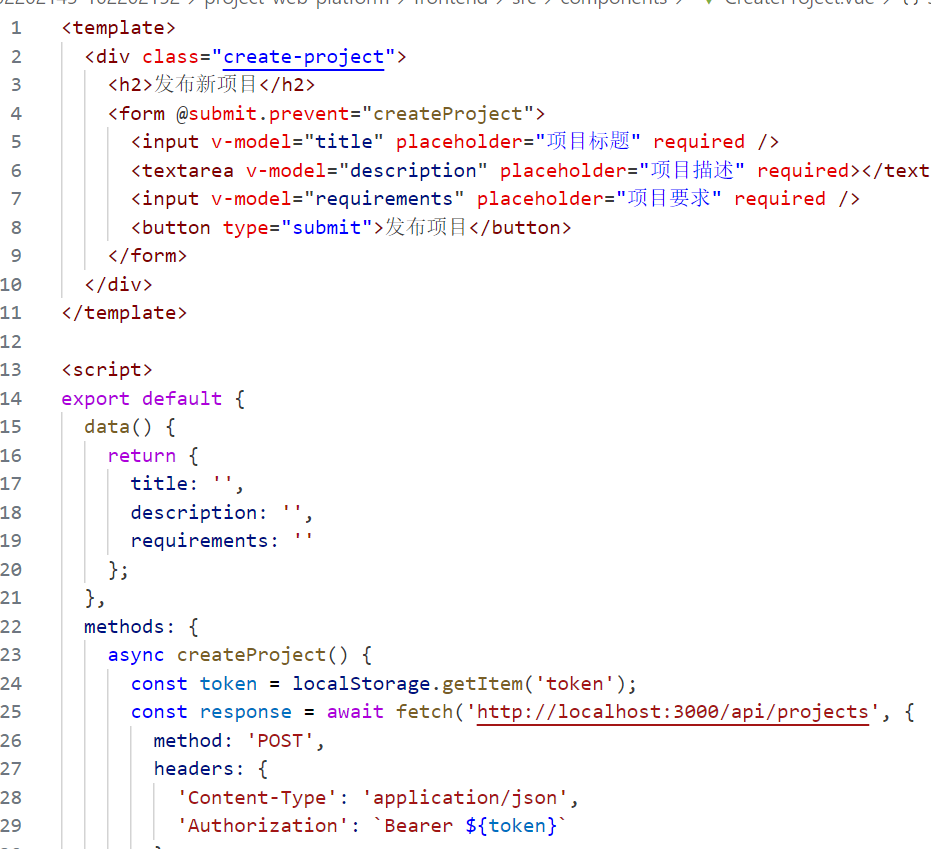
发布项目:
这个Vue.js组件提供了一个用户界面,允许用户发布新项目。它包括一个表单,用户可以在其中输入项目标题、描述和要求。这个组件简洁地实现了一个项目发布表单,并通过异步请求与后端API交互
Template
1.v-model 用于双向绑定输入字段到组件的数据属性。
2.@submit.prevent 监听表单提交事件,并阻止默认提交行为
javascript
1.data() 函数返回一个对象,包含表单输入的数据属性。
2.createProject() 方法处理表单提交,通过fetch API 发送POST请求到服务器,包含项目数据。
css
CSS样式定义了组件的布局和外观,包括背景图片和表单元素的样式
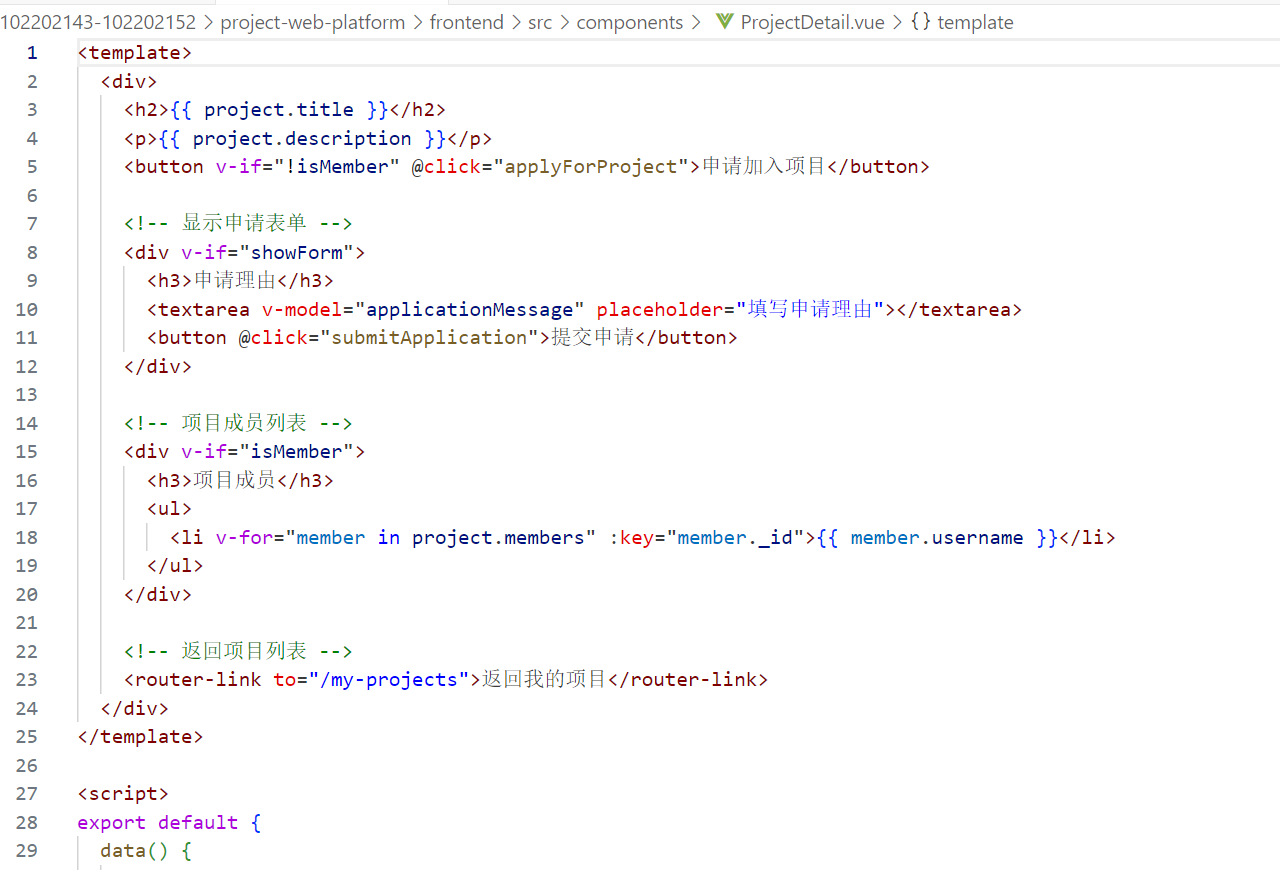
申请加入项目

这个Vue.js组件用于展示一个项目的详细信息,并允许用户申请加入该项目。
Template
1.显示项目标题和描述。
2.如果用户不是项目成员,显示一个“申请加入项目”按钮。
3.如果showForm为真,显示申请表单,允许用户输入申请理由并提交。
4.如果用户已经是项目成员,显示项目成员列表。
5.提供一个返回项目列表的链接
javascript
1.在组件挂载时,获取项目详情,并检查当前用户是否是项目成员。
2.applyForProject() 方法用于显示申请表单。
3.submitApplication() 方法用于提交申请,发送POST请求到服务器。
css
textarea {
width: 100%;
height: 100px;
}
为文本域设置宽度和高度,确保在页面上的美观
附加特点设计与展示
设计的创意独到之处,这个设计的意义
用户友好界面
用户可以轻松地浏览项目、申请加入或发布自己的项目。这种直观的设计有助于提高用户体验。
提供项目和成员管理
提供项目管理和成员管理功能,使得项目负责人能够有效地组织和协调团队成员的工作,这对于项目的成功至关重要。
实时交流机制
如果平台包括实时交流功能,它将允许成员之间及时沟通,这对于团队协作和项目管理是非常有价值的。
实现思路
用户友好界面
1.我们设计一个直观的导航栏,使用户能够轻松地在不同的页面和功能之间切换。
2.通过字体大小、颜色和空间的合理使用来创建视觉层次,帮助用户快速识别重要信息。
3.为按钮点击、表单提交等交互提供即时反馈,如加载动画、成功提示或错误消息。
项目和成员管理
1.我们用MongoDB数据库设计合理模型来存储用户信息、项目信息和成员信息。
交流机制
1.设计一个简洁的聊天界面,支持消息发送、接收和实时显示。
实现这些功能的技术栈
1.前端:Vue.js用于构建用户界面
2.后端:Node.js配合Express框架
3.数据库:MongoDB
4.认证:JWT(JSON Web Tokens)用于用户认证
5.实时通信:WebSocket
贴出你认为重要的/有价值的代码片段,并解释
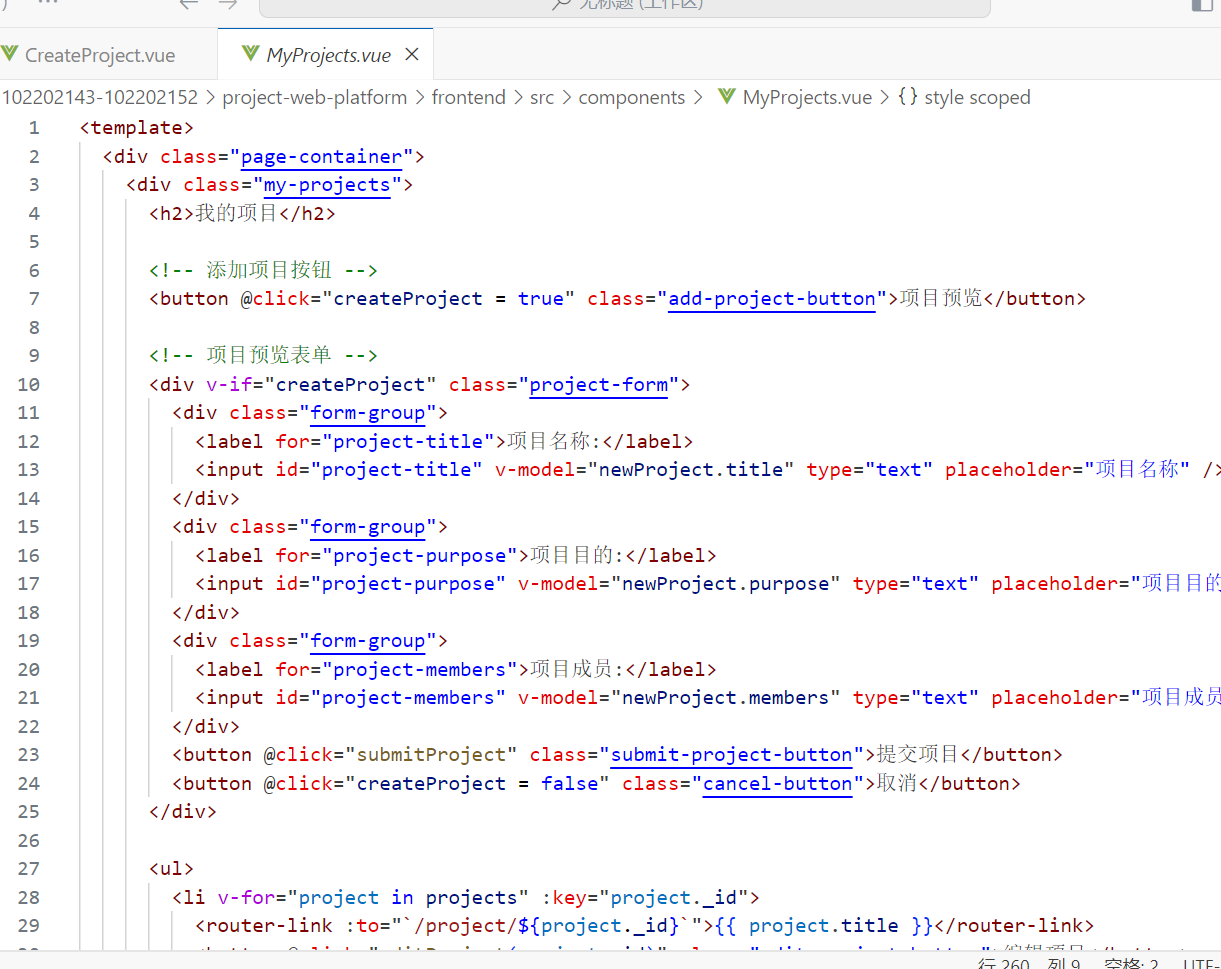
我的项目

这个Vue.js组件用于展示用户自己的项目列表,并提供添加新项目的界面。这个组件简洁地实现了项目列表的展示和新项目的添加功能,同时提供了编辑、退出和删除项目的选项
Template
1.显示“我的项目”标题。
2.显示一个按钮用于触发项目预览表单。
3.显示项目预览表单,允许输入项目名称、目的和成员。
4.显示用户项目列表,每个项目旁边有编辑、退出和删除按钮。
javascript
1.data() 函数初始化组件的数据属性。
2.mounted() 钩子函数用于在组件挂载后获取用户项目列表。
3.submitProject() 方法用于提交新项目表单。
4.其他方法用于处理编辑、退出和删除项目的操作。
css
CSS样式定义了组件的布局和外观,包括背景图片、按钮和表单输入项的样式
之所以觉得这个比较有意义是因为这个代码片段涵盖了我们的其中一个优点就是这里面有表现出按钮、简洁、还有一些项目预览表单的功能。
实现成果展示
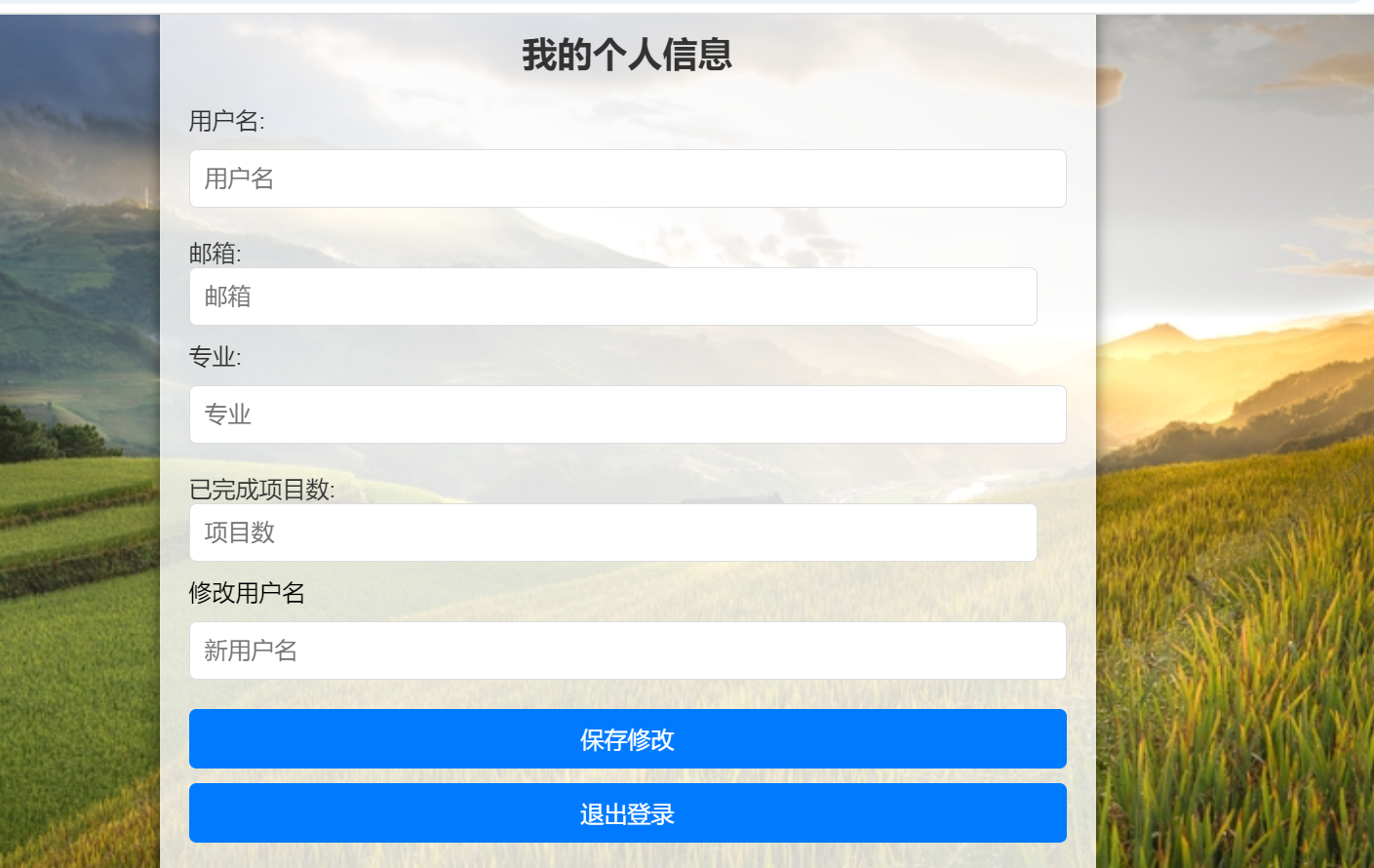
用户友好界面

清晰的导航栏还有按钮可以轻松跳转到别的页面
项目和成员管理

在个人信息这一栏中可以看到自己的完成的项目数
在博客中给出目录说明和使用说明
说明你的目录是如何组织的
目录:
project-web-platform/(项目根目录)backend/(后端目录)controllers/(控制器目录)authController.js(用户认证相关逻辑)projectController.js(项目管理相关逻辑)userController.js
models/(数据模型目录)Project.js(项目模型)User.js(用户模型)Message.js
middlewares/(中间件目录)authMiddleware.js
routes/(路由目录)authRoutes.js(用户认证路由)projectRoutes.js(项目路由)userRoutes.js
config/(配置文件目录)db.js(数据库连接配置)
server.js(后端主文件)
frontend/(前端目录)public/(静态文件目录,包含 HTML、CSS 等)index.html(入口 HTML 文件)
src/(Vue.js 源码目录)assets/(静态资源目录)components/(Vue.js 组件目录)NavBar.vue(导航栏组件)Home.vue(首页组件)Login.vue(登录组件)Register.vue(注册组件)ProjectDetail.vue(项目详情页组件)Chat.vue(实时聊天组件)MyProfile.vue(我的资料组件)MyProjects.vue(我的项目组件)ProjectManagement.vue(项目管理组件)Collaboration.vue(交流协作组件)CreateProject.vue(创建项目组件)EditProject.vue(编辑项目组件)
App.vue(主入口组件)main.js(前端入口文件)router.js(前端路由配置文件)
README.md(项目说明文件)package.json(项目依赖管理文件)
说明:
1.项目根目录:
这是整个项目的根目录,包含后端和前端的代码,以及项目的配置文件和文档。
2.后端目录:
(1)控制器目录:controllers/ - 包含处理前端发送的请求的逻辑。
authController.js - 处理用户认证,如登录、注册、忘记密码等。
projectController.js - 处理项目相关的请求,如获取项目列表、创建项目、编辑项目等。
userController.js - 处理用户信息相关的请求。
(2)数据模型目录:models/ - 使用MVC模式定义数据结构。
Project.js - 定义项目的数据模型。
User.js - 定义用户的数据模型。
(3)中间件目录:middlewares/ - 处理请求中间件,例如用于认证的中间件。
authMiddleware.js - 中间件用于保护路由,确保用户已经登录。
(4)后端主文件:server.js - 启动整个后端应用程序
3.前端目录:
(1)静态文件目录:public/ - 包含前端的静态文件,如HTML、CSS等。
index.html - 前端应用的入口HTML文件。
(2)Vue.js源码目录:src/ - 包含Vue.js应用程序的源码。
(3)静态资源目录:assets/ - 存放静态资源,如图片、样式表等。
(4)Vue.js组件目录:components/ - 存放Vue.js组件。组件如NavBar.vue、Home.vue、Login.vue、Register.vue等,分别用于不同的页面和功能.Chat.vue - 实时聊天组件,用于项目成员间的交流。MyProfile.vue、MyProjects.vue、ProjectManagement.vue等,用于用户个人资料和项目管理。
4.其他目录:
(1)README.md - 项目说明文件,通常包含项目的介绍、安装步骤、使用方法等。
(2)package.json - 包含项目的依赖管理文件,如npm
组织方式说明:
1.逻辑分离:后端和前端代码被分开在不同的目录中,有助于保持代码的清晰和可维护性。
2.职责明确:每个目录都有明确的职责,例如控制器负责业务逻辑,模型负责数据结构,路由负责请求的分发。
3.模块化:前端使用Vue.js组件化的方式,使得代码更加模块化,便于复用和维护。
4.易于扩展:清晰的目录结构使得在未来添加新的功能或组件时更加方便。
测试人员如何运行你的网页
安装和配置所需的软件
1.安装及其配置node.js
Node.js 是运行后端代码和前端构建工具的环境。所以是十分重要的
1.根据如下教程来下载node.js安装node.js
2.安装完成后需要在命令行检查node.js是否安装成功。注意:一定要在node,js的安装目录下进入命令行否则会报错!!!(在安装时一定要注意选择安装路径以免后面找不到安装路径)
3.输出node.js版本号,恭喜你安装成功可以进行下一步了!
4.安装成功自然还有配置啦。要注意在教程中的配置命令都要以管理员的身份打开命令框不然就会报错
安装及其配置MongoDB
MonggoDB是项目所需要的数据库
1.同样的,先根据这个教程来安装和配置MongoDB吧MongoDB安装教程
2.安装完成后需要在浏览器中输入本地地址。如何找到自己的本地地址呢?可以进入MongoDB的地址下的命令行然后输入mongod就可以在输出中找到自己的本地地址
注意:这次的安装和配置还是和上次一样一定要在安装时选择好自己的安装目录以免像我一样后面找不到自己安装在哪里导致没有办法去正确的地址打开命令行
3.已经安装好MongoDB后我们要启动它。重点来啦!!!一定要以管理员的身份去打开这个数据库,不然就会一直报错!
获取项目的代码
如果你已经拥有了项目代码那么可以直接跳转到下一步。如果项目代码在GitHub等平台上,可以使用"git clone"来下载它
1.首先你需要已知项目的地址。如何知道项目的地址呢?你可以先fork一下代码然后code可以找到代码的HTTPS这就是项目仓库的地址,也就是URL
2.现在你已经获得了项目代码,接下来需要进入项目文件夹。使用命令cd project-web-platform
配置JWT和MongoDB
配置环境变量文件'.env'
1.在项目的根目录下,创建一个'.env'文件,里面定义'JWT_SECRET'和'MONGODB_URL'
2.最终的'.env'文件内容如下:
JWT_SECRET=myverysecretkey12345
MONGODB_URI=mongodb://localhost:27017/project-platform
其中的myverysecretkey12345是可以替换为自己的密钥
安装项目依赖(项目分为前端和后端)
安装后端依赖
1.以管理员身份进入'backend/'目录
2.使用'npm’安装依赖。命令:npm install
这会安装'express'、'mongoose'、'jsonwebtoken'、'bcryptjs'等所需的后端依赖
安装前端依赖
1.回到项目根目录然后以管理员身份进入'frontend/'
2.使用'npm install'安装前端依赖
在安装前后端依赖时可能会出现以下问题:
1.在install的时候起先是很多次都失败,原因是因为node.js没有安装和配置成功,导致一直修改一直找问题,但是最后发现什么解决方法都没有重新安装和配置快。
2.安装的node.js与你install的包会有一些版本冲突,这边建议下载最新版的,因为我就是下载了最新版才解决这个报错的问题
3.解决报错的问题之后就是要解决会有一些警告的问题。这些是不会使你的install不成功,只是在后面启动前后端的时候会发现很多包都没有安装成功,这就需要你们一个一个npm install。这边建议最好使用淘宝源地址或者npm源地址,其实按照我的经验来说除了cors这个包要用npm源地址比较快,其他的都是淘宝源地址比较快
启动MongoDB服务
如果你已经安装了MongoDB,那么直接在这个安装目录下的根目录运行'mongod'命令
启动后端服务器
1.以管理员身份进入后端目录
2.启动后端服务器。以管理员身份运行:npm start
启动前端开发服务器
1.以管理员身份进入前端目录
2.以管理员身份运行:npm run serve
3.前端开发服务器会在 http://localhost:8080 启动。现在你可以通过浏览器访问 http://localhost:8080 来查看网站
启动时一定要注意启动这三个服务是需要开三个命令框,而且都是要以管理员身份打开和运行否则会出很多错
在启动后端时遇到了下面的错误:
1.系统提示找不到safer-buffer中的safer.js文件,可能是兼容问题也有可能是安装时候导致包破损了。解决方案:重新安装相关模块,先尝试用npm官方源发现安装成功,但是还是找不到safer-buffer中的safer.js文件。于是我就先进入了后端的目录,然后删除了node_modules文件夹;接着清除了npm缓存,使用npm cache clead --force命令;最后重新安装项目依赖,运行npm install命令。解决!
在启动前端的时候遇到了下面的错误:
1.提示系统找不到指定的路径
首先先删除了node_modules文件夹和package_lockjson文件夹,然后在根目录下执行npm install。首先我使用的是[淘宝镜像源](npm config set registry https://registry.npm.taobao.org/),发现一直install不了,然后我们就去切换到了[官方npm源](npm config set registry https://registry.npmjs.org/),然后再运行npm install后就成功了
现在我们已经完成了项目的启动,可以开始测试和使用平台啦!!!
遇到问题时的调试方法
如果项目在运行过程中遇到问题,可以按照以下步骤进行调试
1.确保MongoDB正常启动并且正在运行
2.使用浏览器的开发者工具查看控制台中的错误信息(通常可以通过按 F12 打开)
查看网络请求(Network),确认 API 请求是否成功
3.如果前端无法访问后端,可能会遇到跨域问题,确保后端 server.js 文件中启用了 cors
如果显示错误那么可能是'cors'安装依赖时出现了问题可以试着再次安装(如果安装有问题,可以尝试多个源地址)
总结
通过这些步骤你能够成功启动并运行项目:
1.安装 Node.js、MongoDB 并获取项目代码
2.配置环境变量,确保 JWT 和 MongoDB 正常工作
3.安装前后端依赖,并分别启动前后端服务器,并且使其一直处于运行状态
单元测试
说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
选用的测试工具:
我们选择 Jest 作为测试框架。Jest 是一个广泛使用的 JavaScript 测试框架,具有简单的配置和强大的功能,适合于单元测试和集成测试。
如何学习单元测试
我们在网上找到了相对应的单元测试资源Jest Documentation
简易教程:
- 安装 Jest
npm install --save-dev jest - 配置测试环境
在package.json中添加脚本:"scripts": { "test": "jest" } - 编写测试文件
- 创建一个
__tests__目录,并在其中创建测试文件。 - 文件命名规则为
filename.test.js。
- 创建一个
- 运行测试
npm test
展示出项目部分单元测试代码,并说明测试的函数
单元测试代码示例:
以下是一个针对 projectController.js 中 createProject 函数的单元测试
示例:
// __tests__/projectController.test.js
const ProjectController = require('../controllers/projectController');
const Project = require('../models/Project');
jest.mock('../models/Project'); // Mock Project model
describe('ProjectController Tests', () => {
beforeEach(() => {
jest.clearAllMocks(); // 清除每次测试的 mock 状态
});
test('should create a new project successfully', async () => {
const req = {
body: {
title: 'Test Project',
description: 'This is a test project.',
requirements: 'Some requirements',
},
userId: '12345', // 模拟用户 ID
};
const res = {
status: jest.fn().mockReturnThis(),
json: jest.fn(),
};
Project.mockImplementation(() => ({
save: jest.fn().mockResolvedValue(req.body),
}));
await ProjectController.createProject(req, res);
expect(res.status).toHaveBeenCalledWith(201);
expect(res.json).toHaveBeenCalledWith(req.body);
});
test('should handle error when creating project', async () => {
const req = { body: {}, userId: '12345' };
const res = {
status: jest.fn().mockReturnThis(),
json: jest.fn(),
};
Project.mockImplementation(() => ({
save: jest.fn().mockRejectedValue(new Error('Save error')),
}));
await ProjectController.createProject(req, res);
构造测试数据的思路
在构造测试用例时,我们确保测试数据覆盖了所有可能的场景,包括正常情况和异常情况。
正常情况:
- 测试数据应该能够顺利通过所有预期的流程,没有引发任何错误或异常。
- 对于
createProject函数,正常情况可能包括有效的项目标题、描述和要求。
边界情况:
- 测试数据应该覆盖输入的边界值,例如最小长度、最大长度或特定格式的要求。
- 对于项目标题,可以测试刚好达到最小长度要求的标题,或者超过最大长度限制的标题。
异常情况:
- 测试数据应该能够触发错误处理代码,例如无效的输入、缺失的字段或违反数据约束的情况。
- 对于项目创建,异常情况可能包括空标题、空描述或不满足格式要求的输入。
考虑将来测试人员的***难
全面性:
- 确保测试用例覆盖了所有的功能点和分支,没有遗漏。
- 对于每个功能,都应该有相应的测试用例来验证其正确性。
健壮性:
- 测试用例应该能够处理各种意外情况,包括输入数据的随机变化或系统状态的异常变化。
- 确保系统在面对不可预测的输入时仍能保持稳定。
文档化:
- 为测试用例提供详细的文档,说明测试的目的、步骤和预期结果,这有助于其他测试人员理解和复现测试。
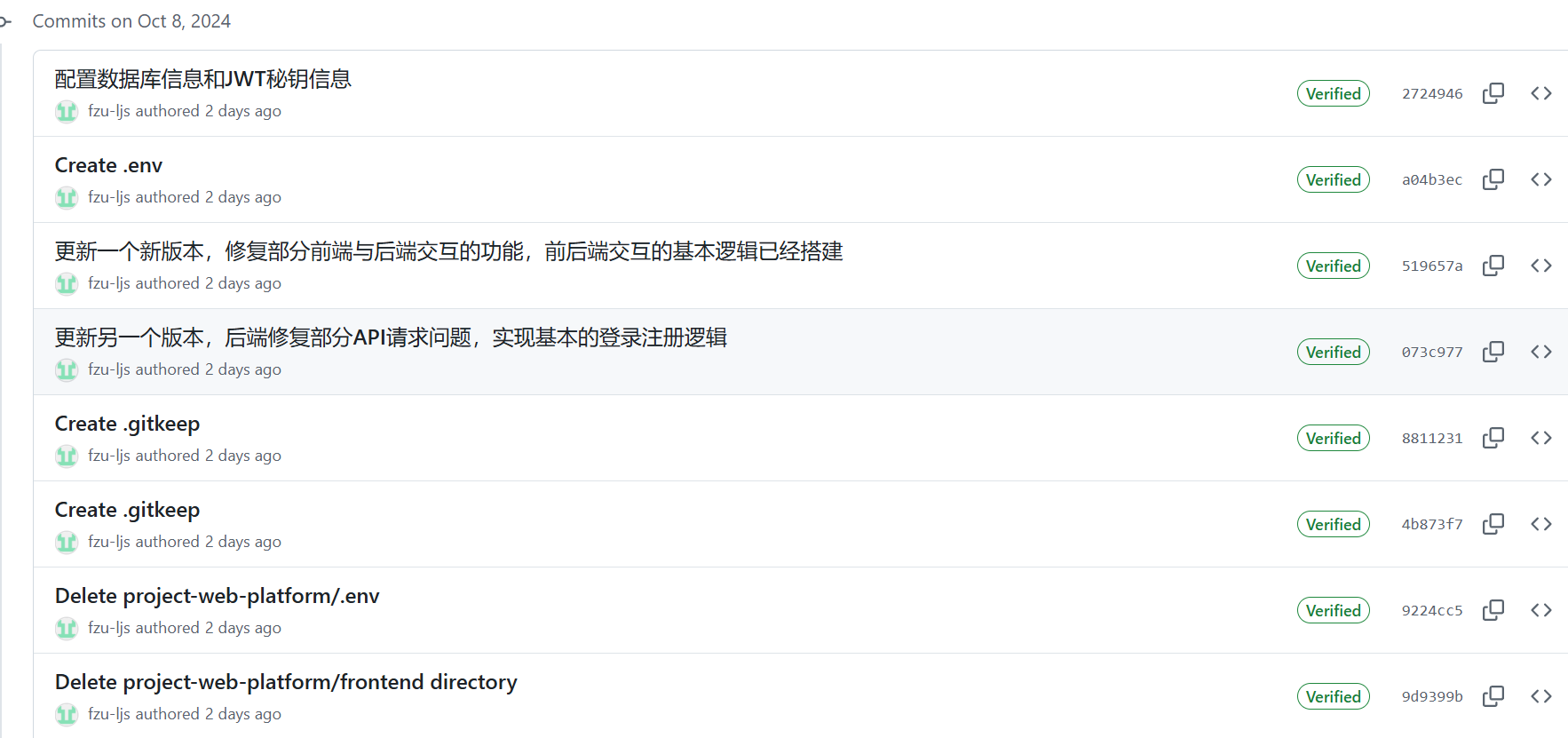
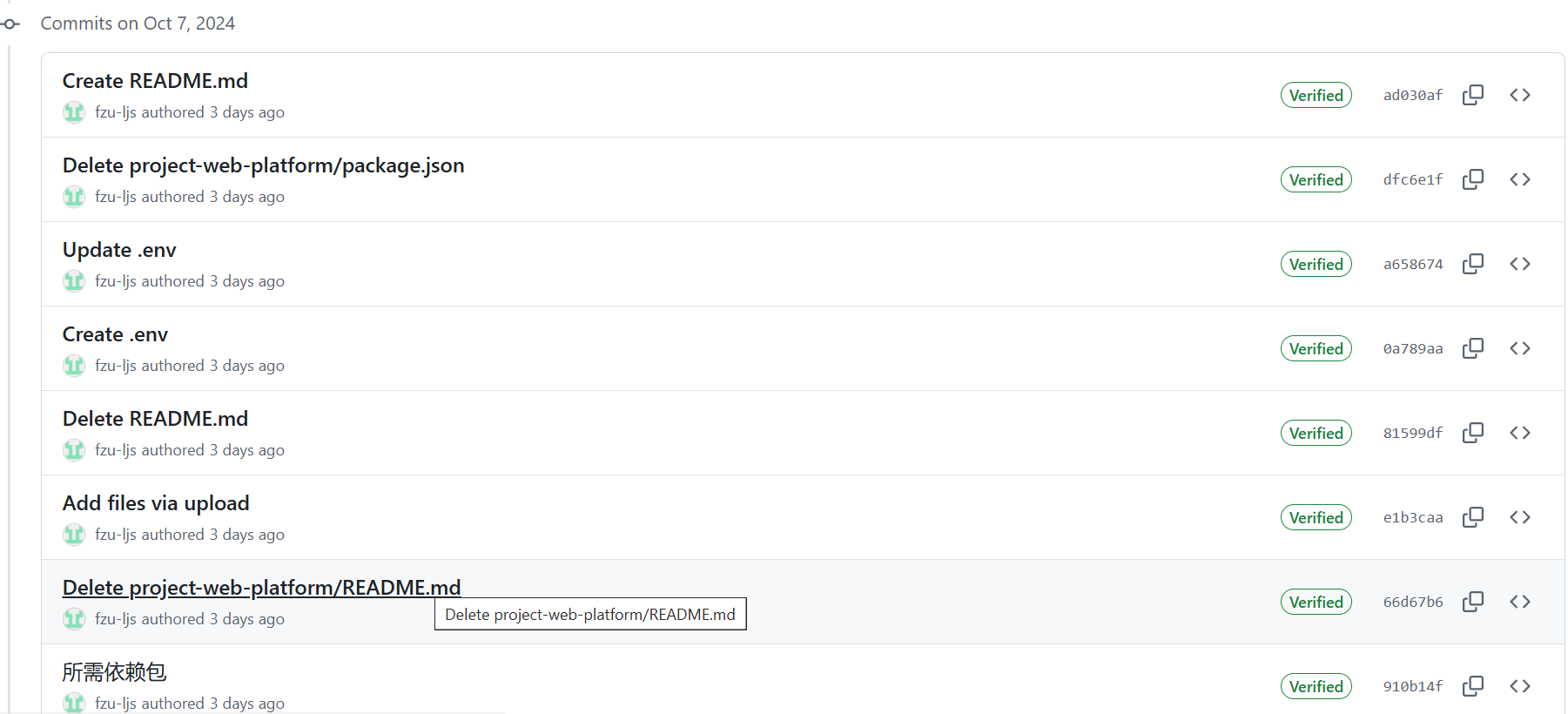
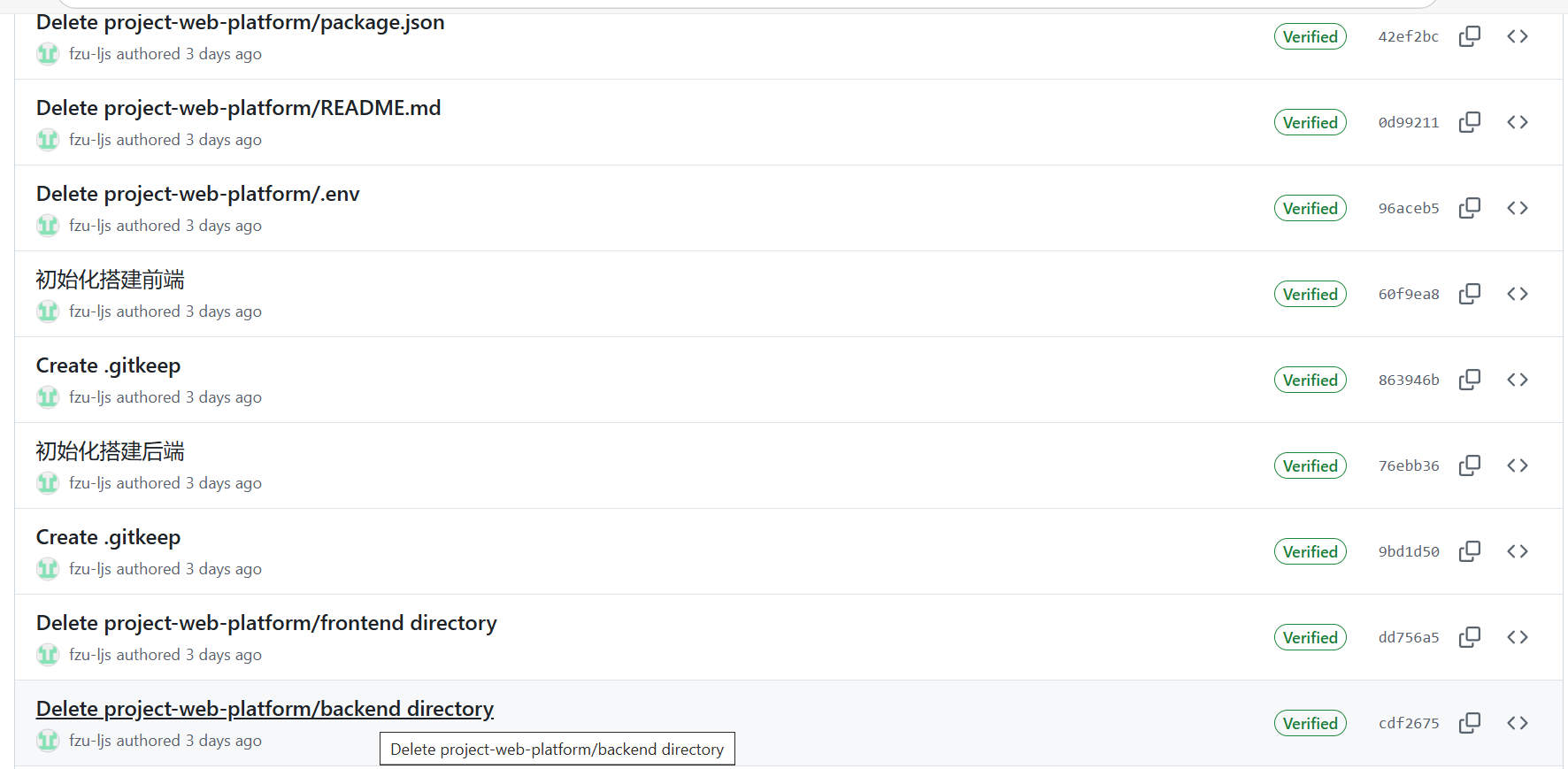
Github的代码签入记录截图
以下是Github的代码签入记录截图,展示了项目的版本控制和开发进度:






遇到的代码模块异常或结对困难及解决方法
问题描述:
在实现前后端交互时路由验证出现许多问题导致功能无法实现
做过的尝试:
- 改变路由进行测试
- 重新编写代码
- 使用中间件
是否解决:
已经解决实现了发布项目加入项目等功能。
评价你的队友
团队合作:
- 队友在团队合作中表现出色,总是积极参与各种讨论,无论是线上还是线下,都能毫无保留地提出极具价值的意见和建议,为项目的推进提供了强大的智力支持。
- 每当遇到问题时,队友总是毫不犹豫地伸出援手,主动协助他人解决难题,充分展现了高度的团队协作精神。
沟通:
- 队友具备卓越的沟通能力,能够以清晰、简洁的方式表达自己的想法,让团队成员轻松理解其意图,极大地提高了工作效率。
- 无论是对项目的进展反馈还是对他人工作的评价,队友都能做到及时且负责,耐心地倾听他人意见,为良好的团队沟通氛围奠定了坚实基础。
解决问题的能力:
- 在面对各种挑战时,队友始终保持冷静,凭借其丰富的经验和敏锐的洞察力,迅速找到有效的解决方案,为项目的顺利进行保驾护航。
- 对于项目需求的变化,队友展现出了极高的灵活性,能够快速调整自己的工作方式和思路,确保项目始终朝着正确的方向前进。




