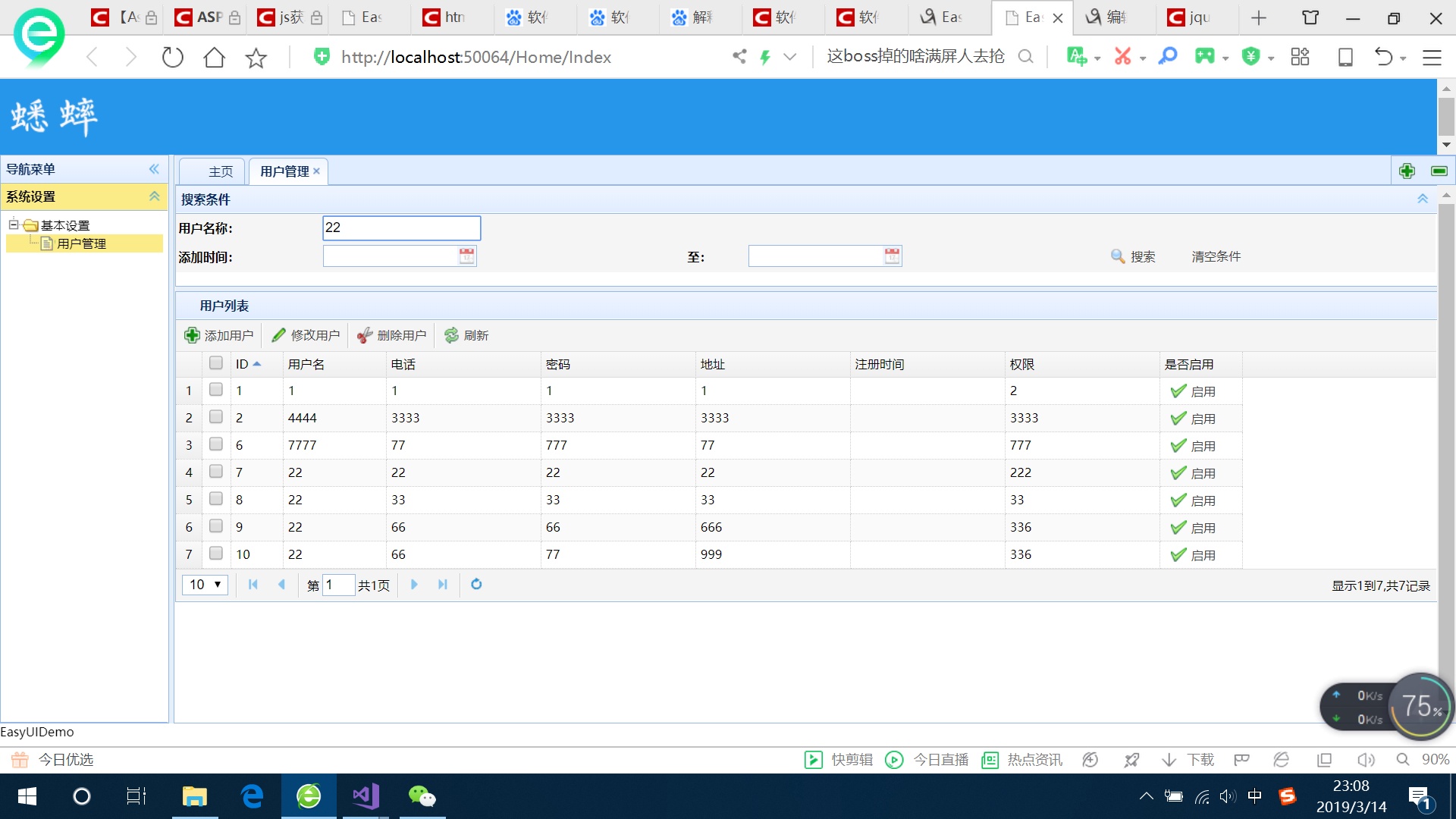
EasyUI分页兼条件查询

//控制器 public ActionResult GetAllUserInfo() { int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); int total = 0; var temp = userInfoService.Query(s => s.UserName != null); //接收页面传过来的搜索条件 string SearchName = Request["searchname"]; if (SearchName!= null) { temp = userInfoService.Query(s => s.UserName.Trim() == SearchName); } //真分页 total = temp.Count(); var users = temp.OrderByDescending(s => s.UserId) .Skip<UserInfo>((pageIndex - 1) * pageSize).Take<UserInfo>(pageSize); var data = new { total = total, rows = users.ToList<UserInfo>() }; return Json(data); }

<input id="searchname" type="text" name="searchname" /> <a href="javascript:void(0)" onclick="funsear();">查询</a> <script type="text/javascript"> function funsear() { $('#test').datagrid('load', { searchname: $('#searchname').val() }); } </script>
注意1.
<a href="javascript:void(0)" onclick="funsear();">查询</a>
//将搜索框的值传到后台,根据条件搜索,再重新加载
注意2.
$('#test').datagrid('load', {
searchname: $('#searchname').val()
});
//这个load是EasyUI自带的“重新加载数据”

$(function () { initTable(); BindAddUserClickEvent(); BindUpdateUserClickEvent(); }); //初始化表格 function initTable() { $('#test').datagrid({ title: '用户列表', iconCls: 'icon-user', loadMsg: '数据加载中...', nowrap: true, autoRowHeight: true, striped: true, url: '/User/GetAllUserInfo', sortName: 'UserId', sortOrder: 'asc', border: true, remoteSort: false, idField: 'UserId', pageSize: 10, pagination: true, rownumbers: true, columns: [[ { field: 'ck', checkbox: true }, { field: 'UserId', title: 'ID', width: 50, sortable: true }, { field: 'UserName', title: '用户名', width: 100, sortable: true }, { field: 'Phone', title: "电话", width: 150, sortable: true }, { field: 'PassWord', title: "密码", width: 150, sortable: true }, { field: 'Address', title: "地址", width: 150, sortable: true }, { field: 'RegistrationTime', title: "注册时间", width: 150, sortable: true, formatter: function (value, row, index) { //return (eval(value.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"))).pattern("yyyy-M-d h:m:s"); } }, { field: 'UserRoleId', title: "权限", width: 150, sortable: true }, { field: 'Enable', title: '是否启用', width: 80, formatter: function (val, rowdata, index) { if (val) { return '<a class="grid_Enable" href="javascript:void(0)" >' + val + '</a>'; } else { return '<a class="grid_unEnable" href="javascript:void(0)" >' + val + '</a>'; } } } ]], onLoadSuccess: function () { $(".grid_Enable").linkbutton({ text: '启用', plain: true, iconCls: 'icon-ok' }); $(".grid_unEnable").linkbutton({ text: '禁止', plain: true, iconCls: 'icon-no' }); }, toolbar: [{ id: 'btnadd', text: '添加用户', iconCls: 'icon-add', handler: function () { AddUserDialog(); } }, '-', { id: 'btnedit', text: '修改用户', iconCls: 'icon-edit', handler: function () { UpdateUserDialog(); } }, '-', { id: 'btncut', text: '删除用户', iconCls: 'icon-cut', handler: function () { DeleteUser(); } }, '-', { id: 'btnrefresh', text: '刷新', iconCls: 'icon-reload', handler: function () { initTable(); } }] }); }