2019-2020-2 网络对抗技术 20175214 Exp8 Web基础
2019-2020-2 网络对抗技术 20175214 Exp8 Web基础
一、实验目标
-
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
-
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
-
(5).最简单的SQL注入,XSS攻击测试(0.5分)
二、实验内容
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
三、实验步骤
1. Web前端: HTML
-
kali默认已安装Apache,直接输入
service apache2 start开启Apache服务,在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:


-
输入
cd /var/www/html进入Apache目录下,使用vim新建一个简单的含有表单的html文件:vim form5214_1.html

-
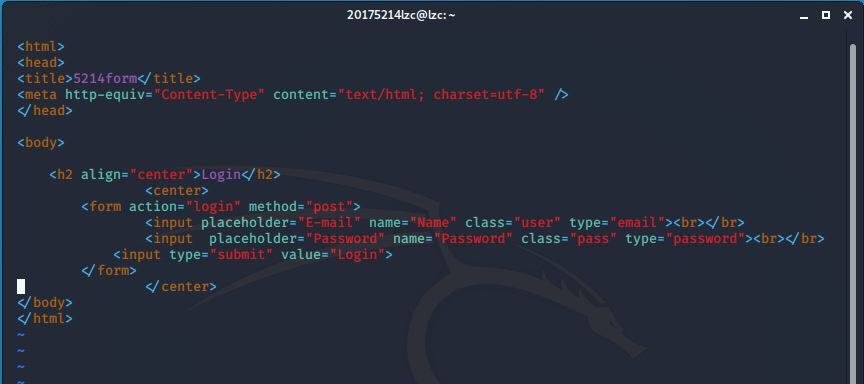
该HTML的网页代码如下:

-
在浏览器中打开该网页
file:///var/www/html/form5214_1.html

2.Web前端: JavaScript
-
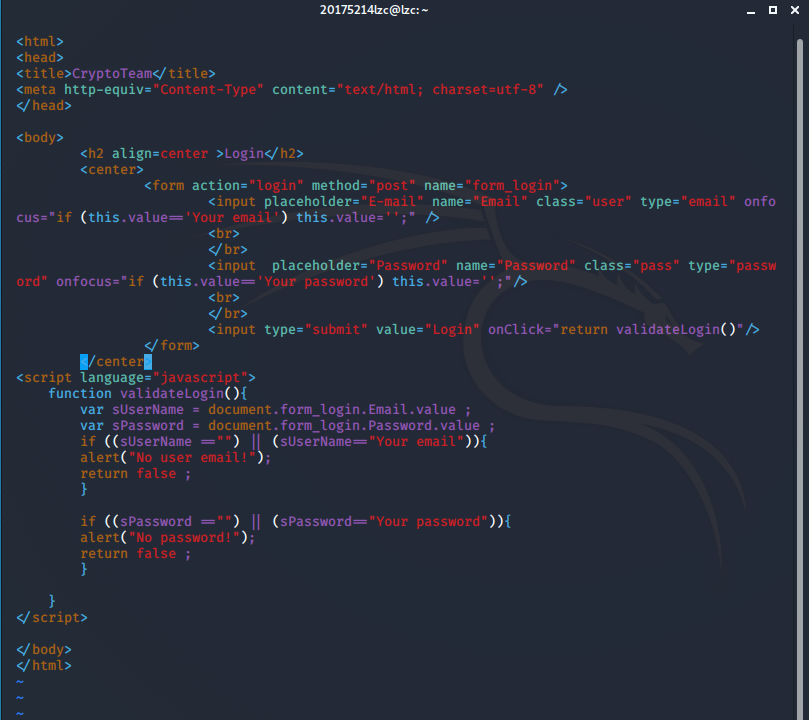
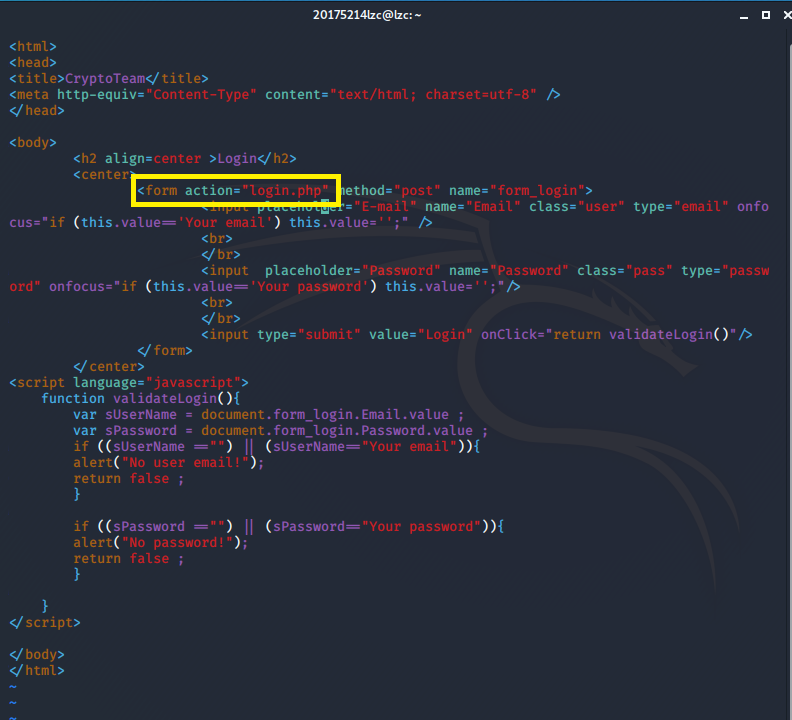
对之前的代码进行修改,添加一段JavaScript代码,以实现对用户是否填写邮箱和密码的判断。修改后的
form5214_2.html如下所示:

-
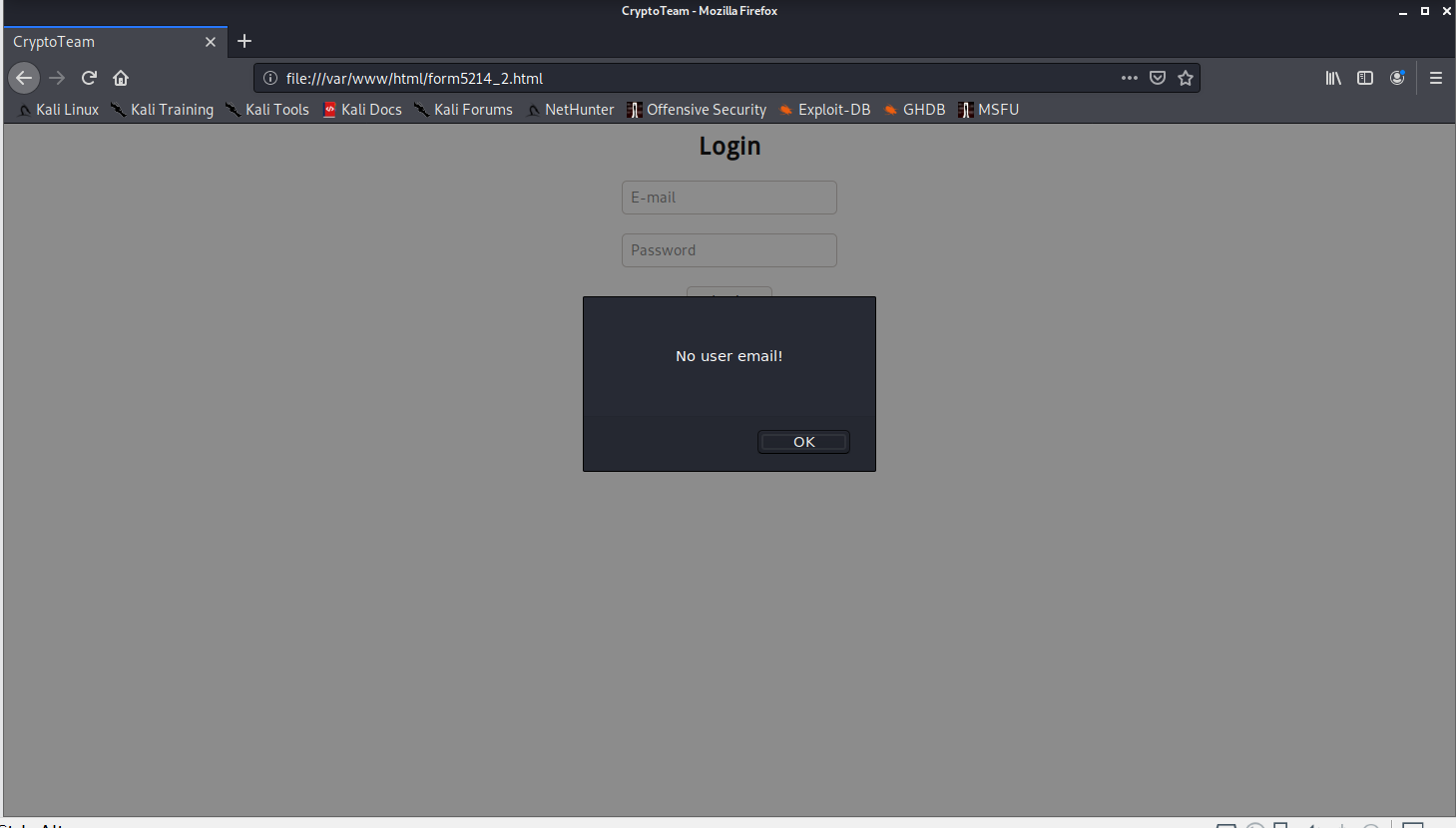
跟之前一样,回到浏览器打开页面
file:///var/www/html/form5214_2.html,可以看到,若没有填写用户名和密码会有相应的报错:


3.Web后端: MySQL基础
正常安装、启动MySQL、修改密码
-
输入
/etc/init.d/mysql start开启MySQL服务:

-
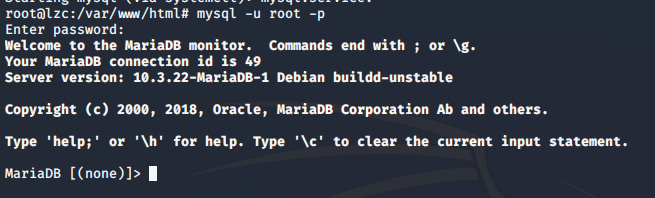
在root权限下输入
mysql -u root -p,默认密码为password:

-
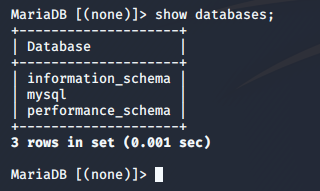
用
show databases;查看数据库基本信息:

-
输入
use mysql;使用命名为mysql的数据库:

-
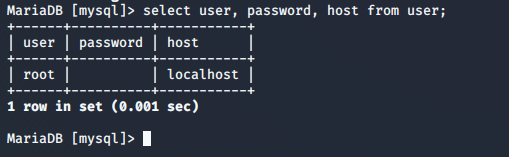
输入
select user, password, host from user;查看当前用户信息:

-
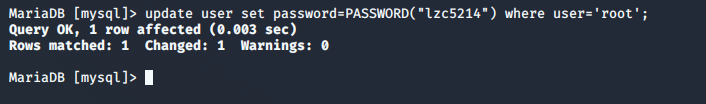
输入
update user set password=PASSWORD("lzc5214") where user='root';,修改密码;

-
输入
flush privileges;,更新权限:

-
输入
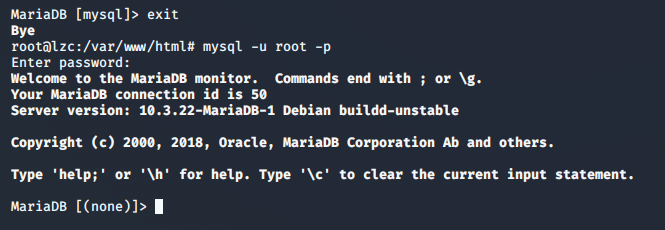
exit退出数据库,使用新的密码登录:

建库、创建用户、建表
-
输入
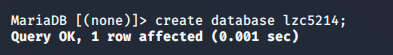
create database lzc5214;建立数据库:

-
输入
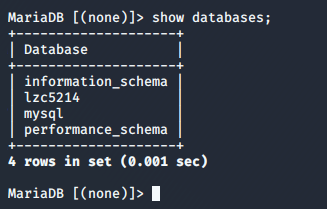
show databases;查看新建的数据库:

-
输入
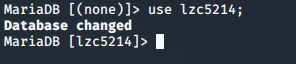
use lzc5214;使用刚刚创建的数据库

-
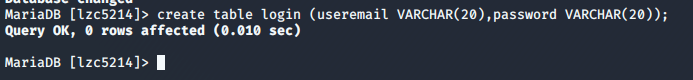
使用命令格式
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:create table login (useremail VARCHAR(20),password VARCHAR(20));- 其中,varchar类型和char有所不同,特点是用多少占多少,但不能超过指定的上限;

-
输入
show tables;查看刚刚建的表的信息:

-
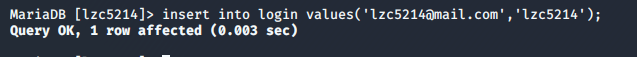
添加数据
insert into login values('lzc5214@mail.com','lzc5214');

-
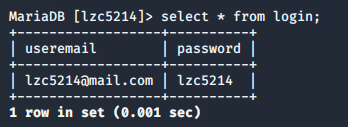
输入
select * from login;查询表login中的数据:

-
grant select,insert,update,delete on lzc5214.* to 20175214lzc@localhost identified by "lzc5214";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户20175214lzc:

-
输入
exit退出,然后输入mysql -u 20175214lzc -p尝试使用新的用户名和密码进行登录:

4.Web后端:编写PHP网页,连接数据库,进行用户认证
-
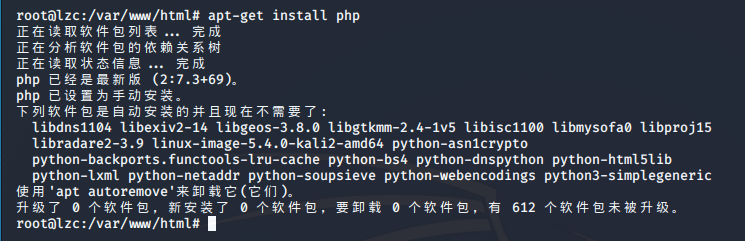
先安装PHP
sudo apt-get install php

-
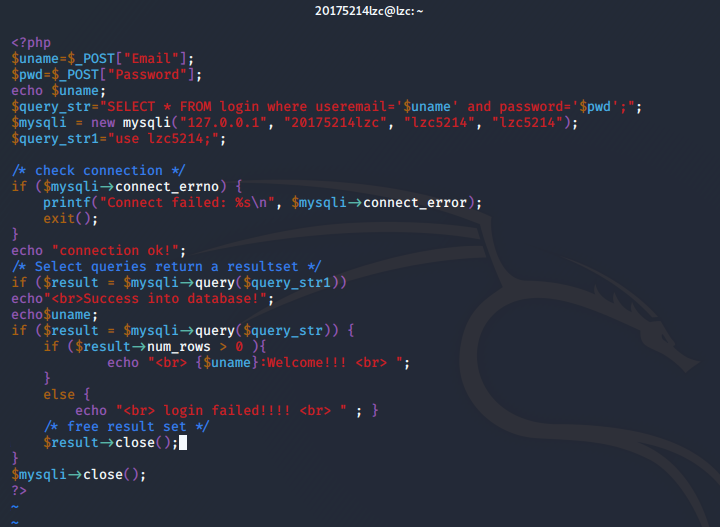
编写后台
login.php,用于获取表单数据

-
修改之前的html文件,将
action设为login.php:

-
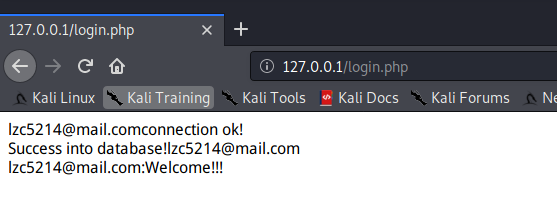
在浏览器输入
127.0.0.1/form5214_2.html进入登录界面,输入数据库中存储的账号与密码,登陆成功:

-
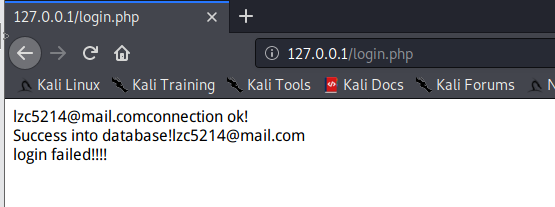
测试乱输的密码的效果:

5.最简单的SQL注入,XSS攻击测试
SQL注入
-
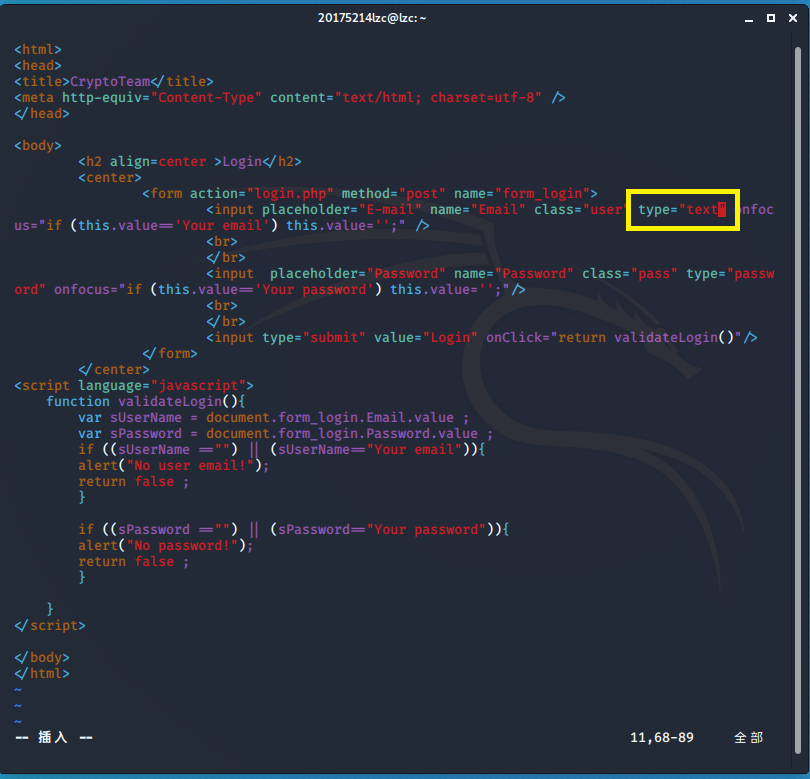
之前设置登录账户email为email类型数据,所以先对类型进行修改,修改为text类型:

-
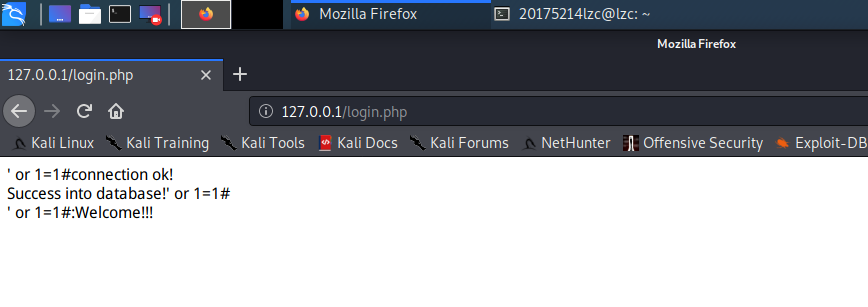
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:


-
原理:输入的用户名和代码中使用的select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',而#相当于注释符,会把后面的内容都注释掉,也就是与输入的密码无关,后续语句只剩1=1,且1=1是一个永真式,永远成立,所以能够成功登陆。
XSS攻击测试
- 将一张图片放在/var/www/html目录下,在用户名输入框输入
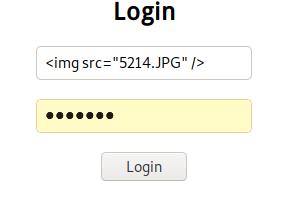
<img src="5214.jpg" />,密码随意,就可以读取图片:



四、基础问题回答
(1)什么是表单?
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 通过get或者post方法都可以获得表单的数据
(2)浏览器可以解析运行什么语言?
- 浏览器最基本的语言是html,可以解析运行html、css、javascript(js)、xml等,其他的脚本,比如php、jsp等,是通过服务器解析运行的。
(3)WebServer支持哪些动态语言?
- 常用的有ASP,JSP,PHP;
- 三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。
- 在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。
- ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
五、心得体会
这次实验过程比较顺利,没有遇到什么问题,主要是拖延症犯了,完成得有点晚。这次实验涉及了以前学习的web编程的知识,算是一次复习吧,所以也比较得心应手,主要的难点在于php,因为php以前没有学过,不过也还是通过查阅资料顺利完成了。通过本次实验,我掌握了前端、后台和数据库的基本操作方法和一些简单的攻击方法,加深了我对web安全知识的理解,很有收获。


