html-简单的音乐播放器编写
代码:
css样式:
点击查看代码
div{
text-align:center;
margin:10px;
}
#CDimage img{
border-radius:50%;
}
img{
border:0px;
}
button{
background: transparent;
border: 0;
outline: 0;
}
JavaScript代码:
点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单的音乐播放器</title>
<link rel="stylesheet" href="css/music.css">
</head>
<body>
<h3>简单的音乐播放器</h3>
<hr />
<audio id="audio" src="music/Serenade.mp3" preload>
</audio>
<div id="CDimage">
<img src="image/sky.jpg" />
</div>
<div>
<input id="volume" type="range" min="0" max="1" step="0.1" onchange="setVolume()" />
</div>
<div>
月光下的云海: <span id="title">月光下的云海</span>
</div>
<div>
<button onclick="lastMusic()"><img src="image/previous.png" width="50" height="50"/>
</button>
<button id="toggleBtn" onclick="toggleMusic()"><img src="image/play.png" width="50" height="50"/>
</button>
<button onclick="nextMusic()"><img src="image/next.png" width="50" height="50"/>
</button>
</div>
<script>
var music = document.getElementById("audio");
var volume = document.getElementById("volume ");
var toggleBtn = document.getElementById("toggleBtn");
var title = document.getElementById("title");
var list = new Array("music/Serenade.mp3", "music/EndlessHorizon.mp3", "music/月光下的云海.mp3");
var titleList = new Array("Сҹ��", "���ĵ�ƽ��", "�¹��µ��ƺ�");
var i = 0;
function toggleMusic() {
if (music.paused) {
music.play();
toggleBtn.innerHTML = '<img src="image/pause.png" width="50" height="50"/>';
} else {
music.pause();
toggleBtn.innerHTML = '<img src="image/play.png" width="50" height="50"/>';
}
}
function setVolume() {
music.volume = volume.value;
}
function nextMusic() {
if (i == list.length - 1)
i = 0;
else
i++;
music.pause();
music.src = list[i];
title.innerHTML = titleList[i];
music.play();
}
function lastMusic() {
if (i == 0)
i = list.length - 1;
else
i--;
music.pause();
music.src = list[i];
title.innerHTML = titleList[i];
music.play();
}
</script>
</body>
</html>
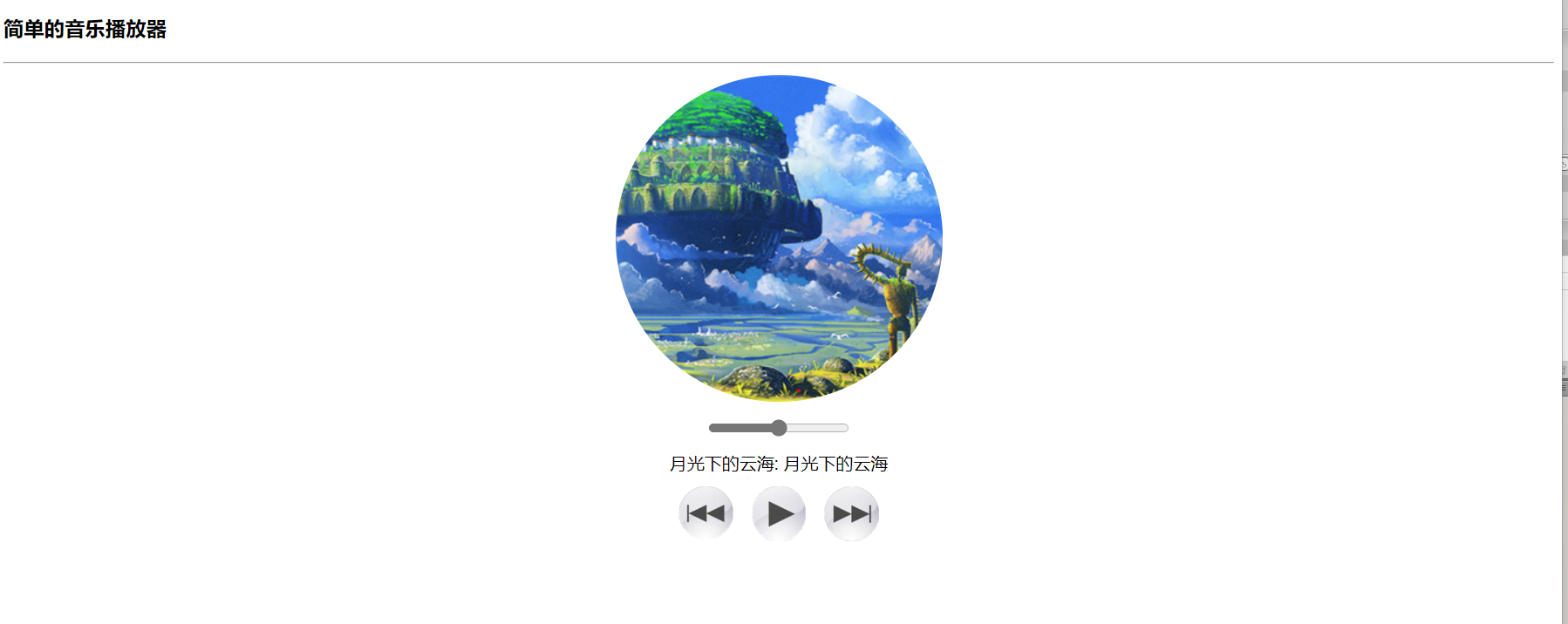
结果显示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理