简单电子日历.html
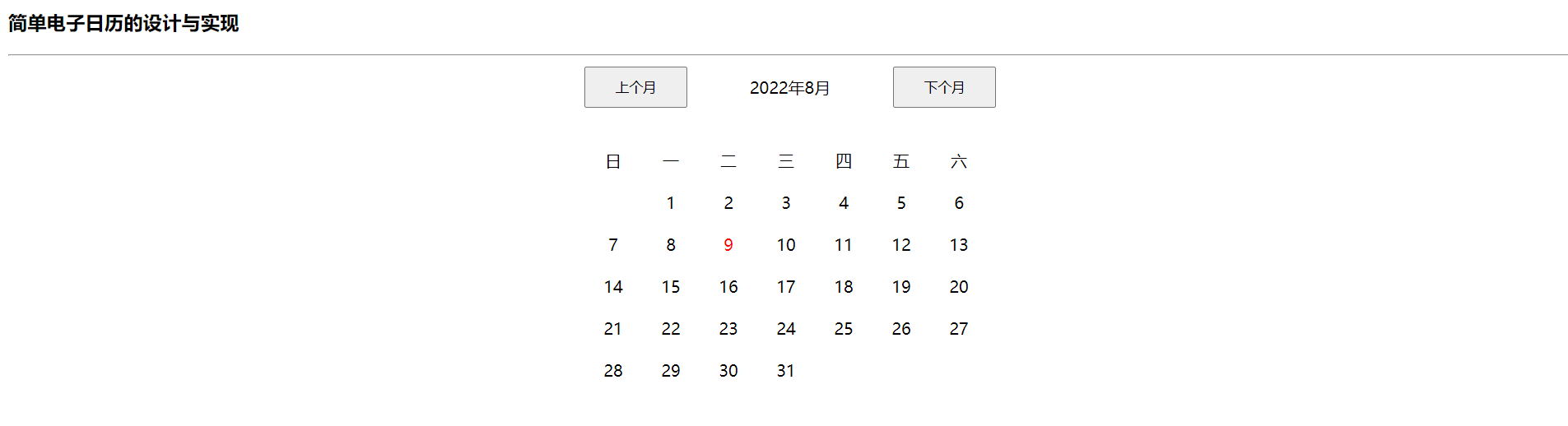
电子日历!
点击查看代码
<!DOCTYPE html>
<html>
<head>
<title>简单电子日历的设计与实现</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/calendar.css">
<script src="js/calendar.js"></script>
</head>
<body onload="showDate()">
<h3>简单电子日历的设计与实现</h3>
<hr />
<div id="calendar">
<!--状态栏-->
<div>
<!--显示上个月按钮-->
<button onclick="lastMonth()" >上个月</button>
<!--显示当前年份和月份-->
<div id="month" ></div>
<!--显示下个月按钮-->
<button onclick="nextMonth()" >下个月</button>
<div> </div> <!--为了调节防止“日”上移-->
</div>
<!--显示星期几-->
<div>
<div class="everyday">日</div>
<div class="everyday">一</div>
<div class="everyday">二</div>
<div class="everyday">三</div>
<div class="everyday">四</div>
<div class="everyday">五</div>
<div class="everyday">六</div>
</div>
<!--显示当前月份每天的日期-->
<div id="day"></div>
</div>
</body>
</html>
点击查看代码
div{
text-align:center;
margin-top:10px;
margin-bottom:10px;
}
#calendar{
width: 400px;
margin:auto;
}
button{
width: 25%;
float:left;
height:40px;
}
#month{
width: 50%;
float:left;
}
.everyday{
width: 14%;
float:left;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理