web十七讲中,html5
<input> 元素的输入类型(复习)
- <input type="text"> 定义供文本输入的单行输入字段
- <input type="password"> 定义密码字段
- <input type="submit"> 定义提交表单数据至表单处理程序的按钮。
- <input type="radio"> 定义单选按钮
- <input type="checkbox"> 定义复选框
- <input type="button"> 定义按钮
HTML5 新增输入类型
-
Color
-
date pickers
- date
- datetime
- datetime-local
- month
- week
- time
-
number
-
range
-
search
-
tel
-
email
-
url
注释:老式 web 浏览器不支持的输入类型,会被视为输入类型 text。目前所有的主流浏览器一般都支持新的input 类型,即使不被支持,仍可以显示为常规的文本域。
输入类型:number
-
<input type="number">用于应该包含数字的输入字段。
-
能够对数字做出限制。
-
根据浏览器支持,限制可应用到输入字段。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:number</title> </head> <body> <p> 根据浏览器支持:<br> 数值约束会应用到输入字段中。 </p> <form action="input3.html"> 数量(1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form> <p><b>注释:</b>IE9 及早期版本不支持 type="number"。</p> </body> </html>

输入限制
- 这里列出了一些常用的输入限制(其中一些是 HTML5中新增的)。
| 属性 | 描述 |
|---|---|
| disabled | 设置输入字段被禁用。 |
| max | 设置输入字段的最大值。 |
| min | 设置输入字段的最小值。 |
| maxlength | 设置输入字段的最大字符数。 |
| pattern | 设置校验输入值的正则表达式。 |
| readonly | 设置输入字段为只读。 |
| required | 设置输入字段是必需的。 |
| size | 设置输入字段的宽度(以字符计)。 |
| step | 设置输入字段的合法数字间隔。 |
| value | 设置输入字段的默认值。 |
输入类型:date
-
<input type="date"> 用于应该包含日期的输入字段。
-
根据浏览器支持,日期选择器会出现输入字段中。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:date</title> </head> <body> <p> 根据浏览器支持:<br> 当您填写输入字段时会弹出日期选择器。 </p> <form action="input3.html"> 生日: <input type="date" name="bday"> <input type="submit"> </form> <p><b>注释:</b>Firefox 或者 Internet Explorer 11 以及更早版本不支持 type="date"。</p> </body> </html>

输入类型:color
-
<input type="color"> 用于应该包含颜色的输入字段。
-
根据浏览器支持,颜色选择器会出现在输入字段中。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:color</title> </head> <body> <p> Depending on browser support:<br> A color picker can pop-up when you enter the input field. </p> <form action="input1.html"> Select your favorite color: <input type="color" name="favcolor" value="#ff0000"> <input type="submit"> </form> <p><b>Note:</b> type="color" is not supported in Internet Explorer.</p> </body> </html> ```
输入类型:range
-
<input type="range"> 用于应该包含一定范围内的值的输入字段。
-
根据浏览器支持,输入字段能够显示为滑块控件。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:range</title> </head> <body> <p> 根据浏览器支持:<br> 输入类型 "range" 可显示为滑动控件。 </p> <form action="input3.html" method="get"> Points: <input type="range" name="points" min="0" max="10"> <input type="submit"> </form> <p><b>注释:</b>IE9 及早期版本不支持 type="range"。</p> </body> </html>

输入类型:month
-
<input type="month"> 允许用户选择月份和年份。
-
根据浏览器支持,日期选择器会出现输入字段中。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:month</title> </head> <body> <p> 根据浏览器支持:<br> 当您填写输入字段时会弹出日期选择器。 </p> <form action="input.html"> 生日(月和年): <input type="month" name="bdaymonth"> <input type="submit"> </form> <p><b>注释:</b>Firefox 或者 Internet Explorer 11 以及更早版本不支持 type="month"。</p> </body> </html>

输入类型:week
-
<input type="week"> 允许用户选择周和年。
-
根据浏览器支持,日期选择器会出现输入字段中。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:week</title> </head> <body> <p> 根据浏览器支持:<br> 当您填写输入字段时会弹出日期选择器。 </p> <form action="action_page.php"> Select a week: <input type="week" name="year_week"> <input type="submit"> </form> <p><b>注释:</b> Internet Explorer 不支持 type="week"。</p> </body> </html>

输入类型:time
-
<input type="time"> 允许用户选择时间(无时区)。
-
根据浏览器支持,时间选择器会出现输入字段中。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:time</title> </head> <body> <p> 根据浏览器支持:<br> 当您填写输入字段时会弹出日期选择器。 </p> <form action="input.html"> 请选取一个时间: <input type="time" name="usr_time"> <input type="submit"> </form> <p><b>注释:</b>Firefox 或者 Internet Explorer 11 以及更早版本不支持 type="time"。</p> </body> </html>

输入类型:email
-
<input type="email"> 用于应该包含电子邮件地址的输入字段。
-
根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证。
-
某些智能手机会识别 email 类型,并在键盘增加".com" 以匹配电子邮件输入。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:email</title> </head> <body> <form action="input3.html"> E-mail: <input type="email" name="email"> <input type="submit"> </form> <p> <b>注释:</b>IE9 及更早版本不支持 type="email"。</p> </body> </html>

输入类型:search
-
<input type="search"> 用于搜索字段(搜索字段的表现类似常规文本字段)
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:search</title> </head> <body> <form action="input.html"> 搜索谷歌: <input type="search" name="googlesearch"> <input type="submit"> </form> </body> </html>
输入类型:tel
-
<input type="tel"> 用于应该包含电话号码的输入字段。
-
目前只有 Safari 8 支持 tel 类型。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:tel</title> </head> <body> <form action="input3.html"> Telephone: <input type="tel" name="usrtel" pattern="^1[3|4|5|8][0-9][0-9]{8}$" title="手机号码是11位数字" required> <input type="submit"> </form> <p><b>注释:</b>Safari 8 及更新版本支持 type="tel"。</p> </body> </html>
正则表达式(Regular Expression)
- 正则表达式(Regular Expression)是一种文本模式,包括普通字符(如a到z的字母)和特殊字符(元字符)。
- 正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。
输入类型:url
-
<input type="url"> 用于应该包含 URL 地址的输入字段。
-
根据浏览器支持,在提交时能够自动验证 url 字段。
-
某些智能手机识别 url 类型,并向键盘添加 ".com" 以匹配url 输入。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>输入类型:url</title> </head> <body> <form action="input1.html"> 请添加您的首页: <input type="url" name="homepage"> <input type="submit"> </form> <p><b>Note:</b>IE9 及其更早版本不支持 type="url"。</p> </body> </html>

综合案例
-
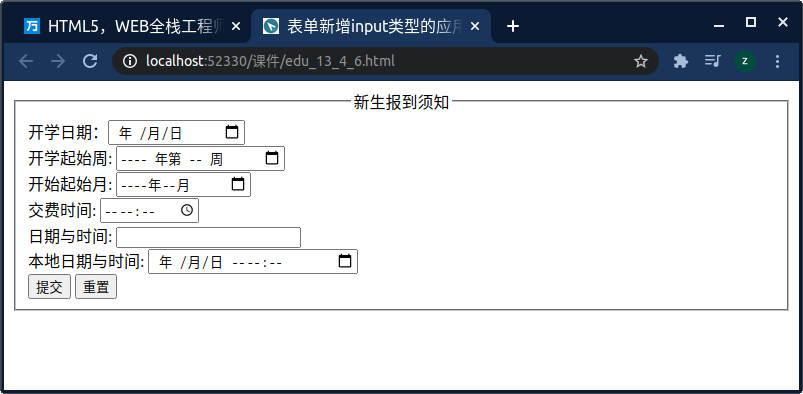
案例1:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单新增input类型的应用</title> </head> <body> <fieldset> <legend align="center">新生报到须知</legend> 开学日期:<input type="date" /><br /> 开学起始周: <input type="week" name="user_date" /><br /> 开始起始月: <input type="month" name="user_date" /><br /> 交费时间: <input type="time" name="user_date" /><br /> 日期与时间: <input type="datetime" name="user_date" /><br /> 本地日期与时间: <input type="datetime-local" name="user_date" /><br /> <input type="submit" value="提交" /> <input type="reset" /> </fieldset> </body> </html>

-
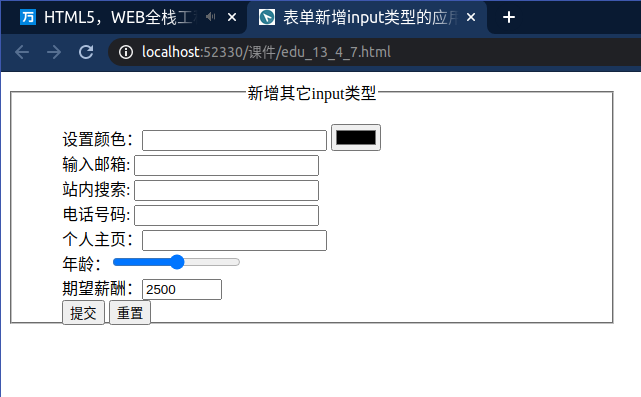
案例2;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单新增input类型的应用</title> <script type="text/javascript" src="html5shiv.min.js"></script> </head> <body> <fieldset style="width:500px;height:200px;padding:20px 50px;"> <legend align="center">新增其它input类型</legend> <form method="post" action=""> 设置颜色:<input type="text" name="color1" id="color1" readonly> <input type="color" name="color2" oninput="color1.value=color2.value"><br> 输入邮箱: <input type="email" name="useremail"><br> 站内搜索: <input type="search" name="insidesearch"><br> 电话号码: <input type="tel" name="usrtel" pattern="^1[3|4|5|8][0-9][0-9]{8}$" title="手机号码是11位数字" required><br> 个人主页:<input type="url" name="homepage"><br> 年龄:<input type="range" name="age" min="1" max="120" oninput="age_num.value=age.value"> <output name="age_num" for="age"></output><br> 期望薪酬:<input type="number" name="quantity" min="2500" max="10000" step="100" value="2500"><br> <input type="submit" value="提交" /> <input type="reset" /> </form> </fieldset> </body> </html>

小结(HTML5新增的输入类型)
- numbe
- range
- color
- date pickers
- date
- datetime
- datetime-local
- month
- week
- time
- search
- tel
- url
- 注释:若web浏览器不支持的输入类型,会被视为输入类型text。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步