NSAttributedString用法
¥150元/位
以前看到这种字号和颜色不一样的字符串,想出个讨巧的办法就是“¥150”一个UILable,“元/位”一个UILable。今天翻看以前的工程,command点进UITextField中看到[attributedText]这个关键字,以前都没注意过UITextField还有这个属性,其实UITextView、UILable也有这个属性,iOS6就已经有了,说来惭愧,对此罚站1秒钟。
NSAttributedString叫做富文本,是一种带有属性的字符串,通过它可以轻松的在一个字符串中表现出多种字体、字号、字体大小等各不相同的风格,还可以对段落进行格式化。
通过以下代码即可实现上面图示效果,十分方便,从此再也不用设置两个UILable,并且处心积虑的处理它们的长度了。
1 UILabel * aLable = [[UILabel alloc] initWithFrame:CGRectMake(100, 500, 200, 40)];
2 aLable.textAlignment = NSTextAlignmentCenter;
3 [self.view addSubview:aLable];
4
5 NSString * aString = @"¥150 元/位";
6
7 //富文本对象
8 NSMutableAttributedString * aAttributedString = [[NSMutableAttributedString alloc] initWithString:aString];
9
10 //富文本样式
11 [aAttributedString addAttribute:NSForegroundColorAttributeName //文字颜色
12 value:[UIColor redColor]
13 range:NSMakeRange(0, 4)];
14
15 [aAttributedString addAttribute:NSFontAttributeName //文字字体
16 value:[UIFont systemFontOfSize:25]
17 range:NSMakeRange(0, 4)];
18
19 aLable.attributedText = aAttributedString;
常用属性:
NSFontAttributeName 文字字体
NSParagraphStyleAttributeName 段落样式(字符串通过“\n”进行分段,此设置必须在lable.numberOfLines = 0时有效,value通过NSMutableParagraphStyle设置,它有以下属性)
[段落样式-插曲]
1 @property(readwrite) CGFloat lineSpacing; //行间距
2 @property(readwrite) CGFloat paragraphSpacing; //段间距
3 @property(readwrite) NSTextAlignment alignment; //对齐方式
4 @property(readwrite) CGFloat firstLineHeadIndent; //首行缩紧
5 @property(readwrite) CGFloat headIndent; //除首行之外其他行缩进
6 @property(readwrite) CGFloat tailIndent; //每行容纳字符的宽度
7 @property(readwrite) NSLineBreakMode lineBreakMode; //换行方式
8 @property(readwrite) CGFloat minimumLineHeight; //最小行高
9 @property(readwrite) CGFloat maximumLineHeight; //最大行高
10 @property(readwrite) NSWritingDirection baseWritingDirection; //书写方式(NSWritingDirectionNatural,NSWritingDirectionLeftToRight,NSWritingDirectionRightToLeft)
11 @property(readwrite) CGFloat lineHeightMultiple;
12 @property(readwrite) CGFloat paragraphSpacingBefore;
13 @property(readwrite) float hyphenationFactor;
14 @property(readwrite,copy,NS_NONATOMIC_IOSONLY) NSArray *tabStops NS_AVAILABLE_IOS(7_0);
15 @property(readwrite,NS_NONATOMIC_IOSONLY) CGFloat defaultTabInterval NS_AVAILABLE_IOS(7_0);
[段落样式demo]
1 UILabel * lable = [[UILabel alloc] initWithFrame:CGRectMake(50, 100, self.view.frame.size.width-100, 200)];
2 lable.backgroundColor = [UIColor lightGrayColor];
3 lable.numberOfLines = 0;
4 [self.view addSubview:lable];
5
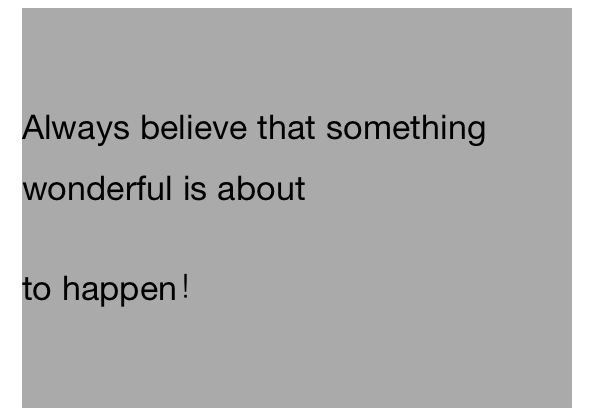
6 NSString * string = @"Always believe that something wonderful is about \nto happen!";
7
8 //富文本
9 NSMutableAttributedString * attributedString = [[NSMutableAttributedString alloc] initWithString:string];
10
11 //段落样式
12 NSMutableParagraphStyle * paragraphStyle = [[NSMutableParagraphStyle alloc] init];
13
14 #warning lable.numberOfLines必须为0,段落样式才生效
15 //行间距
16 paragraphStyle.lineSpacing = 10.0;
17 //段落间距
18 paragraphStyle.paragraphSpacing = 20.0;
19
20 // paragraphStyle.baseWritingDirection = NSWritingDirectionLeftToRight;
21 // paragraphStyle.firstLineHeadIndent = 10.0;
22 // paragraphStyle.headIndent = 50.0;
23 // paragraphStyle.tailIndent = 200.0;
24
25 [attributedString addAttribute:NSParagraphStyleAttributeName
26 value:paragraphStyle
27 range:NSMakeRange(0, string.length)];
28
29 lable.attributedText = attributedString;

NSForegroundColorAttributeName 文字前景色
NSBackgroundColorAttributeName 文字背景色
NSLigatureAttributeName 连体字(NSNumber @0:无连体,@1:默认连体,系统字体不包含对连体的支持)
NSUnderlineStyleAttributeName 下划线
NSStrokeColorAttributeName 只有在NSStrokeWidthAttributeName设置了值之后才有效(默认字体颜色和前景色一致,如果设置的颜色和前景色不一致则前景色无效)
NSStrokeWidthAttributeName 设置该属性之后字体变成空心字体,字体边线宽度为value设定的值
NSBaselineOffsetAttributeName 值为NSNumber类型,表明文字相对于其他文字基准线向上的偏移量
NSUnderlineColorAttributeName 值为UIColor类型,下划线颜色(只有在NSUnderlineStyleAttributeName的value为@1时有效)
NSUnderlineStyleAttributeName 值为NSNumber类型,下划线宽度(默认值为@0:下划线宽度为0——不现实下划线,@1:字符串有下划线)
属性挺多的,有其他需要的话command点进去看一下就ok,如果对他们的功能不了解三根指头点一下关键词,或者按住option点一下看看官方文档的Description相信就会有所了解了,其他的暂时就不介绍了。
如有问题,欢迎指正,小弟在此拜谢。
这里有篇讲解富文本的文章:http://www.2cto.com/kf/201409/334308.html



