需求:

这个规则组ID的 下拉列表是通过向后端请求获取的,如何设置自定义渲染列表,并且默认有值
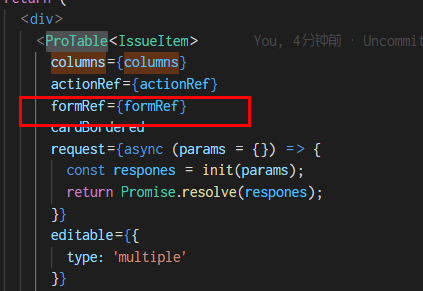
let groupLists = [] as any, //规则组列表 defaultValue = ''; //默认值 const formRef = useRef<ProFormInstance>(); const columns: ProColumns<IssueItem>[] = [ { title: '规则组ID', dataIndex: 'rGroupId', valueType: 'select', initialValue: defaultValue, renderFormItem: (_, { defaultRender }) => { return ( <Select showSearch placeholder="请选择" optionFilterProp="children"> {groupLists.map((item: any) => { return ( <Option key={item.id} value={item.id}> {item.name} </Option> ); })} </Select> ); } }, ]; /**useEffect */ useEffect(() => { getGroupList(); }, []); /**function */ const getGroupList = async (): Promise<any> => { let reqParams = { page: 1, size: 99999, search: '' }; await ruleApi .getGroupList(reqParams) .then((res) => { let { content } = res && res.data; groupLists = content; defaultValue = groupLists.length ? groupLists[0].id : ''; formRef.current?.setFieldsValue({ //这个formRef作用在ProTable标签上,如下图 rGroupId: defaultValue }); }) .catch((err) => console.log(err)); };






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!