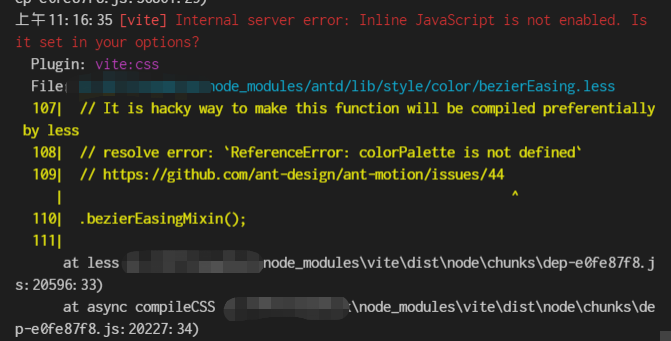
使用react-vite-antd,修改antd主题,报错 [vite] Internal server error: Inline JavaScript is not enabled. Is it set in your options? It is hacky way to make this function will be compiled preferentially by less
Posted on 2022-04-20 11:34 凡凡0410 阅读(2452) 评论(0) 编辑 收藏 举报一般报错

在官方文档中,没有关于vite中如何使用自定义主题的相关配置,经过查阅
1.安装less yarn add less (已经安装了就不必再安装)
2.首先将App.css改成App.less,记得将app.ts(或者.tsx/.js)中的引入更改为 import "./App.less";
3.在App.less中,将原先引入的@import 'antd/dist/antd.css' 更改为 @import 'antd/dist/antd.less';
4.在vite.config.ts(.js)中进行修改
vite 2X
export default defineConfig({ css:{ preprocessorOptions:{ less:{ javascriptEnabled: true, //注意,这一句是在less对象中,写在外边不起作用 modifyVars:{ //在这里进行主题的修改,参考官方配置属性 '@primary-color': '#1DA57A', }, } } }, })
vite 1X
export default{ cssPreprocessOptions:{ less:{ javascriptEnabled:true } } }
然后刷新或者重启就好了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术