jointsjs 使用时,报LinkView: invalid source cell.,原因及解决方式
Posted on 2021-09-14 14:25 凡凡0410 阅读(223) 评论(0) 编辑 收藏 举报
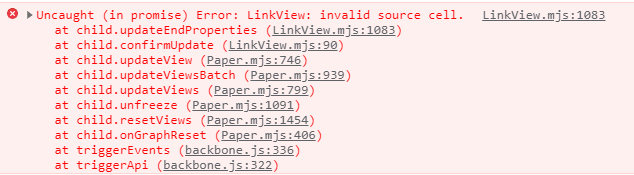
报错的原因是:生成线的时候,找不到目标源的id,如下,红色部分,在已生成的nodes中,找不到源所指向的节点id
解决方式就是加判断句
let nodeIds = this.nodeList.map((item) => {
return item.modelId;
});
this.linkList.forEach((ele) => {
if (nodeIds.includes(ele.fromModelId) && nodeIds.includes(ele.toModelId)) { //必须添加上这一判断句,保证渲染节点不出现异常
const linkItem = new joint.shapes.standard.Link({
id: `关系${ele.relationId}`,
source: {
id: ele.fromModelId,
port: 'out'
},
target: {
id: ele.toModelId,
port: 'in'
},
attrs: {
line: {
stroke: '#999',
targetMarker: {
type: 'path',
'stroke-width': 1.5,
d: 'M 10 -5 0 0 10 5 Z'
},
/** 单向 or 双向 */
sourceMarker:
ele.relationType == 1
? {}
: {
type: 'path',
'stroke-width': 1.5,
d: 'M 10 -5 0 0 10 5 Z'
}
}
},
labels: [
{
attrs: {
text: {
text: ele.relationName,
'font-size': 12,
fill: '#232323'
},
rect: {
stroke: '#999',
refWidth: '150%',
refHeight: '120%',
refX: '-25%',
refY: '-10%'
}
}
}
]
});
links.push(linkItem);
}
});



