element-ui 组件常见错误 confirm, 分页的切换页码改变,表格样式错位
Posted on 2020-11-18 17:28 凡凡0410 阅读(2048) 评论(0) 编辑 收藏 举报一 / 使用确认组件时候
this.$confirm('确认移除', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.deleteFn("removeGroup",row);
}).catch((error) => {
console.log(error)
});;
点击了确定,没有执行删除的方法,
经排查,原来 不仅进入了then中,还进行了catch中,说明,在then中有报错,
打印错误定位,找到错误,更改后就好了
二 使用分页切换的时候,点击搜索之后,页码回到了第一页, 我想要的效果是搜索的时候,在哪页就是哪页,不进行跳转回第一页
<el-pagination @size-change="changePageSizeFn" class="f-r" @current-change="changePageFn" :pager-count="5" :current-page.sync="pageOption.currPage" :page-sizes="pageOption.defaultpagesizes" :page-size="pageOption.defaultpagesize" layout="sizes, prev, pager, next, jumper" :total="tableOptions.total"> </el-pagination>
手动计算了当前的页码,对 pageOption.currPage 进行了赋值,发现依然回到第一页,
排查之后发现,两点
1)需要 :current-page.sync 必须写sync
2)需要将pageOption.currPage = 4 这个赋值,放在请求到表格数据之后
三、关于element-ui的表格,在不同的tab,来回切换的时候,不同tab下的表格会出现错位的情况
解决方法:1)官网上给了一个方法doLayout ,this.$refs.table.doLayout();
刚开始我的不知道为什么,提示报错doLayout不是一个函数,但是这个this.$refs.table 确实是拿到这个表格的dom元素,后来发现因为我的这个表格是封装的一个组件,我是直接在组件上写了ref=table,所以没有起作用,大家
可以试一下在el-table上加ref,估计会起作用;
2)由于我第一次尝试doLayout不起作用,我就找了第二种方法,在切换的时候,给table组件身上加一个v-if,就解决了
三、关于element-ui的 文本域的问题
问题描述:在一个弹框中的三个步骤中,每个步骤中都一个各自的form表单,每个表单中都有一个input(type=‘textarea’);我发现我在第二个步骤中改变input的大小的时候,会影响到第三步骤中的input的大小;毫无关联的两个input怎么会将高度 关联起来呢?
原因:经过一段时间,发现了 原因,平常我们的label都是一个常量,比如:label=“我是一个label”; 这样的话,就算每个lable都是这个名称也不会有影响;
我的项目中需要有中英文切换,所以label是这样写的
:label="$t('strategyCenter.args')" ,(第二个步骤中)
好巧的是,
第三步骤中的那个input的label也是 用这个名称 所以第三步中的label :label="$t('strategyCenter.args')";
导致两个没有关系的input产生了关联;
解决:在中英文的文件中,再定义一个名称的变量,两个分开用就好了
四、关于element-ui的 radio的回显切换不生效的问题
问题描述:在编辑表单的时候,radio切换不生效
原因:因为这个radio是后来新加上的,但是原先的列表的数据中没有这个代表radio的字段;新增的是可以切换的,但是对原来的数据,编辑的时候,不生效
解决:在拿到要回显的数据data之后,先对数据增加改字段,然后对data进行深克隆;接着将data赋值给form
如:data - 在我点击当前列的编辑操作时获取到当前列的数据 returnForm.aa是radio v-model绑定的值
此时新增的字段是aa;但是data中没有aa这个字段;手动添加data.aa = data.aa||"";
this.returnForm = JSON.parse(JSON.stringify(data));
这样就可以解决了
五、关于element-ui的 列合并
问题描述:在element-ui的table示例中,对table的合并单元格是固定的就第一行,两两合并,只能两两合并,实际项目中的需求是根据数据进行合并,我的原数据结构是,如下,同一数据源进行合并
data = [ { source:"aa", fields:"aa_1", rules:[ {fields:"aa_1"}, {fields:"aa_2"}, {fields:"aa_3",} ] }, { source:"aa", fields:"aa_2", rules:[ {field:"aa_1"}, {field:"aa_2"}, {field:"aa_3",} ] }, { source:"aa", fields:"aa_3", rules:[ {field:"aa_1"}, {field:"aa_2"}, {field:"aa_3",} ] }, { source:"bb", fields:"bb_1", rules:[ {field:"bb_1"} ] } ]
要对数据进行处理
data.forEach(item=>{ if(item.rule.length){ item.rule.forEach((irm,irx)=>{ if(irm.field == item.fields){ item.ruleindex = irx; } }); }else{ item.ruleindex = 0; }; });
每次更换数据源的时候,ruleindex 从0开始
data = [
{
source:"aa",
fields:"aa_1",
ruleindex:0,
rules:[
{fields:"aa_1"},
{fields:"aa_2"},
{fields:"aa_3",}
]
},
{
source:"aa",
fields:"aa_2",
ruleindex:1,
rules:[
{field:"aa_1"},
{field:"aa_2"},
{field:"aa_3",}
]
},
{
source:"aa",
fields:"aa_3",
ruleindex:2,
rules:[
{field:"aa_1"},
{field:"aa_2"},
{field:"aa_3",}
]
},
{
source:"bb",
fields:"bb_1",
ruleindex:0,
rules:[
{field:"bb_1"}
]
}
]
官网中的方法:
objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { //第一列 if (rowIndex % 2 === 0) { //每两行 return { rowspan: 2, colspan: 1 }; } else { return { rowspan: 0, colspan: 0 }; } } }
项目中使用的方法
objectSpanMethod({ row, column, rowIndex, columnIndex }) { let obj={}; let num = row.rule.length;//项目中要合并的列数 let rowNum = row.ruleindex; //给每一条数据都加一个标识索引 let spanLists =[0,4,7]; //要合并的列的索引集合 if (spanLists.includes(columnIndex)) { if (rowNum % num == 0) { //被合并的单元格的起始行列位置 obj = { rowspan:num, colspan:num>0?1:0 }; } else { //其他被合并的行列都设置为0,意被隐藏 obj= { rowspan: 0, colspan: 0 }; }; return obj; } }
合并关键点是 被合并的单元格的起始单元格设置对应的行列合并即可,其他被合并的单元格应该将行列设置为0(隐藏这些单元格)
再来一个简单的例子
customData:[ { name:"endView", type:"dia.ElementView", span:0, num:1, desc:`我们连接到的ElementView。元素模型可以通过endView.model访问;这对于编写基于元素属性的条件逻辑可能很有用。`, }, { name:"endMagnet", type:"SVGElement", span:1, num:1, desc:`页面中的SVGElement,它包含我们要连接到的磁铁(元素/子元素/端口[element/subelement/port])。`, }, { name:"anchorReference", type:"g.Point", span:2, num:2, desc:`对链接路径的另一个组件的引用,可能是找到这个锚点所必需的。如果我们为一个源锚调用这个方法,它是第一个顶点, 或者如果没有顶点则是目标锚。如果我们为一个目标锚调用这个方法,它是最后一个顶点,或者如果没有顶点源锚…`, }, { name:"anchorReference", type:"SVGElement", span:2, num:1, desc:`…如果所讨论的锚不存在(还不存在),它就是连接端的磁铁。(内置方法通常使用该元素的中心点作为参考。)`, }, { name:"args", type:"object", span:4, num:1, desc:`一个对象,它带有附加的可选参数,用户在调用它时将其传递给锚定方法(args属性)。`, }, ],
上方例子中,数据是固定的,需求是合并第一列的第三和第四行,
我可以直接写,第二行 rowspan: 2,colspan: 1,第三行是行列都为0
objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { if (rowIndex == 2) { return { rowspan: 2, colspan: 1 }; }else if (rowIndex == 3) { return { rowspan: 0, colspan: 0 }; } } }
objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { if (row.span == rowIndex) { return { rowspan: row.num, colspan: 1 }; }else { return { rowspan: 0, colspan: 0 }; } } }
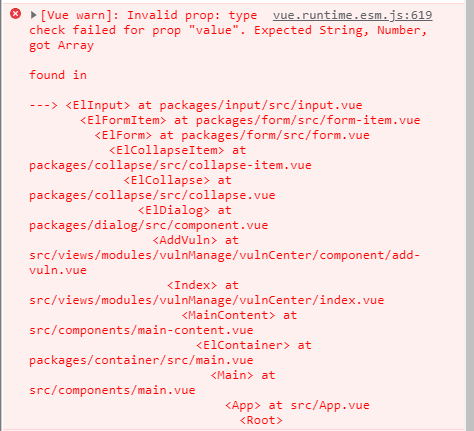
六、关于element-ui 动态生成表单,表单中有select(创建条目)的操作,在编辑回显的时候,赋值改该model为[],但是提示一下报错,但是实际情况却是,这个v-model绑定的类型确实应该是一个数组


原因:由于是动态渲染的表单,所以,有可能是因为这个select还没有渲染好,导致出现了该问题
解决问题 : 在表单的form赋值的时候,加一个定时器,延迟赋值,等页面渲染好再进行赋值