var setting={ view: { dblClickExpand: false, showLine: true, selectedMulti: false, showIcon:false }, edit:{
enable: true, showRemoveBtn: false, showRenameBtn: false }, data: { simpleData: { enable: true, idKey: "id", pIdKey: "pid", rootPId: "" } }, callback: { // onRightClick: OnRightClick, // onNodeCreated: zTreeOnNodeCreated, onClick: zTreeOnClick, } };
var zTreeObj = $.fn.zTree.init($("#ztree_risk"), setting, data);
var nodesLists = zTreeObj.getNodes();
getNum(nodesLists);
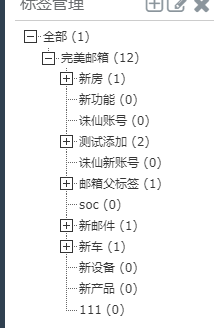
//展示获取子节点的数目
function getNum(paramLists){
for (var i=0, l=paramLists.length; i<l; i++) {
var num = paramLists[i].children ? paramLists[i].children.length : 0;
paramLists[i].name = paramLists[i].name.replace(/ \(.*\)/gi, "") + " (" + num + ")";
zTreeObj.updateNode(paramLists[i]);
if(num>0){
getNum(paramLists[i].children)
};
}
};