1.当出现报错 TypeError: Cannot read property 'chunkSize' of undefined
1)可能的原因是 this.CodeMirrorEditor.replaceRange("",{line:startReplaceIndex,ch:0},{line:startReplaceIndex+3,ch:0});
startReplaceIndex startReplaceIndex 看这两个数值是否是有效数字或者前后是否合理
2.配置连线的时候
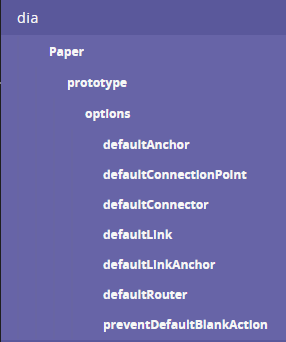
在paper中进行设置 -- 只展示关于默认连线的设置
this_.paper = new joint.dia.Paper({ defaultLink: new joint.shapes.standard.Link({ //连线的设置 connector: { name: "rounded", args: { radius: 5 } }, router: { name: "metro" }, startDirections: ["right"], endDirections: ["left"], attrs: { line: { connection: true, stroke: 'gray', strokeWidth: 2, smooth:true, // pointerEvents: "none", targetMarker: { type: 'path', fill: 'gray', stroke: 'none', // d: 'M 7.5 -10 2.5 -10 2.5 10 7.5 10 Z \ M 17.5 -10 12.5 -10 12.5 10 17.5 10 Z \ M 40 -10 20 0 40 10 Z' } } } }) });
生成的线,回随着模块的移动,进行变化,但是起始位置始终在起始锚点上,不会发生变化
----------------------------------------------问题来了 -------------------------------------------------------------------
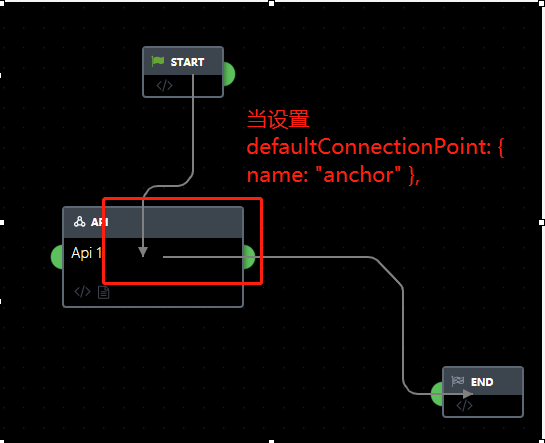
当动态生成的线时,如下代码,生成的连线,在模块移动时,不仅起始位置会发生变化,可能还会距离整个模块很远的位置或者是出现在模块的内部,并且移动中会遮挡模块内容,如图
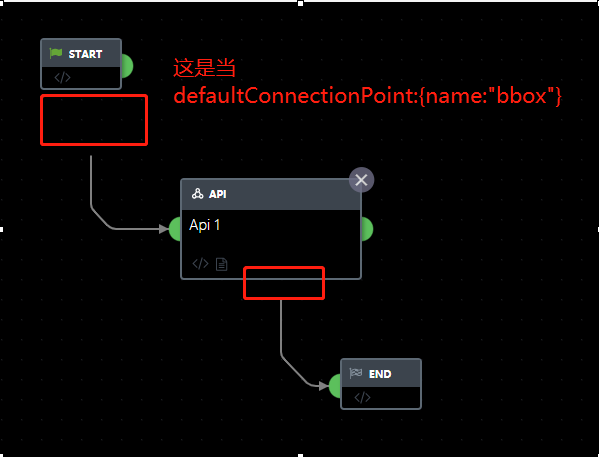
可以通过设置如右图展示的属性
createLink(source,target){ let link = new joint.shapes.standard.Link({ //连线的设置
source: {
id:source.id ,
port: "out",
anchor: { name: 'modelCenter', args: { dx: 10, } } }, target: { id:target.id, port: "in", anchor: { name: 'modelCenter', args: { dx: -10, } } }, connectionPoint:{ name: 'anchor', args: { sticky: true, offset: 10 } },
connector: { name: "rounded", args: { radius: 5 } }, router: { name: "metro" }, startDirections: ["right"],
endDirections: ["left"], attrs: { line: { connection: true, stroke: 'gray', strokeWidth: 2, smooth:true, // pointerEvents: "none", targetMarker: { type: 'path', fill: 'gray', stroke: 'none', } } } }); return link; },
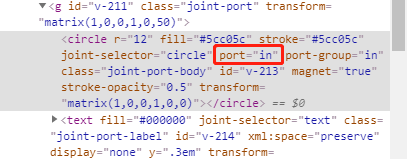
解决的方式就是在target和source的对象加 port的属性,属性值就是我们自定义的port的id,在html的展现形式就为 标签内的属性 port=“in”
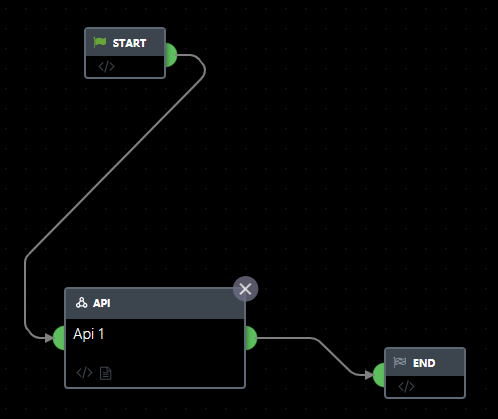
在页面上的连线就如下图,完美的呈现
ports:{ groups: { 'in': {
id:"in", position: 'left', attrs: { circle: { magnet: true, stroke: '#5cc05c', fill: '#5cc05c', r:14, "stroke-opacity": 0.5 }, }, z: -1 //层级设置 },
"out": { id:"out", position: 'right', attrs: { 'circle': { magnet: true, //控制改锚点是否可以被连接 stroke: '#5cc05c', fill: '#5cc05c', r: 14, "stroke-opacity": 0.5 } }, z: -1 } }, items: [ { id:"out", group: 'out', attrs: { text: { text: '' } } }, { id:"in", group: 'in', attrs: { text: { text: '' } } } ] }