出现 unexpected token < 这样的错误,原因是什么?
解决:首先看控制台是否报错,根据错误来寻找
如果没有报错 ,看以下两条
1> 是否在本页出现不该出现的接口请求;在接口文件中是否出现了接口名重复的,导致在对应的页面没有请求对应的接口,而是请求到后边同名接口,修改名称即可
2> 查看页面引入的js文件名称是否包含下划线,文件名中不能出现下划线
3> 和后台配合,看是否是后台的某个文件没有推送上去(一般是测试环境没问题,正式有问题,或者相反,一个正常,一个非正常的情况)
4> 可能是文件的引用路径的问题
将unicode值转化为中文
var str = "\u7434\u5fc3\u5251\u9b44\u4eca\u4f55\u5728\uff0c\u6c38";
document.write(unescape(str.replace(/\\u/g, '%u'))); //琴心剑魄今何在,永夜初晗凝碧天。
判断数组中是否存在某值的方法
数组本身是没有indexOf的方法的
function IsInArray(arr,val){
var testStr=','+arr.join(",")+",";
return testStr.indexOf(","+val+",")!=-1;
}
input标签怎么让输入历史不显示
在input上设置autocomplete为"on"或者"off"来开启或者关闭自动完成功能
判断一个字符串是空字符,一个对象是空对象的方法
var c={}; JSON.strighfy(c) == "{}" 结果为true 就是空对象
Var str=""; !str == ""; 结果是true 表示str不是空字符串;或者是str.length == 0;表示str为空
关于换行的问题
在文本框中输入,传送给后台之后,返回的是 obj = { aaa:11111\n22222\n33333\n } 这种形式 ,在页面中使用v-html的形式绑定或者文本域的v-model

1) this.descaaa=obj.aaa;
2) this.descaaa=’11111\n22222\n33333\n’;
直接使用2)是可以的,但是直接使用1)不可以,因为两者虽然这么看,长的一样,实际上,2)中的\n是换行,而1)中其实是 \\n ,这里就需要处理,
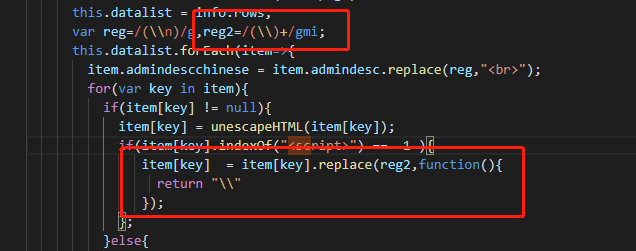
将1)进行正则匹配转义,这里需要注意正则的写法
错误实例 str = str.replace(“[A1] /\n[A2] /g”,”\\[A3] n”);这里有三处错误,如下
[A3]这里要写一个\,和\n在一起,表示换行
使用esline的问题
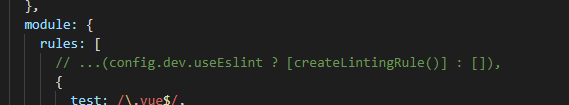
if(params.row.rdescchinese.indexOf("<script>") == -1)
这句话写上之后,一直提示Unterminated string constant ”),原因是因为使用了 esline的语法,在webpack.base.config中的module.rule中,把这句注释掉就好了

如何将两个斜杆变成一个

使用select2的时候,给原先的select上加了一个搜索的功能,然后发现在点编辑的时候,没有赋默认值,
查询之后发现:使用select2进行默认值的赋值,需要加[ ],不写成数组的话,会报错,说不可以进行apply
如 $("#by_field").select2([data.by_field]);
使用select2和jquery的vaildate验证结合使用的时候,出现了已经选中,但是提示仍然在的情况
原因是:使用了select2的时候,实际的select是被隐藏了,被select2生成的元素替换了,这时候,在

写上ignore:“”,这样就会找到隐藏的select了,还要注意一点是
在使用select的元素上要加change事件,这样才能一直被监听验证方法,否则之后就不生效了
可以参考:https://blog.csdn.net/hyb1234hi/article/details/51474126
使用select2和jquery


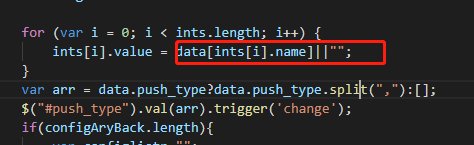
这种情况,是因为在回显的时候赋值的时候,将select2默认生成的一个input的值进行了赋值,且为undefined,
解决方式,将赋值进行默认赋值,当出现undeined的情况的时候,赋值为””

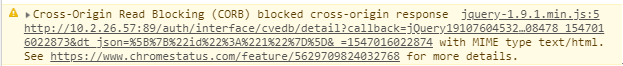
CORB 使用ajax的jsonp请求,实现跨域的时候,出现了,如下的警告
原因:corb的意思是是浏览器的安全策略禁止了这个,防止跨域攻击,一般出现这个问题是请求返回数据的格式不对(或者请求的参数不对)

比如,使用img 的src,src=”www.baidu.com”,这样就是格式不对,但是也可以进行跨域请求,这时候浏览器就回发出警告,这个格式不对
使用npm run dev 出现{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.警告,怎么解决({parser: babylon}被弃用;现在我们将它视为{parser: "babel"}。)
找到你的工程文件夹里的 YourProName\node_modules\vue-loader\lib\template-compiler\index.js
//将以下代码
if (!isProduction) {
code = prettier.format(code, { semi: false, parser: 'babylon' })
}
==》修改为:
if (!isProduction) {
code = prettier.format(code, { semi: false, parser: 'babel' })
}
使用moment的时候,出现了时间不能格式化的问题?
原因是我在vue的data中定义了startTime=“”;
在mounted中直接使用this.startTime = Moment().format(‘YYYY-MM-DD’);直接使用是不可以的,需要有一个其他的变量来接受这个格式化后的字符串,然后给this.startTime 进行赋值
var endtime = moment(this.endTime).format("YYYY-MM-DD 00:00:00");
this.channelParam.endTime = endtime;
因为这个time的值对应着vue的组件datapicker,所以出现这个问题,平时使用中不会出现这种问题
使用datatable的时候,如何进行动态的渲染?
Var table = null;
if(table){ 先进行清除,再重新渲染
table.clear();
table.draw(false);
}
table = $('#leafTable').DataTable({
"paging": false,
"bFilter": false, //关闭默认搜素框
"info":false,
"scrollY": 360,
"deferRender": false,
"scrollCollapse": true,
"columns":column,
"data":leaflist,
"bDestroy": true, //这个属性控制是否重新加载的时候销毁原先的实例
});
根据对象的属性名进行排序
var obj = {name: "zhangsan", age: 8, ace: 5, nbme: "lisi"};//要排序的对象
function objKeySort(obj) {//排序的函数
var newkey = Object.keys(obj).sort();
//先用Object内置类的keys方法获取要排序对象的属性名,再利用Array原型上的sort方法对获取的属性名进行排序,newkey是一个数组
var newObj = {};//创建一个新的对象,用于存放排好序的键值对
for (var i = 0; i < newkey.length; i++) {//遍历newkey数组
newObj[newkey[i]] = obj[newkey[i]];//向新创建的对象中按照排好的顺序依次增加键值对
};
return newObj;//返回排好序的新对象
};
Input的range 类型,监听range事件
$(".config_number").on('input propertychange',function(e){
$(this).next('input').val($(this).val());
})
使用input进行上传文件的时候,上传的是同一文件的时候,没有触发change事件 如何解决?
<input type='file' accept='.xlsx, .xls' onClick={(event)=> { event.target.value = null }} />
使用iframe做的后台管理系统,如果一个菜单多次点击的话,里边的事件,点击一次,会执行多次,
原因是 多次iframe,会让元素的事件多次绑定,想要解决,就将该元素上的事件进行解绑
$(‘div’).unbind();
如何引入favoico.ico
将favoico.ico的文件置于与index.html同级位置
传统方式:在index.html文件中引入
<link href="/favicon.ico" rel="icon" type="image/x-icon" />
使用vue的watch的时候,cpu过高,崩溃
原因是,监听的一个对象是一个二维的数组 [ [] , [] ]这种情况,容易导致内容过高的情况,
解决方式:在发生变化的位置,添加一个随机数,可以通过监听随机数,来进行实时更新



