canvas使用方法
<canvas id="canvas" width="600" height="600"></canvas> const canvas = document.getElementById("canvas"); const ctx = canvas.getContext("2d");// 获取2D渲染上下文对象 ctx.fillStyle = "green";//填充颜色 ctx.fillRect(20, 10, 200, 100);//绘制填充矩形,默认黑色

const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
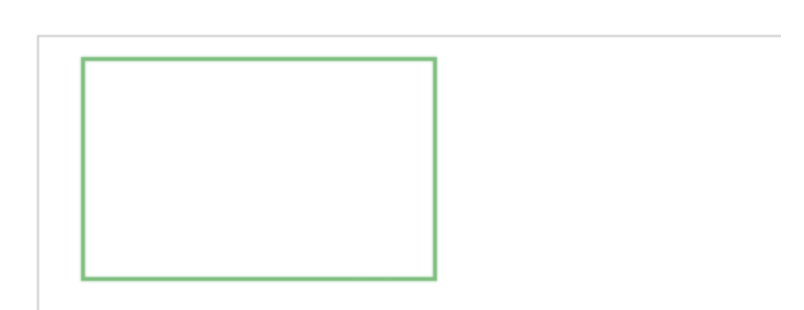
ctx.strokeStyle = "green";// 描边颜色
ctx.strokeRect(20, 10, 160, 100); // x,y,width,height

const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
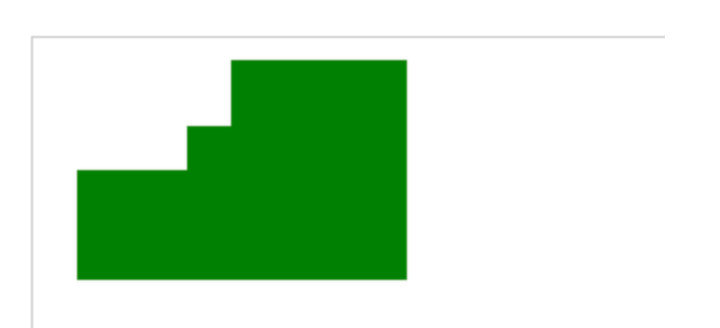
ctx.fillStyle = "green";
ctx.fillRect(20, 10, 150, 100);// x,y,width,height
ctx.clearRect(20,10,50,50)// x,y,width,height
ctx.clearRect(60,10,30,30)

var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
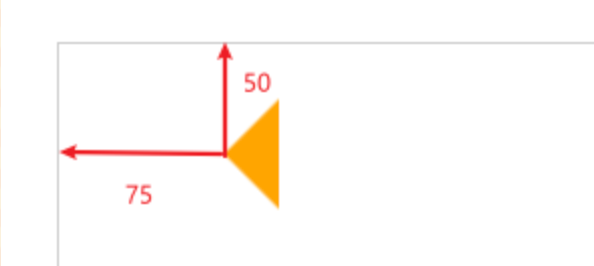
ctx.beginPath();// 新建一条路径
ctx.moveTo(75, 50);// 设置起点位置
ctx.lineTo(100, 75);// 画一条线
ctx.lineTo(100, 25);
ctx.fillStyle = "orange";
ctx.fill();// 填充实心
}

beginPath() 新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径。 closePath() 闭合路径之后图形绘制命令又重新指向到上下文中。 stroke() 通过线条来绘制图形轮廓。 fill() 通过填充路径的内容区域生成实心的图形。 moveTo(x, y) 将笔触移动到指定的坐标 x 以及 y 上。 lineTo(x, y) 绘制一条从当前位置到指定 x 以及 y 位置的直线。 ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise) 绘制圆弧路径 圆心在 (x, y) 位置,半径为 r,根据anticlockwise (默认为顺时针)指定的方向从 startAngle 开始绘制,到 endAngle 结束。 startAngle:圆弧的起始点,x 轴方向开始计算,单位以弧度表示。 endAngle:圆弧的终点,单位以弧度表示。
fillStyle 设置图形的填充颜色
strokeStyle 设置图形轮廓的颜色
createLinearGradient(x0, y0, x1, y1) 创建线性渐变对象(x0, y0 是渐变的起始点坐标,x1, y1 是渐变的终点坐标)
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
// 创建线性渐变对象
let gradient = ctx.createLinearGradient(0, 0, 100, 0);
// 定义渐变颜色
gradient.addColorStop(0, 'red');
gradient.addColorStop(1, 'pink');
// 应用渐变为填充色并绘制矩形
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 100, 100);
fillText(text, x, y [, maxWidth]) 在指定的 (x,y) 位置填充指定的文本
var ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "48px serif";
ctx.fillText("Hello world", 10, 50);
strokeText(text, x, y [, maxWidth]) 在指定的 (x,y) 位置绘制文本边框
var ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "48px serif";
ctx.strokeText("Hello world", 10, 50);
3. 加载图片和视频
drawImage() 方法在 Canvas API 中用于在画布上绘制图像、视频或另一个画布的内容。
drawImage(image, dx, dy, dWidth, dHeight)
image:绘制到上下文的元素。
dx:image 的左上角在目标画布上 X 轴坐标。
dy:image 的左上角在目标画布上 Y 轴坐标。
dWidth:image 在目标画布上绘制的宽度
dHeight:image 在目标画布上绘制的高度
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var image = new Image();
// 图片加载后执行
image.onload = function() {
ctx.drawImage(image, 0, 0, canvas.width, canvas.height);
};
image.src = 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
本文来自博客园,作者:玖捌,转载请注明原文链接:https://www.cnblogs.com/fyh0912/p/18643225


.jpeg)
