css关系选择器
1.包含选择器 (A B)
选择所有被A元素包含的B元素,中间用空格隔开
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> ul li{color:green;} </style> </head> <body> <ul> <li>aaa</li> <li>bbb</li> </ul> <ol> <li>ccc</li> </ol> </body> </html>
以上代码定义了ul中两个li,和ol中一个li,然后通过包含选择器改变ul中两个li的颜色,
效果如下:

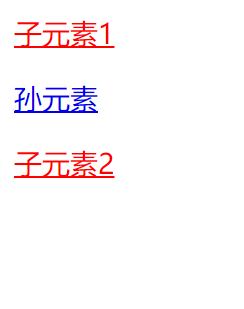
2.子选择器 (A>B)
选择所有作为A元素的直接子元素B,对更深一层的元素不起作用,用>表示.。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div>a{color:red} </style> </head> <body> <div> <a href="">子元素1</a> <p> <a href="">孙元素</a> </p> <a href="">子元素2</a> </div> </body> </html>
以上代码定义了三个a标签,其中一个被p标签包含,然后通过子选择器改变div中两个子
元素的颜色,效果如下:

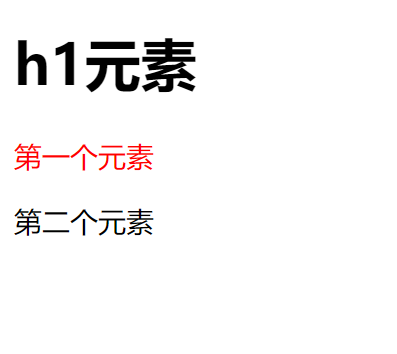
3.相邻选择器 (A+B)
选择紧跟A元素后的B元素,用加号表示,选择相邻的第一个兄弟元素。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> h1+p{color:red;} </style> </head> <body> <h1>h1元素</h1> <p>第一个元素</p> <p>第二个元素</p> </body> </html>
以上代码定义了一个h1标签和两个p标签,然后通过邻近选择器改变与h1相邻元素的
颜色,效果如下:

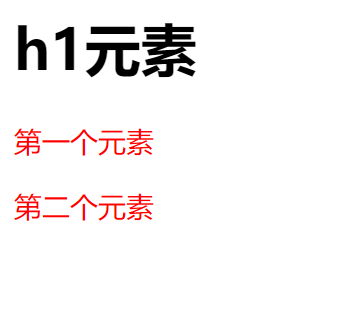
4.兄弟选择器 (A~B)
选择A元素之后的所有兄弟元素B,作用于多个元素,用~隔开
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> h1~p{color:red;} </style> </head> <body> <h1>h1元素</h1> <p>第一个元素</p> <p>第二个元素</p> </body> </html>
以上代码定义了一个h1标签和两个p标签,然后通过兄弟选择器改变h1之后的所有兄弟元素的
颜色,效果如下: