弹性布局
弹性布局:是提供一种更加有效的方式来对一个容器中的条目进行排列、对齐和分配空白空间。
即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。让一个盒子具有
弹性布局的属性,要先给其加上样式display:flex。
使用弹性盒子前一个大盒子中多个盒子排列效果如下:

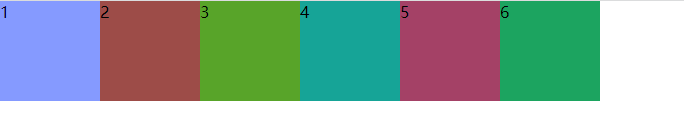
使用弹性布局后,效果如下:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> * { margin: 0; padding: 0; } #box { display: flex; } #div1, #div2, #div3,#div4,#div5,#div6 { width: 100px; height: 100px; } #div1 { background-color: #859aff; } #div2 { background-color: #9d4c48; } #div3 { background-color: #58a429; } #div4 { background-color: #16a497; } #div5 { background-color: #a44166; } #div6 { background-color: #1ca460; } </style> <title>弹性盒子</title> </head> <body> <div id="box"> <div id="div1">1</div> <div id="div2">2</div> <div id="div3">3</div> <div id="div4">4</div> <div id="div5">5</div> <div id="div6">6</div> </div> </body> </html>
并且弹性布局还有多个容器属性
1.flex-direction
规定容器中的项目是按行排列还是按列排列.。
| 属性值 | 说明 |
| row | 默认值。按行排列,起点在左端 |
| row-reverse | 按行排列,起点在右端 |
| column | 按列排列,起点在上端 |
| column-reverse | 按列排列,起点在下端 |
2.flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
属性值如下:
nowrap(默认):不换行;
wrap:换行,第一行在上方;
wrap-reverse:换行,第一行在下方。
3.justify-content属性
定义了项目在主轴上的对齐方式。以下为属性值:
flex-start(默认值):左对齐;
flex-end:右对齐;
center: 居中;
space-between:两端对齐,项目之间的间隔都相等;
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

以上效果是我使用的是属性值space-between对盒子进行布局,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> * { margin: 0px; padding: 0px; } #box { display: flex; justify-content: space-between; //两端对齐,项目之间的间隔都相等; } #div1, #div2, #div3,#div4,#div5,#div6 { width: 300px; height: 200px; } #div1 { background-color: #859aff; } #div2 { background-color: #9d4c48; } #div3 { background-color: #58a429; } #div4 { background-color: #16a497; } #div5 { background-color: #a44166; } #div6 { background-color: #1ca460; } </style> <title>弹性盒子</title> </head> <body> <div id="box"> <div id="div1">1</div> <div id="div2">2</div> <div id="div3">3</div> <div id="div4">4</div> <div id="div5">5</div> <div id="div6">6</div> </div> </body> </html>
4.align-items属性
用于定义项目在交叉轴上如何对齐。属性值如下:
flex-start:交叉轴的起点对齐;
flex-end:交叉轴的终点对齐;
center:与交叉轴的中点对齐;
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍;
stretch(默认值):轴线占满整个交叉轴。



