表单(二)
1.textarea元素
textarea元素的作用与input控件的type属性值为text时相似,但前者为多行文本输入框,后者为单行
文本输入框。基本语法如下:
<textarea cols=“每行中的字符数” rows=“显示的行数”>内容</textarea>
并且在textarea元素中,cols属性和rows属性为必须属性,除此之外还有以下几种属性:
| 属性 | 属性值 | 描述 |
| name | 自定义 | 名称 |
| readonly | readonly | 只读,不能编辑修改 |
| disabled | disabled | 第一次加载页面时禁用 |

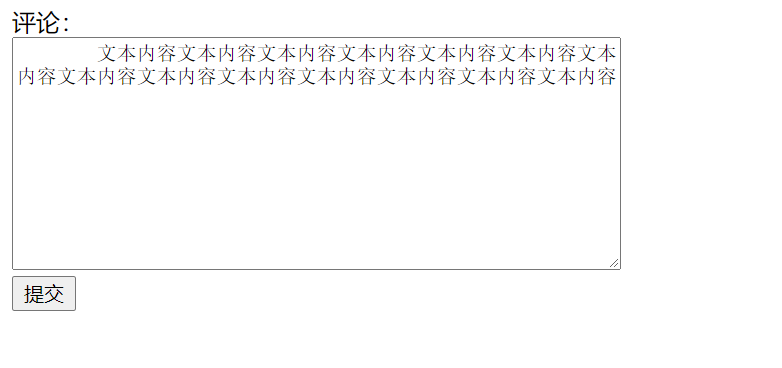
以上就是通过textarea属性定义的一个多行文本框,且大小可通过拖拽调节,为了格式更加清晰使用<br>进行了换行,
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客</title> </head> <body> <form action="#" method="post"> 评论:<br> <textarea name="" id="" cols="60" rows="10"> 文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容 </textarea><br> <input type="submit" value="提交"> </form> </body> </html>
2.select元素
该元素用于制作下拉菜单效果,基本语法如下:
<select>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
</select>
<option>标记嵌套在<select>标记中,用于定义下拉菜单中的具体选项,且在<select>中至少含有一对
<option></option>。
select和option的常用属性如下:
| 标记名 | 常用属性 | 描述 |
| select | size | 指定下拉菜单的可见选项参数 |
| select | multiple | 下拉菜单将具有多项选择的功能,按住Ctrl进行多选 |
| option | selected | 默认选中项 |

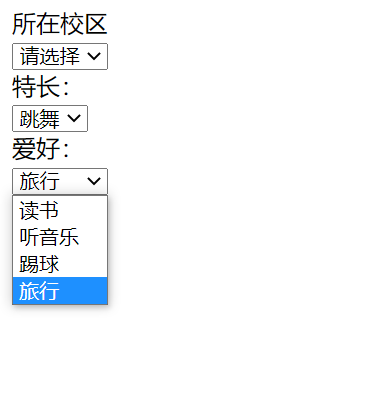
上图使用select制作了三个下拉菜单,第一个是基本的,第二个设置了默认选项,第三个设置了多选
,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客</title> </head> <body> <form action="#" method="post"> 所在校区<br> <select> <option>请选择</option> <option>北京</option> <option>上海</option> <option>广州</option> <option>武汉</option> <option>成都</option> </select> <br> 特长: <br> <select> <option>唱歌</option> <option selected="selected">跳舞</option> <option>画画</option> </select> <br> 爱好: <br> <select> <option>读书</option> <option selected="selected">听音乐</option> <option>踢球</option> <option selected="selected">旅行</option> </select> <br> <input type="submit" value="提交"> </form> </body> </html>
3.datalist元素
该元素用于定义输入框选项列表,在该元素内同样通过option元素进行创建,且也可自行输入。
datalist元素常用于与input元素进行配合,但需要通过id属性进行指定标识。

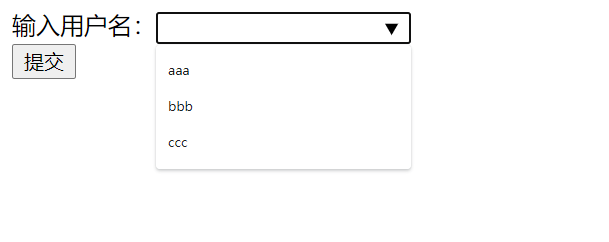
上图为使用该元素做出的效果,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客</title> </head> <body> <form action="" method="post"> 输入用户名:<input type="text" list="namelist"> <datalist id="namelist"> <option>aaa</option> <option>bbb</option> <option>ccc</option> </datalist> </form> <input type="submit" value="提交"> </body> </html>
4.keygen元素
该元素用于表单的秘钥生成,该元素有多个属性
autofocus:使keygen字段在页面加载时获得焦点
challenge:将keygen的值设置为在提交时询问
disabled:禁用keytag字段
form:定义keygen字段所属的一个或多个表单



