元素浮动
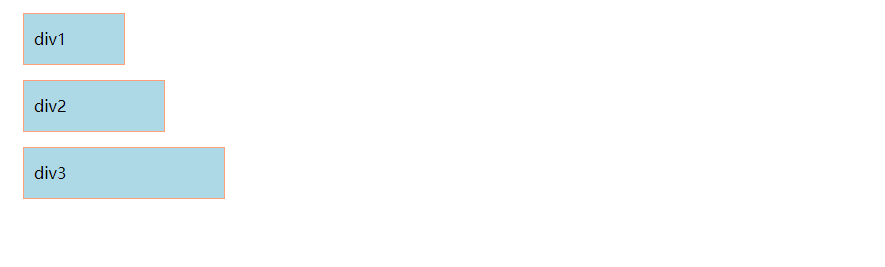
元素浮动在css中是非常重要的属性,在布局排版当中起到很重要的作用,例如没有浮动效果的排版
如下图所示:

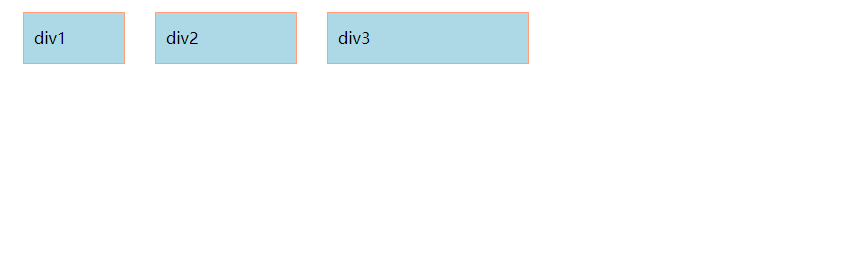
而使用浮动属性后的排版如下图所示:

在css中通过float属性来定义浮动,设置浮动的元素会脱离标准文档流的控制,且移动到其父级元素中指定位置
,基本语法如下:
选择器名称{float:属性值}
属性值为:left:元素向左浮动
right:元素向右浮动
none:元素不浮动(默认值)
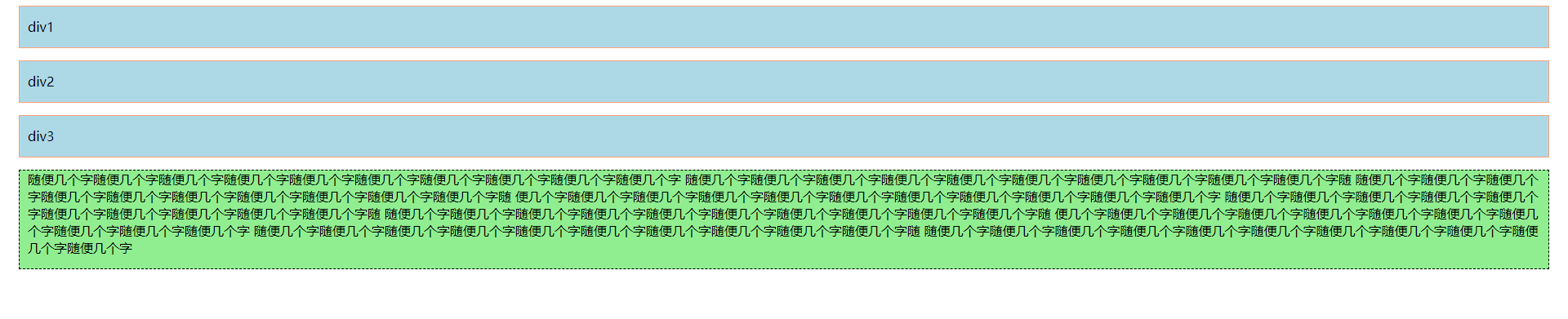
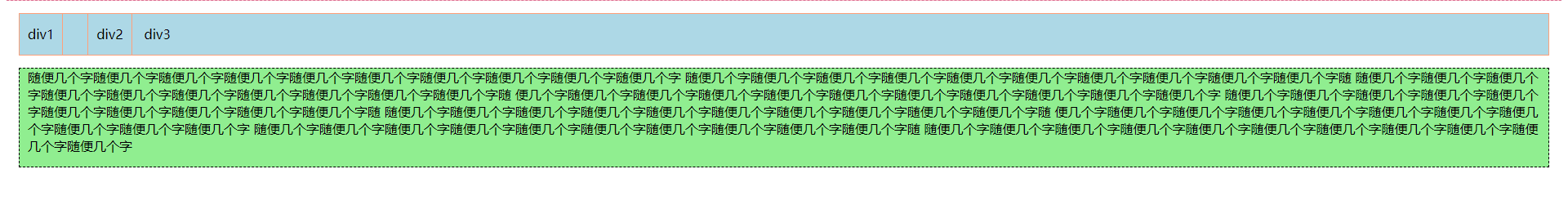
下图为没有设置浮动的正常排版的三个盒子及段落文本:

接下来在div1中设置浮动,属性值为left,效果如下:

该图中div1脱离了文档流控制浮动到了div2的左侧,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .box { background: pink; border: 1px dashed palevioletred; } #div1, #div2, #div3 { height: 50px; line-height: 50px; background: lightblue; border: 1px solid lightsalmon; margin: 15px; padding: 0 10px; } p { height: 120px; background: lightgreen; border: 1px dashed black; margin: 15px; padding: 0 10px; } #div1 { float: left; } </style> </head> <body> <div class="box"></div> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> <p>随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字 </p> </body> </html>
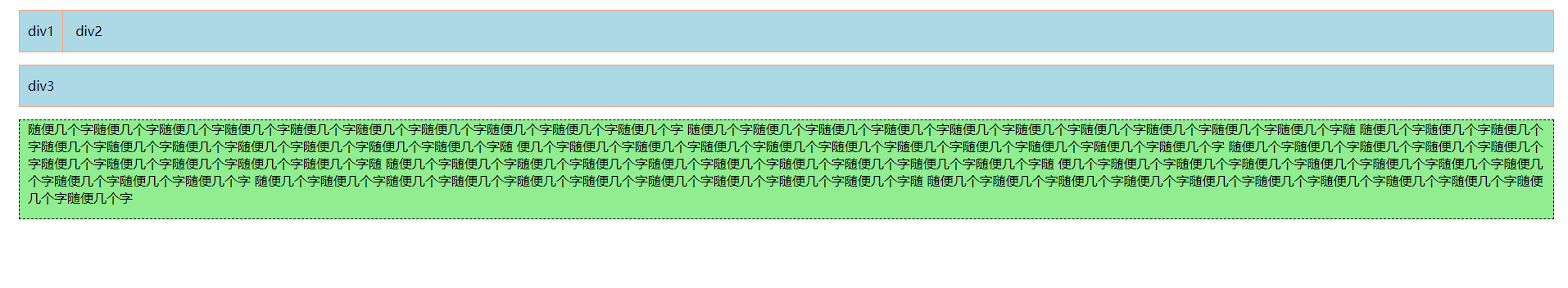
接下来再为div2也设置左浮动,效果如下:

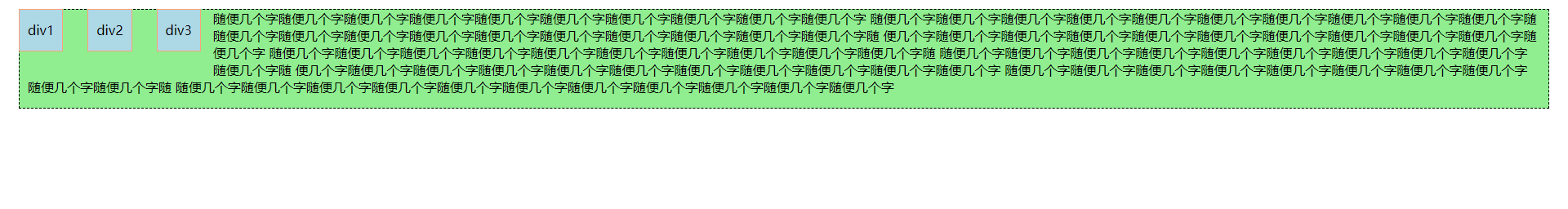
div1,div2,div3三个盒子整齐排列在了一起,此时再为div3设置浮动,效果如下:

三个盒子都进行左浮动后,三个盒子排列在了同一行,且段落文本环绕盒子。
同样也可以进行清除浮动,语法与设置浮动语法相似,如下:
选择器名称{clear:属性值}
属性值为:left:清除元素左浮动
right:清除元素右浮动
both:同时清除元素两侧浮动
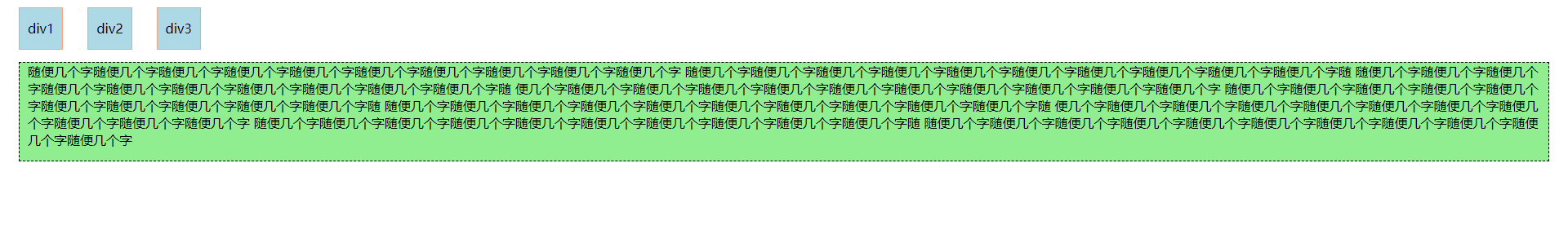
接下来我为段落文本进行清除浮动效果,效果如下:

清除段落文本浮动效果后,段落文本将不受浮动效果影响,默认自身的排列方式,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .box { background: pink; border: 1px dashed palevioletred; } #div1, #div2, #div3 { height: 50px; line-height: 50px; background: lightblue; border: 1px solid lightsalmon; margin: 15px; padding: 0 10px; } p { height: 120px; background: lightgreen; border: 1px dashed black; margin: 15px; padding: 0 10px; clear: left; } #div1,#div2,#div3 { float: left; } </style> </head> <body> <div class="box"></div> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> <p>随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随 随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字随便几个字 </p> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!