2D转换
在css中的2D效果分别是平移、缩放、倾斜和旋转。而达到2D效果离不开的就是
transform属性。transform属性基本语法如下:
transform:none | transform-function;
1.平移
通过transform属性中的translate方法,定义X轴Y轴坐标。基本语法如下:
transform:translate(x-value,y-value);

上面效果是通过translate方法将第二个div沿着X轴方向移动100像素,沿着Y轴方向移动30像素,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { width: 100px; height: 50px; background: pink; border: 1px solid black; } #div2 { transform: translate(100px,30px); -ms-transform: translate(100px,30px); -webkit-transform: translate(100px,30px); -moz-transform: translate(100px,30px); -o-transform: translate(100px,30px); } </style> </head> <body> <div>原来</div> <div id="div2">现在</div> </body> </html>
2.缩放
通过transform属性中的scale方法,定义高度宽度缩放比例。基本语法如下:
transform:scale(x-axis,y-axis);

上面效果是通过scale方法将第二个div的宽度放大2倍,高度放大3倍,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { width: 100px; height: 50px; background: pink; border: 1px solid black; } #div2 { margin: 100px; transform:scale(2,3); -ms-transform: scale(2,3); -webkit-transform: scale(2,3); -moz-transform: scale(2,3); -o-transform: scale(2,3); } </style> </head> <body> <div>原来</div> <div id="div2">现在</div> </body> </html>
3.倾斜
通过transform属性中的skew方法,定义X轴Y轴坐标倾斜的角度。基本语法如下:
transform:skew(x-angle,y-angle);

上面效果是通过skew方法将第二个div沿X轴倾斜30°,沿Y轴倾斜10°,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { width: 100px; height: 50px; background: pink; border: 1px solid black; } #div2 { transform: skew(30deg, 10deg); -ms-transform: skew(30deg, 10deg); -webkit-transform: skew(30deg,10deg); -moz-transform: skew(30deg,10deg); -o-transform: skew(30deg,10deg); } </style> </head> <body> <div>原来</div> <div id="div2">现在</div> </body> </html>
4.旋转
通过transform属性中的rotate方法,进行旋转,属性值度数正值为顺时针,负值为逆时针。基本语法如下:
transform:rotate(angle);

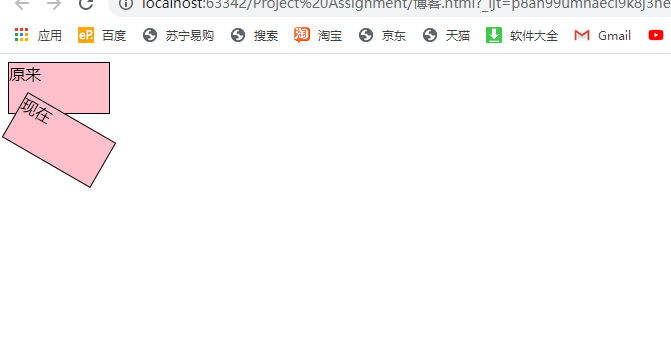
上面效果是通过rotate方法将第二个div沿顺时针旋转30°,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { width: 100px; height: 50px; background: pink; border: 1px solid black; } #div2 { transform: rotate(30deg); -ms-transform: rotate(30deg); -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -o-transform: rotate(30deg); } </style> </head> <body> <div>原来</div> <div id="div2">现在</div> </body> </html>
5.更改变换中心点
通过transform属性实现的效果都是以中心点为基准的,更改中心点将用到transform-origin属性,基本语法如下:
transform-origin:x-axis y-axis z-axis;

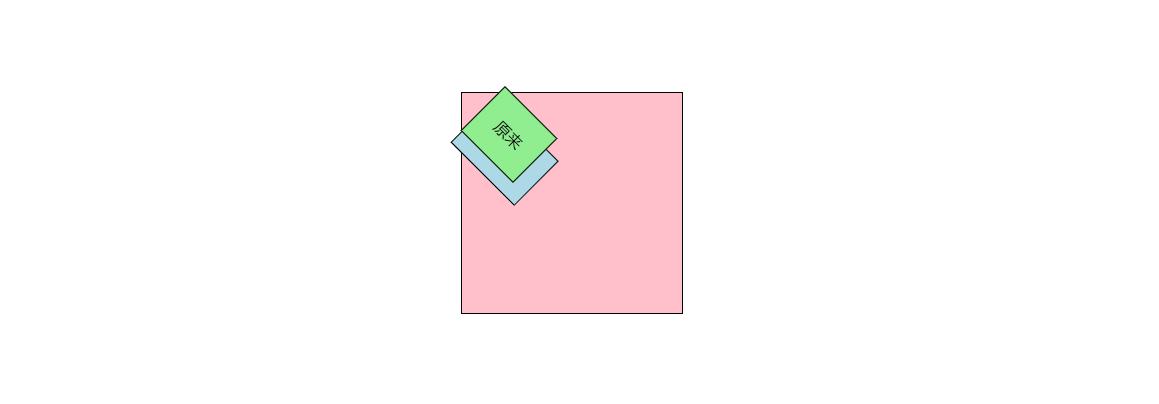
上面效果是通过rotate方法将div2、div3分别旋转45°,然后通过transform-origin属性更改div2原点坐标的位置,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #div1 { width: 200px; height: 200px; position: relative; margin: 100px auto; padding: 10px; background: pink; border: 1px solid black; } #div2 { padding: 20px; position: absolute; border: 1px solid black; background: lightblue; transform: rotate(45deg); -ms-transform: rotate(45deg); transform-origin: 20% 40%; -webkit-transform-origin: 20% 40%; -ms-transform-origin: 20% 40%; } #div3 { padding: 20px; position: absolute; border: 1px solid black; background: lightgreen; transform: rotate(45deg); -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); } </style> </head> <body> <div id="div1"><div id="div2">更改后</div> <div id="div3">原来</div> </div> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!