表单
表单创建
表单基本语法:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
<form></form>标记被用于定义表单域,即创建一个表单,以实现用户信息的收集与传递,<form></form>中
的所有内容会被提交给服务器。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="post"> 账户: <input type="text" name="zhanghao" /> 密码: <input type="password" name="mima" /> <input type="submit" name="提交" /> </form> </body> </html>
以上是一个完整的表单结构,代码中的input元素是用来定义文本框及按钮。效果如下:

表单属性:
1.action属性
action属性用于指定接收并处理表单数据的服务器程序的url地址。
2.method属性
method属性用于设置表单数据的提交方式,属性值为get和post。get方法为浏览器会与表单处理服务器建立连接
,然后直接在一个传输步骤中发送所有的表单数据。post方法为浏览器会按照action属性中指定的表单处理服务器
建立联系,然后浏览器按分段传输的方法将数据发送给服务器。
3.name属性
name属性用于指定表单名称
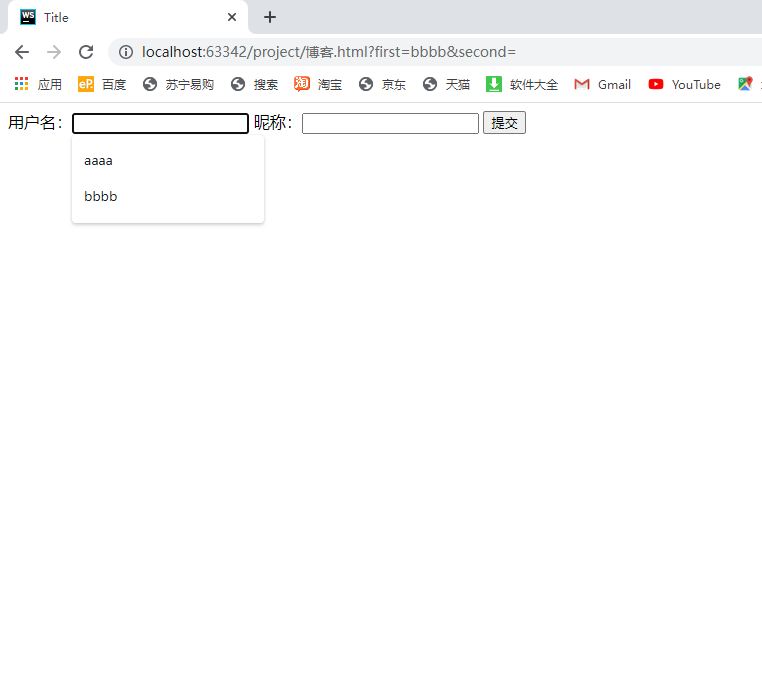
4.autocomplete属性
autocomplete属性用于指定表单是否有自动完成功能。
属性值为 on:表单有自动完成功能
off:表单无自动完成功能
效果如下:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="formBox" autocomplete="on"> 用户名:<input type="text" id="first" name="first"> 昵称:<input type="text" id="second" name="second"> <input type="submit" value="提交"> </form> </body> </html>
5.novalidate属性
novalidate属性指定在提交表单时取消对表单进行有效的检查。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!