利用dom操作html元素方式
1.利用document对象的方法
document.getElementById() :返回对拥有指定id的第一个对象的引用
document.getElementByName() :返回带有指定名称的对象集合
document.getElementByTagName() :返回对带有指定标签名的对象集合
document.getElementByClassName() :返回带有指定类名的对象集合

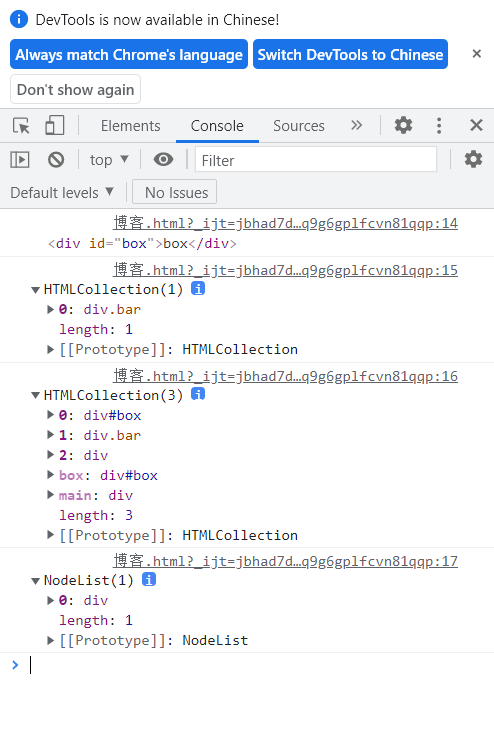
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="box">box</div> <div class="bar">bar</div> <div name="main">main</div> </body> </html> <script> console.log(document.getElementById('box')) console.log(document.getElementsByClassName('bar')) console.log(document.getElementsByTagName('div')) console.log(document.getElementsByName('main')) </script>
script中的四行代码分别是获取id为box的元素、获取所有class元素为bar的元素、获取所有标签为div的元素和获取所有name为main的元素
2.利用document对象的属性
document.body : 返回文档的body元素
document.documentElement : 返回文档的html元素
document.forms : 返回对文档中所有Form对象引用
document.images : 返回对文档中所有image对象引用
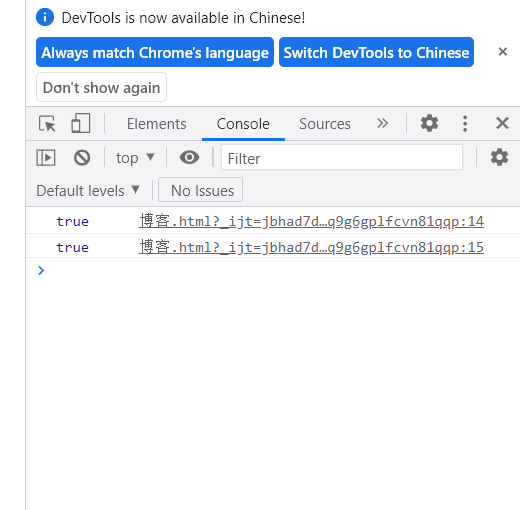
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> <script> var body=document.getElementsByTagName('body')[0] var html=document.getElementsByTagName('html')[0] console.log(document.body === body); console.log(document.documentElement === html) </script>

script中前两条代码分别获取body元素和html元素,后两条代码比较返回结果根据比较结果为true或者false
3.利用Element对象的方法
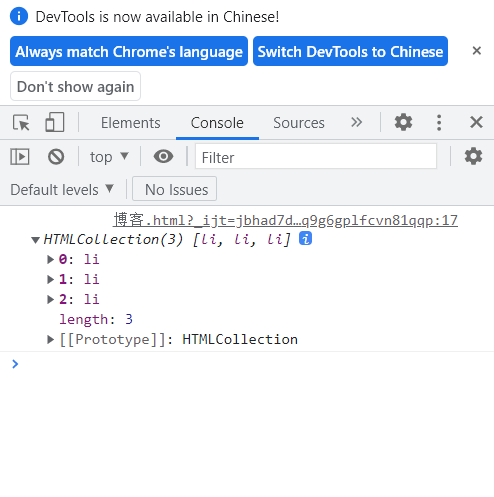
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul id="ul"> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> </body> </html> <script> var list=document.getElementById('ul').getElementsByTagName('li') console.log(list) </script>

script中的代码通过document的getElementById()方法获取id为ul的元素对象,然后再调用getElementsByTagName()方法获取该元素内标签为<li>的对象集合





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!