元素的定位
元素的定位属性:
在css中,定义元素的定位模式用的是position属性,在position属性中的属性值有四个,分别是
static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)。
relative:相对于其原文档流的位置进行定位。
absolute:相对于上一个已经定位的父级元素进行定位。
fixed:相对于浏览器窗口进行定位。
position仅仅用于定义元素以哪种方式定位,并不能确定元素的具体位置,所以需要用到偏移属
性top、bottom、left、right。
top:顶部偏移量,定义元素相对于其父级元素上边线的距离
bottom:底部偏移量,定义元素相对于其父级元素下边线的距离
left:左侧偏移量,定义元素相对于其父级元素左边线的距离
right:右侧偏移量,定义元素相对于其父级元素右边线的距离
静态定位:
静态定位是元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置
,也就是元素在html文档流中的默认位置,且无法通过偏移属性改变位置。
相对定位:
处于相对位置,相对于标准文档流中的位置,可以通过偏移属性改变元素的位置,但是它在文档
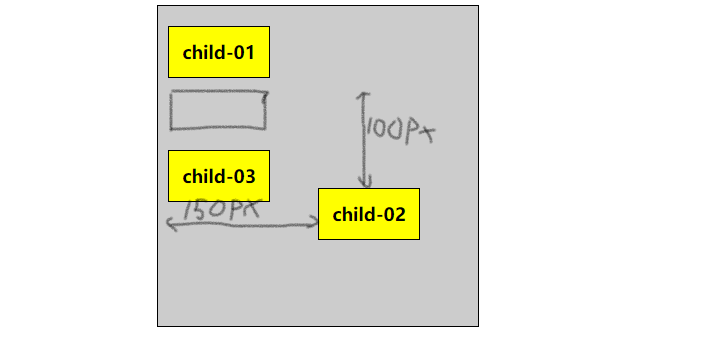
流中的位置仍然保留。如图下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>定位</title> <style type="text/css"> body{ margin: 0; padding: 0; font-size: 18px; font-weight: bold; } .father{ margin: 10px auto; width: 300px; height: 300px; padding: 10px; background: #ccc; border: 1px solid #000; } .child01,.child02,.child03{ width: 100px; height: 50px; line-height: 50px; background: #ff0; border: 1px solid #000; margin: 10px 0; text-align: center; } .child02{ position: relative; left: 150px; top: 100px; } </style> </head> <body> <div class="father"> <div class="child01">child-01</div> <div class="child02">child-02</div> <div class="child03">child-03</div> </div> </body> </html>
绝对定位:
将元素依据最近的已定位的父级元素进行定位,若所有父级元素没有定位,则依据根元素进行定位。
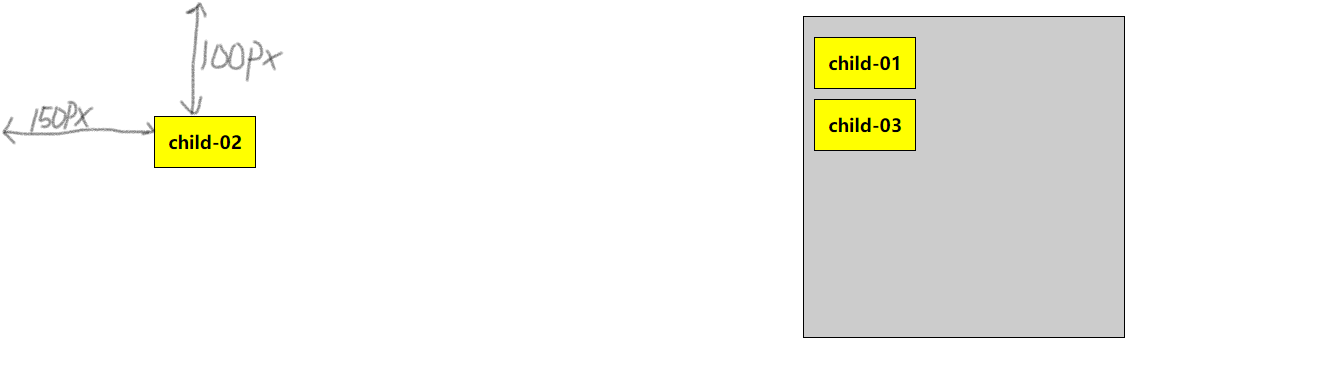
如图下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>定位</title> <style type="text/css"> body{ margin: 0; padding: 0; font-size: 18px; font-weight: bold; } .father{ margin: 10px auto; width: 300px; height: 300px; padding: 10px; background: #ccc; border: 1px solid #000; } .child01,.child02,.child03{ width: 100px; height: 50px; line-height: 50px; background: #ff0; border: 1px solid #000; margin: 10px 0; text-align: center; } .child02{ position: absolute; left: 150px; top: 100px; } </style> </head> <body> <div class="father"> <div class="child01">child-01</div> <div class="child02">child-02</div> <div class="child03">child-03</div> </div> </body> </html>
固定定位:
以浏览器窗口作为参照物来定义网页元素,脱离标准文档流的控制,始终依据浏览器窗口来定义自
己的显示位置,不管浏览器滚动条如何滚动,也不管浏览器窗口大小如何变化,该元素都会始终显
示在浏览器窗口的固定位置。
z-index层叠等级属性:
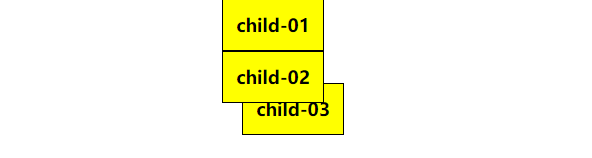
当多个元素同时设置时,定位元素之间可能会发生重叠,如图下:

这时可以通过z-index属性来调整重叠元素的堆叠属性,z-index属性的取值可以是0、正整数和负整
数,取值越大,定位元素在层叠元素中越居上。
我们通过调整child-03的z-index值将child-03堆叠在child-02的下面,如图下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>定位</title> <style type="text/css"> body{ margin: 0; padding: 0; font-size: 18px; font-weight: bold; } .child01{ width: 100px; height: 50px; line-height: 50px; background: #ff0; border: 1px solid #000; margin: 0 auto; text-align: center; } .child02{ width: 100px; height: 50px; line-height: 50px; background: #ff0; border: 1px solid #000; margin: 0 auto; text-align: center; } .child03{ width: 100px; height: 50px; line-height: 50px; background: #ff0; border: 1px solid #000; margin: 0 auto; text-align: center; top: -20px; left: 20px; position: relative; z-index: -1; } </style> </head> <body> <div class="father"> <div class="child01">child-01</div> <div class="child02">child-02</div> <div class="child03">child-03</div> </div> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!