CSS3 伸缩布局盒模型记
CSS3 伸缩布局盒模型
CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间。Flex容器使用Flex项目可以自动放大与收缩,用来填补可用的空闲空间。
更重要的是,Flexbox布局方向不可预知,不像常规的布局(块级从上到下,内联从左到右),而那些常规的适合页面布局,但对于支持大型或者复杂的应用程序就缺乏灵活性。
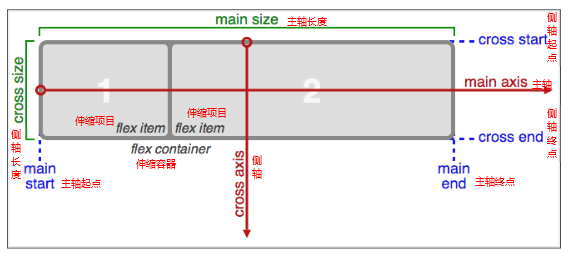
如果常规布局是基于块和内联文本流方向,那么Flex布局就是基于“Flex-flow”方向。先来了解一下伸缩盒模型的一些专用术语。

主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。
主轴起点,主轴终点:Flex项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度:Flex项目在主轴方向的宽度或高度就是项目的主轴长度,Flex项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点,侧轴终点:伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度:Flex项目在侧轴方向的宽度或高度就是项目的侧轴长度,Flex项目的侧轴长度属性是widht或height属性,由哪一个对着主轴方向决定。
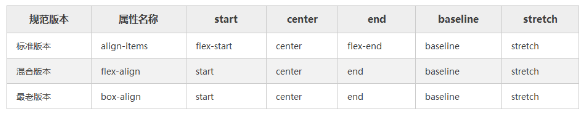
Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多。Flexbox布局语法规范主要分成三种。
旧版本,2009年版本,是最早的伸缩布局,各大主流浏览器对其支持性略有不同,可惜的是,对Flexbox布局的各属性支持也不完全,在使用时还需添加各浏览器的前缀。
混合版本,2011年版本,只有IE10支持。
最新版本,2012年版本,除了Safari浏览器不支持外,其他最新浏览器都支持这个版本。
Flex容器属性
display
要改变元素的模式为伸缩容器,需要使用display属性。
display:flex | inline-flex
flex:设置为块级伸缩容器。
inline-flex:设置为内联级伸缩容器。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:-moz-box;
display:-webkit-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:-moz-inline-box;
display:-webkit-inline-box;
display:-ms-inline-flexbox;
display:-webkit-inline-flexbox;
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
<div id="inline">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
</body>
</html>

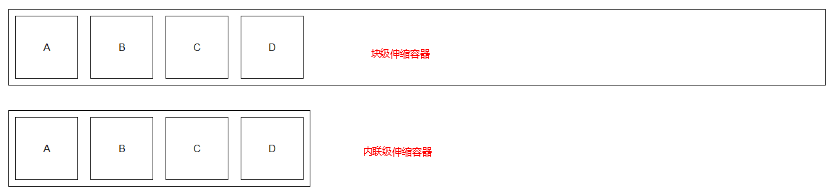
块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。
Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。
flex-direction
定义Flex项目在Flex容器中放置的方向。
flex-direction:row | row-reverse | column | column-reverse
row:默认值,如果书写方式是ltr,那么Flex项目从左向右排列;如果书写方式是rtl,那么Flex项目从右向左排列。
row-reverse:如果书写方式是ltr,那么Flex项目从右向左排列;如果书写方式是rtl,那么Flex项目从左向右排列。
column:和row类似,方向从上到下排列。
column-reverse:和row-reverse类似,方向从下到上排列。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
.box{
display:-moz-box;
display:-webkit-box;
display:-ms-flexbox;
display:-webkit-flexbox;
display:flex;
border:1px solid;
margin:20px;
}
.box1{
/*定义Flex项目在Flex容器中放置的方向,从左往右。*/
-moz-box-orient:block-axis;
-moz-box-direction:normal;
-webkit-box-orient:block-axis;
-webkit-box-direction:normal;
flex-direction:row;
}
.box2{
/*定义Flex项目在Flex容器中放置的方向,从右往左。*/
-moz-box-orient:block-axis;
-moz-box-direction:reverse;
-webkit-box-orient:block-axis;
-webkit-box-direction:reverse;
flex-direction:row-reverse;
}
.box3{
/*定义Flex项目在Flex容器中放置的方向,从上往下。*/
-moz-box-orient:inline-axis;
-moz-box-direction:normal;
-webkit-box-orient:inline-axis;
-webkit-box-direction:normal;
flex-direction:column;
}
.box4{
/*定义Flex项目在Flex容器中放置的方向,从下往上。*/
-moz-box-orient:inline-axis;
-moz-box-direction:reverse;
-webkit-box-orient:inline-axis;
-webkit-box-direction:reverse;
flex-direction:column-reverse;
}
</style>
</head>
<body>
<div class="box box1">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
<div class="box box2">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
<div class="box box3">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
<div class="box box4">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
</div>
</body>
</html>

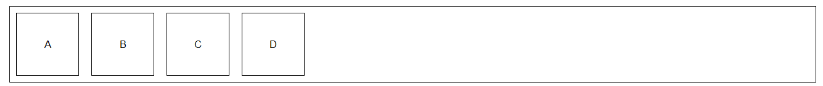
默认值flex-direction等于row时,Flex项目从左往右排列。

flex-direction等于row-reverse时,Flex项目从右往左排列。

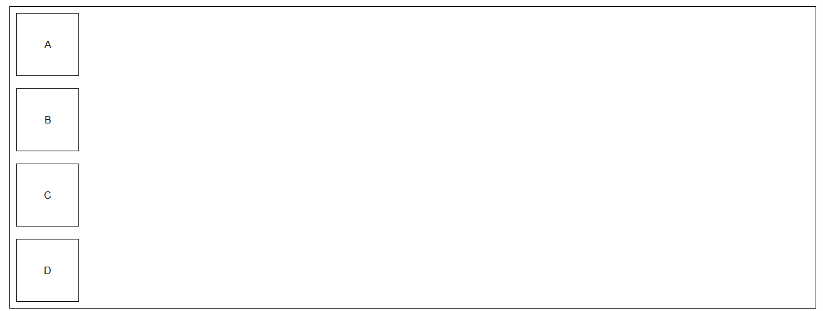
flex-direction等于column时,Flex项目从上往下排列。

flex-direction等于column-reverse时,Flex项目从下往上排列。
flex-wrap
默认情况下,Flex项目都尽可能在一行显示,你可以根据flex-wrap的属性值来改变,让Flex项目多行显示。
flex-wrap:nowrap | wrap | wrap-reverse
nowrap:默认值,单行显示,如果书写方式是ltr,Flex项目从左往右排列;如果书写方式是trl,Flex项目从右往左排列。
wrap:多行显示,如果书写方式是ltr,Flex项目从左往右排列;如果书写方式是trl,Flex项目从右往左排列。
wrap-reverse:多行显示,如果书写方式是ltr,Flex项目从右往左排列;如果书写方式是trl,Flex项目从左往右排列。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
display:-moz-box;
display:-webkit-box;
display:-ms-flexbox;
display:-webkit-flexbox;
display:flex;
border:1px solid;
margin:20px;
-moz-box-lines:multiple;
/*定义伸缩换行属性为nowrap(默认值)*/
flex-wrap:nowrap;
}
.box div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
</style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
<div>I</div>
<div>J</div>
<div>K</div>
<div>L</div>
</div>
</body>
</html>


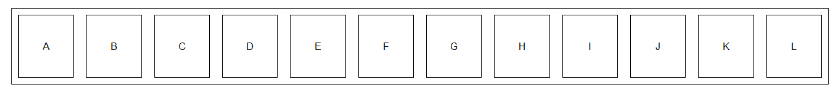
因为默认值nowrap不准换行,伸缩容器容纳不下伸缩项目时,各伸缩项目会根据默认的收缩比例进行缩小以适应伸缩容器的宽度。
.box{
...
flex-wrap:wrap;
}

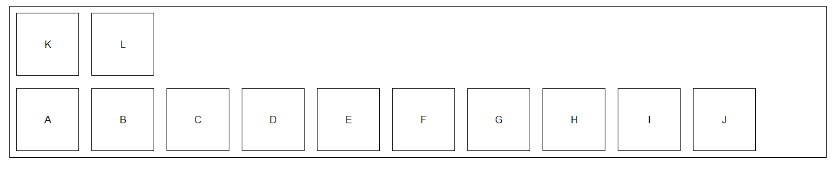
flex-wrap等于wrap时,伸缩容器容不下伸缩项目时自动换行了。
.box{
...
flex-wrap:wrap-reverse;
}

flex-wrap等于wrap-reverse时,伸缩容器容不下伸缩项目时换行了。不同的是换行的方向相反。
flex-flow
这是flex-direction和flex-wrap两个属性的缩写,默认值是row nowrap。
flex-flow:flex-direction || flex-wrap
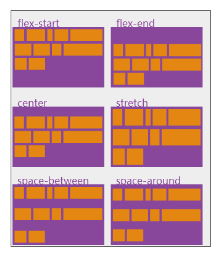
justify-content
用来设置伸缩项目在主轴上的对齐方式。指定如何在伸缩项目之间分布伸缩容器额外空间。当一行上的所有伸缩项目不能伸缩或可伸缩但是已达到最大长度时,这一属性才会对伸缩容器额外空间进行分配。当伸缩项目溢出某一行时,这一属性也会在项目的对齐上施加一些控制。
justify-content:flex-start | flex-end | center | space-between | space-around
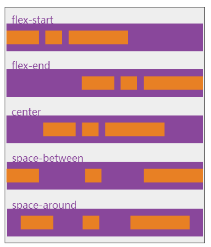
flex-start:默认值,伸缩项目向一行的起始位置靠齐。伸缩容器沿着布局轴方向的所有额外空间都被置于布局轴的末尾。
flex-end:和flex-start相反,伸缩项目向一行的结束位置靠齐。伸缩容器沿着布局轴方向的所有额外空间都被置于布局轴的开始。
center:伸缩项目向一行的中间位置靠齐。伸缩容器的所有额外空间平均分布在第一伸缩项目前面和最后一个伸缩项目的后面。
space-between:伸缩项目会平均分布在行里。伸缩容器的所有额外空间平均分布在所有伸缩项目之间,但是在第一个伸缩项目之前和最后一个伸缩项目之后不分配空间,也就是说,第一个伸缩项目靠齐开始位置,最后一个伸缩项目靠齐结束位置。
space-around:伸缩项目会品均分布在行里。伸缩容器的所有额外空间品均分布在所有伸缩项目之间,但是第一个伸缩项目之前与最后一个伸缩项目之后只分配其他位置得到额外空间的一半。


<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
width:500px;
height:500px;
border:1px solid;
margin:20px;
display:flex;
justify-content:flex-start;
}
body>div:first-child{
flex-flow:row nowrap;
}
body>div:last-child{
flex-flow:column nowrap;
}
.box div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
</style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>


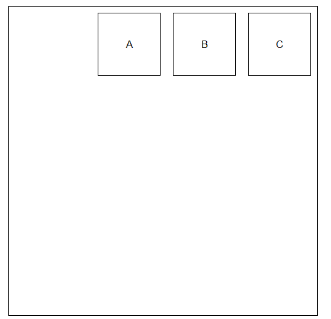
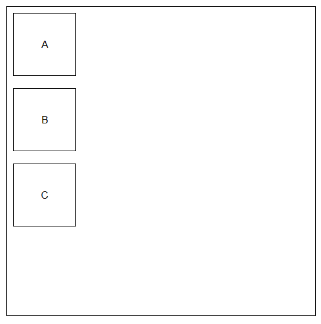
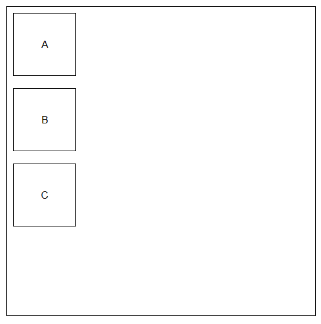
justify-content等于默认值flex-start时,伸缩项目在主轴起点处对齐,所有额外空间在最后一个伸缩项目的后面。
.box{
...
justify-content:flex-end;
}


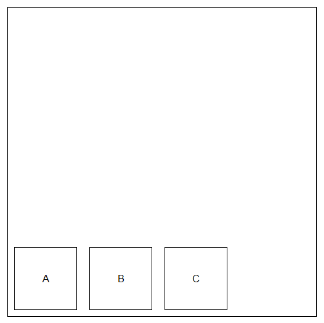
justify-content等于flex-end时,伸缩项目在主轴结束处对齐,所有额外空间在第一个伸缩项目前面。
.box{
...
justify-content:center;
}


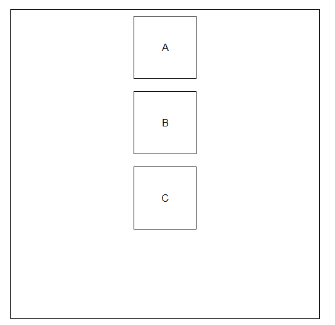
justify-content等于center时,所有项目在容器主轴中间处对齐,额外空间在第一个前面和最后一个后面。
.box{
...
justify-content:space-between;
}


justity-content等于space-between时,第一个项目在主轴开始处,最后一个项目在主轴结束处,所有额外空间被其他项目平分。
.box{
...
justify-content:space-around;
}


justify-content等于space-around时,类似于space-between,但是第一个项目前面与最后一个项目后面分配了其他项目拥有额外空间一半的空间。
align-items
align-items属性和justify-content同样是用来管理伸缩容器额外空间,不同的是,justify-content是用来管理伸缩容器主轴方向的额外空间,而align-items是用来管理伸缩容器侧轴方向的额外空间。
align-items:flex-start | flex-end | center | baseline | stretch
flex-start:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始的边。
flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边。
center:伸缩项目的外边距盒在该行的侧轴上居中放置。
baseline:如果伸缩项目的行内轴与侧轴为同一条,则该值和flex-start等效。其它情况下,该值将参与基线对齐。所有参与该对齐方式的伸缩项目将按下列方式排列:首先将这些伸缩项目的基线进行对齐,随后其中基线至侧轴起点边的外边距距离最长的那个项目将紧靠住该行在侧轴起点的边。
stretch:如果侧轴长度属性的值为auto,则此值会使项目的外边距盒的尺寸在遵照min/max-width/height属性的限制下尽可能接近所在行的尺寸。


.box{
...
align-items:flex-start;
}


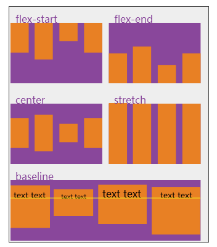
align-items等于flex-start时,伸缩项目在侧轴起点处对齐,额外空间在侧轴终点处。
.box{
...
align-items:flex-end;
}


align-items等于flex-end时,伸缩项目在侧轴结束处对齐,额外空间在侧轴起点处。
.box{
...
align-items:center;
}


align-items等于center时,伸缩项目在侧轴中间处对齐,额外空间在侧轴两端。
.box{
...
align-items:baseline;
}


align-items等于baseline时,如果伸缩项目的行内轴与侧轴为同一条,则该值和flex-start等效,那么额外空间在侧轴结束处。
.box{
...
align-items:stretch;
}


align-items等于stretch时,伸缩项目往侧轴方向拉伸以占用额外空间。
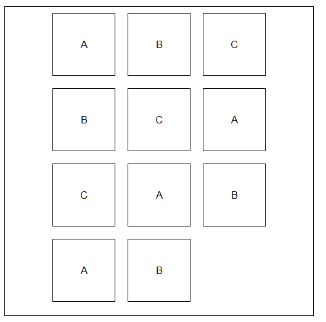
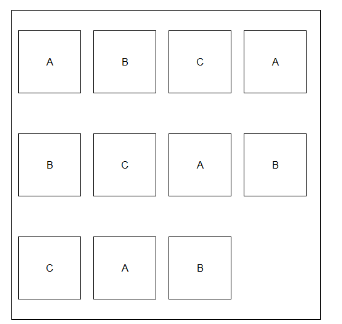
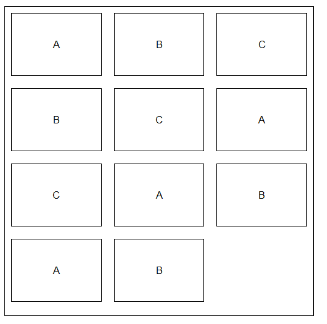
align-content
是伸缩项目占多行时在侧轴方向的对齐属性,这个属性将对每一行起作用而不是每个伸缩项目。
align-content:flex-start | flex-end | center | space-between | space-around | stretch
flex-start:各行向伸缩容器的起点位置堆叠。
flex-end:各行向伸缩容器的结束位置堆叠。
center:各行向伸缩容器的中间位置堆叠。
space-between:各行在伸缩容器中平均分布。
space-around:各行在伸缩容器中品均分布,在两边各有一半空间。
stretch:默认值,各行将会伸展以占用额外空间。


<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
border:1px solid;
margin:20px;
display:flex;
align-content:flex-start;
height:500px;
width:500px;
}
body>div:first-child{
flex-flow:row wrap;
}
body>div:last-child{
flex-flow:column wrap;
}
.box div{
min-width:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
</style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>A</div>
<div>B</div>
<div>C</div>
<div>A</div>
<div>B</div>
<div>C</div>
<div>A</div>
<div>B</div>
</div>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>A</div>
<div>B</div>
<div>C</div>
<div>A</div>
<div>B</div>
<div>C</div>
<div>A</div>
<div>B</div>
</div>
</body>
</html>


align-content等于flex-start时,各行向侧轴起点处对齐,额外空间在侧轴终点处。
.box{
...
align-content:flex-end;
}


align-content等于flex-end时,各行向侧轴终点处对齐,额外空间在侧轴开始处。
.box{
...
align-content:center;
}


align-content等于center时,各行向侧轴中间处对齐,额外空间在侧轴两端。
.box{
...
align-content:space-between;
}


align-content等于space-between时,第一行向侧轴起点处对齐,最后一行向侧轴终点处对齐,额外空间被除了第一行与最后一行处平分。
.box{
...
align-content:space-around;
}


align-content等于space-around时,第一行向侧轴起点处对齐,最后一行向侧轴终点处对齐,第一行与最后一行的额外空间是其他处额外空间的一半。
.box{
...
align-content:stretch;
}


align-content等于默认值stretch时,各行将沿着侧轴方向伸展以占用额外空间。
Flex项目属性
order
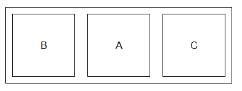
默认情况下,Flex项目是按照文档流的结构顺序排列,在Flexbox模型中,可以通过order属性来改变伸缩项目出现在文档中的顺序。
order:<number>;
number可以是负值,Flexbox容器将根据各项目中order值的大小进行排列。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
border:1px solid;
margin:20px;
display:inline-flex;
flex-flow:row wrap;
align-items:flex-start;
}
.box div{
min-width:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
.box div:nth-child(1){
order:2;
}
.box div:nth-child(2){
order:1;
}
.box div:nth-child(3){
order:3;
}
</style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>

flex-grow
定义一个Flex项目的扩大比例。
flex-grow:<number>
默认值为0,不能取负值,没有单位。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
border:1px solid;
margin:20px;
display:flex;
flex-flow:row wrap;
align-items:flex-start;
}
.box div{
min-width:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
.box div:nth-child(1){
flex-grow:1;
}
.box div:nth-child(2){
flex-grow:2;
}
.box div:nth-child(3){
flex-grow:1;
}
</style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>

如果伸缩项目的flex-grow设置为1,每个伸缩项目将设置一个大小相等的额外空间。如果给其中一个伸缩项目设置flex-grow设置为2,这个伸缩项目所占的额外空间是其他伸缩项目所占额外空间的2倍。
也可以这样理解,把上例各项目的flex-grow值加起来等于4,就是把额外空间分成4份,比例为1的占1份,比例为2的占2份。
flex-shrink
定义一个Flex项目的缩小比例。
flex-shrink:<number>
默认值为1。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
width:200px;
border:1px solid;
margin:20px;
display:flex;
flex-flow:row nowrap;
}
.box div{
width:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
.box div:nth-child(1){
flex-shrink:1;
}
.box div:nth-child(2){
flex-shrink:2;
}
.box div:nth-child(3){
flex-shrink:1;
}
</style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>

与flex-grow类似,也是处理伸缩容器额外空间的属性,不同的是,flex-grow处理的是伸缩容器内部剩下的额外空间,而flex-shrink处理的是伸缩容器外部溢出的额外空间。上例中将溢出的额外空间分成4份,收缩比例为1的占1份,收缩比例为2的占2份,如果不设置收缩比例,默认的比例为1。
flex-basis
定义了Flex项目在分配Flex容器剩余空间之前的一个默认尺寸。
flex-basis:<length> | auto
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
width:500px;
border:1px solid;
margin:20px;
display:flex;
flex-flow:row nowrap;
}
.box div{
width:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
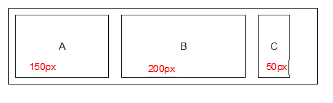
.box div:nth-child(1){
flex-basis:150px;
}
.box div:nth-child(2){
flex-basis:200px;
}
.box div:nth-child(3){
flex-basis:50px;
}
</style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>

flex-basis类似于width,用来设置flex-basis长度并指定伸缩基准值,也就是根据可伸缩比例计算出额外空间的分布之前,伸缩项目主轴长度的起始数值。
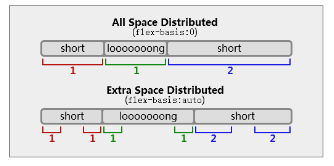
如果设置为0,内容不在考虑周围额外空间。如果设置为auto,额外空间会基于flex-grow值做分布。如下所示:

flex
flex是flex-grow,flex-shrink,flex-basis三个属性的缩写。第二个和第三个参数是可选值。默认值是0 1 auto。
flex: none | [<flex-grow> <flex-shrink>? || <flex-basis>]
建议使用缩写属性。如果flex取值为none,等于0 0 auto。

align-self
用来在单独的伸缩项目上覆写默认的对齐方式。
align-self:auto | flex-start | flex-end | center | baseline | stretch
align-self的值与align-items一样。

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
}
.box{
width:400px;
border:1px solid;
margin:20px;
display:flex;
flex-flow:column wrap;
}
.box div{
width:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
.box div:nth-child(1){
align-self:flex-start;
}
.box div:nth-child(2){
align-self:center;
}
.box div:nth-child(3){
align-self:flex-end;
}
</style>
</head>
<body>
<div class="box">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>

CSS3 Flexbox完。

