【1029 | Day55】自定义分页器
2. 自定义分页器
2.1 传统方法
步骤:
-
step1:获取用户想要访问的页码数

-
step2:每页展示几条数据(比如10页)

-
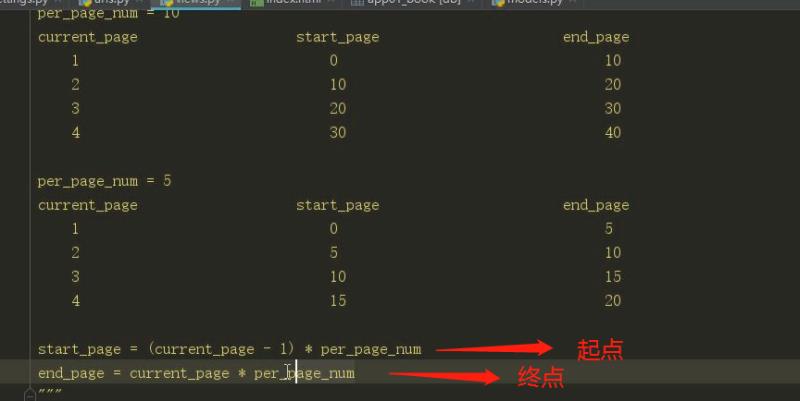
step3:定义起始位置和终止位置
- 注意一:起始位置应该是动态的,不能简单定义start_page=0, end_page=10
- 注意二:current_page 默认拿不到page才取到1,所以我们统一对其转化为字符串

-
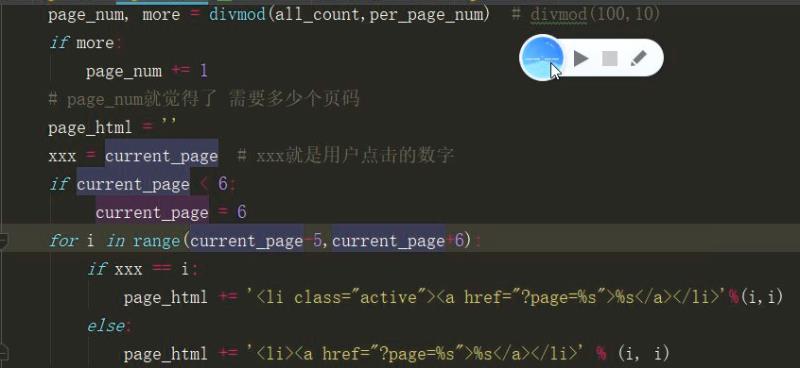
step4:统计数据的总条数

-
step5:求数据到底需要多少页才能展示完,实现页数栏动态变化且current_page不能为复数


是不是觉得很麻烦,又要统计分页,又要注意格式,太鸡儿烦了!!!

2.2 使用封装的分页器
上面的分页好傻好繁琐,虽然我连上面那种方法可能都.....

但是总有人能想出来,哈哈哈,果然就有封装好的分页器。
自定义分页器的使用:新建一个py文件将代码直接拷贝过去
后端:
from app01.utils.mypage import Pagination
# 使用封装好的分页器代码
def login(request):
book_queryset = models.Book.objects.all()
current_page = request.GET.get('page', 1)
all_count = book_queryset.count()
# 1.实例化产生对象
page_obj = Pagination(current_page=current_page, all_count=all_count)
# 2.对真实数据进行切片操作
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request,'login.html',locals())
前端:
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}



