【1029 | Day55】AJAX上传文件
1. AJAX上传文件
-
需要利用内置对象 Formdata
-
该对象既可以传普通的键值,也可以传文件
# 获取input获取用户上传文件的文件的内容
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
$('#t3')[0].files[0]
$('#b1').click(function () {
var myFormData = new FormData(); // 1.先生成一个formdata对象
myFormData.append('username',$("#t1").val()); // 2.朝对象中添加普通的键值
myFormData.append('password',$("#t2").val()); // 2.朝对象中添加普通的键值
// 3.朝对象中添加文件数据
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
myFormData.append('myfile',$('#t3')[0].files[0]);
$.ajax({
url:'',
type:'post',
data:myFormData, // 直接丢对象
// ajax传文件 一定要指定两个关键性的参数
contentType:false, // 不用任何编码 因为formdata对象自带编码 django能够识别该对象
processData:false, // 告诉浏览器不要处理我的数据 直接发就行
success:function (data) {
alert(data)
}
})
})
2. 注意事项
-
利用formdata对象 能够简单的快速传输数据 (普通键值 + 文件)
-
参数
- data:formdata对象
- contentType:false
- processData:false
3. contentType前后端传输数据编码格式
form表单
默认的提交数据的编码格式是
urlencoded
那么什么是urlencoded呢?
username=admin&password=123,什么等于什么的这种就是符合urlencoded数据格式

问题来了!!!为什么urlencoded数据格式不需要我们自己去获取解析呢?
- 因为django后端针对
urlencoded数据格式信息会自动解析,会将结果打包给request.POST,用户只需要从request.POST即可获取对应信息
FormData
- django后端针对
formdata格式类型数据 也会自动解析,但是不会放到request.POST中而是放到了request.FILES中
AJAX
-
ajax默认的提交数据的编码格式也是
urlencoded -
django后端针对不同的编码格式数据,会有不同的处理机制以及不同的获取数据的方法
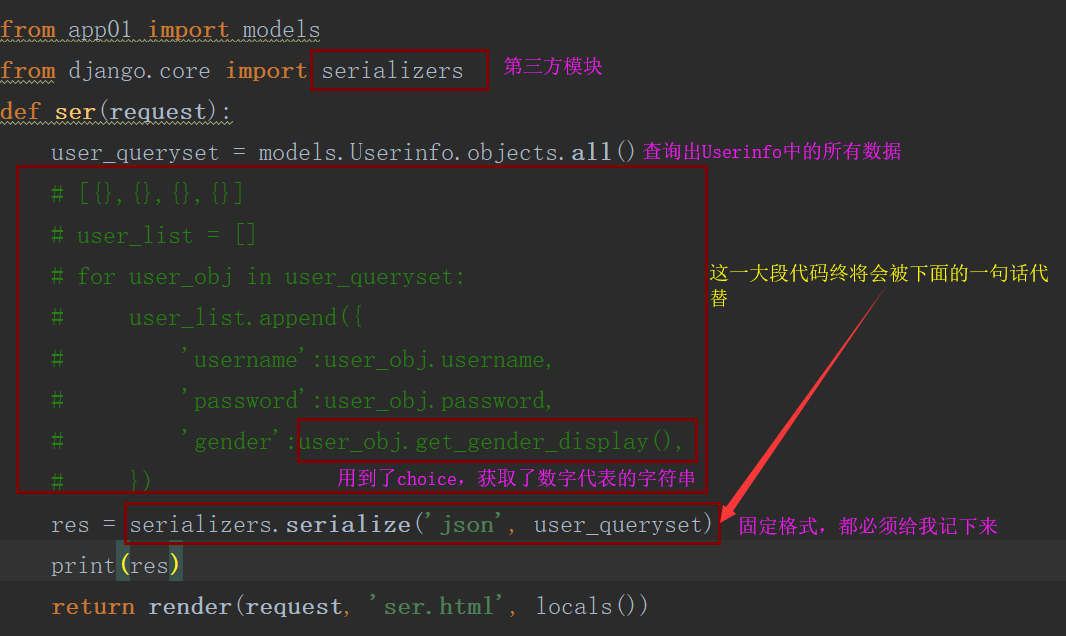
4. 序列化组件
举个栗子:将用户表的数据 查询出来 返回给前端,给前端的是一个大字典,字典里面的数据是一个个的字段

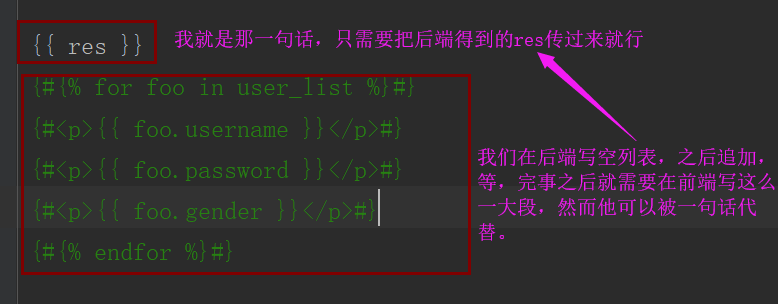
前端是怎么写的呢?

5. 补充
- django后端针对不同的编码格式数据,会有不同的处理机制以及不同的获取该数据的方法
- 前后端在做数据交互的时候一定要标明你所发的数据到底是什么格式,数据是什么格式,就应该告诉客户什么格式
- 序列化组件:自动帮你序列化一些数据



