【1029 | Day55】AJAX简介及jQuery/Js实现AJAX
1. AJAX简介
在前一篇的知识储备下,开始接受AJAX的的洗礼吧。

AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。
即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
注意,接下来才是重点!!!

举个栗子:
我们经常会在网站搜图片或者看文章,当你不断下拉的时候,拉到页面底部,忽然!网页又加载出来一堆图片和文章,这种情况,其实就是我们的AJAX在干活,是不是心里有点数了?
第一,AJAX 最大的优点:
- 在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容(这一特点给用户的感受是在不知不觉中完成请求和响应过程)。
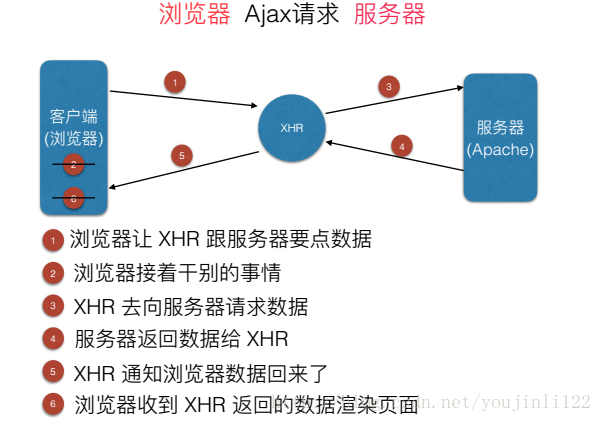
第二,AJAX工作原理:
不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。

有人会问,图片中的“XHR”是什么东西,别急,我们慢慢来。
所谓的“XHR”(浏览器内置对象”XMLHttpRequest ”),也就是Ajax功能实现所依赖的对象,AJAX就是通过浏览器的内置对象XHMHttpResquest来发送异步请求的,异步请求不会妨碍客户端的任何操作。
- 异步:
XHR相当于是一个通信兵,来负责客户端与服务器之间的通信传输。
举个形象生动的例子:
要打仗了,前方阵地(客服端)不可能只等着通信兵(XHR)传递消息其他什么也不干吧,所以前方阵地还在干着自己的事情然后派通信兵去请求后方指挥部(服务器)的命令,指挥部下达命令指挥,通信兵再把命令传到前方阵地,然后前方阵地再执行命令相关的操作(客户端把数据渲染到页面),这也就是Ajax的异步原理。
- 同步:
所谓的同步就是前方阵地和通信兵一起去向服务器请求数据,直到通信兵请求到数据,我才开始渲染页面,在请求的过程中页面一直是白屏等待的。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
等一下,这个同步异步大家有没有回想起我们之前在学习线程进程的时候,也有同步异步。

其实说得简单点,就是你在烧水,同步就是你啥也不干就等水开,异步则是水壶一丢去干别的事了。
1.1 示例
页面输入两个整数,通过AJAX传输到后端计算出结果并返回。
#HTML部分代码#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<input type="text" id="i1"> + <input type="text" id="i2"> = <input type="text" id="i3">
<button id="b1">Ajax Test</button>
<script src="/static/jquery-3.3.1.min.js"></script>
<script>
$('#b1').click(function () {
$.ajax({
url:'',
type:'POST',
data:{i1:$('#i1').val(),i2:$('#i2').val()},
success:function (data) {
$('#i3').val(data)
}
})
})
</script>
</body>
</html>
#views.py
def ajax_test(request):
if request.method=='POST':
i1=request.POST.get('i1')
i2=request.POST.get('i2')
ret=int(i1)+int(i2)
return HttpResponse(ret)
return render(request,'ajax_test.html')
views.py
#urls.py
from django.conf.urls import url
from app01 import views
urlpatterns=[
url(r'^ajax_test/',views.ajax_test),
]
1.2 AJAX常见应用情景
其实除了上文提到的页面加载用到的AJAX技术,还有一些常见的例子:
- 搜索引擎根据用户输入的关键字,自动提示检索关键字。
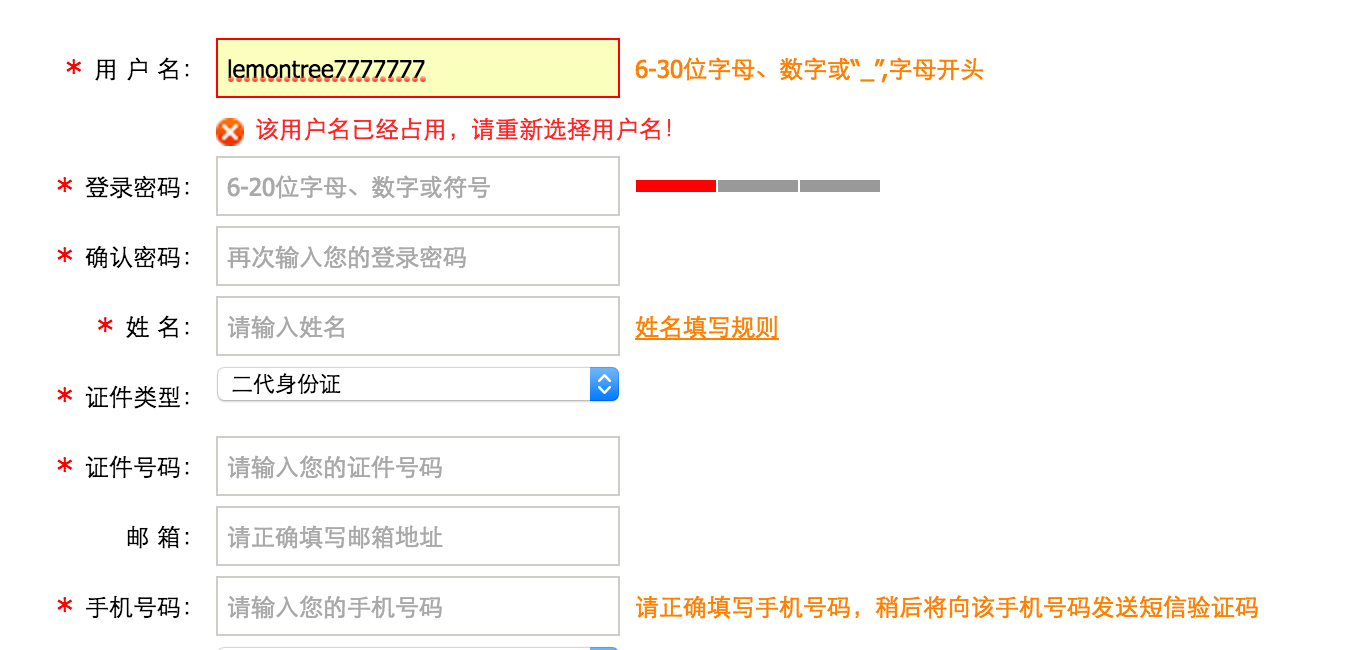
- 注册时候的用户名的查重。
当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已(这一特点给用户的感受是在不知不觉中完成请求和响应过程)!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

具体步骤:
-
当输入用户名后,把光标移动到其他表单项上时
-
浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在
-
最终服务器返回true表示名为lemontree7777777的用户已经存在
-
浏览器在得到结果后显示“用户名已被注册!”
-
整个过程中页面没有刷新,只是局部刷新了
-
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作
1.3 AJAX的优缺点
优点
- AJAX使用JavaScript技术向服务器发送异步请求
- AJAX请求无须刷新整个页面
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高
- 两个关键点:
- 局部刷新
- 异步请求
缺点
-
AJAX干掉了Back和History功能,即对浏览器机制的破坏。
- 在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。
-
安全问题技术同时也对IT企业带来了新的安全威胁。
- ajax技术就如同对企业数据建立了一个直接通道。
- 这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。
- ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。
- 还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
-
对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
这缺点也太长了!!!!大家只需要记住AJAX的局部刷新优点就行,缺点在优点面前就显得...你懂的!

2. jQuery实现的AJAX(掌握)
最基本的jQuery发送AJAX请求示例:
2.1 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.hide {
display: none;
}
</style>
</head>
<body>
<p>
<input type="text" class="user">
<span class="hide" style="color: red">用户名已存在</span>
</p>
<script src="/static/jquery-3.3.1.min.js"></script>
{#下面这一项是基于jQuery的基础上自动给我们的每一个ajax绑定一个请求头信息,类似于form表单提交post数据必须要有的csrf_token一样#}
{#否则我的Django中间件里面的校验csrf_token那一项会认为你这个请求不是合法的,阻止你的请求#}
<script src="/static/setup_Ajax.js"></script>
<script>
//给input框绑定一个失去焦点的事件
$('.user').blur(function () {
//$.ajax为固定用法,表示启用ajax
$.ajax({
//url后面跟的是你这个ajax提交数据的路径,向谁提交,不写就是向当前路径提交
url:'',
//type为标定你这个ajax请求的方法
type:'POST',
//data后面跟的就是你提交给后端的数据
data:{'username':$(this).val()},
//success为回调函数,参数data即后端给你返回的数据
success:function (data) {
ret=JSON.parse(data);
if (ret['flag']){
$('p>span').removeClass('hide');
}
}
})
});
</script>
</body>
</html>
2.2 views.py
def index(request):
if request.method=='POST':
ret={'flag':False}
username=request.POST.get('username')
if username=='JBY':
ret['flag']=True
import json
return HttpResponse(json.dumps(ret))
return render(request,'index.html')
2.3 $.ajax参数
data参数中的键值对,如果值不为字符串,需要将其转换成字符串类型。
$("#b1").on("click", function () {
$.ajax({
url:"/ajax_add/",
type:"GET",
data:{"i1":$("#i1").val(),"i2":$("#i2").val(),"hehe": JSON.stringify([1, 2, 3])},
success:function (data) {
$("#i3").val(data);kkk
}
})
})
3. JS实现AJAX(了解)
var b2 = document.getElementById("b2");
b2.onclick = function () {
// 原生JS
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("POST", "/ajax_test/", true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send("username=q1mi&password=123456");
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
alert(xmlHttp.responseText);
}
};
};
4. AJAX请求如何设置csrf_token
不论是ajax还是谁,只要是向我Django提交post请求的数据,都必须校验csrf_token来防伪跨站请求。

那么如何在我的ajax中弄这个csrf_token呢???
我又不像form表单那样可以在表单内部通过一句{% csrf_token %}就搞定了......
4.1 方式一
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
data: {
"username": "Tonny",
"password": 123456,
"csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})
4.2 方式二
通过获取返回的cookie中的字符串,放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrf_token,并设置ajax请求头
data: {"username": "Ada", "password": 123456},
success: function (data) {
console.log(data);
}
})
4.3 方式三
或者用自己写一个getCookie方法:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
将下面的文件配置到你的Django项目的静态文件中,在html页面上通过导入该文件即可自动帮我们解决ajax提交post数据时校验csrf_token的问题。
(导入该配置文件之前,需要先导入jQuery,因为这个配置文件内的内容是基于jQuery来实现的)
太多啦,重要的“Ajax传Json格式数据”、“Ajax上传文件”部分,下篇见:)




