【1023 | Day 51】模板传值/过滤器/标签/模板继承/模板导入
1. 模板传值
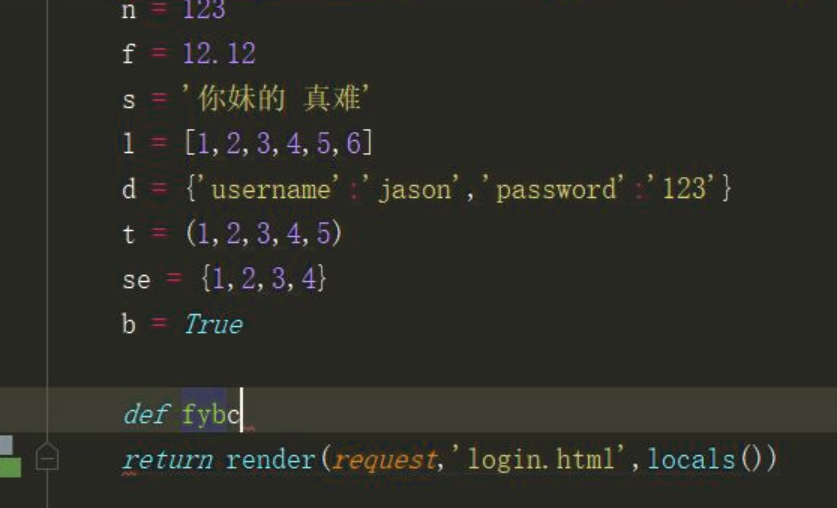
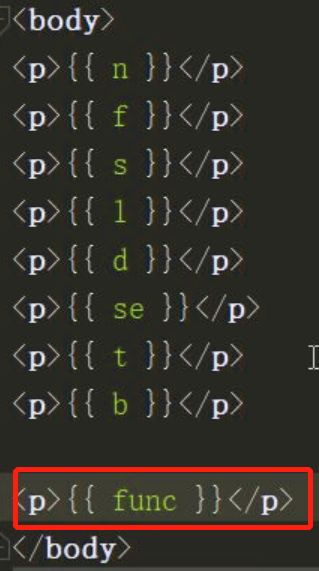
- 传函数名的时候 会自动加括号调用函数 将函数的返回值展示在html页面上
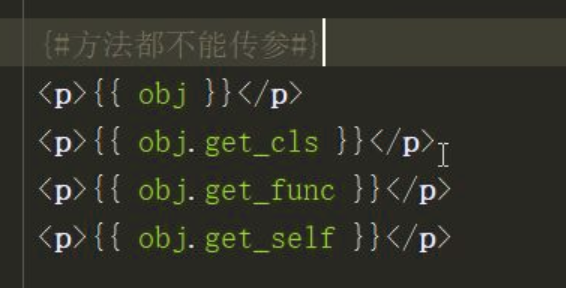
- django模板语法不支持函数传参
- django模板语法在获取容器类型内部元素的值的时候 统一只采用 句点符(.)
- 传函数,函数若没有返回值,则网页会显示None





2. 过滤器(|)
#(前端代码并不一定非要在前端写 你也可以在后端写好 传递给前端页面)
#前后端取消转义
#前端
|safe
#后端
from django.utils.safestring import mark_safe
sss2 = "<a href='http://www.xiaohuar.com'>下午上课 需要激情</a>"
res = mark_safe(sss2)
"""
#模板语法的符号就两种
{{}} 变量相关
{%%} 逻辑相关
3. 标签
标签:
- if判断
- for循环
4. 自定义过滤器、标签
步骤:
-
在应用名下面新建一个templatetags文件夹(必须叫这个名字)
-
在改文件夹下 新建一个任意名称的py文件
-
在该py文件内 固定先写两行代码
from django.template import Library register = Library()
自定义的过滤器VS自定义的标签:
@register.filter(name='myplus')
def index(a,b):
return a + b
@register.simple_tag(name='mysm')
def login(a,b,c,d):
return '%s/%s/%s/%s'%(a,b,c,d)
区别:
标签不能再if中使用
{% if 0|myplus:123 %}可以用
有值
{% endif %}
5. 模板继承
#事先需要再模板中 通过block划定区域
{% block 区域名字 %}
{% endblock %}
#子板中如何使用
{% extends '模板的名字'%}
{% block 区域名字 %}
<h1>登录页面</h1>
{% endblock %}
#一个页面上 block块越多 页面的扩展性越高
#通常情况下 都应该有三片区域
{% block css %}
{% endblock %}
{% block content %}
{% endblock %}
{% block js %}
{% endblock %}
#子板中还可以通过
{{ block.super }} 来继续使用母版的内容
6. 模板导入
- 当你写了一个特别好看的form表单
- 你想再多个页面上都使用这个form表单
- 你就可以将你写的form表单当作模块的形式导入
- 导入过来之后 就可以直接展示
{% include 'good_page.html' %}



