【1011 | Day 42】前端之CSS(上)
目录
CSS简介
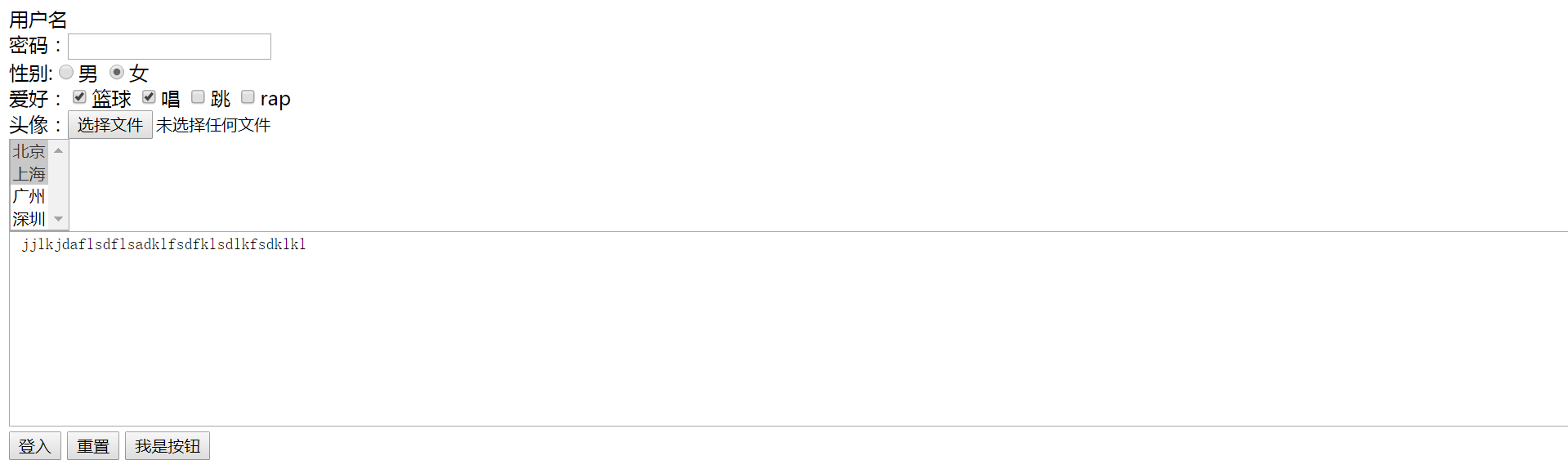
1. form表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--from 的属性设置 action 是提交地址,method是提交方式,也叫请求方式
如果是上传图片:enctype="multipart/form-data-->
<form action="" method="" >
<div>
用户名:<input type="text" name="user" value="123"/>
</div>
<div>
密码:<input type="password" name="pwd">
</div>
<div>
性别: <input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="0">女
</div>
<div>
爱好:<input type="checkbox" name="hobbies" value="dance"/>跳舞
<input type="checkbox" name="hobbies" value="sing"/>唱歌
<input type="checkbox" name="hobbies" value="piant"/>画画
<input type="checkbox" name="hobbies" value="reading"/>看书
</div>
<div>
头像:<input type="file" name="arator">
</div>
<input type="submit" value="登录">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
</html>
>>>图示结果:

2. 选择器
2.1 id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#a{
color: red;
}
</style>
</head>
<body>
<div id="a">asdasd</div>
<div>asdasd</div>
</body>
</html>
>>>图示结果:

2.2 伪类元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
p:first-letter { font-size: 48px; color: red; }
body{
font-size: 16px; color: red;
}
span{
color: blue;
}
</style>
</head>
<body>
<p>我<span style="color: pink">爱</span>你</p>
</body>
</html>
注意:<span></span>内的样式优先于<style></style>里的样式,所以“爱”显示pink,而不是blue。
>>>图示结果:

2.3 伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{
color: yellow;
}
a:hover{
color: red;
}
a:active{
color: green;
}
/*a:visited { color:pink }
</style>
</head>
<body>
<a href="伪类选择器.html">字体颜色:黄 指针悬浮颜色:红 点击颜色:绿</a>
</body>
</html>
>>>图示结果:



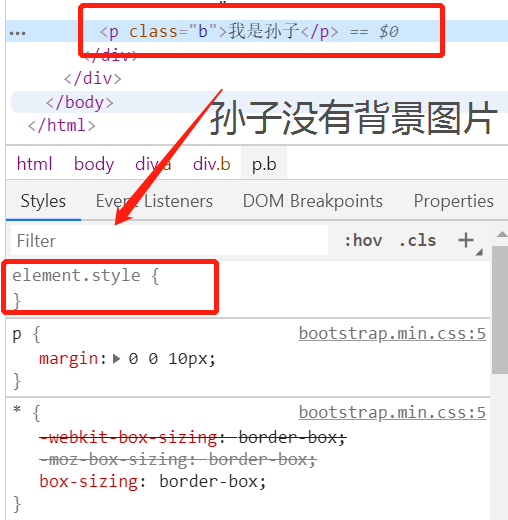
2.4 儿子选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
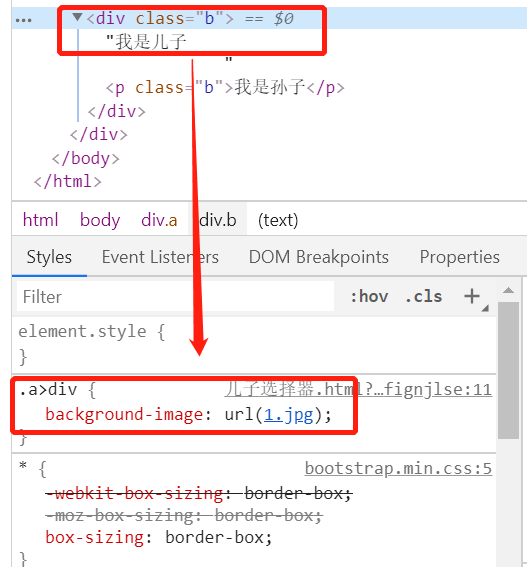
.a>div{
background-image:url("1.jpg") ;
}
</style>
</head>
<body>
<div class="a">我是爸爸
<div class="b">我是儿子
<p class="b" >我是孙子</p>
</div>
</div>
</body>
</html>
>>>图示结果:


2.5 兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
span~.a{
color: red;
}
</style>
</head>
<body>
<div>
<span>span</span>
<h1 class="a">h1</h1>
<h2 class="a">h2</h2>
<p>我不属于a类,所以没有变红</p>
<h4 class="a">h4</h4>
</div>
<p class="a">我不是兄弟,所以没有变红</p>
</body>
</html>
>>>图示结果:

2.6 后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*div .a{*/
/*color: red;*/
/*}*/
/*#b .a{*/
/*color: red;*/
/*}*/
div div{
color: red;
}
</style>
</head>
<body>
<div id="b" class="c">asda
<div>我是第一个儿子</div>
<div class="a">我是第二个儿子
<div>我是孙子</div>
</div>
</div>
</body>
</html>
>>>图示结果:

2.7 字体属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*非重点 哪种字体*/
body{
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
/*字体的大小*/
span{
font-size: 25px;
}
/*字体的粗细*/
span{
font-weight: bold;
}
/*字体的颜色*/
span{
/*color: yellow;*/
/*color:#3333;*/
/*color: rgb(255,0,255);*/
color: rgba(255,0,255,0.5);
}
</style>
</head>
<body>
<span>我是span</span>
</body>
</html>
>>>图示结果:

2.8 属性的引入方式
b.css文件
.b{
width: 10px;
height: 20px;
background-color: black;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
.a{
width: 10px;
height: 20px;
background-color: yellow;
}
</style>
<link rel="stylesheet" href="b.css">
</head>
<body>
<!--行内样式-->
<div style="width: 10px;height: 20px;background-color: red"></div>
<div class="a"></div>
<div class="b"></div>
</body>
</html>
>>>图示结果:

2.9 属性选择器
例一:所有含有name属性的都有color属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
div[name]{
color: red;
}
</style>
</head>
<body>
<div name="123"> div</div>
<div name="455">我是div</div>
<div>没有属性的div</div>
</body>
</html>
>>>图示结果:

例二:指定属性color变红
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
div[name="123"]{
color: red;
}
</style>
</head>
<body>
<div name="123"> div</div>
<div name="455">我是div</div>
<div>没有属性的div</div>
</body>
</html>
>>>图示结果:

3.0 标签的嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div>123
<div>123213</div>
</div>
<!--关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。-->
<!--p标签不能包含块级标签,p标签也不能包含p标签。-->
<p>asdasd<p>我是p</p> <div>asdasd</div></p>
</body>
</html>
3.1 标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: red;
}
</style>
</head>
<body>
<!--标签选择器,只要是这个标签都会被选中-->
<div>dasdasda
<div>而知</div>
</div>
<div>asdasd</div>
</body>
</html>
>>>图示结果:

3.2 毗邻选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
div+p{
color: red;
}
</style>
</head>
<body>
<div>
不显示红色
</div>
<p>显示红色</p>
<p>不显示红色</p>
</body>
</html>
>>>图示结果:

3.3 类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p{
color:red ;
}
.a{
font-size: 36px;
}
</style>
</head>
<body>
<div class="p a">
看我
</div>
<div class="a">wo s </div>
</body>
</html>
注意:可以通过class类多属性减少重复代码,比如<div class="a">wo s </div>只针对wo s做样式设计。
>>>图示结果:

3.4 组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
/*div,p{*/
/*color: red;*/
/*}*/
/*p{*/
/*color: red;*/
/*}*/
div .b .a,p,.c{
color: red;
}
</style>
</head>
<body>
<div>div
<div class="b">345
<div class="a">123</div>
</div>
<div class="a">
678
</div>
</div>
<p>p</p>
<div class="c">9098</div>
</body>
</html>
>>>图示结果:

3.5 设置宽高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<style>
div{
width: 20%;
height: 200px;
background: yellow;
}
span{
width: 20%;
height: 200px;
background: pink;
}
</style>
</head>
<body>
<div>div</div>
<span>span</span>
</body>
</html>
注意:块级元素有宽高,行内元素的宽根据内容调节,高度则固定。
>>>图示结果:

3.6 通用选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
color:red;
}
</style>
</head>
<body>
<p>asdasd</p>
<div>asdasd</div>
<span>sdasd</span>
</body>
</html>
注意:利用“ * ”选择所有标签。
>>>图示结果: