前后端分离开发中的跨域问题
一、什么是跨域问题?
跨域(CORS)是指不同域名之间相互访问。是指浏览器不能访问其他网站的脚本,它是由浏览器的同源策略造成的,同源策略是浏览器对于JavaScript所定义的安全限制策略。
由于现在在开发中大多数都是前后端分离的项目,所以会导致跨域问题,下面我们先了解跨域再解决跨域问题。
同源策略:是指协议,域名,端口都要相同,其中有一个不同就会产生跨域问题。
二、什么情况下会遇到跨域问题呢?
如果不是同一协议、同一IP地址、同一端口号,这三个条件如果有一个不满足就会产生跨域问题。当协议、IP地址和端口号相同时,就可以访问不同的文件。
举一个例子:
在前后端分离的项目中,前端是拥有一个访问链接的,假设是http://localhost:9528/;同样的后端也是有的,如http://localhost:8021/,那么就登录功能来讲,前端给出的function是:
export function login(data) {
return request({
url: '/admin/acl/index/login',
method: 'post',
data
})
}
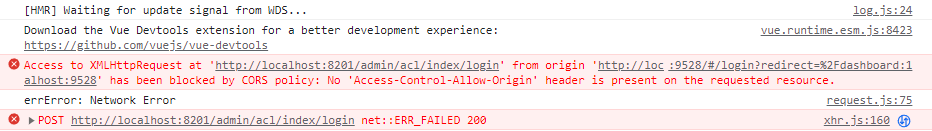
那么,我们后端要做的就是写一个Controller,并且在@PostMapping中将参数写为"/admin/acl/index/login",这样一来便完成了前后端的连接请求访问,但是此时我们会发现我的后端真正在调用的时候其实访问的url是http://localhost:8021/admin/acl/index/login,而不是前端所期望的http://localhost:9528/admin/acl/index/login,产生了不一致,也就是我们所说的跨域问题,下图就是因为跨域问题在前端控制台产生的错误信息:

对于这种情况来讲,我们的http是相同的,localhost都是本地,也是相同的,但是其后面的端口号就不同了,因此就导致了跨域问题。
三、如何解决跨域问题?
这里说一种最简单的解决方式:就是给我们所写的Controller类上加一个注解@CrossOrigin即可解决跨域问题。
如下所示:
@Api(tags = "登录接口")
@RestController
@RequestMapping("/admin/acl/index")
@CrossOrigin // 用于解决跨域问题
public class IndexController {
/**
* 请求登录的login
* @return
*/
@ApiOperation("登录")
@PostMapping("login")
public Result login(){
Map<String, String> map = new HashMap<>();
map.put("token", "admin - token");
return Result.ok(map);
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏