JavaWeb学习日记----表单提交方式
1.表单提交方式
(1) 使用input控件中的submit提交
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="get">
用户:<input type="text" name="user" id="user"/><br/>
密码:<input type="password" name="password" id="password"/><br/>
<input type="submit"/>
<input type="reset"/>
</form>
</body>
</html>
结果:

上图是通过get方法使用input控件中的submit的表单提交方式
(2)使用button提交表单
步骤:
通过ID获取form标签
设置action(要提交的页面)
调用submit()方法提交form表单
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function submit1(){
var myForm = document.getElementById('myform');//获取到form
myForm.action='#';
myForm.method='get';
myForm.submit();
}
</script>
</head>
<body>
<form action="#" method="get" id="myform">
用户:<input type="text" name="user" id="user"/><br/>
密码:<input type="password" name="password" id="password"/><br/>
<input type="button" value="我是提交按钮" onclick="submit1();"/>
<input type="reset"/>
</form>
</body>
</html>
结果:

如上所示,在button中添加鼠标点击事件,通过JavaScript中获得form对象,调用submit()方法实现表单的提交
(3)使用超链接提交
格式: <a href='' 要提交的页面 ? 参数的键值对''><a/>
<a href="# ? user=admin,password=admin">点我提交</a>
结果:

补充知识点:
以后的学习中可能会遇到的事件:
onfocus:得到焦点
onblur:失去焦点
通过上面两个事件可以实现文本框内默认文本不消失的效果
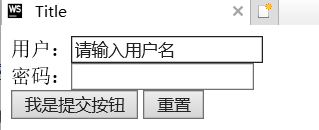
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function getmouse(){
var username = document.getElementById('user');
username.value="";
}
function losemouse() {
var username= document.getElementById('user');
username.value='请输入用户名';
}
</script>
</head>
<body>
<form action="#" method="get" id="myform">
用户:<input type="text" name="user" id="user" value="请输入用户名" onfocus="getmouse();" onblur="losemouse();"/><br/>
密码:<input type="password" name="password" id="password" /><br/>
<input type="button" value="我是提交按钮" onclick="submit1();"/>
<input type="reset"/>
</form>
</body>
</html>
当用户名输入框未获得焦点(鼠标)时,文本框默认显示"请输入用户名"

当输入框获得焦点时,文本框显示如下

当输入框再次失去焦点时,又会显示默认文本:

日期:2019-04-04
时间:22:24:36
以上就是JavaWeb学习日记第一天内容.


