篡改猴插件——氩洛谷
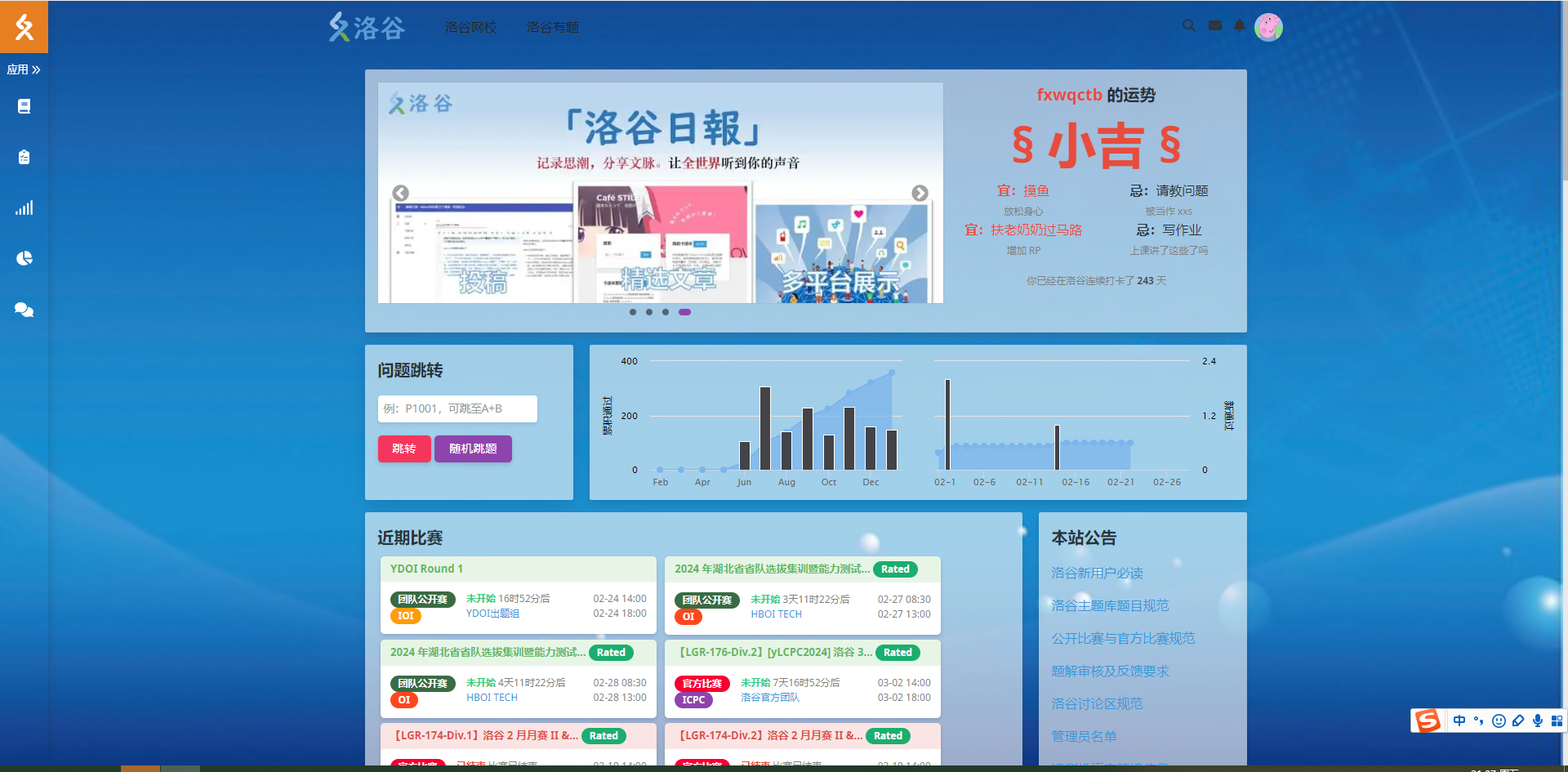
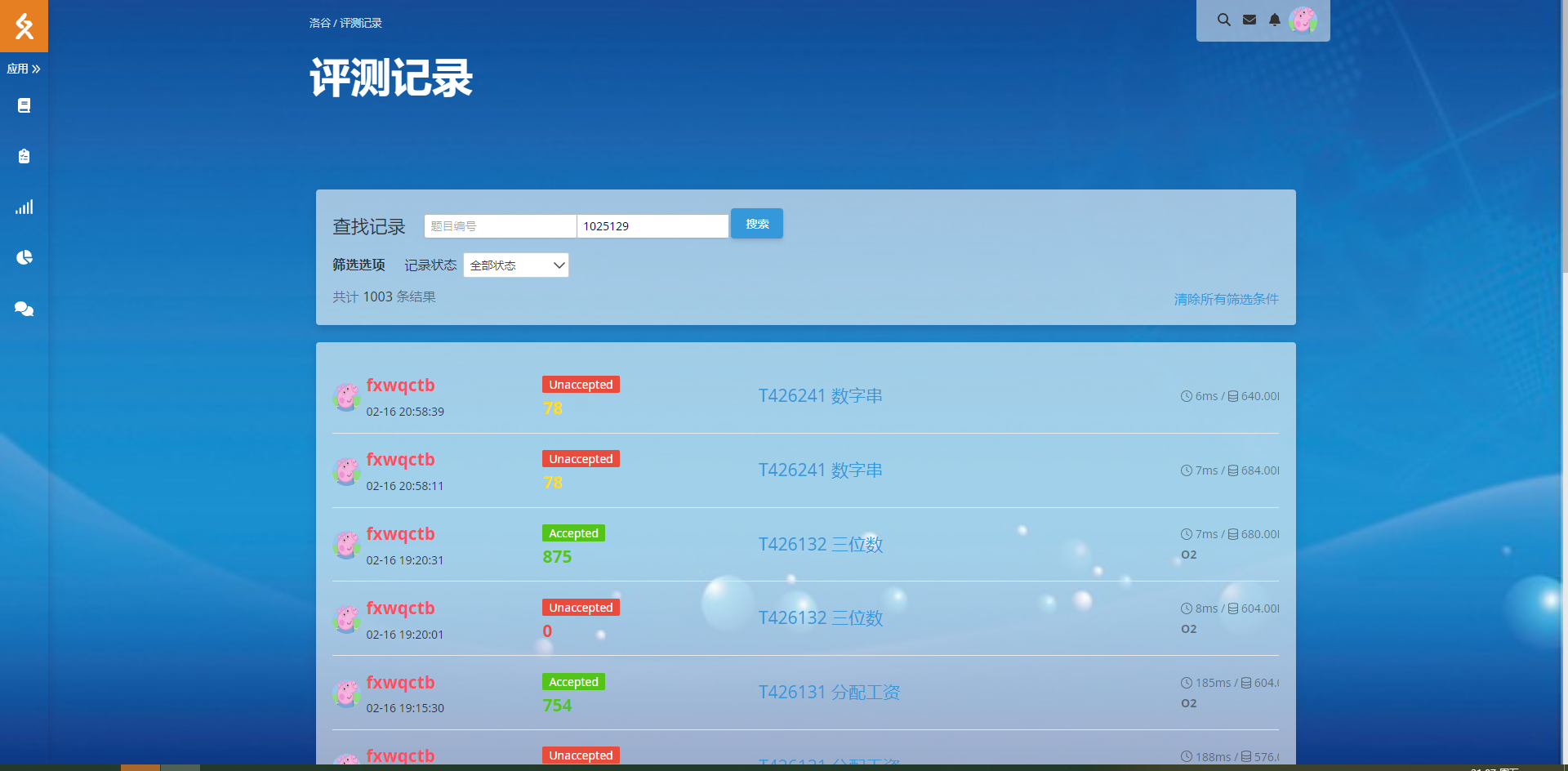
如果你觉得洛谷不好看,那么可以尝试使用氩洛谷。
效果展示:



教程
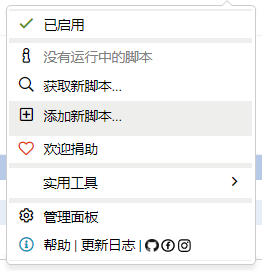
下载完一个篡改猴之后,点击“获取新脚本”

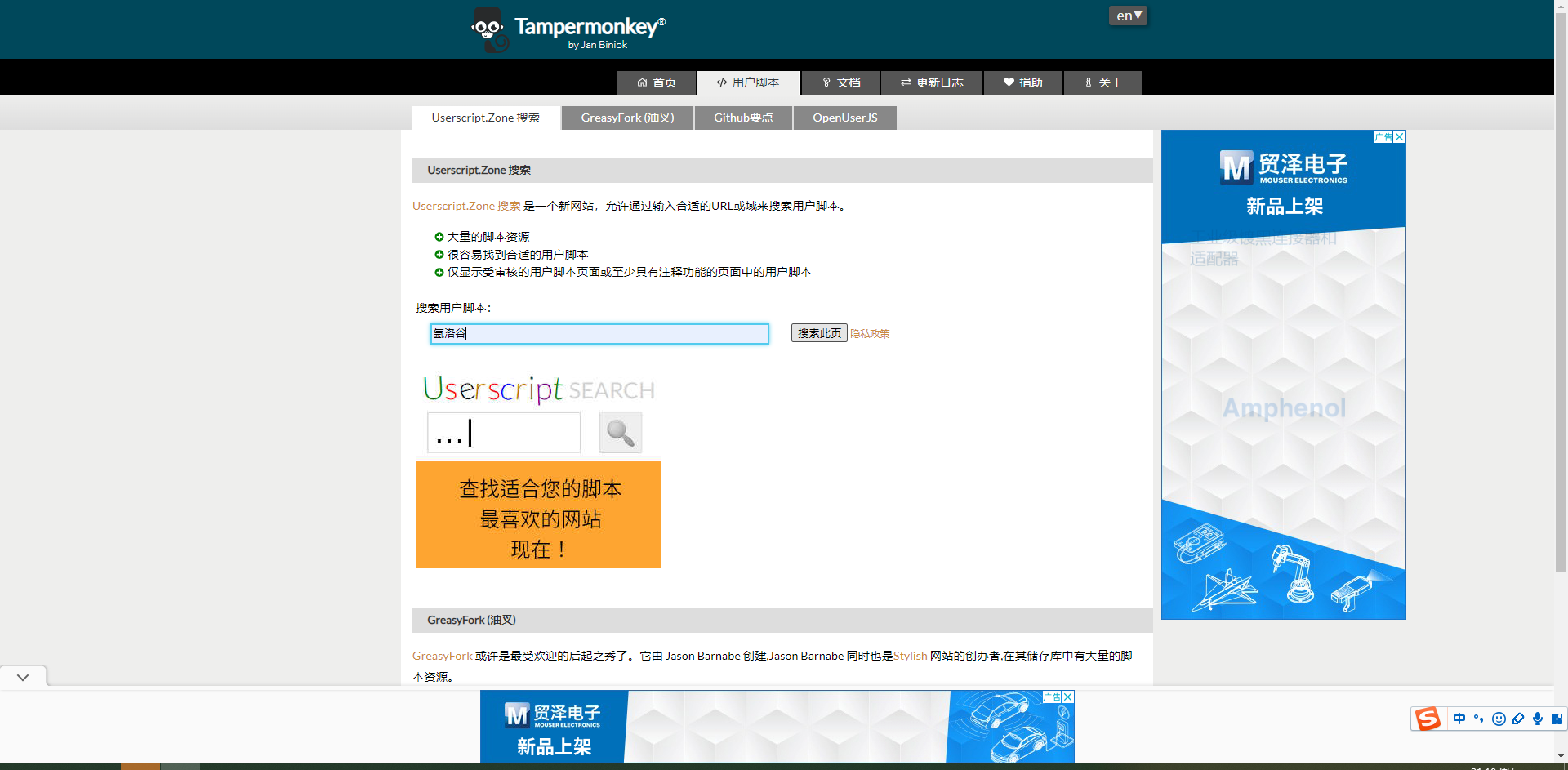
搜索“氩洛谷”,然后安装就可以了。


本人使用的代码
// ==UserScript==
// @name 氩洛谷 - 洛谷 Argon Design - Luogu Argon Design
// @namespace http://userstyles.org
// @description 深度美化洛谷,使洛谷界面 Argon Design 化
// @author abc2237512422
// @homepage https://userstyles.org/styles/166554
// @run-at document-start
// @version 0.20200526000734
// ==/UserScript==
(function() {var css = "";
if (false || (new RegExp("^((?!blog).)*https://www.luogu.org((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*http://www.luogu.org((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*https://www2.luogu.org((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*http://www2.luogu.org((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*https://www.luogu.com.cn((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*http://www.luogu.com.cn((?!blog).)*$")).test(document.location.href))
css += [
"/*---对于基本控件的处理*/",
"/*--字体引用*/",
"@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:300;src:local(\'Open Sans Light\'),local(\'OpenSans-Light\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OX-hpOqc.woff2) format(\'woff2\');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:300;src:local(\'Open Sans Light\'),local(\'OpenSans-Light\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OVuhpOqc.woff2) format(\'woff2\');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:300;src:local(\'Open Sans Light\'),local(\'OpenSans-Light\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OXuhpOqc.woff2) format(\'woff2\');unicode-range:U+1F00-1FFF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:300;src:local(\'Open Sans Light\'),local(\'OpenSans-Light\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OUehpOqc.woff2) format(\'woff2\');unicode-range:U+0370-03FF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:300;src:local(\'Open Sans Light\'),local(\'OpenSans-Light\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OXehpOqc.woff2) format(\'woff2\');unicode-range:U+0102-0103,U+0110-0111,U+1EA0-1EF9,U+20AB}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:300;src:local(\'Open Sans Light\'),local(\'OpenSans-Light\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OXOhpOqc.woff2) format(\'woff2\');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:300;src:local(\'Open Sans Light\'),local(\'OpenSans-Light\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OUuhp.woff2) format(\'woff2\');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:400;src:local(\'Open Sans Regular\'),local(\'OpenSans-Regular\'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFWJ0bbck.woff2) format(\'woff2\');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:400;src:local(\'Open Sans Regular\'),local(\'OpenSans-Regular\'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFUZ0bbck.woff2) format(\'woff2\');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:400;src:local(\'Open Sans Regular\'),local(\'OpenSans-Regular\'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFWZ0bbck.woff2) format(\'woff2\');unicode-range:U+1F00-1FFF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:400;src:local(\'Open Sans Regular\'),local(\'OpenSans-Regular\'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVp0bbck.woff2) format(\'woff2\');unicode-range:U+0370-03FF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:400;src:local(\'Open Sans Regular\'),local(\'OpenSans-Regular\'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFWp0bbck.woff2) format(\'woff2\');unicode-range:U+0102-0103,U+0110-0111,U+1EA0-1EF9,U+20AB}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:400;src:local(\'Open Sans Regular\'),local(\'OpenSans-Regular\'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFW50bbck.woff2) format(\'woff2\');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:400;src:local(\'Open Sans Regular\'),local(\'OpenSans-Regular\'),url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0b.woff2) format(\'woff2\');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:600;src:local(\'Open Sans SemiBold\'),local(\'OpenSans-SemiBold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOX-hpOqc.woff2) format(\'woff2\');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:600;src:local(\'Open Sans SemiBold\'),local(\'OpenSans-SemiBold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOVuhpOqc.woff2) format(\'woff2\');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:600;src:local(\'Open Sans SemiBold\'),local(\'OpenSans-SemiBold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOXuhpOqc.woff2) format(\'woff2\');unicode-range:U+1F00-1FFF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:600;src:local(\'Open Sans SemiBold\'),local(\'OpenSans-SemiBold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOUehpOqc.woff2) format(\'woff2\');unicode-range:U+0370-03FF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:600;src:local(\'Open Sans SemiBold\'),local(\'OpenSans-SemiBold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOXehpOqc.woff2) format(\'woff2\');unicode-range:U+0102-0103,U+0110-0111,U+1EA0-1EF9,U+20AB}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:600;src:local(\'Open Sans SemiBold\'),local(\'OpenSans-SemiBold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOXOhpOqc.woff2) format(\'woff2\');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:600;src:local(\'Open Sans SemiBold\'),local(\'OpenSans-SemiBold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UNirkOUuhp.woff2) format(\'woff2\');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:700;src:local(\'Open Sans Bold\'),local(\'OpenSans-Bold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOX-hpOqc.woff2) format(\'woff2\');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:700;src:local(\'Open Sans Bold\'),local(\'OpenSans-Bold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOVuhpOqc.woff2) format(\'woff2\');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:700;src:local(\'Open Sans Bold\'),local(\'OpenSans-Bold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOXuhpOqc.woff2) format(\'woff2\');unicode-range:U+1F00-1FFF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:700;src:local(\'Open Sans Bold\'),local(\'OpenSans-Bold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOUehpOqc.woff2) format(\'woff2\');unicode-range:U+0370-03FF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:700;src:local(\'Open Sans Bold\'),local(\'OpenSans-Bold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOXehpOqc.woff2) format(\'woff2\');unicode-range:U+0102-0103,U+0110-0111,U+1EA0-1EF9,U+20AB}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:700;src:local(\'Open Sans Bold\'),local(\'OpenSans-Bold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOXOhpOqc.woff2) format(\'woff2\');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF}@font-face{font-family:\'Open Sans\';font-style:normal;font-weight:700;src:local(\'Open Sans Bold\'),local(\'OpenSans-Bold\'),url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOUuhp.woff2) format(\'woff2\');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD}",
"/*--全局*/",
"html,body{",
" background-color:#f4f5f7 !important;",
"}",
"html,body{",
" font-family:\'open sans\' !important;",
"}",
"body{",
" overflow-x: hidden;",
"}",
"h1 , h2 , h3 , h4 , h5 , h6{",
" font-weight: 600 !important;",
"}",
"*>h2:first-child{",
" margin-bottom: 1.6rem;",
"}",
".card .color-default{",
" color:#3498db !important;",
"}",
"/*--顶栏*/",
".lg-header, .lg-header-list>li {",
" background-color: #555abf;",
" border-color: #555abf;",
"}",
".lg-header{",
" box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;",
"}",
"/*--代码字体*/",
"code, .hljs {",
" font-family: consolas,monospace,\"Courier New\";",
"}",
"/*--加载进度条处理*/",
"#nprogress .nprogress-peg{",
" box-shadow: none !important;",
"}",
"#nprogress .nprogress-bar {",
" position: fixed;",
" top: 0 !important;",
" background: #5eb95e;",
"}",
"/*--选中内容的样式*/",
"*::selection{",
" background-color: #cce2ff;",
"}",
"*::-moz-selection{",
" background-color: #cce2ff;",
"}",
"*::-webkit-selection{",
" background-color: #cce2ff;",
"}",
"/*--滚动条*/",
"::-webkit-scrollbar{",
" width: 6px;",
" height: 10px;",
" background-color: rgba(0, 0, 0, 0);",
"}",
"::-webkit-scrollbar-track{",
" background-color: rgba(0, 0, 0, 0.05);",
"}",
"::-webkit-scrollbar-thumb{",
" background-color: rgba(0, 0, 0, 0.2);",
"}",
"::-webkit-scrollbar-thumb:hover{",
" background-color: #0000ff;",
"}",
"/*--超链接*/",
"a{",
" transition:all .15s;",
" color: #3498db;",
"}",
"/*--颜色定义*/",
".lg-fg-green {",
" color: #2dce89 !important;",
"}",
".lg-bg-red{",
" background-color: #fb6340;",
"}",
".lg-bg-orange{",
" background-color: #ff9d09;",
"}",
".lg-bg-purple{",
" background-color: #8e44ad;",
"}",
".lg-bg-green{",
" background-color: #2dce89;",
"}",
".lg-bg-bluedark{",
" background-color: #001277;",
"}",
"/*--动画定义*/",
"@keyframes fadeInLeft{",
" from{",
" opacity:0;",
" transform:translateX(-35px);",
" }",
" to{",
" opacity:1;",
" transform:translateX(0);",
" }",
"}",
"@keyframes fade{",
" from {",
" opacity:0;",
" }",
" to {",
" opacity:1;",
" }",
"}",
"/*--侧栏*/",
"#app > .lfe-body{",
" background:#fafafa !important/*linear-gradient(30deg,#7795f8 15%,#6772e5 70%,#555abf 94%)*/;",
" box-shadow: 4px 5px 15px rgba(50,50,93,.1),2px 5px 8px rgba(0,0,0,.07)!important;",
"}",
"#app > .lfe-body > a{",
" color: #ffffff !important;",
" height:3.7em;",
" margin-top:3px;",
" padding:0 !important;",
"}",
"#app > .lfe-body > a:first-of-type{",
" margin-top: 10px !important;",
"}",
"#app > .lfe-body > a > .icon{",
" line-height: 2.4em;",
" font-size: 18px;",
" width: 100%;",
" margin: 0 !important;",
" transition: all 0.3s ease;",
"}",
"#app > .lfe-body > a > .text{",
" opacity:0;",
" margin-top: -1em;",
" display: block;",
" transition: all 0.3s ease;",
"}",
"#app > .lfe-body > a:hover > .icon{",
" line-height: 1.5em;",
" font-size: 17px;",
"}",
"#app > .lfe-body > a:hover > .text{",
" opacity:1;",
" margin-top: 0.2em;",
"}",
"#app > .lfe-body > div:first-of-type{",
" background-color: #e67e22 !important;",
"}",
"#app > .lfe-body > .popup-button{",
" background-color: transparent !important;",
" margin-top:8px;",
" color: #ffffff !important;",
"}",
"/*-侧栏Hover动画*/",
".lg-sidebar-list li[class^=\"lg-nav\"] a span[class^=\"am-icon\"]:after {",
" content: \"\";",
" background: #8e44ad;",
" position: absolute;",
" left: 50%;",
" right: 50%;",
" bottom: 8px;",
" height: 2px;",
" width: 0px;",
" border-radius: 10px;",
" transition: all .15s ease;",
"}",
".lg-sidebar-list li[class^=\"lg-nav\"] a:hover span[class^=\"am-icon\"]:after {",
" left: 40%;",
" right: 40%;",
" width: 20%;",
"}",
"/*--输入框*/",
".am-input-group , .input-group{",
" transition: box-shadow .15s ease;",
"}",
".am-input-group{",
" border-radius: .5rem !important;",
"}",
".am-form-field , .input-group > .input-wrap > input , .input-wrap > input{",
" transition: box-shadow .15s ease;",
" border:none !important;",
" border-radius: 4px !important;",
" box-shadow: 0 1px 3px rgba(50,50,93,.15), 0 1px 0 rgba(0,0,0,.02);",
" min-height:25px !important;",
"}",
".am-form-field:focus , .input-group > .input-wrap > input:focus , .input-wrap > input:focus{",
" box-shadow: 0 4px 6px rgba(50,50,93,.08), 0 1px 3px rgba(0,0,0,.05) !important;",
"}",
".am-form-field , .input-group > button{",
" transition: box-shadow .15s ease;",
" border:none;",
" border-radius: 4px !important;",
" box-shadow: 0 1px 3px rgba(50,50,93,.15), 0 1px 0 rgba(0,0,0,.02);",
"}",
".input-group > button{",
" margin-left:3px;",
"}",
".am-form-field , .input-group > button:hover{",
" box-shadow: 0 4px 6px rgba(50,50,93,.08), 0 1px 3px rgba(0,0,0,.05) !important;",
"}",
".am-input-group-sm>.am-form-field, .am-input-group-sm>.am-input-group-btn>.am-btn, .am-input-group-sm>.am-input-group-label {",
" font-size: 1.35rem !important; ",
"}",
".am-input-group-label {",
" background: transparent;",
" border: none;",
"}",
".am-input-group-danger,.am-input-group-primary{",
" box-shadow:none;",
"}",
".am-input-group-danger > .am-input-group-label,.am-input-group-primary > .am-input-group-label{",
" border-radius:.5rem !important;",
" outline:none !important;",
" letter-spacing: .05em;",
" transition: all .15s ease;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" color: #fff !important;",
" margin-bottom:6px;",
" height:33.4px;",
"}",
".am-input-group-danger > .am-input-group-label:hover,.am-input-group-primary > .am-input-group-label:hover{",
" box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);",
"}",
".am-input-group-danger > .am-input-group-label:active,.am-input-group-primary > .am-input-group-label:active{",
" box-shadow: none;",
"}",
".am-input-group-danger > .am-input-group-label{",
" border-color: #f5365c;",
" background-color: #f5365c;/*#ec0c38*/",
"}",
".am-input-group-primary > .am-input-group-label{",
" border-color: #8e44ad;",
" background-color: #8e44ad;",
" border-radius: .5rem !important;",
"}",
"textarea{",
" box-shadow: 0 1px 3px rgba(50,50,93,.15), 0 1px 0 rgba(0,0,0,.02);",
" border:none !important;",
"}",
"textarea:focus{",
" box-shadow: 0 4px 6px rgba(50,50,93,.08), 0 1px 3px rgba(0,0,0,.05) !important;",
"}",
".lg-input-title {",
" margin-bottom: 5px;",
" border-radius: 5px;",
" border-color: #ddd;",
"}",
"/*-特判顶部工具条搜索*/",
"#topbar-search-text{",
" border-radius:.5rem 0 0 .5em !important;",
"}",
"#topbar-search{",
" border-radius:0 .5rem .5em 0 !important;",
" border-color: #8e44ad;",
" background-color: #8e44ad;",
"}",
"/*--卡片*/",
".lg-article , .lg-summary , .lg-article-sub , .card{",
" transition: all .15s ease;",
" box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;",
" word-wrap: break-word;",
" border-radius: .25rem;",
" background-color: #fcfcfc !important;",
" overflow: visible !important;",
"}",
".lg-article:hover , .lg-summary:hover , .lg-article-sub:hover , .card:hover{",
" box-shadow: 0 10px 30px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07)!important;",
"}",
".card{",
" line-height: 1.8;",
"}",
"/*--按钮*/",
".am-btn{",
" outline:none !important;",
" border:none !important;",
" letter-spacing: .05em;",
" padding: 8px 18px;",
" transition: all .15s ease;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" color: #fff !important;",
" margin-bottom:6px;",
"}",
".am-dropdown > .am-btn{",
" color: inherit !important;",
"}",
"button[type=\'button\']{",
" outline:none !important;",
" border:none !important;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" transition: all .15s ease;",
" margin-bottom:6px;",
" padding: 8px 18px;",
"}",
".am-btn.am-disabled , .am-btn[disabled] , fieldset[disabled] .am-btn , button[type=\'button\'][disabled] , button.disabled[type=\'button\']{",
" box-shadow:none;",
" opacity: .65;",
"}",
".am-btn:hover , button[type=\'button\']:hover{",
" box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);",
" transform: translateY(-1px);",
"}",
".am-btn:active , button[type=\'button\']:active{",
" box-shadow: none;",
"}",
".am-btn-danger,.am-btn-danger:hover,.am-btn-danger:active,.am-btn-danger:focus,.am-btn-danger:visited{",
" border-color: #f5365c;",
" background-color: #f5365c;/*#ec0c38*/",
"}",
".am-btn-primary,.am-btn-primary:hover,.am-btn-primary:active,.am-btn-primary:focus,a.am-btn-primary:visited{",
" border-color: #8e44ad;",
" background-color: #8e44ad;",
"}",
".am-btn-success,.am-btn-success:hover,.am-btn-success:active,.am-btn-success:focus,a.am-btn-success:visited{",
" border-color: #2dce89;",
" background-color: #2dce89;",
"}",
".am-btn-warning,.am-btn-warning:hover,.am-btn-warning:active,.am-btn-warning:focus,a.am-btn-warning:visited{",
" border-color: #fb6340;",
" background-color: #fb6340;",
"}",
"/*-复制按钮*/",
".copy-btn{",
" border-color: #3498db!important;",
" background-color: #3498db !important;",
" color: #fff !important;",
" margin-top: 3px;",
"}",
"/*--Tooltip*/",
".tip-twitter{",
" background:#172b4d;",
" color:#fff;",
" border-radius:50px;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
"}",
".tip-twitter>div{",
" font-weight:unset !important;",
" font-size:13px !important;",
" margin-left:5px;",
" margin-right:5px;",
"}",
"/*--标签*/",
".am-badge{",
" border-radius:50px !important;",
" padding-left:10px;",
" padding-right:10px;",
" padding-top:4px;",
" padding-bottom:4px;",
" transition:all .15s;",
"}",
".tag span.lfe-caption, .difficulty span.lfe-caption{",
" border-radius:50px !important;",
" padding-left:10px;",
" padding-right:10px;",
" padding-top: 1px;",
" padding-bottom: 1px;",
" transition:all .15s;",
"}",
".am-badge:hover , .tag span.lfe-caption:hover, .difficulty span.lfe-caption:hover{",
" transform: translateY(-1px);",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
"}",
".am-badge , .lfe-caption[slot=\'difficulty\'] , .lfe-caption.tag , .tags-wrap{",
" overflow:visible !important;",
"}",
".am-badge.lg-bg-red{",
" background-color: #f80031;",
"}",
".am-badge.lg-bg-orange{",
" background-color: #ff471d;",
"}",
".am-badge.lg-bg-yellow{",
" background-color: #ff9d09;",
"}",
".am-badge.lg-bg-green{",
" background-color: #1aae6f;",
"}",
".am-badge.lg-bg-bluelight{",
" background-color: #03acca;",
"}",
".am-badge.lg-bg-purple{",
" background-color: #8e44ad;",
"}",
".am-badge.lg-bg-bluedark{",
" background-color: #001277;",
"}",
".am-badge.am-badge-warning{",
" background-color: #fb6340;",
"}",
"/*--菜单*/",
".am-dropdown-content{",
" padding: 1.5rem;",
" border-radius: .25rem;",
" background: #fff;",
" width:300px;",
" border:none;",
" margin-top:5px;",
" box-shadow: 0 50px 100px rgba(50,50,93,.1), 0 15px 35px rgba(50,50,93,.15), 0 5px 15px rgba(0,0,0,.1);",
"}",
".am-dropdown-content:before,.am-dropdown-content:after{",
" display:none !important;",
"}",
"/*--私信提示浮窗*/",
".lg-unread{",
" line-height: 60px;",
" width: 60px;",
" height: 60px;",
" padding: 0;",
" text-align: center;",
" border-radius: 50%;",
" transition: all .15s ease;",
" color: #fff;",
" background-color: #8e44ad;",
" box-shadow:0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" overflow:hidden;",
"}",
"/*--消息内容*/",
".am-comment-main{",
" border:none;",
" box-shadow:0 3px 5px rgba(50,50,93,.1), 0 2px 3px rgba(0,0,0,.08);",
" transition:all .15s;",
"}",
".am-comment-main:hover{",
" border:none;",
" box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);",
"}",
".am-comment-main:before,.am-comment-main:after{",
" display:none;",
"}",
"/*--标题栏*/",
".main-container > .header-layout{",
" height: 380px !important;",
" display: block;",
" position: relative !important;",
" left: 0 !important;",
" right: 0 !important;",
" background: linear-gradient(87deg, #ffffff 0, #825ee4 100%) !important;",
" border: none;",
" color: #fff;",
" font-weight: unset !important;",
"}",
".main-container > .header-layout .background{",
" display: none !important;",
"}",
".main-container > .header-layout > .header{",
" max-width:1250px;",
" background: transparent !important;",
" padding-left: 35px;",
" position: relative;",
"}",
".main-container > .header-layout > .header .user-nav{",
" right: 0;",
"}",
"@media screen and (max-width:1475px){",
" .main-container > .header-layout > .header{",
" position: initial;",
" }",
" .main-container > .header-layout > .header .user-nav{",
" right: calc(80px);",
" }",
"}",
".main-container > .header-layout > .header > h1{",
" font-size: 50px;",
" margin-top:25px;",
" padding-bottom: 8px;",
" animation: fadeInLeft .5s ease;",
" max-width: calc(100vw - 150px);",
"}",
".main-container > main.lfe-body{",
" margin-top: -180px;",
" position: relative;",
" background: transparent !important;",
"}",
"",
"@media screen and (max-width: 576px){",
" .main-container > main.lfe-body {",
" margin-top: -60px;",
" }",
" .main-container > .header-layout > .header{",
" padding-left: 5px;",
" }",
" .main-container > .header-layout > .header > h1{",
" font-size: 35px;",
" }",
"}",
"/*-面包屑导航*/",
".main-container > .header-layout .bread-crumb , .main-container > .header-layout .bread-crumb a{",
" color: rgba(255,255,255,.8) !important;",
" text-decoration:none;",
"}",
".lg-main-content.solution-block{",
" margin-top:0 !important;",
"}",
"/*-面包屑导航*/",
".main-container > header .bread-crumb , .main-container > header .bread-crumb a{",
" color: rgba(255,255,255,.8) !important;",
" text-decoration:none;",
"}",
".lg-main-content.solution-block{",
" margin-top:0 !important;",
"}",
"",
"/*--列表(旧版)*/",
".lg-content-table-left{",
" background:#fcfcfc;",
" box-shadow: 0 0 2rem 0 rgba(136, 152, 170, .15) !important;",
" border-radius: .375rem;",
" margin-top:20px;",
" padding-left:30px;",
" padding-right:30px;",
" padding-bottom: 20px;",
" position: relative;",
"}",
".lg-content-table-left>.lg-table-row{",
" width:100% !important;",
" box-shadow:none;",
" background:transparent;",
" border-radius:0;",
" border-bottom:0.6px solid rgba(0,0,0,0.08);",
" border-spacing: 2px;",
" padding-bottom:20px;",
"}",
".lg-content-table-left>.lg-table-row:last-of-type {",
" border-bottom: none;",
" padding-bottom: 0;",
"}",
"/*--题目列表等表格*/",
"div > .header-wrap{",
" padding-bottom: 20px !important;",
" font-size: 21px;",
" border-bottom: 0.6px solid rgba(0,0,0,0.08) !important;",
"}",
"div > .header-wrap .lfe-caption{",
" box-shadow: none !important;",
"}",
"div > .row-wrap{",
" padding: 24px 0 !important;",
" font-size: 21px;",
" border-bottom: 0.6px solid rgba(0,0,0,0.08) !important;",
"}",
"div > .row-wrap:last-child{",
" margin-bottom: 30px;",
"}",
"div > .row-wrap .lfe-caption{",
" font-size:14px;",
"}",
"/*-通过率条 tooltip*/",
".rate-wrapper .rate-popup{",
" transition: all .25s ease !important;",
" display: block !important;",
" border-radius: 3px;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08) !important;",
" min-width: 4em;",
" min-height: 1em;",
" width: 4em;",
" height: 1em;",
" padding: 0 !important;",
" margin-bottom: -15px;",
" overflow: hidden !important;",
" opacity: 0;",
" color: transparent;",
" background: transparent;",
" pointer-events: none;",
"}",
".rate-wrapper:hover .rate-popup{",
" border-radius: 30px;",
" margin-bottom: 10px;",
" min-width: 10em;",
" min-height: 1em;",
" width: unset;",
" height: unset;",
" padding: 5px 18px !important;",
" opacity: .8;",
" color: #fff;",
" background: #172b4d;",
"}",
"/*--页码*/",
".am-pagination , .page-area{",
" padding-top:20px;",
" padding-bottom:20px;",
" width:max-content;",
" width:-moz-max-content;",
" margin-left:auto;",
" margin-right:auto;",
" border-top: none !important;",
"}",
".am-pagination > li > a , .page-area .page-bar > button{",
" outline:none !important;",
" cursor: pointer;",
" line-height: 1.25;",
" position: relative;",
" display: block;",
" margin-left: -.0625rem;",
" padding: .5rem .75rem;",
" color: #52b95e;",
" border: .0625rem solid #dee2e6;",
" background-color: #fff;",
" font-size: 15px;",
" font-weight: unset;",
" display: flex;",
" min-width: 36px;",
" height: 36px;",
" margin: 0 3px;",
" border-radius: 100px!important;",
" align-items: center;",
" justify-content: center;",
" transition:all .3s;",
"}",
".page-area .page-bar > button:hover{",
" background-color: #eee;",
"}",
".am-pagination > .am-active > a , .page-area .page-bar > button[style*=\'background\']{",
" color: #fff;",
" border-color: #8e44ad !important;",
" background-color: #8e44ad !important;",
" box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);",
"}",
".am-pagination > .am-active > a:hover{",
" color: #fff;",
" border-color: #8e44ad;",
" background-color: #8e44ad;",
"}",
"/*-针对单独页码卡片特殊适配消除卡片*/",
".lg-article .pagination-centered:before {",
" content: \"\";",
" background: #f4f5f7;",
" width: calc(100% + 35px);",
" height: calc(100% + 40px);",
" position: absolute;",
" left: -15px;",
" top: -10px;",
"}",
"/*--评测详情色块*/",
".lg-record-tile{",
" transition: all .15s ease;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" border-radius:3px;",
"}",
".lg-record-tile:hover{",
" transition: all .15s ease;",
" transform: translateY(-5px);",
" box-shadow: 0 10px 30px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);",
"}",
"/*--评测详情色块(新版)*/",
".test-case-wrap > .wrapper{",
" width: 100px;",
" height: 100px;",
" margin-right: 25px;",
" margin-bottom: 20px;",
"}",
".test-case-wrap{",
" margin-top: 25px;",
"}",
".test-case-wrap > .wrapper .test-case{",
" width: 110px;",
" height: 110px;",
" transition: all .2s ease;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" border-radius:3px;",
" padding: 3px;",
"}",
".test-case-wrap > .wrapper .test-case:hover{",
" transform: translateY(-5px);",
" box-shadow: 0 10px 30px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);",
"}",
".test-case-wrap > .wrapper .test-case .info{",
" width: calc(100% - 10px);",
" line-height: 15px;",
" font-size: 10px;",
" white-space:nowrap;",
" overflow:hidden;",
" text-overflow:ellipsis;",
"}",
".test-case-wrap > .wrapper .test-case:hover .info{",
" white-space: normal;",
"}",
".test-case-wrap > .wrapper .test-case .id{",
" margin-left: 3px;",
"}",
".test-case-wrap > .wrapper .test-case .status{",
" font-weight: bold;",
" font-size: 22px;",
" margin-bottom: 5px;",
"}",
".test-case-wrap > .wrapper .message{",
" transition: all .25s ease !important;",
" display: block !important;",
" border-radius: 3px;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" min-width: 105px;",
" min-height: 105px;",
" width: 105px;",
" padding: 0;",
" margin-top: 40px;",
" opacity: 0;",
" color: transparent;",
" background: transparent;",
" pointer-events: none;",
"}",
".test-case-wrap > .wrapper:hover .message{",
" border-radius: 30px;",
" margin-top: -30px;",
" min-width: 12em;",
" min-height: 1em;",
" width: unset;",
" height: unset;",
" padding: 5px 18px;",
" opacity: .8;",
" color: #fff;",
" background: #172b4d;",
"}",
".test-case-wrap > .wrapper .test-case[style*=\'rgb(112, 173, 71)\']{",
" background-color: #2dce89 !important;",
"}",
".test-case-wrap > .wrapper .test-case[style*=\'rgb(231, 76, 60)\']{",
" background-color: #fb6340 !important;",
"}",
".test-case-wrap > .wrapper .test-case[style*=\'rgb(157, 61, 207)\']{",
" background-color: #8e44ad !important;",
"}",
".test-case-wrap > .wrapper .test-case[style*=\'rgb(5, 34, 66)\']{",
" background-color: #001277 !important;",
"}",
".test-case-wrap > .wrapper .test-case[style*=\'rgb(14, 29, 105)\']{",
" background-color: #34495e !important;",
"}",
".test-case-wrap > .wrapper .test-case[style*=\'background: rgb(20, 85, 143);\']{",
" background-color: #8e44ad !important;",
"}",
"/*--头像*/",
".am-comment-avatar{",
" box-shadow: 0 15px 35px rgba(50,50,93,.1),0 5px 15px rgba(0,0,0,.07);",
" border:none;",
" transition:all .15s;",
"}",
".am-comment-avatar:hover{",
" box-shadow: 0 1rem 3rem rgba(0,0,0,.175);",
"}",
".am-panel-bd .am-comment-avatar,.lg-message-content .am-comment-avatar,.lg-message-contact .am-comment-avatar,.lg-inline-up .am-comment-avatar , .lg-header-li .am-comment-avatar{",
" box-shadow:none;",
"}",
"/*--卡片面板*/",
".am-panel{",
" border:none;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
"}",
"/*--Footer*/",
".main-container > .lfe-body:last-child{",
" padding: 0;",
"}",
".main-container > .lfe-body:last-child .background{",
" display: none !important;",
"}",
".main-container > .lfe-body:last-child > .footer{",
" background:linear-gradient(150deg,#7795f8 15%,#6772e5 70%,#555abf 94%) !important;",
" max-width: unset !important;",
" padding: 25px 35px;",
"}",
".main-container > .lfe-body:last-child > .footer a{",
" color:#fff !important;",
"}",
".main-container > .lfe-body:last-child > .footer .qr-img{",
" display:none !important;",
"}",
"/*--团队成员卡*/",
".lg-mcard{",
" border:none;",
" transition: all .15s ease;",
" box-shadow: 0 2px 3px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" border-radius:3px;",
"}",
".lg-mcard:hover{",
" transition: all .15s ease;",
" transform: translateY(-1px);",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
"}",
"/*--犇犇Tab条*/",
"/*此处使用了不太好的适配器解决方案,日后可能会优化*/",
"/*.lg-index-benben > .lg-article:nth-of-type(2){",
" box-shadow:none !important;",
" background:transparent;",
"}*/",
".feed-selector > a{",
" font-weight: 500;",
" transition: all .15s ease;",
" color: #52c41a;",
" background-color: #fff;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" border-radius: 5px !important;",
" height:50px;",
" line-height:36px;",
"}",
".feed-selector.am-active > a{",
" color: #fff;",
" background: #52c41a !important;",
"}",
"/*--其余Tab条*/",
".am-nav-tabs li>a{",
" font-weight: 500;",
" transition: all .15s ease;",
" color: #52c41a;",
" background-color: #fff;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" border-radius: 5px !important;",
" height:50px;",
" line-height:36px;",
" padding-left:20px;",
" padding-right:20px;",
" border:none !important;",
" margin-right:10px;",
"}",
".am-nav-tabs li.am-active>a{",
" color: #fff !important;",
" background: #52c41a !important;",
"}",
".am-nav-tabs{",
" border:none;",
" margin-bottom:20px;",
"}",
".am-tabs-bd{",
" border-radius:5px;",
" border:0.6px solid rgba(0,0,0,0.1);",
" background:transparent;",
"}",
"/*--进度条*/",
".lg-table-small{",
" margin-top:5px;",
"}",
".am-progress , .progress-frame{",
" border-radius: .5rem;",
" background-color: #e9ecef;",
" box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);",
" border:none !important;",
"}",
".am-progress-bar-secondary , .am-progress-bar , .progress-frame > div{",
" background-color: #52c41a !important;",
"}",
"/*--复选框*/",
".am-ucheck-checkbox:checked+.am-ucheck-icons, .am-ucheck-checkbox:hover:not(.am-nohover):not(:disabled)+.am-ucheck-icons, .am-ucheck-radio:checked+.am-ucheck-icons, .am-ucheck-radio:hover:not(.am-nohover):not(:disabled)+.am-ucheck-icons {",
" color: #8e44ad;",
"}",
".am-checkbox .am-icon-unchecked:before, .am-checkbox-inline .am-icon-unchecked:before {",
" content: \"\";",
" border: 1px solid rgba(0,0,0,0.1);",
" height: 15px;",
" width: 15px;",
" border-radius: 3px;",
" margin-top:3px;",
"}",
"/*--404页面*/",
".lg-info-box > #pic,.lg-info-box > .lg-stamp{",
" display:none;",
"}",
".lg-info-box{",
" color: #fff;",
" border-color: #555abf;",
" background-color: #555abf;",
" padding: 1rem 1.5rem;",
" border: 0;",
" border-radius: .25rem;",
" min-height:100px !important;",
"}",
".lg-info-box>.am-text-left>h1{",
" margin-bottom:10px;",
" margin-top:10px;",
"}",
".lg-info-box>.am-text-left>p{",
" margin-top:0px;",
" margin-bottom:0;",
"}",
".lg-info-box >.am-text-left .lg-small{",
" margin-top:15px;",
" margin-bottom:15px;",
" color:rgba(255,255,255,0.6);",
" display:block;",
"}",
"/*--对话框*/",
".am-modal-dialog {",
" box-shadow: 0 15px 35px rgba(50, 50, 93, .2), 0 5px 15px rgba(0, 0, 0, .17);",
" border: 1px solid rgba(0, 0, 0, .2);",
" border-radius: .5rem;",
" outline: 0;",
" background-color: #fff;",
" background-clip: padding-box;",
"}",
".am-modal-dialog>#lg-alert-title,.am-modal-dialog>#memtitle{",
" font-family: inherit;",
" font-weight: 400;",
" line-height: 1.3;",
" color: #32325d;",
" text-align: left;",
" padding-left: 15px;",
" padding-bottom: 15px;",
" border-bottom: 0.7px solid rgba(0,0,0,0.1);",
" margin-bottom: 15px;",
"}",
".am-modal-dialog>#lg-alert-message,.am-modal-dialog>#memadmin{",
" line-height: 1.3;",
" color: #32325d;",
" text-align: left;",
" padding-left: 15px;",
" padding-bottom: 25px;",
" padding-top: 10px;",
" border-bottom: 0.7px solid rgba(0,0,0,0.1);",
"}",
".am-modal-dialog .lg-model-content{",
" margin-top:10px;",
"}",
".am-modal-btn{",
" outline:none !important;",
" border:none !important;",
" letter-spacing: .05em;",
" padding: 8px 18px;",
" transition: all .15s ease;",
" box-shadow: 0 4px 6px rgba(50,50,93,.11), 0 1px 3px rgba(0,0,0,.08);",
" color: #fafafa !important;",
" height:unset;",
" line-height:unset;",
" border-radius:5px !important;",
" margin-right:3px;",
" display:inline-block !important;",
"}",
".am-modal-btn:hover{",
" box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);",
" transform: translateY(-1px);",
"}",
".am-modal-btn:active{",
" box-shadow: none;",
"}",
".am-modal-btn,.am-modal-btn:hover,.am-modal-btn:active,.am-modal-btn:focus,a.am-modal-btn:visited{",
" border-color: #8e44ad;",
" background-color: #8e44ad;",
"}",
".am-modal-footer {",
" width: max-content;",
" height: max-content;",
" padding:5px;",
" display: block;",
" margin-top:10px;",
" margin-bottom:8px; ",
" padding-left: 15px;",
"}",
"/*---PopupMenu*/",
".popup{",
" border: none !important;",
" border-radius: .3rem !important;",
" background-color: #fff !important;",
" background-clip: padding-box !important;",
" box-shadow: 0 0.5rem 2rem 0 rgba(0, 0, 0, .2);",
" text-shadow: none;",
" padding: 10px !important;",
" animation: fade 0.2s ease;",
"}",
"/*---用户信息Popup*/",
".main-container > .header-layout > .header nav a[href^=\"/space/show\"]+div.center , .main-container > .header-layout .user-nav a[href^=\"/space/show\"]+div.center {",
" border: none !important;",
" border-radius: .3rem !important;",
" background-color: #fff !important;",
" background-clip: padding-box !important;",
" box-shadow: 0 0.5rem 2rem 0 rgba(0, 0, 0, .2);",
" text-shadow: none;",
" padding: 10px !important;",
"}",
".main-container > .header-layout > .header nav a[href^=\"/space/show\"]+div.center > .header, .main-container > .header-layout > .header nav a[href^=\"/space/show\"]+div.center > footer , .main-container > .header-layout .user-nav a[href^=\"/space/show\"]+div.center > .header-layout , .main-container > .header-layout .user-nav a[href^=\"/space/show\"]+div.center > footer{",
" border: none;",
" background: transparent;",
"}",
".main-container > .header-layout > .header nav a[href^=\"/space/show\"]+div.center , .main-container > .header-layout .user-nav a[href^=\"/space/show\"]+div.center{",
" display:block !important;",
" transform: translate(0,0px) perspective(0px) rotateX(0deg);",
" opacity:1;",
" transition: all .25s ease;",
"}",
".main-container > .header-layout > .header nav a[href^=\"/space/show\"]+div.center[style*=\"none\"] , .main-container > .header-layout .user-nav a[href^=\"/space/show\"]+div.center[style*=\"none\"]{",
" pointer-events:none;",
" opacity:0;",
" transform: translate(0,10px) perspective(80px) rotateX(-2deg);",
"}",
"/*---首页 Banner 滚动指示器*/",
".am-slider-default .am-control-nav li a {",
" box-shadow: none;",
" transition: all 0.5s ease;",
"}",
".am-slider-default .am-control-nav li a.am-active {",
" width: 15px;",
" background-color: #8e44ad;",
"}",
"/*---一些细节的处理*/",
".lg-message-contact:hover{/*私信左列hover的颜色*/",
" background:rgba(200,200,200,0.2);",
"}",
".lg-message-contact *:not(.am-badge):hover{",
" background:transparent;",
"}",
".am-selected-list li:hover{/*弹出菜单项Hover处理*/",
" background:rgba(200,200,200,0.2) !important;",
"}",
"/*--针对犇犇样式变化的适配*/ ",
"/*.lg-index-benben > div.lg-article:nth-of-type(2) {",
" background: rgba(255,255,255,.7) !important;",
" box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;",
"}",
"#home-center-nav {",
" background: #f4f5f7 !important;",
" position: absolute;",
" left: -1px;",
" right: -1px;",
" top: 0;",
"}*/",
".lg-index-benben div:nth-of-type(4) {",
" background: transparent !important;",
" box-shadow: none !important;",
" padding-left: 0;",
" padding-right: 0;",
"}",
".lg-index-benben div:nth-of-type(4) #home-center-nav{",
" background: transparent;",
"}/*",
"#feed {",
" margin-top: 45px !important;",
"}*/",
"/*--修一个 Markdown 编辑器弹窗时页码覆盖弹窗的玄学 Bug*/",
"#replyarea{",
" opacity:1 !important;",
"}",
"/*--- Luogu 4 Beta 兼容*/",
"/*--主框架*/",
"/*#app-body > div{",
" max-width: 1250px !important;",
" padding-left: 20px !important;",
" padding-right: 20px !important;",
" width:100%;",
"}*/",
"/*--分隔线*/",
".card hr{",
" margin: .8em 0;",
" height: .5px;",
" background: rgba(0,0,0,0.08);",
" border: none;",
"}",
"/*适配 Tiny 顶栏*/",
"#app > .main-container > .header-layout.tiny{",
" height: 4em !important;",
" background: #fff !important;",
" color: #333 !important;",
"}",
".header-layout.tiny ~ main.lfe-body{",
" margin-top: 0px !important;",
"}"
].join("\n");
if (false || (new RegExp("^((?!blog).)*https://www.luogu.org((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*http://www.luogu.org((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*https://www2.luogu.org((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*http://www2.luogu.org((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*https://www.luogu.com.cn((?!blog).)*$")).test(document.location.href) || (new RegExp("^((?!blog).)*http://www.luogu.com.cn((?!blog).)*$")).test(document.location.href))
css += [
"/*此区域用来应用一些自定义设置*/",
"/*--------------------卡片透明度*/",
".lg-article , .lg-summary , .lg-article-sub , .lg-content-table-left , .card{",
" background: rgba(252,252,252,0.6) !important;",
"}",
"/*--------------------背景图片,默认是颜色编码*/",
"html > body{",
" background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/ibmyxx1j.png);",
" background-repeat: no-repeat;",
" background-size: cover;",
" background-position: center;",
" background-attachment: fixed;",
"}",
"/*-------------------主题*/",
"/*顶栏和侧栏自定义颜色/透明效果*/",
"#app > .main-container > .header-layout, body #app > .lfe-body, body .main-container > .lfe-body:last-child > .footer , html > body > #app > .main-container > .header-layout , html #app > .main-container > .header-layout.tiny{",
" background: transparent !important;",
" box-shadow: #F7FCFE !important;",
"}",
"/*",
"示例配色代码",
"#app > .main-container > header{",
" background: linear-gradient(87deg,#7474bf 0, #348ac7 100%) !important;",
"}",
"*/",
"/*--------------------夜间模式*/",
"",
"/*下面是夜间模式CSS",
".lg-article , .lg-summary , .lg-article-sub , .lg-content-table-left , html > body:first-of-type #app > .lfe-body{",
" background:#424242 !important;",
" color:#eee !important;",
"}",
"#app > .lfe-body * {",
" color: #eee !important;",
"}",
"html > body:first-of-type #app > .lfe-body div:first-of-type {",
" background: #353535 !important;",
"}",
".popup , #app-header .content nav a[href^=\"/space/show\"]+div.center , #app-header .content nav a[href^=\"/space/show\"]+div.center *{",
" background:#424242 !important;",
" color: #eee !important;",
"}",
".am-panel,.feed-selector>a,.am-nav-tabs li>a,.am-comment-bd,.lg-sub-article,code,.am-alert,#lg-tag-result,#lg-tag-select{",
" background:#454545 !important;",
" color:#eee !important;",
"}",
".am-comment-hd{",
" background:#404040 !important;",
"}",
"textarea,input{",
" background:#666666 !important;",
" color:#eee !important;",
"}",
"html > body:first-of-type > #app-header , html > body:first-of-type > #app-header .content > header{",
" background:#212121 !important;",
" color:#eee !important;",
"}",
"#app-header h1:before{",
" content: \"\";",
" box-shadow: inset -15px 0 30px #212121;",
"}",
"body,html,html>body:first-of-type{",
" background:#303030 !important;",
"}",
".lg-small,strong{",
" color:rgba(255,255,255,.6);",
"}",
".highcharts-axis.highcharts-yaxis > text,.highcharts-axis-labels.highcharts-yaxis-labels > text,.highcharts-axis-labels.highcharts-xaxis-labels > text{",
" fill:#ddd !important;",
"}",
".ace_content{",
" color:#eee;",
" background:#212121;",
"}",
".ace-clouds .ace_keyword.ace_operator{",
" color:#aaa !important;",
"}",
".ace-clouds .ace_storage, .ace-clouds .ace_support.ace_class, .ace-clouds .ace_support.ace_function, .ace-clouds .ace_support.ace_other, .ace-clouds .ace_support.ace_type {",
" color: #e778b0 !important;",
"}",
".ace-clouds .ace_keyword, .ace-clouds .ace_meta, .ace-clouds .ace_support.ace_constant.ace_property-value {",
" color: #40c4ff !important;",
"}",
".ace-clouds .ace_constant.ace_numeric {",
" color: #5af354 !important;",
"}",
".ace-clouds .ace_marker-layer .ace_active-line {",
" background:#404040;",
"}",
".ace_layer.ace_gutter-layer.ace_folding-enabled{",
" background: #303030;",
" color: #eee;",
"}",
".ace-clouds .ace_gutter-active-line {",
" background-color: #666666;",
"}",
"body:before{",
" content:\"\";",
" position:fixed;",
" z-index:999999999999999;",
" top:0;",
" left:0;",
" right:0;",
" bottom:0;",
" background:rgba(0,0,0,0.2);",
" pointer-events:none;",
"}",
".am-progress {",
" background-color: #e9ecef0d;",
"}",
"#mp-toolbar{",
" background:#212121;",
" border:none;",
"}",
"#mp-toolbar *,#mp-editor-area{",
" border:none !important;",
"}",
".CodeMirror-cursor {",
" border-color: #ccc;",
"}",
"#mp-editor-area * {",
" background: #303030 !important;",
"}",
".CodeMirror-gutters,#mp-editor-preview-area {",
" border-color: #555;",
"}",
".cm-s-default .cm-link {",
" color: #444899;",
"}",
".cm-s-default .cm-string {",
" color: #ca405b;",
"}",
"pre.CodeMirror-line {",
" color: #ddd;",
"}",
".am-pagination>li>a {",
" background: #424242;",
" border: none;",
"}",
"#app-footer {",
" background: #212121 !important;",
"}",
"ul.am-dropdown-content>li>a {",
" color: #ddd;",
"}",
".am-dropdown-header {",
" color: #ccc;",
"}",
"textarea, input, .am-dropdown-content {",
" background: #404040 !important;",
" color: #eee !important;",
"}",
"ul.am-dropdown-content .am-divider {",
" background-color: #555555;",
"}",
".am-modal-dialog {",
" background-color: #424242;",
"}",
".am-modal-dialog>#lg-alert-message, .am-modal-dialog>#memadmin {",
" color: #eee;",
"}",
".am-modal-dialog>#lg-alert-title, .am-modal-dialog>#memtitle {",
" color: #eee;",
"}",
"pre {",
" background: transparent;",
" border-color: #555;",
" color: #eee !important;",
"}",
"hr {",
" border-color: #666;",
"}",
".lg-sidebar-list li[class^=\"lg-nav\"] a span[class^=\"am-icon\"]:after {",
" background: #fff !important;",
" opacity: 0.95;",
"}",
".lg-index-benben > div.lg-article:nth-of-type(2) {",
" background: #424242 !important;",
" box-shadow: 0 5px 15px rgba(50,50,93,.1),0 5px 8px rgba(0,0,0,.07)!important;",
"}",
"#home-center-nav {",
" background: #303030 !important;",
"}",
".lg-fg-bluedark {",
" color: #678baf !important;",
"}",
"#app-header * {",
" color: #ddd !important;",
"}",
"#app > .lfe-body > div.popup-button {",
" color: #eee !important;",
"}",
".lg-summary-content li {",
" background: transparent !important;",
"}",
".lg-summary-content .fadeout {",
" background-image: linear-gradient(transparent 0%,rgb(69,69,69) 90%);",
"}",
".lg-summary-content .comment-show-more {",
" color:#aaa;",
"}",
".lg-article .pagination-centered:before{",
" background:#303030 !important;",
"}",
"#mp-editor-area div.CodeMirror-selected{",
" background:rgba(255,255,255,0.5) !important;",
"}",
"#mp-editor-area .CodeMirror-line,#mp-editor-area .CodeMirror-line *{",
" background:transparent !important;",
"}",
"*/",
"/*--------------------侧栏颜色*/",
"",
"/*下面是侧栏颜色CSS",
"#app > .lfe-body{",
" background: linear-gradient(30deg,#7795f8 15%,#6772e5 70%,#555abf 94%) !important;",
"}",
"#app > .lfe-body > a , .popup-button > i{",
" color: #fafafa !important;",
"}",
"*/",
"/*--------------------禁用顶栏标题动画*/",
"",
"/*下面是禁用顶栏标题动画CSS",
".main-container > header > .header > h1{",
" animation:none !important;",
"}",
"*/"
].join("\n");
if (typeof GM_addStyle != "undefined") {
GM_addStyle(css);
} else if (typeof PRO_addStyle != "undefined") {
PRO_addStyle(css);
} else if (typeof addStyle != "undefined") {
addStyle(css);
} else {
var node = document.createElement("style");
node.type = "text/css";
node.appendChild(document.createTextNode(css));
var heads = document.getElementsByTagName("head");
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
// no head yet, stick it whereever
document.documentElement.appendChild(node);
}
}
})();

