在小程序中如何使用aysnc / await ?
ES7的async / await 号称解决异步操作的终极方案,它和ES6的Promise 都能让代码看起来更加美观、简洁,
但是小程序开发中是不能直接使用的,否则会报错如下:
怎们办?这么好的语法不让用岂不是很浪费?
别着急,今天们就来聊聊如何在小程序中使用async / await 这种ES7 的新语法;
第一步:在小程序开发工具中,勾选ES6转ES5 语法

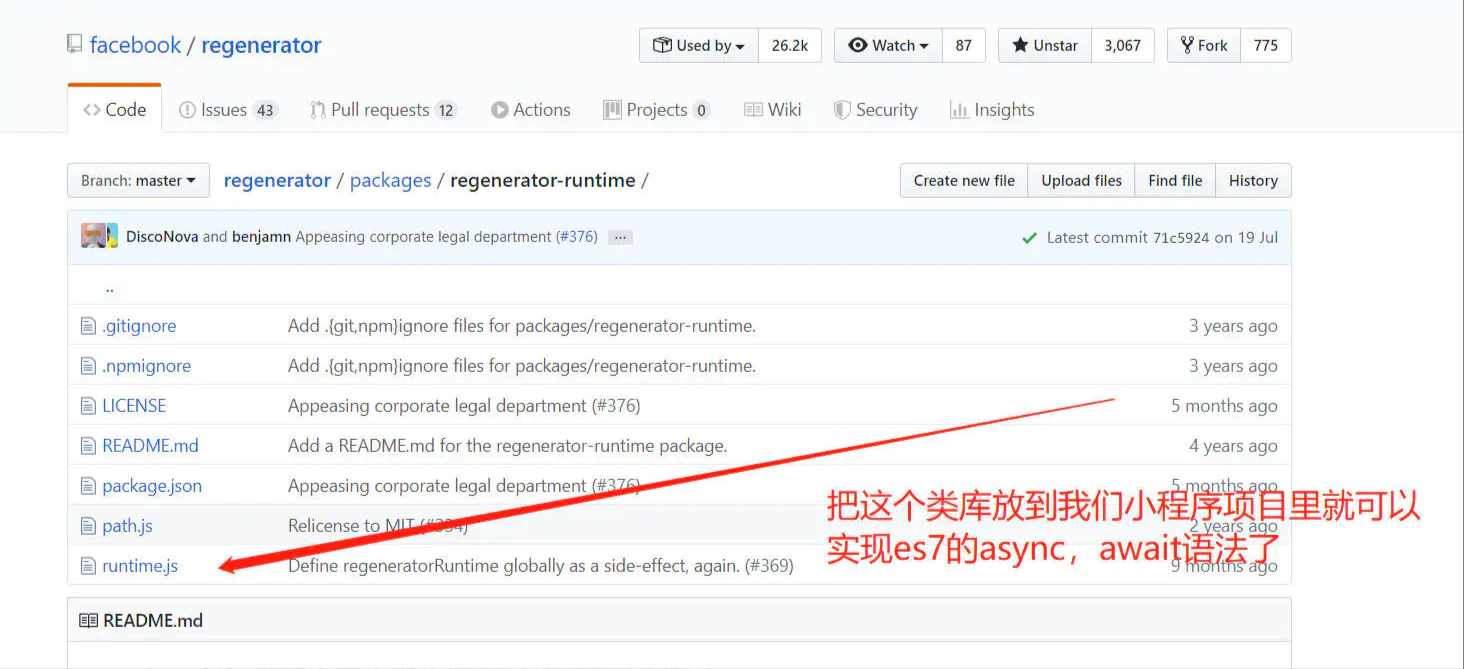
第二步:下载Facebook的regenerator库中的 regenerator/packages/regenerator-runtime/runtime.js

其实这个问题,一些大厂已经给出了解决方案.如上图,我们只需要把facebook出的这个runtime.js类库下载下来,然后放到我们的小程序项目里.
下载链接:https://github.com/facebook/regenerator/blob/master/packages/regenerator-runtime/runtime.jsgithub有时候下载比较慢,我也提前把这个类库下载好放我网盘里了.
链接:https://pan.baidu.com/s/11oshuyKgYGWgD04H9TaJNg
提取码:wffx
第三步:在小程序目录下新建文件夹lib/runtime/runtime.js,将代码都拷贝进去
第四步:在每一个需要使用async 语法的页面js文件中,都进行引入(不能全局引入):
import regeneratorRuntime from "../../lib/runtime/runtime.js"
或是
const regeneratorRuntime = require ("../../lib/runtime/runtime.js")
第五步:重新编译,报错消失!完美解决!
至于async / await 语法具体怎么用,请自行查看文档!
PS: 本文 感谢 简书 编程小石头老师的分享 https://www.jianshu.com/p/0152115e2ccc





