Vue项目中sass语法该怎么用?
最近开始着手Vue框架,被各种报错蹂躏,其中有一个就是sass语法,<style>标签中添加<style lang="scss">,发现报错,在网上找了一些解决办法也比较乱,下面是我亲测切实可行的方法,给大家做一分享!
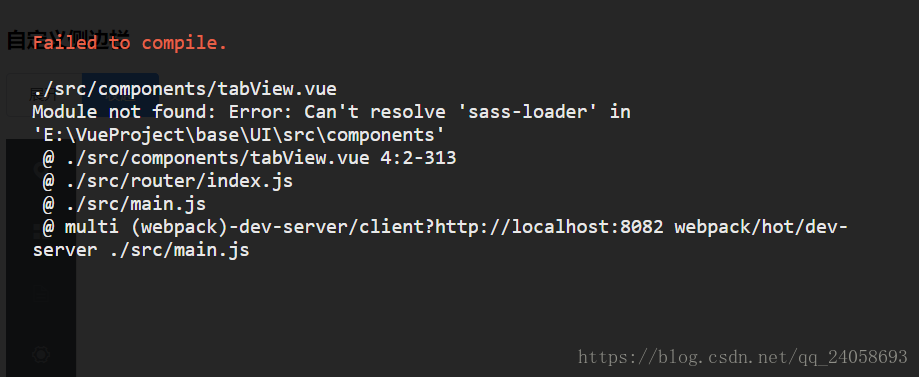
在Chrome浏览器中的错误:
就是不能解析sass-loader 这种东西。
所以第一步需要在项目中引入:
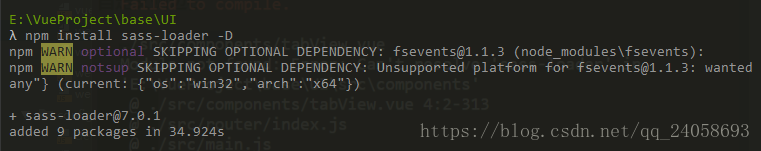
1. npm install sass-loader -D
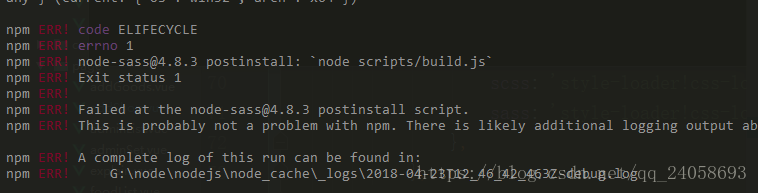
2..npm install node-sass -D第一个很快引入成功: 
但是在第二个却出了错误: 
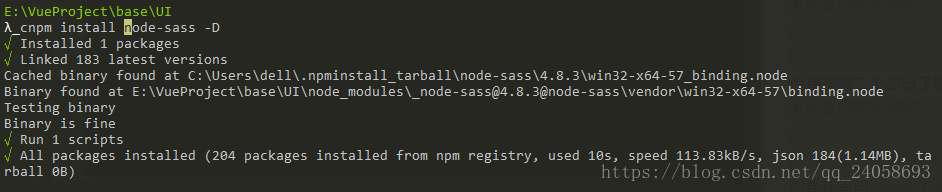
但是我再用cnpm install node-sass -D 却成功了!!!(现在比较渣,也不知道是什么原因)
这样项目就能够成功运行了: 
如果还是不行的话,可以继续下面的操作:
下面是官方Sass Loader的引入方法Sass Loade官方仓库:
npm install sass-loader node-sass webpack --save-dev
npm install style-loader css-loader --save-dev
在web pack.base.conf.js 里面加
{
test: /.scss$/,
loaders: ["style", "css", "sass"]
},