【原创】在DataFormWebPart中将列表附件显示为图片(一)[How to display list item attachments as image in DFWP Part1]
将附件显示为图片,可以在网上找到比较多的解决方案有两个:第一种是通过WebService来进行处理(http://blog.jonathanroussel.com/2009/05/sharepoint-walktrouh-displaying-list.html、 http://blog.jonathanroussel.com/2009/05/sharepoint-walktrouh-displaying-list_28.html);第二种通过SharePoint的客户端模型进行处理(http://www.codeproject.com/Articles/31895/Displaying-Attachments-with-the-Data-View-Web-Part)。但这两种方式本质上都是通过调用WebService进行的,据我同事讲,这种方式调用时,如果是匿名访问则要求输入用户名和密码。当然可以尝试将WebService配置成可以匿名访问,但是配置起来应该会比较麻烦,所以我尝试使用JavaScript的方式,在前台页面中将文档链接转换成img标签。
1、在DataFormWebPart中将附件显示出来
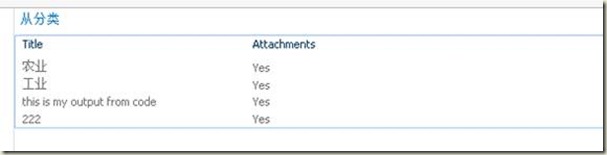
在DataFormWebPart中得到的数据源中,有一个属性@Attachment,但是这个数据源属性其实只是一个布尔值,为0时表示没有附件,为1时表示有附件,表示在DataFormWebPart中时,如图所示:
要显示附件链接,可以参照http://blogs.msdn.com/b/dmp/archive/2009/01/21/how-to-show-attachments-with-dataformwebpart.aspx中的方法,插入
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <font size="2"><td class="ms-vb"> <xsl:element name="SharePoint:AttachmentsField"> <xsl:attribute name="runat">server</xsl:attribute> <xsl:attribute name="FieldName">Attachments</xsl:attribute> <xsl:attribute name="ControlMode">Display</xsl:attribute> <xsl:attribute name="Visible">true</xsl:attribute> <xsl:attribute name="ItemId"><xsl:value-of select="@ID" /></xsl:attribute> </xsl:element></td> </font> |
这里需要说明的是,不需要像文章中所说的要加上ListId属性,因为AttachmentsField是有数据源的,所以已经能获到取相应的SPList实例。不写ListId,增强了这种实现的通用性。
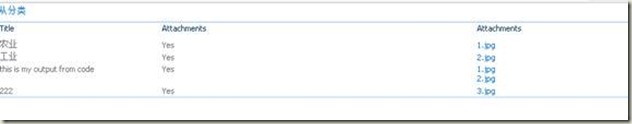
将附件的链接显示出来,如图所示:
2、将链接转作图片
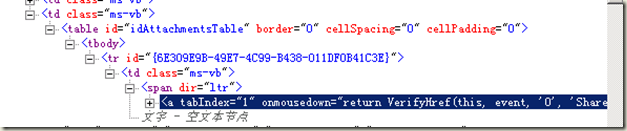
第1步中使用的AttachmentField这个控件,生成的Html是一个Table,里面通过<a>标签进行显示文档链接
知道了这个结构以后,就可以使用Javascript来进行处理了,其原理是找到ID为idAttachmentsTable的Table,然后再找到下面的<a>,将其中的href取出后,再动态创建<img>标签。这里我使用JQuery进行处理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <font size="2"><asp:Content id="Content_PlaceHolderBodyAreaClass" ContentPlaceHolderID="PlaceHolderBodyAreaClass" runat="server"> <script type="text/javascript" src="jquery-1.8.0.js"></script> <script type="text/javascript"> if (typeof String.endsWith !== 'function') { String.prototype.endsWith = function (suffix) { return this.indexOf(suffix, this.length - suffix.length) !== -1; }; } $(document).ready(function() { var tbls=$("table[id^=idAttachmentsTable]"); tbls.each(function(i,tbl) { $(this).hide(); var links=$(this).find("a"); links.each(function(j,link){ if ($(this).attr("href").endsWith('.jpg') || $(this).attr("href").endsWith('.png') || $(this).attr("href").endsWith('.gif')) { $("<img/>", { src: $(this).attr("href"), width:'140px', height:'140px' } ).appendTo($(tbl).parent()); } }); }); }); </script> </asp:Content></font> |
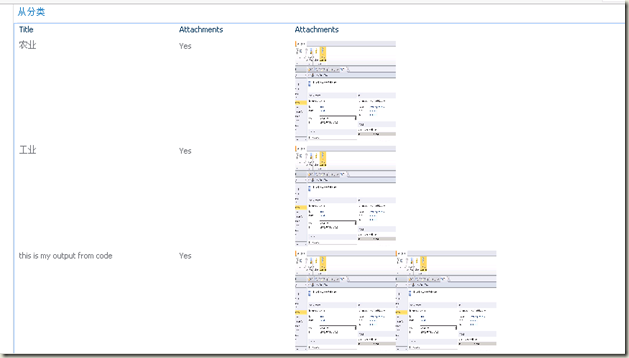
JavaScript的代码中,首先获到取所有以idAttachmentsTable开头的Table,然后再在Table中找到所有的链接,通过判断链接文档的的扩展名来确定是否生成img标签,然后将img标签追加到表格的父对象(也就是td)中。
$(this).hide()是将表格进行隐藏(由于each循环中传入了tbl,也可以写成$(tbl).hide()),如果页面内容较多,则可能会产生用户先看到了链接,然后链接消失了又产生了图片这样的视觉效果,为了避免这个问题,可以在脚本的上方写一段css来控制:
1 2 3 4 5 6 7 | <font size="2"> <style type="text/css"> #idAttachmentsTable { display:none } </style></font> |
这样就可以避免这个视觉上的问题了。
当前这种实现只能是在List所在的站点下才可以.对于跨站(Cross-site)访问的时候这种方法就失效了,在【原创】在DataFormWebPart中将列表附件显示为图片(二)[How to display list item attachments as image in DFWP Part 2]中介绍了跨站下的实现方式.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端