vue3项目结合ant design vue的upLoad组件实现上传和下载Excel文件
1.上传文件
1.组件引入
import { Button, Upload } from 'ant-design-vue'
2. 代码
1 <Upload 2 v-model:file-list="fileList" 3 name="file" 4 // 限制文件格式 5 accept=".xlsx,.xls" 6 // 自定义上传行为 7 :customRequest="fileUpload" 8 > 9 <Button style="margin: 0 16px 0 16px"> 10 <UploadOutlined style='color:#0058FB '/> 11 上传数据 12 </Button>
方法
// 上传数据 const fileUpload = (options, fileList) => { let file = options.file; let progress = { percent: 1 }; let speed = 100 / (file.size / 65000); const intervalId = setInterval(() => { if (progress.percent < 100) { progress.percent += speed; options.onProgress(progress); } else { clearInterval(intervalId); } }, 100); const formData = new FormData() // formData.append('fileExcel', file) 里面的‘fileExcel’字段是接口参数 formData.append('fileExcel', file) ruleCheckStore.getImportExcel(formData) };
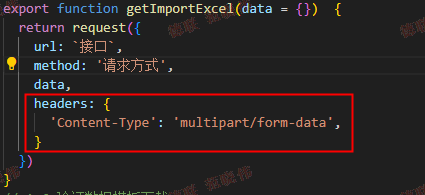
注意:在reques定义接口的地方添加headers

2,下载Excel文件模板
1,代码
1 <Button @click="Download"> 2 <DownloadOutlined style='color:#0058FB '/> 3 下载导入数据模板 4 </Button>
方法
1 const Download = () => { 2 let a = document.createElement("a"); 3 a.href = "后端接口"; 4 a.download = "文件名"; 5 a.style.display = "none"; 6 document.body.appendChild(a); 7 a.click(); 8 a.remove(); 9 }
分类:
vuejs的知识总结






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通