vue实战
1.构建项目:
vue ui --- 新建新项目(命令:vue create xxx):
填写文件夹名字直接下一步;
选择手动然后下一步;
选择bable、router、使用配置文件然后下一步;
use history mode for router? (是否使用历史模式路由,默认不使用,所以直接下一步);
添加插件:vue-cli-plugin-element(安装完了之后全部引用即可,Fully import,默认是选择,所以直接下一步)(命令:npm i element-ui -S;全局引入:
import ElementUI from 'element-ui';
// import locale from 'element-ui/lib/locale/lang/en' // 加上这个就是英文
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
// Vue.use(ElementUI,{locale}); 这是英文
);
添加依赖(运行依赖):axios
2.初始化项目:
核心为main.js及下属app.vue和路由
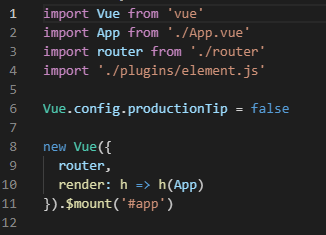
2.1:main.js貌似不用动:

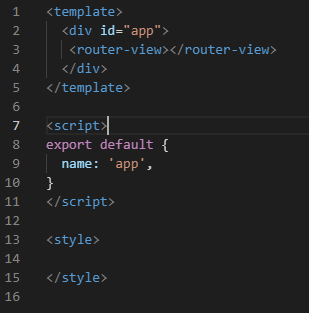
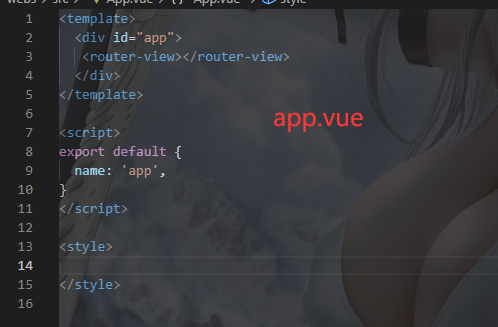
2.2:app.vue:

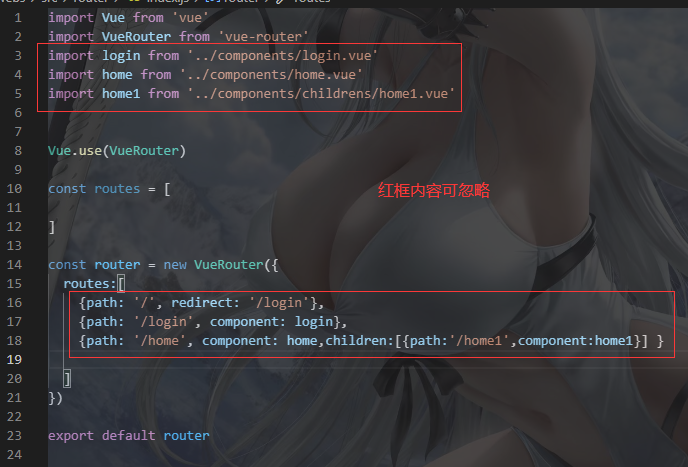
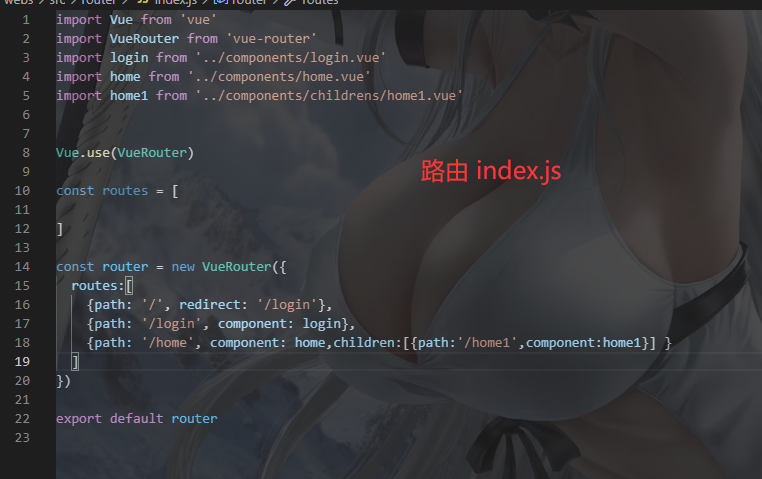
2.3: 路由:

2.4: 在appg根组件里随便写点什么测试然后把 views文件删除、components里的组件都删除
3.路由使用:
4.1 基本使用:
{path: '/', redirect: '/login'}, //如果url地址是 / 就重定到 url地址 /login
{path: '/login', component: login}, //如果url地址是 /login 跳转到 login组件,这种方式除了app根组件会覆盖其它组件
{path: '/home', component: home,children:[{path:'/home1',component:home1}] } //当 url 地址是 /home1 时会同时展示 home1和 home组件,因为是嵌套关系
4.2 路由传参:
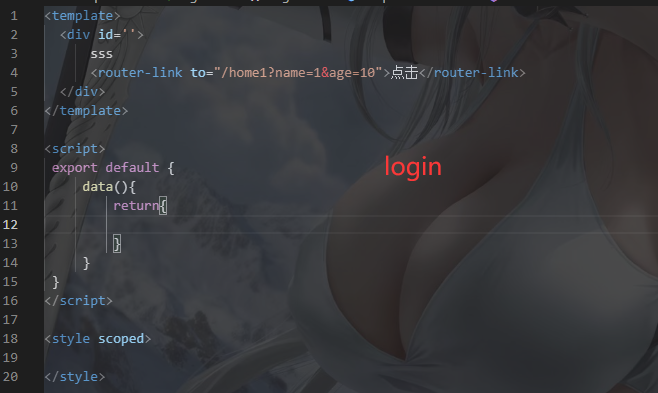
login组件: <router-link to="/home1?name=1&age=10">点击</router-link> //点击时跳转到 home1组件并传参
login组件:<router-link :to="{path:'/login', query:{id:this.ma}}">点击</router-link> // 导航式跳转并传递自身的参数
login组件: a(){ this.$router.push({path:'/home', query:{id:this.mag}}) } // 编程式跳( 比如点击时触发)转并传递自身的参数
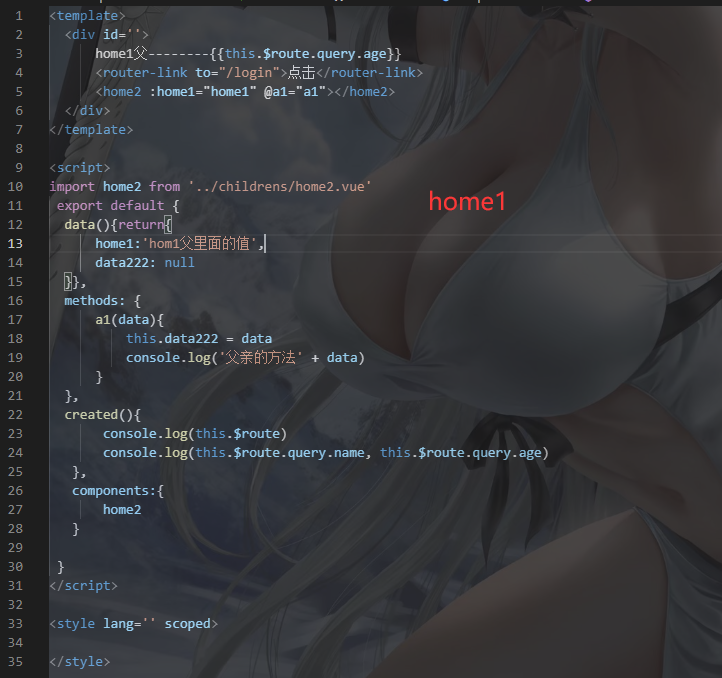
home1组件:{{this.$route.query.age}} //使用差值表达式得到传过来的 age参数
4.父向子组件使用(非路由嵌套):
父子传值:
home1父组件:
<template>
<home2 :home1="home1" ></home2> // 3将它展示到自己身上,并把自己data里的参数传给子组件(:home1可以自定义)
</template>
<script>
import home2 from '../childrens/home2.vue' // 1.引用组件
export default {
data(){return{
home1:'hom1父里面的值'
}},
components:{ home2 } // 2.将它变成自己的子组件
}
</script>
home2子组件:
<template>
<div id=''>
{{home1}} // 2.使用父组件传的值,此时值是只读的,要修改的话在自己data里弄个变量赋值给它再操作自己的变量
</div>
</template>
<script>
export default {
props:['home1'] // 1.接受父组件传的值
}
</script>
子向父传值:
home1父组件:
<template>
<home2 @a1="a1" ></home2> // 3将它展示到自己身上,并把自己 methods里的方法传给子组件(@a1可以自定义, "a1"加括号的话就是传方法里的值)
</template>
<script>
import home2 from '../childrens/home2.vue' // 1.引用组件
export default {
data(){return{
data2222: null
}},
methods: {
a1(data){ console.log('父亲的方法' + data); this.data2222 = data } // data表示子组件调用此方法时传的参数, this.data2222 = data表示将参数保存到自己的data里
},
components:{ home2 } // 2.将它变成自己的子组件
}
</script>
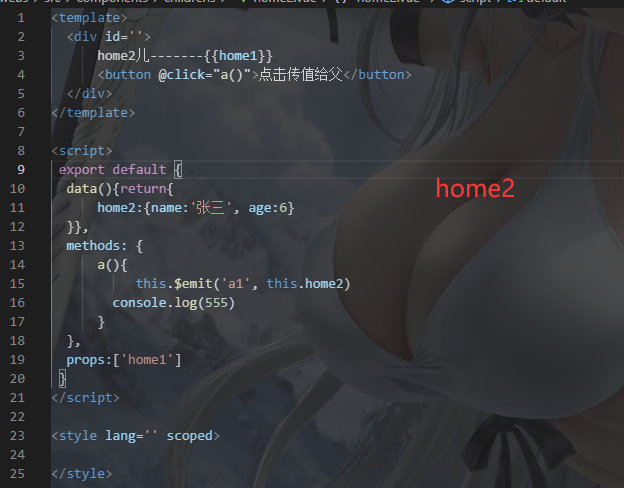
home2子组件:
<template>
<div id=''>
<button @click="a()">点击传值给父</button> // 1.找到时机触发父组件传过来的方法
</div>
</template>
<script>
export default {
data(){return{
home2:{name:'张三', age:6}
}},
methods: {
a(){ this.$emit('a1', this.home2) } // 2.调用父组件传过来的方法并传自己的data数据
}
}
</script>
app.vue 和 路由 和 login 和 home 和 home1 和 home2截屏展示:





6.vue打包执行index.html报错:

解决1:在vue.config.js 添加:
module.exports = { publicPath: './', };
解决2: 全局安装 npm install -g http-server,然后在目录下执行 hs 开启本地服务打开
本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14814484.html


