js常用函数
字符串函数
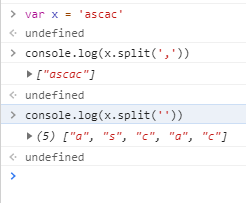
字符串转数组: split() // 注:将字符串转换为数组,括号里面是要删除并以 ,代替的内容。

计算字符串(eval()):
eval("x=10;y=20;document.write(x*y)") document.write(eval("2+2")) var x=10; document.write(eval(x+17)) 输出:200, 4, 27
字符串转数字:parseInt()
数字转字符串:toString()
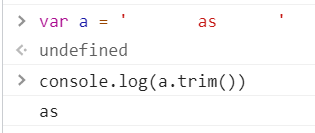
将字符串前后空格清空:trim()

提取字符串:substr()
var str="Hello world!"; var n=str.substr(2,3) // 输出:llo ;2表示从索引几开始提取,3表示提取多少个(从索引开始算),空格也算一个,不生成新
提取字符串:slice()
var str="Hello world!"; var n=str.slice(0,2); // 输出:He ; 0表示从索引几开始提取,并且0这个索引对应的值也是输出的,2表示提取多少个(以长度开始算),
空格也算一个;如果是负数只接收一个参数,-1表示提取最后一个,可用去提取数组效果一毛一样,生成新
替换字符串:replace()
var a='12,13,14,15' var b = a.replace(",","-") console.log(b) // 12-13,14,15 替换一个 var reg = new RegExp(",","g");//g,表示全部替换。 var c = a.replace(reg,"-") cons.log(c) // 12-13-14-15 或写成一句: var c = a.replace(new RegExp(",","g"),"-")
根据字符查找对应的索引号:indexOf() //可用于数组
var str="Hello world, welcome to the universe."; var n=str.indexOf("e",5); // 输出:14 ; "e"表示要查找的字母,5表示从长度为5的地方开始查找(可以省略不写),并且长度为5的字母是不输出的,如果字符串没有"e"将输出-1
以下示例将找出字符串里所有e的索引:
var a = 'ecadhdedcedsae'
var index = a.indexOf('e'); //console.log(index) // 0
for(var i = 0; i < a.length; i++){
if(index !== -1){
index = a.indexOf('o', index+1)
console.log(index) // 6, 9, 13, -1
}
}
根据索引号查找对应的字符:charAt()
var str = "HELLO WORLD"; var n = str.charAt(2) //输出: L ; 2表示索引
base64加密解密:
console.log(btoa('admin:admin')) // YWRtaW46YWRtaW4= console.log(atob('YWRtaW46YWRtaW4=')) // admin:admin
<input> 或 <textarea> 元素的值发生改变时触发:(oninput)
<input type="text" oninput="myFunction()"> // <keygen> 和 <select> 元素失去焦点时触发:onchange
call()、apply()、bind() 用法:JavaScript 中 call()、apply()、bind() 的用法 | 菜鸟教程 (runoob.com)
数组函数
数组转字符串:join()
let arr=[1,2,3,4,5]; let newArr=arr.join()//默认用逗号连接 console.log(newArr);//newArr=1,2,3,4,5; //如果连接符为空字符串,则会无缝连接 console.log(arr.join(“”));//输出为12345;
判断是否为数组:isArray()
Array.isArray([]) // true Array.isArray({}) // false
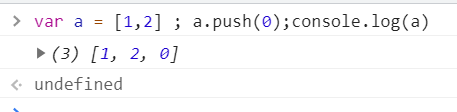
在数组最后添加元素:push() // 如果是数组对象用 push 添加对象即可,改变原数组

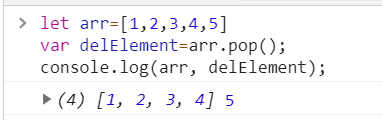
删除数组最后元素:pop()

删除数组最前元素:shift()

在数组最前添加: unshift() // 如果是数组对象用 unshift 添加对象即可

筛选:filter()

所有元素满足条件返回 true: every()

有一个元素满足条件返回 true: some()

提取:slice()
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"]; var citrus = fruits.slice(1,3); //输出:Orange,Lemon;1表示从长度几开始提取,并且1这个长度对应的值也是输出的,3表示提取多少个(从长度开始算),空格也算一个;如果是负数只接收一个参数,-1表示提取最后一个,生成新
替换:splice()
//替换起始下标为1,长度为1的一个值为‘ttt',len设置的1 var arr = ['a','b','c','d']; arr.splice(1,1,'ttt'); console.log(arr); //['a','ttt','c','d'] var arr2 = ['a','b','c','d']; arr2.splice(1,2,'ttt'); console.log(arr2); //['a','ttt','d'] 替换起始下标为1,长度为2的两个值为‘ttt',len设置的1
拼接:concat()
var a = [1,2,3] var b = [4,5] var c = a.concat(b) console.log(a) // [1,2,3] console.log(b) // [4,5] console.log(c) // [1,2,3,4,5]
去重:new Set(arr) // ES6

将数组进行排序:sort()
let arr=[2,3,5,1,4]; let newArr=arr.sort(); console.log(newArr,arr);//newArr=[1,2,3,4,5]; arr r=[1,2,3,4,5]
将数组进行倒序:reverse()
let arr=[1,2,3,4,5]; let newArr=arr. reverse(); console.log(newArr,arr);//newArr=[5,4,3,2,1]; arr=[5,4,3,2,1];
本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14784366.html


