vue ui没反应(附创建项目)
原因:版本太低
- 版本低于3时没有ui功能
- 查看版本号
vue -V- 查看是否有ui功能
vue -h解决方法:
- 卸载老版本:
npm uninstall vue-cli -g- 下载新版本,vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的
npm install @vue/cli -g
创建项目:
vue ui
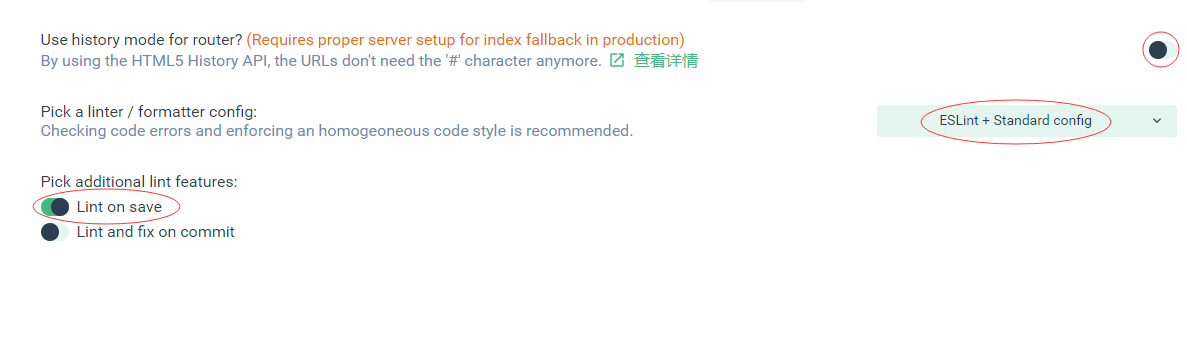
安装 babel(兼容老版本) router linter/formatter(编写代码严格模式) 使用配置文件
配置:
添加插件:
vue-cli-plugin-elememt(不要默认,要按需导入)、
添加依赖:
axios(运行依赖)、
less-loader(开发依赖)、less(开发依赖)
运行:
npm run serve / ui运行
本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14330328.html

