http里headers中常见的参数 及 浏览器缓存原理 及 http默认的常见状态码什么意思
1.http里headers中常见参数
1. 1 Request Headers(客服端):
cookie、host(域名)、UA(浏览器或者系统信息)、content-Type(请求数据格式)
1.2 Responese Headers(服务端)
set-cookie、content-Type(返回数据格式)、content-length(返回数据大小,多少字节)
1.3 补充:当然还有浏览器缓存方面的东西,比如response headers里还有 cache-control(开起-康雀 参数:max-age = 3153600(缓存一年) no-cache)、Etag(依泰格)、last-modified(拉斯特摩的坏的);那request headers里自然就有 if-node-match、if-modified-since
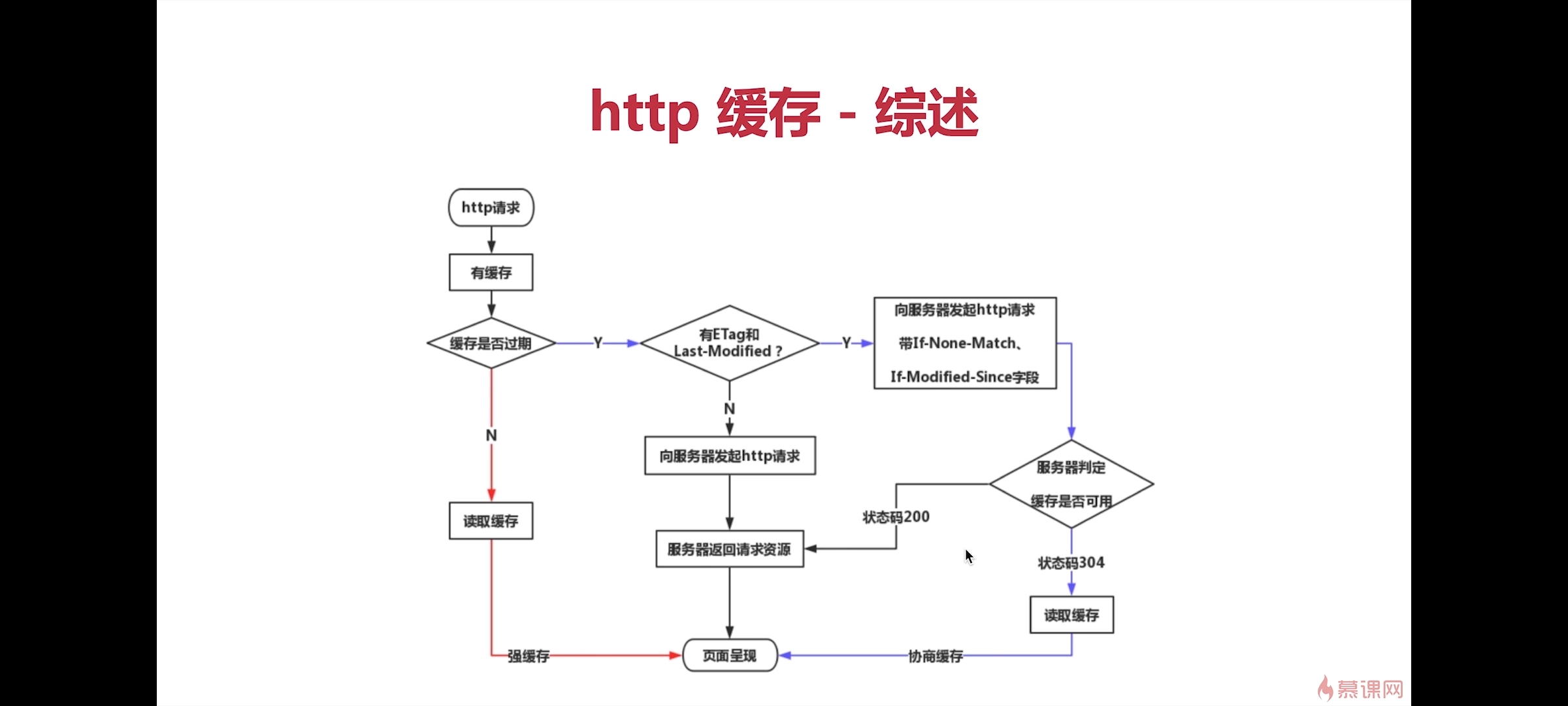
2.浏览器缓存原理:就是比如你通过浏览器向一个从来没有请求过的服务器发送一个http请求。然后服务器收到请求以后首先看你的缓存里面有没有,如果没有,那服务器就会把完整的资源响应给你,同时还会把一个cache-control和一个资源标识符给你。cache-control就是服务器判断那些资源可以被缓存起来(比如静态资源)然后它一个cahae-control也可以设置缓存多长时间。那下一次再请求的时候只要cache-control没过期那缓存的资源就不用再请求了,速度就快了。如果过期了如下图

3.http默认的常见状态码什么意思
1开头的是服务器成功收到响应
2开头的是浏览器成功收到请求:如 200
3开头的是互传的一些值:如 301(307和它类似)永久重定向;302 临时重定向;304 资源未被修改
4开头的是浏览器未成功收到请求:如 404 资源未找到;403 没有权限
5开头的是服务器未成功响应或请求:如 500 服务器错误;504 网关超时
本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14187138.html


