vue中webpack技术详解
1.为什么要使用webpack:
因为我们想把资源整合。如在项目index.html文件中为了请求变得更少我们可以新建一个叫main.js的项目入口文件(里面又引用其它的各种资源,而index.html里引用它就可以了),但main.js里可能有些语法太高级了或引入了其它js文件,所以会报错。这时候我们就可以使用weboack来处理main.js了(前提已全局安装了webpack。全局安装:npm i webpack)。
2. webpack处理main.js正常运行项目:
2.1 处理main.js:可以使用 webpack .\src\main.js .\dist\bundle.js (意思是处理main.js文件处理好了之后把它打包为bundle.js,此时index.html引用 .\dist\bundle.js 就可以了,如果根目录里没有dist文件将会自动生成)这样我们就可以每次修改一下main.js文件就执行一下 webpack .\src\main.js .\dist\bundle.js (重新处理main.js并重新打包为bundle.js )然后我们再刷新一下浏览器,不过这样太麻烦了。
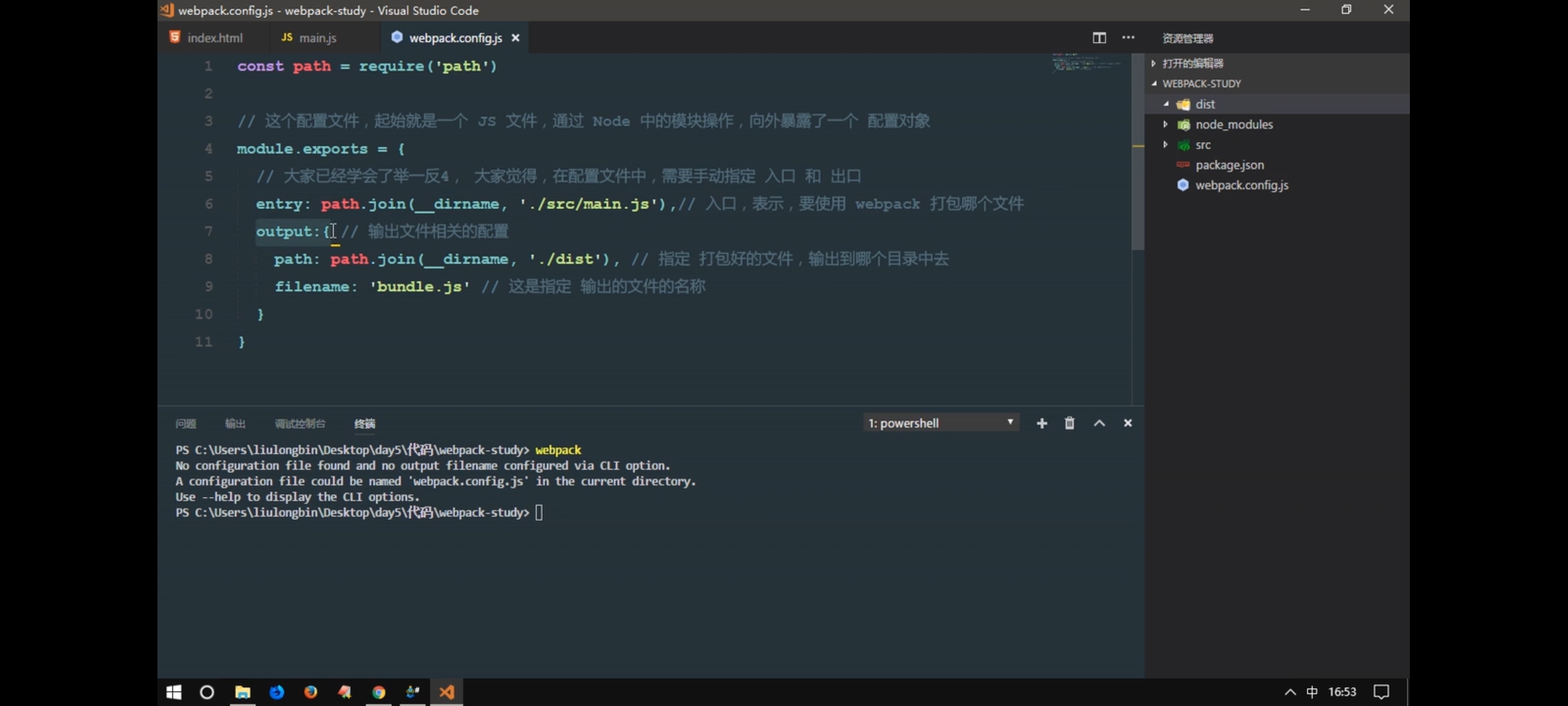
2.2 简约方式处理main.js(目标:我们修改完main.js之后终端执行一下webpack就自动处理并打包):这时我们需要在当前目录(一般是根目录)下新建一个webpack.config.js文件再里面配置需处理的文件路径及处理好之后打包的文件路径:

现在我们修改完main.js保存之后终端执行webpack再刷新一下浏览器即可看到效果
2.3 更简约方式处理main.js(目标:我们修改完main.js之后它自动处理并打包并自动刷新一下浏览器):这时候webpack已经不能满足我们的需求了,我们需要安装一个 webpack-dev-server 的包(它类似于node中的nodemon。安装:npm i webpack-dev-server -D 安装至项目的本地,但它依赖于项目本地webpack,所以哪怕你全局安装webpack,还需要项目本地再安装一次。安装:npm i webpack -D)。
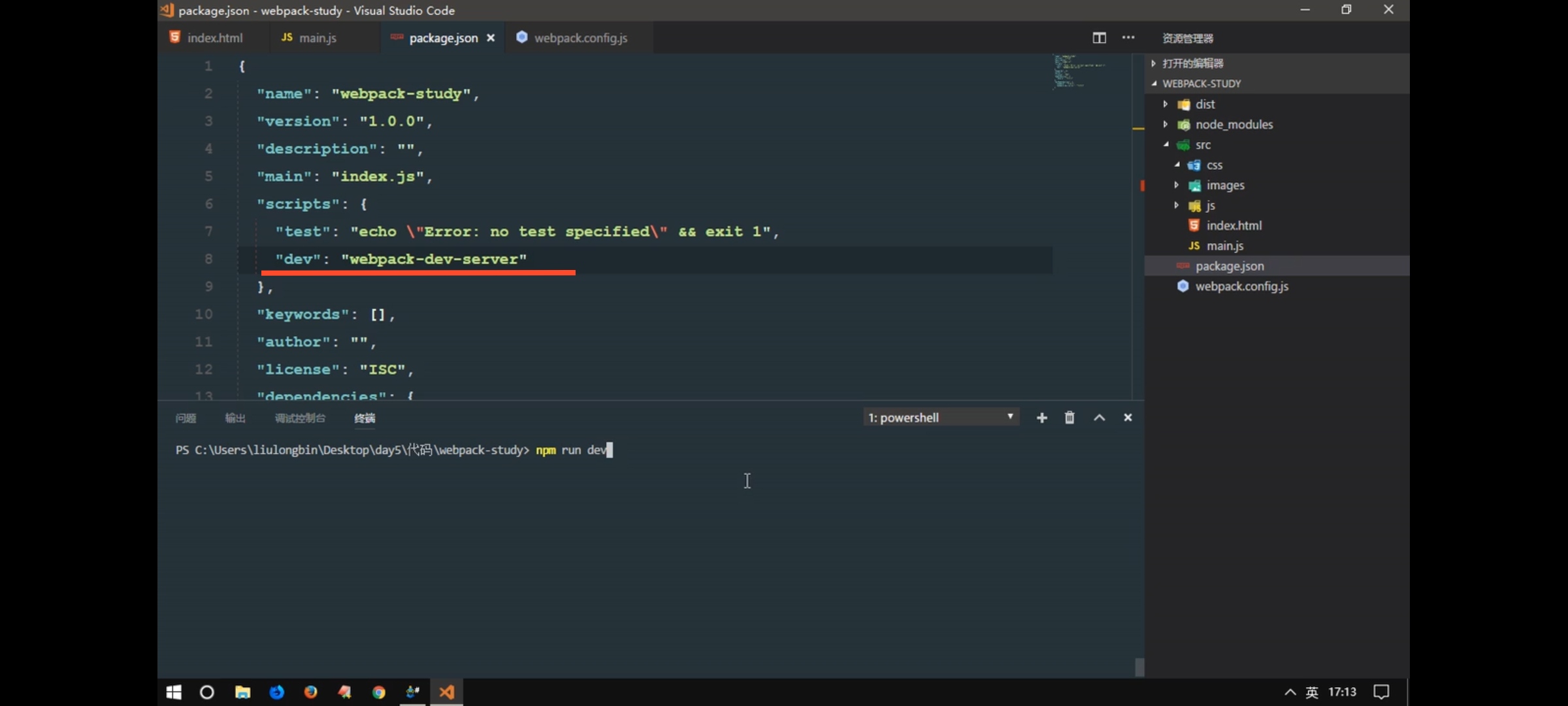
但是现在在终端输入 webpack-dev-server 还是会报错因为此工具包不会全局安装的,无法当成脚本命令运行。所以我们需要在package.json文件script脚本里配置一下:

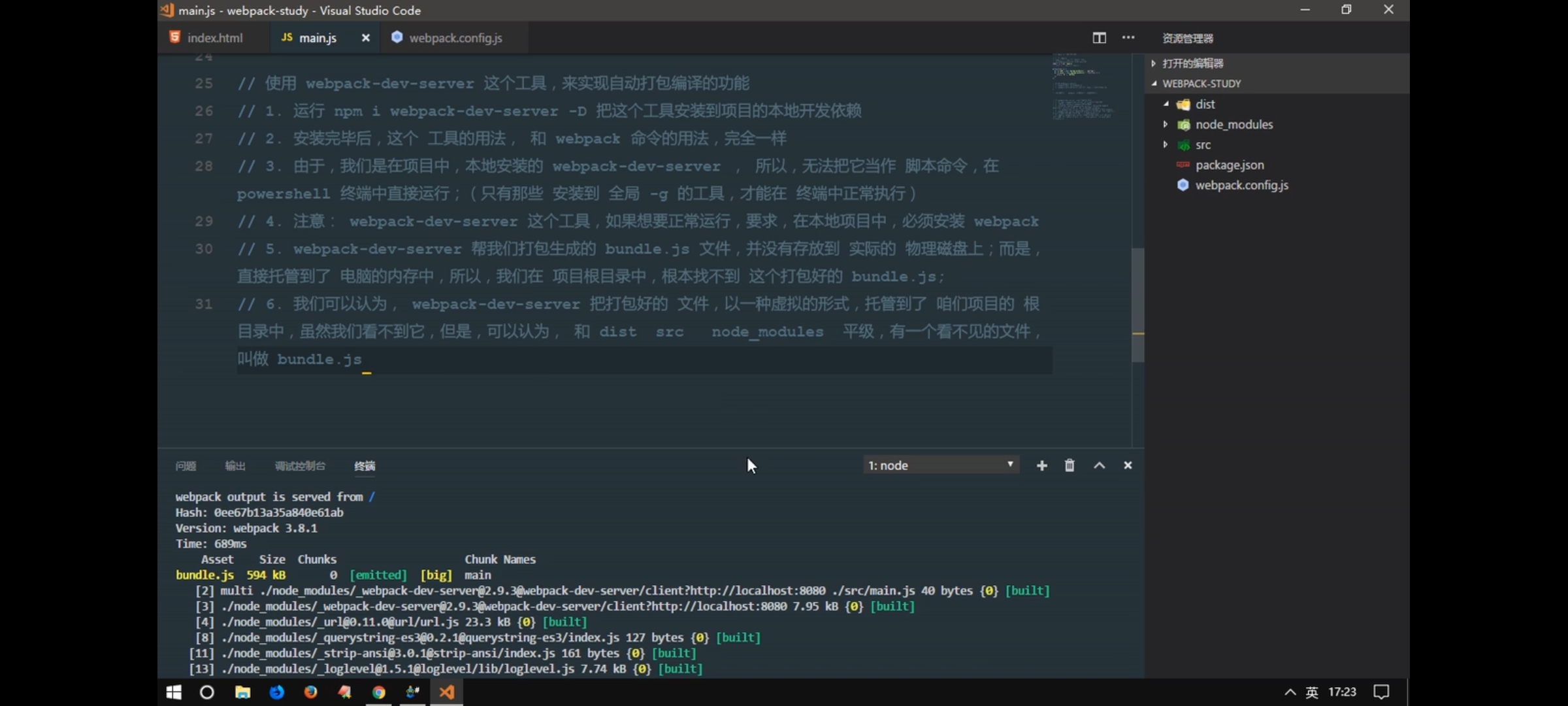
现在我们在终端执行 npm run dev 即可开始自动处理main.js并打包。打包完成后将返回一个根路径端口号(此时终端并不会结束运行依旧在监听代码的修改然后自动编译,但页面并不会更新),根路径后面其实会有一个打包之后的端口名(也叫bundle.js,但是看不见)/bundle.js 。注意这个叫 /bundle.js 的端口号不是磁盘目录下的 ./dist/bundle.js 文件,它是直接放在了内存中,所以运行将会更快,所以此时磁盘目录下的 /dist/bundle.js 文件只用来中间过渡了,因此我们在index.html里应该直接引用 /bundle.js (<script src="bundle.js"> </script>)。

现在我们执行一次 npm run dev 再点击返回的根路径端口号之后(打开根路径端口号之后进入根目录需手动点一下src目录)再修改完main.js将会自动处理并打包且刷新浏览器
3. webpack-dev-server常用命令参数(可以package.json里配置也可在webpack.config.js里配置推荐第一种):
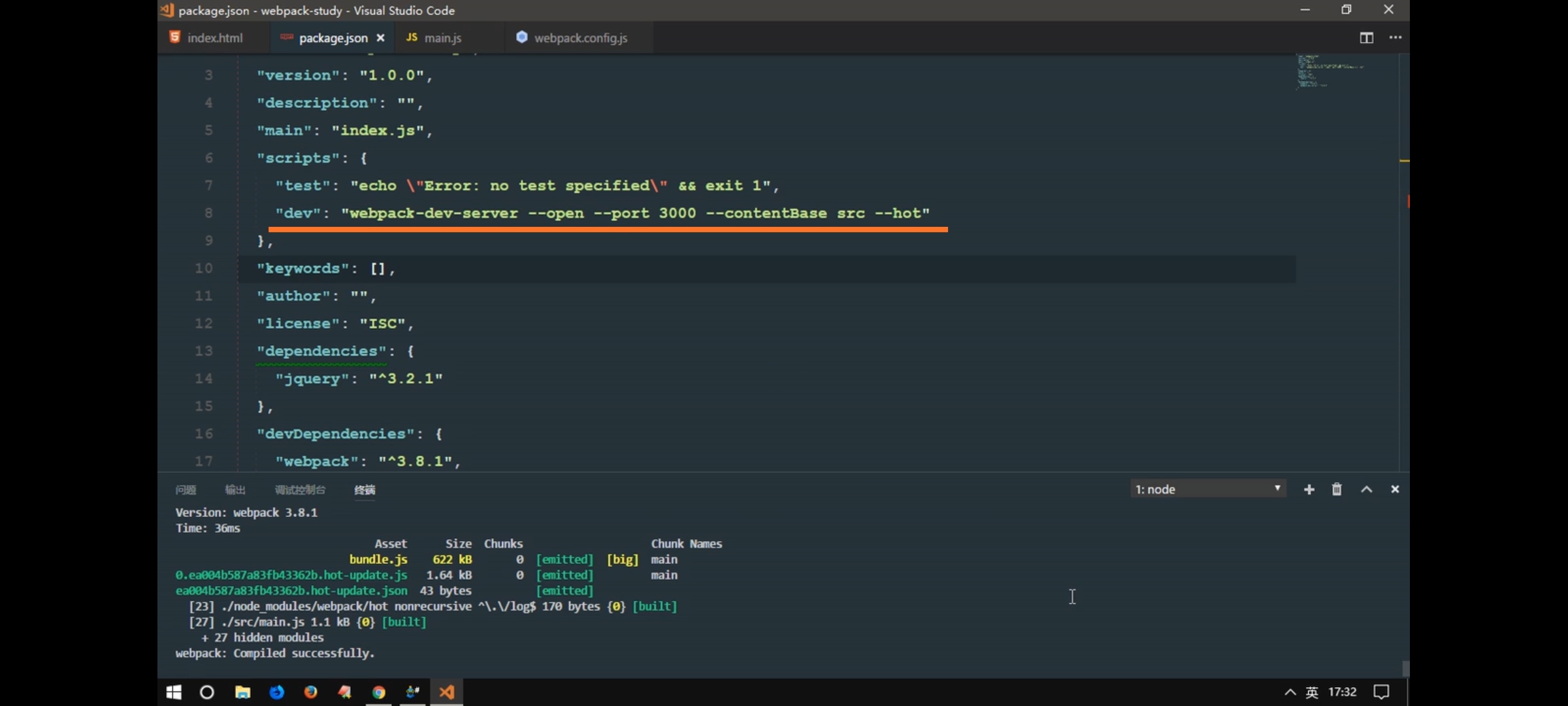
--open :自动打开浏览器
--port 3000 :设置打开浏览器端口号为3000
--contentBase src :设置打开浏览器之后展示的内容为src(默认是根目录要自己点一下src)
--hot :局部更新(不再修改一下整体重新处理再生成一个新的包)
3.1 package.json配置:

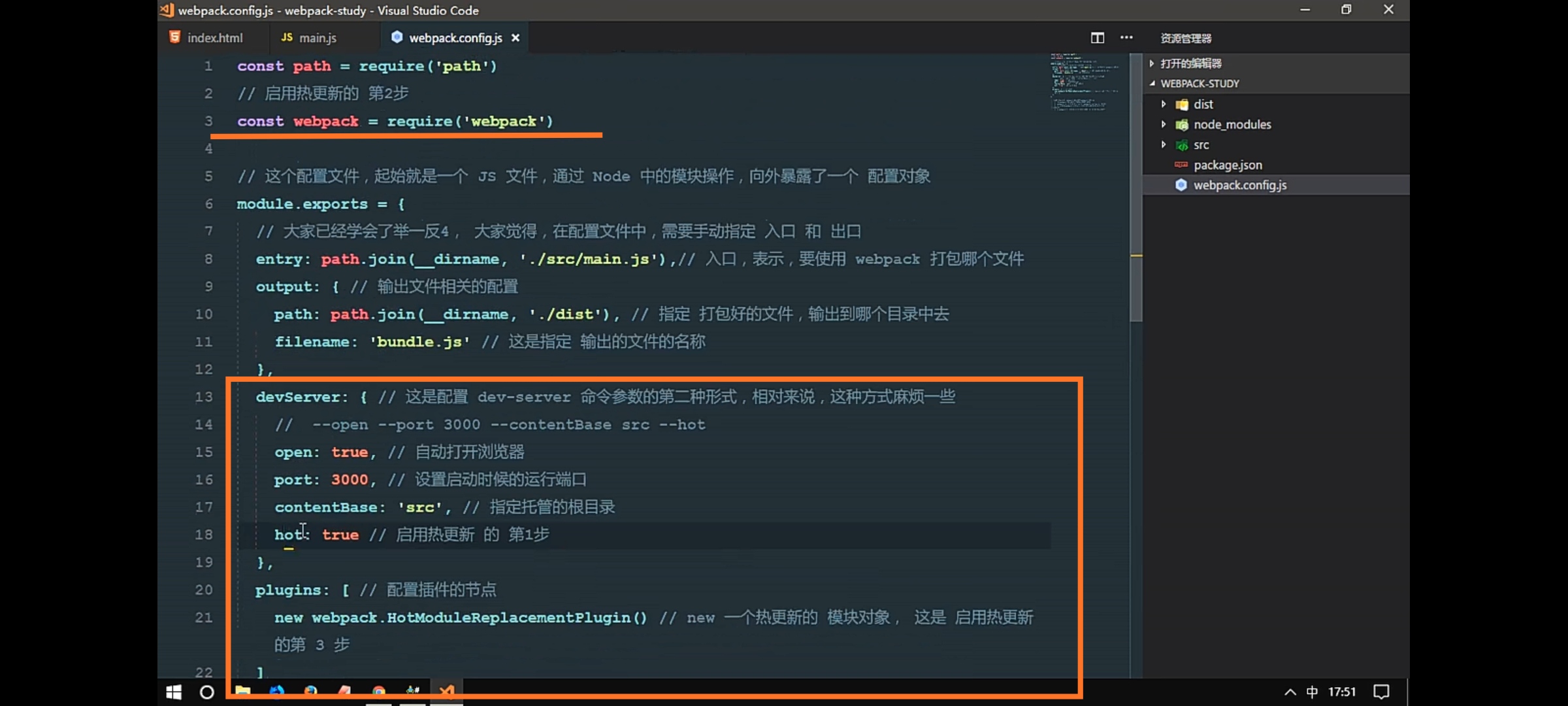
3.2 webpack.config.js里配置:

4. 将磁盘中的index.html页面也变成时内存中的:
4.1:我们需要借助 html-webpack-plugin 这个包来实现(下载:npm i html-webpack-plugin -D)。
4.2:下载好包之后在webpack.config.js里引入并配置
4.2.1:引入:const htmlwebpackplugin = require('html-webpack-plugin)
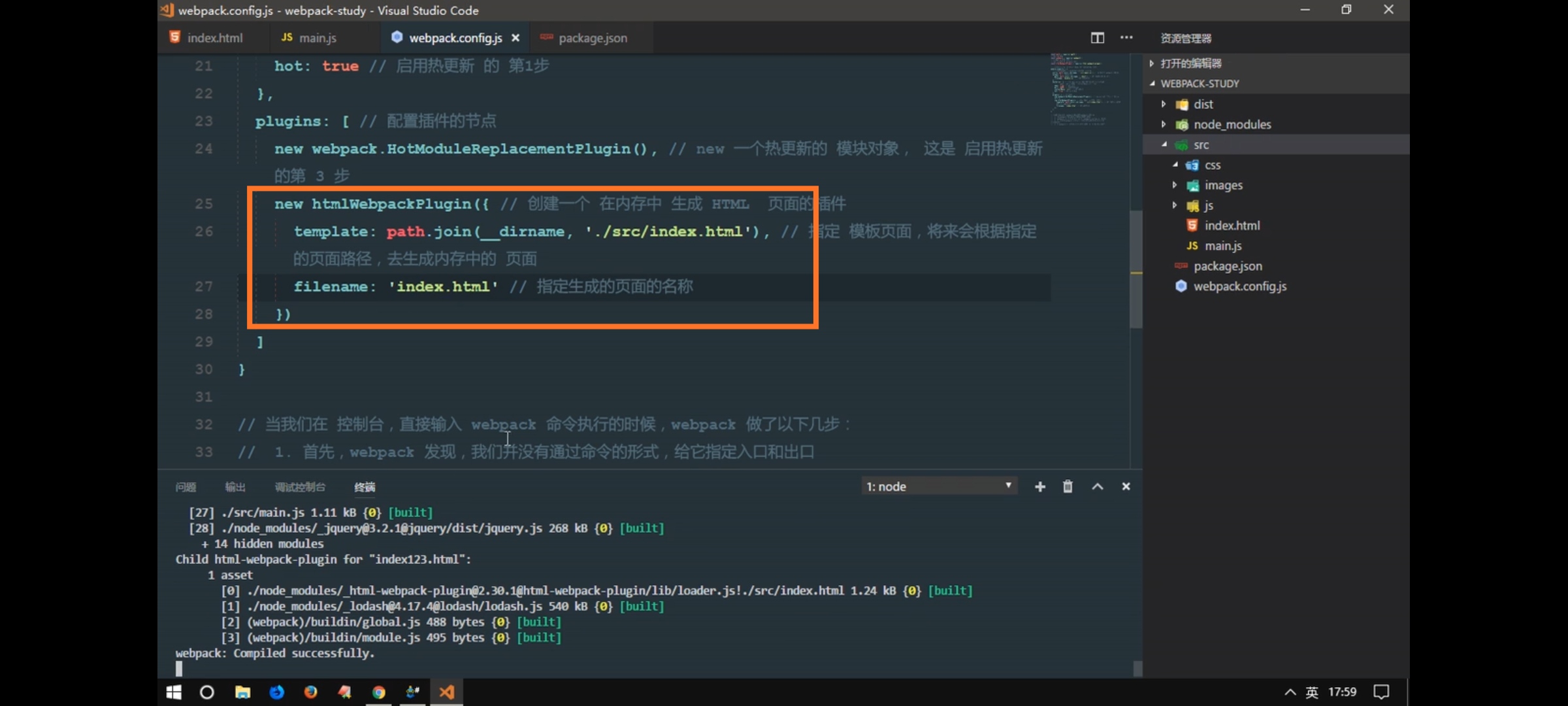
4.2.2:配置:

至此磁盘中的index.html页面将会拷贝一份为内存中的index.html页面(同样我们还是看不见),注意此时内存的index.html页面和磁盘中的一模一样,但在最下面会自动多引入一个bundle.js打包好的入口文件(<script src="/bundle.js"> </script>),所以我们完全可以把磁盘中的index.html页面里这行代码删除(这样我们看起来什么都没有引入了)。并且这个时候我们可以直接访问3000端口了,因为内存了也有一个首页了,--contentBase src可以删除了。(以后不用webpack引包,可以从/node_modules进去了,因为这样打开的就是根目录了,node_modules就是在根目录下的)。
5. webpack处理其它类型文件(webpack默认只处理js文件):
想处理其它类型的文件需在main.js里引入进来后还需要安装其它类型文件对应的loader包。
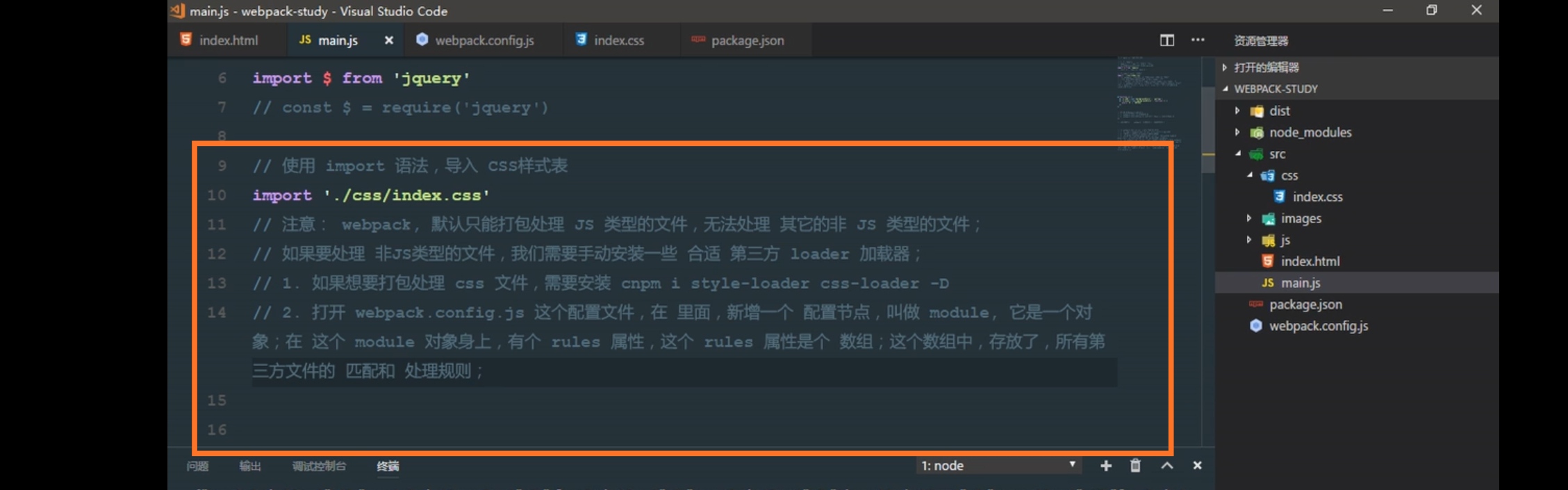
5.1 css:
首先main.js里引入(import './css/index.css' 这里直接引入文件路径即可,因为它不需要暴露里面的成员,把整个拿来用就可以了,除非还有 css.xx,一般js文件才 import xx from xx),然后下载相应的loader包)(处理sass时除了下载它的loader包还要把sass本身下载一下 npm inode-sass-D;less也是一样还需下载 npm i less -D):

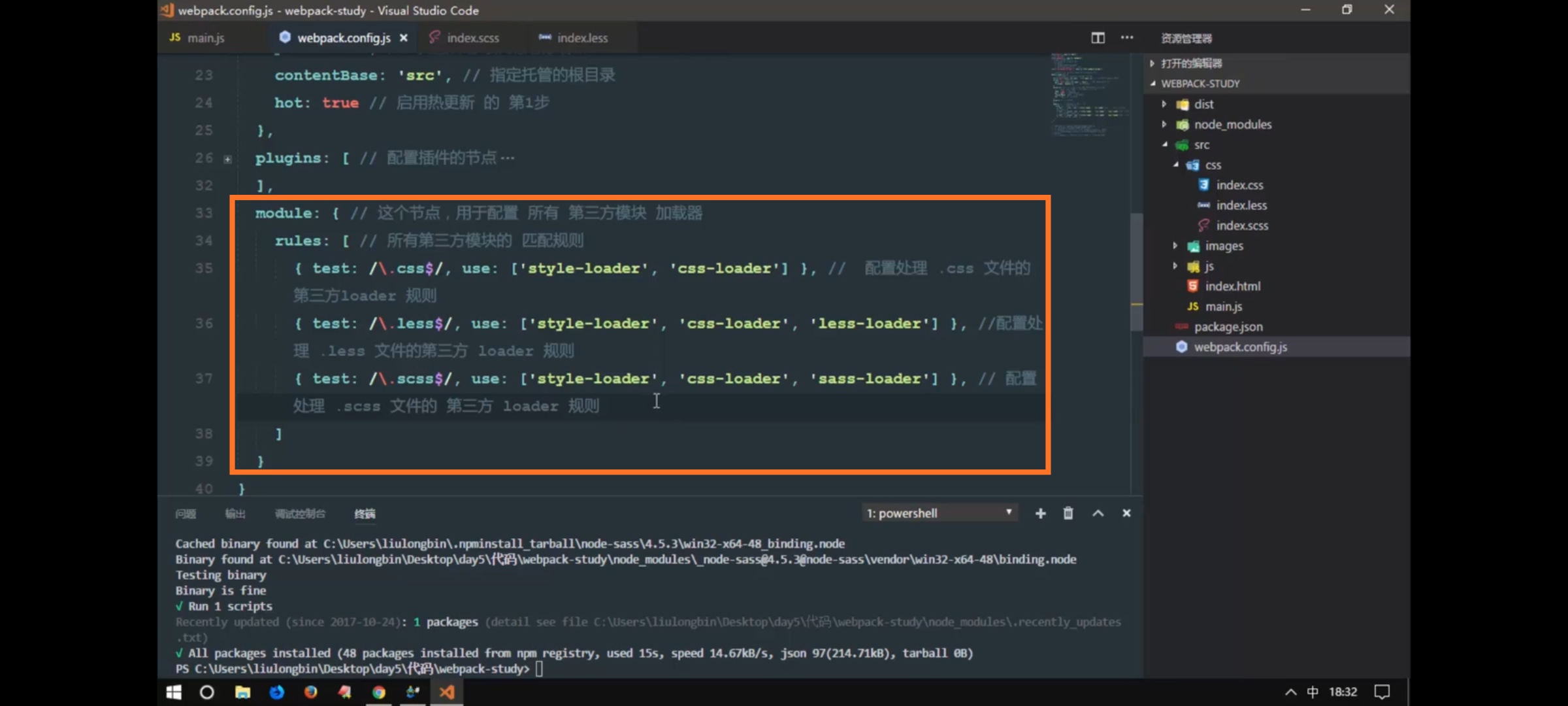
然后在webpack.config.js里配置(注意webpack引用各种loader时是在配置里从后往前引用):

5.2 url地址:
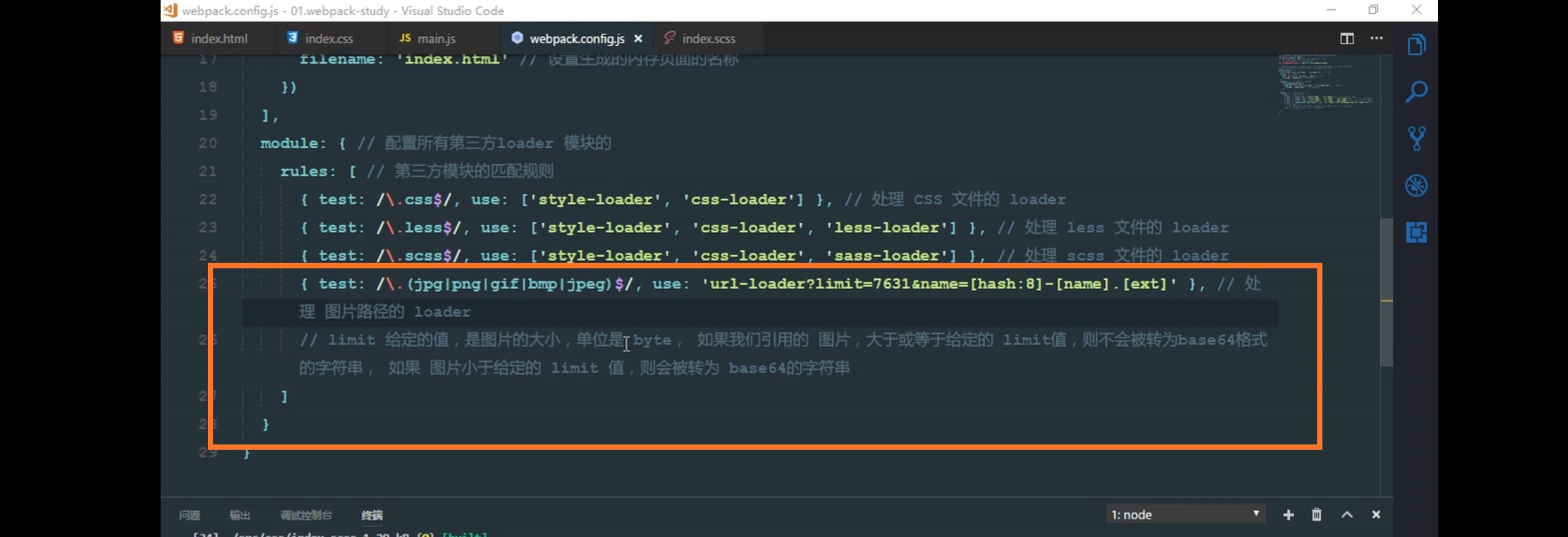
5.2.1 url图片 :假如我们在css文件里通过background: url('./xx/xx.jog'),这时候webpack肯定处理不了的,一样的需要下载对应的loader再配置。
下载:npm i url-loader file-loader -D
配置:

limit是图片的大小尺寸,[hash: 8 ]- 是在图片前面加8位嘻哈,防止图片名字一样时后者会代替前者(最高32位,图片默认是base64编码),[name].[ext]是让图片名字和格式都是自己原本的不是默认的base64编码。
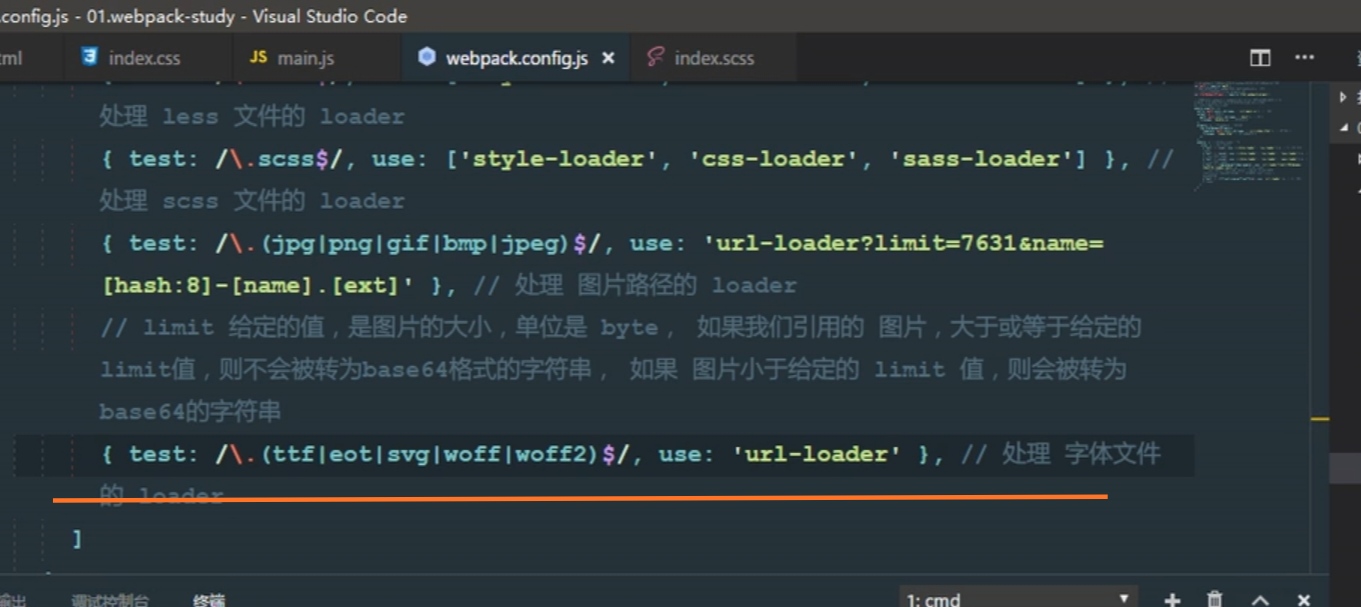
5.2.2 字体文件:比如我们 npm i bootstrp -S 下载好bootstrap后在main.js里引入一下 (通过路径引入node_modules里的文件node_modules可以省略不写)。配置:

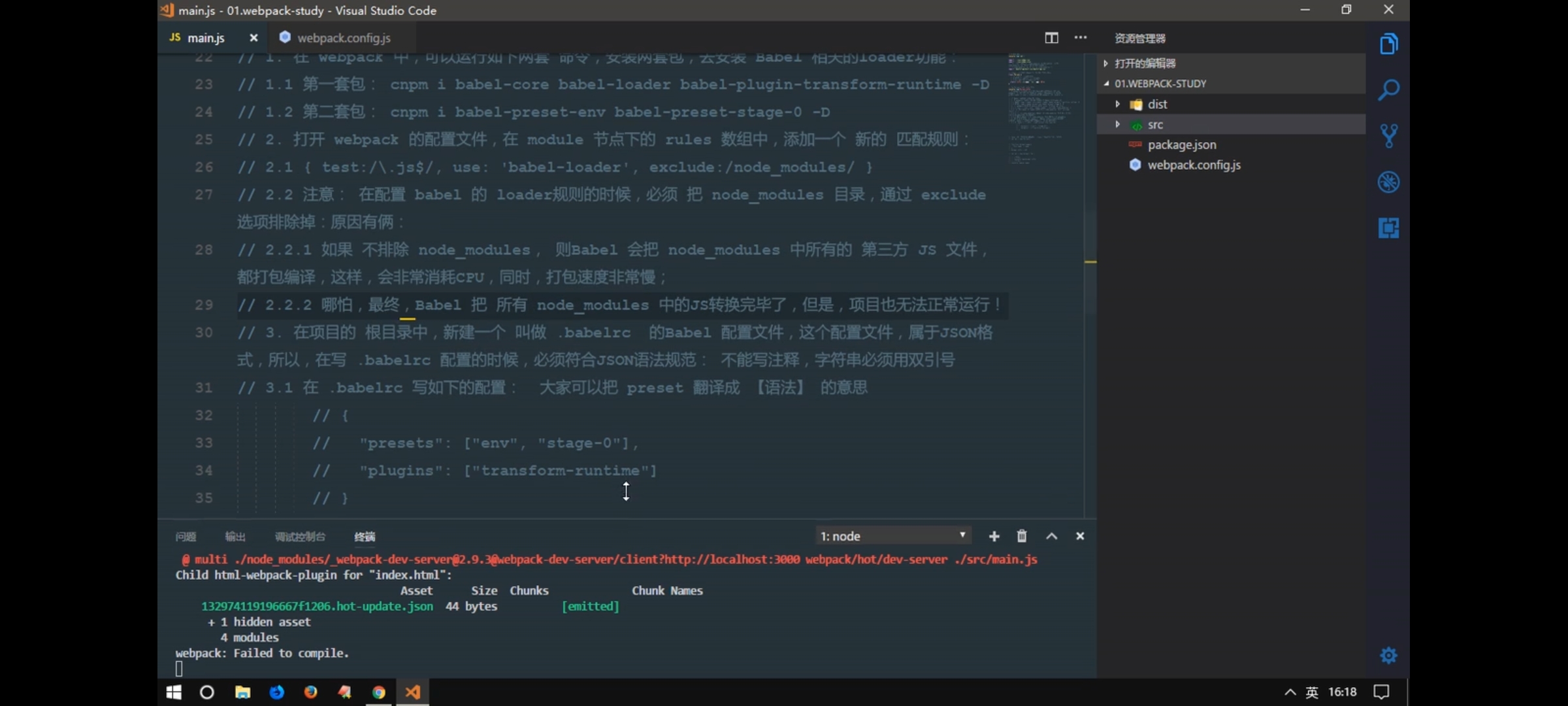
6. webpack中将高级语法转为低级语法(默认支持部分ES6语法,需下载两套包来实现):

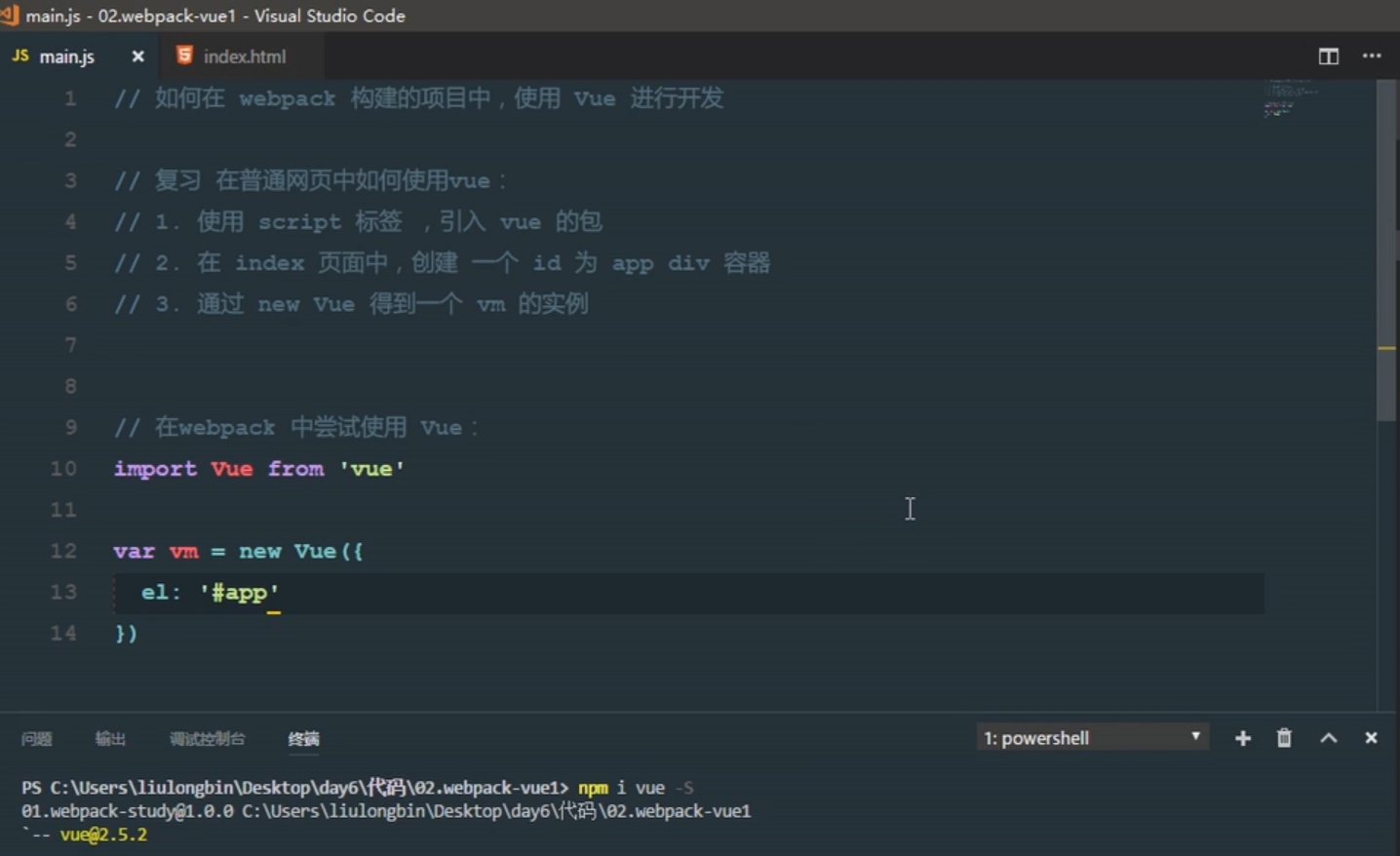
7. webpack中使用vue(index里有一个容器接收main.js文件中vm实例里el的指向即可,因为此时我们的index已运行在内存中,它自动多加了一个引入打包好的bundle.js文件):

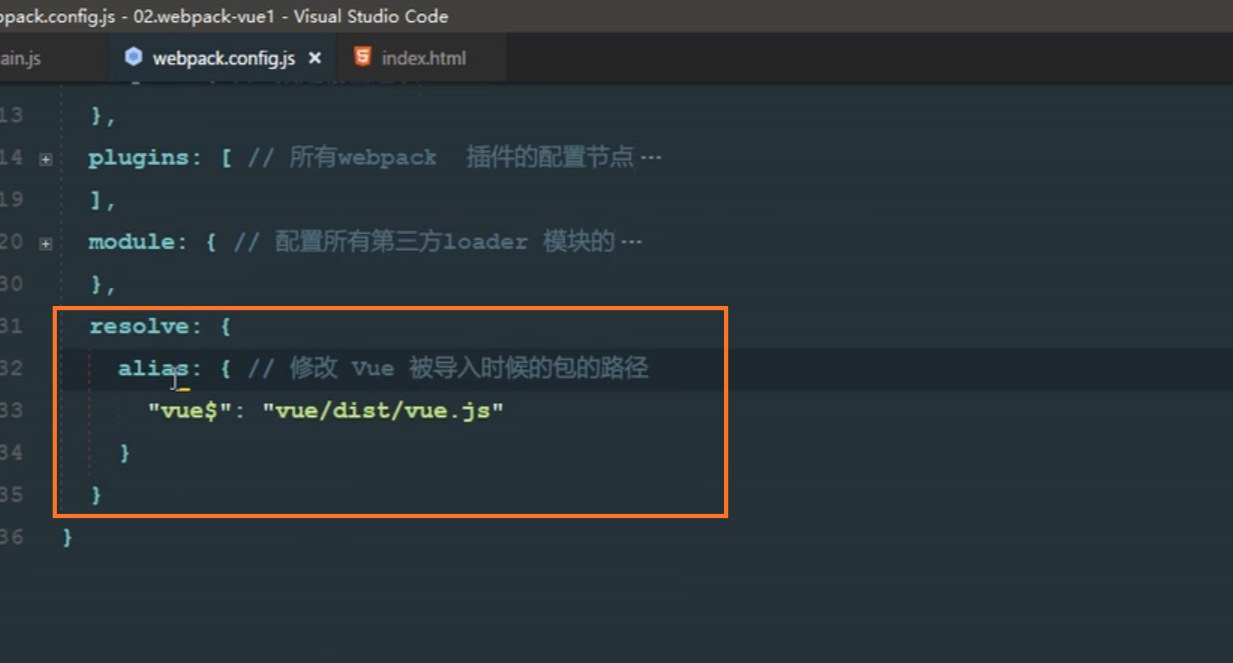
在main.js里 import Vue from 'vue' 时得到的是不完整的vue(可以根据查找规则最终找到main发现指向的是vue.runtime.common.js)。这时要么我们手动修改main里的指向为vue.js,要么在main.js里 import Vue from '../node_modules/xx/vue.js',要么在webpack.config.js 里加一个配置(让main发现是以vue结尾的文件时指向vue.js):

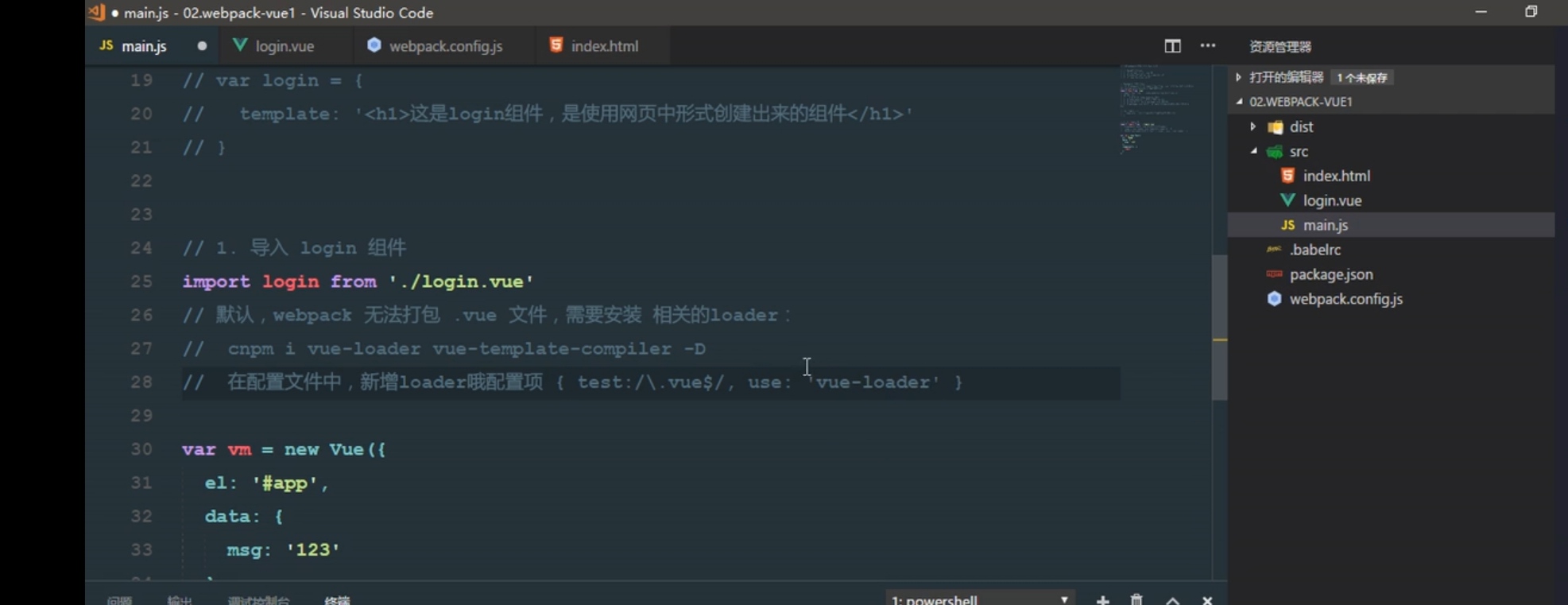
8. webpack中使用vue组件(一般我们喜欢把组件都放在一个vue文件里,所以首先要有一个解析vue文件的loader):

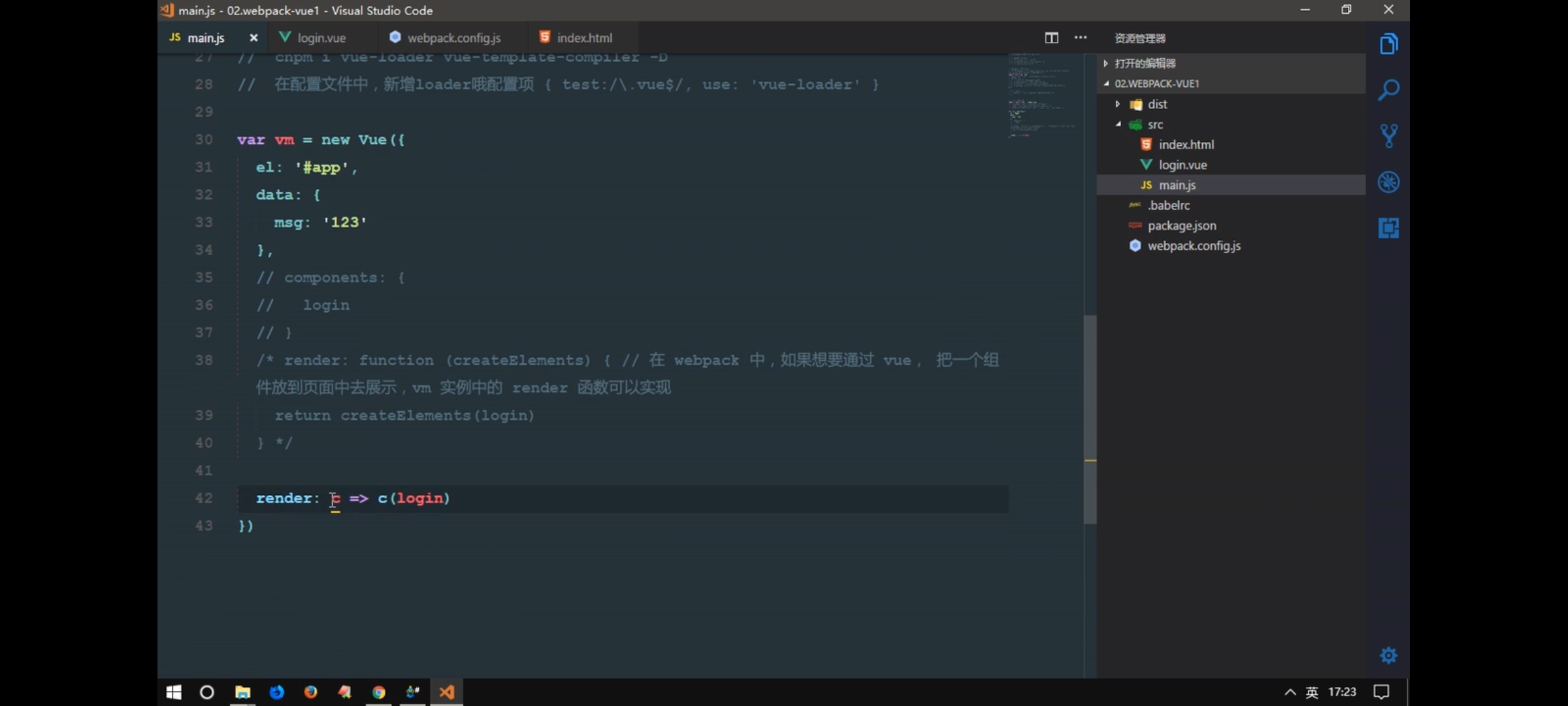
这时就可以正常的引入vue文件里的组件了。如果引入的vue是不完整的,这是还想使用组件的方式如下:

本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14141250.html

