Vscode下载安装及常用设置
编辑 md: 
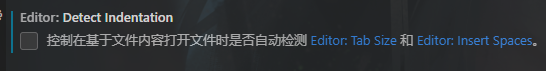
vscode makefile:18: *** missing separator. Stop. 解決:搜索 editor.detect 然后取消勾选这样按下tab键时就是真正的制表符,不然是4个空格
| 常用 | ||||
| 作用 | 快捷键 | 作用 | 快捷键 | |
| 全部折叠 | ctrl + k + 0 | |||
| 全部展开 | ctrl + k + j | |||
恢复默认的快捷键:进入快捷键 - 点击右上角的文件图片,把里面的内容清空
插件 Remote - SSH 可以登录远程主机
- 下载的缓存在 C:\Users\Administrator\AppData\Roaming\Code , 同一个链接会替换的,不用怎么管它
转到行: ctrl+g
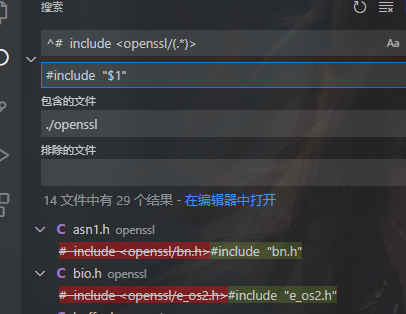
删除一整行:添加正则: ^.* xxx .*\n 如: ^.*console.log\(11.*\n
右键函数(或者 ctrl+鼠标左键 )转到定义,然后使用 alt + 键盘左 可以返回
资源管理器:
垂直条上下移动:ctrl + 上/下, alt 然后上下滚动会比较快
自动新开一栏展示: 按住 alt 然后点击文件,自动新开一栏展示。或者先选中然后 ctrl + enter
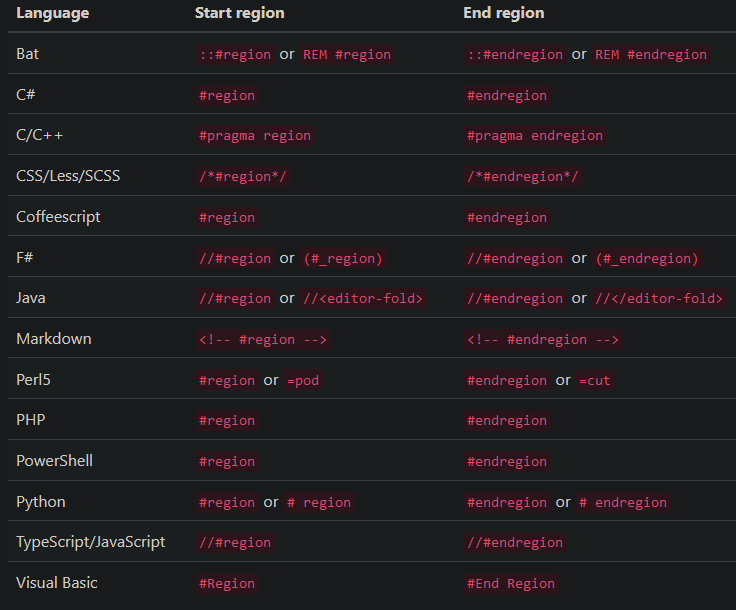
代码快折叠: #region #endregion 具体看官网:https://code.visualstudio.com/docs/editor/codebasics#_folding,截图如下:

设置顶部横向滚动条:搜索 Title Scrollbar Sizing。 其实把鼠标放在标签上,然后鼠标中键滚动也可以切换选择不同文件
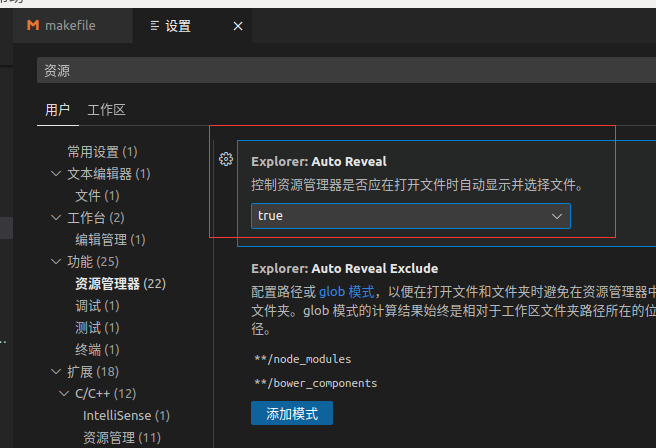
打开文件时自动自动到目录树中的位置:

1.安装:官网下载即可(注意:1.安装路径改为d盘 2.不创建开始菜单文件夹 3.勾选桌面快捷键及添加path(这样就不用手动配置环境变量了))
2.更改插件下载位置:
默认在 C:\Users\Administrator\.vscode\extensions
1. cmd: code --extensions-dir E:\vscode\extensions
2.右击桌面的快捷方式 -- 属性 -- 目标(T)后面加上 --extensions-dir "D:\web\Vscode\install\Microsoft VS Code\data" (--extensions-dir后面为你要更改下载的位置, 比如:"D:\FX\VSCODE\Microsoft VS Code\Code.exe" --extensions-dir "D:\FX\VSCODE\toolsDown")
3.mklink
3.设置中文:扩展里安装chinese然后重启即可

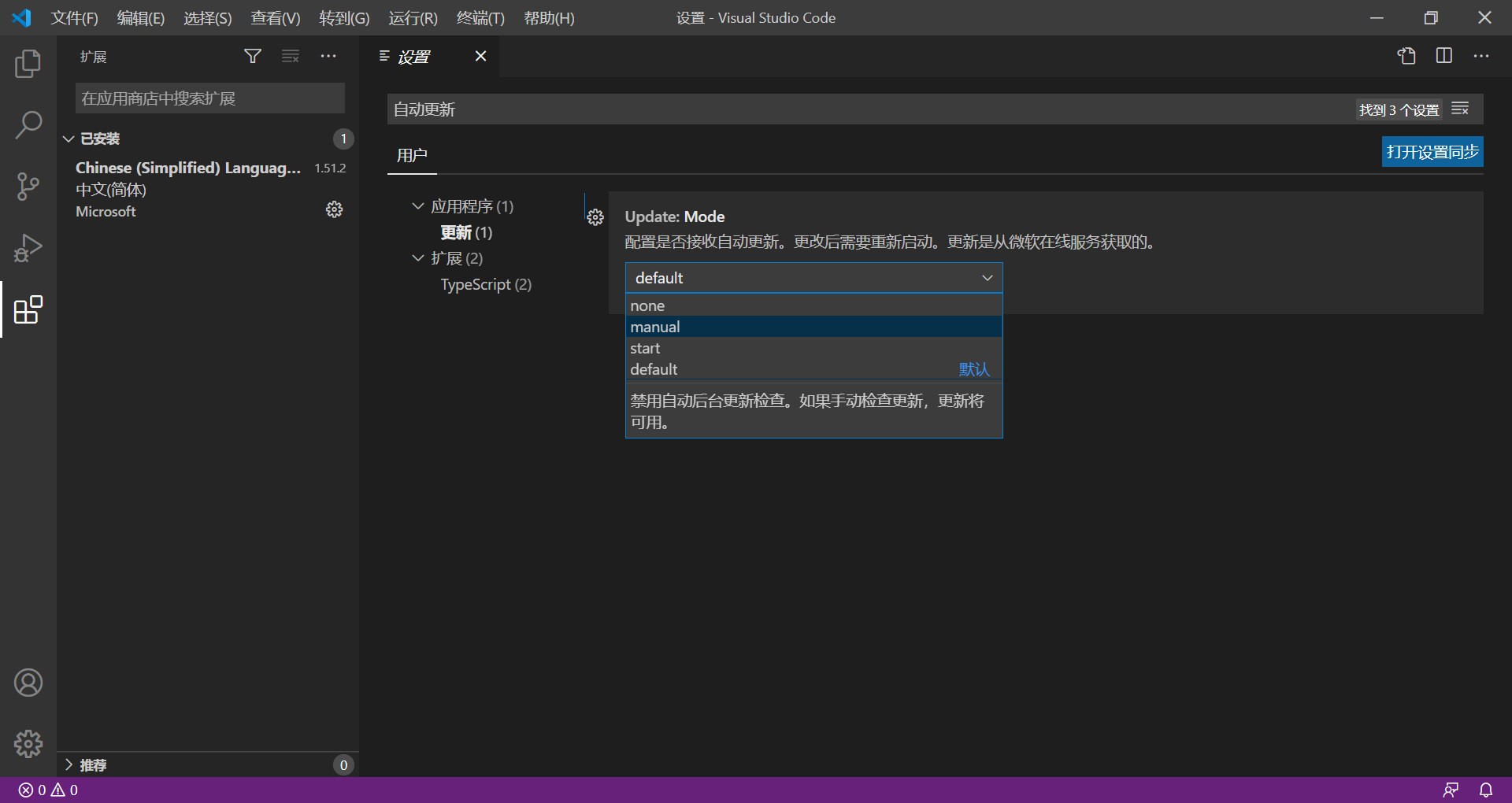
4.设置不自动更新:文件 -- 首选项 -- 设置 -- 搜索自动更新 -- 如下

5.设置自动换行:设置 -- 搜索 Editor:Word Wrap -- 常用设置改为on
6.使用浏览器运行代码:扩展商店安装open in browser 2.0.0,安装完了之后右击如下

7.常用快捷键:
6.1:vscode注释的快捷键:
6.1.0:Ctrl + k + s 打开键盘快捷方式,你可以搜索你需要的快捷方式(编辑settings.json:ctrl+shift+p 输入 settings 打开即可)
6.1.1:Ctrl + /
6.1.2:Alt+Shift+A
6.1.3:ctrl+k和ctrl+c注释 ctrl+k和ctrl+u 取消注释
6.2:查找:ctrl+f
6.3:快速选择相同代码:Ctrl+d
6.4:定位到行数:ctrl + g
6.5:查找文件夹:ctrl + p
6.6:全部收起:ctrl+k ctrl+0 ; 全部展开:ctrl+k ctrl+j
6.7:选择多行:ctrl+alt+上下方向键 // alt + 鼠标点击行(自定义选择多行)
6.8:所有函数折叠:ctrl + k + 0 ;所有函数取消折叠:ctrl + k + j
6.9:格式化代码:shift + alt + f
7.0:格式化选中的代码:ctrl+k ctrl+f
crtl + shift + p 运行指令:
打开配置文件:open Settings
8.新建代码片段:
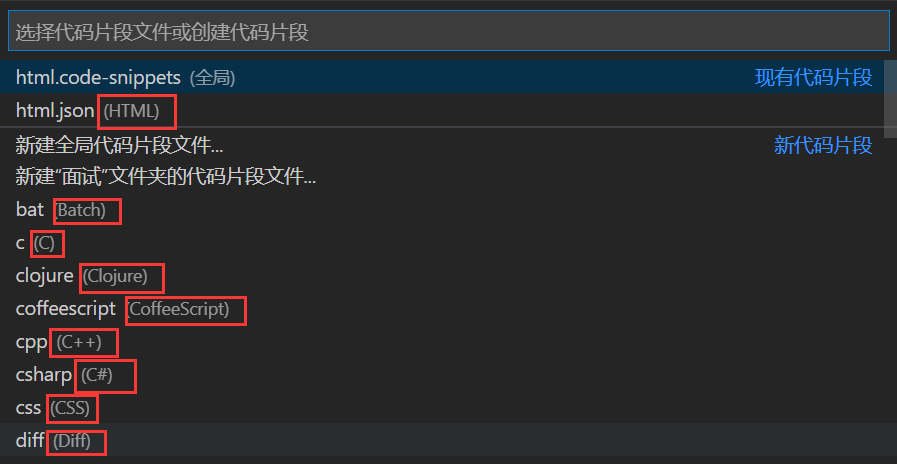
首先要知道你想在什么文件里添加代码片段:

选择好以后点进去,注释删除留个空对象即开始编写你的代码片段(想来多个片段新建一个即可,如新建一个html.json里面改个触发标识就可以了,!代码片段-- 新建全局片段 -- 输入html.json ),如来一个VUE的代码片段:设置 -> 用户代码片段 -> 新建代码片段(注意看是全局) -> vue -> 确认("prefix": "xxx" 表示触发标识):
转义符的意思:
\t \" \n都是转义字符,而空格就是单纯的空格,输入时可以输入空格
\t 的意思是 横向跳到下一制表符位置 等于 Tab键
\" 的意思是 双引号
\n 的意思是回车换行
9.自定义背景图片:
9.1:首先在vscode扩展中,找到background这个插件并安装
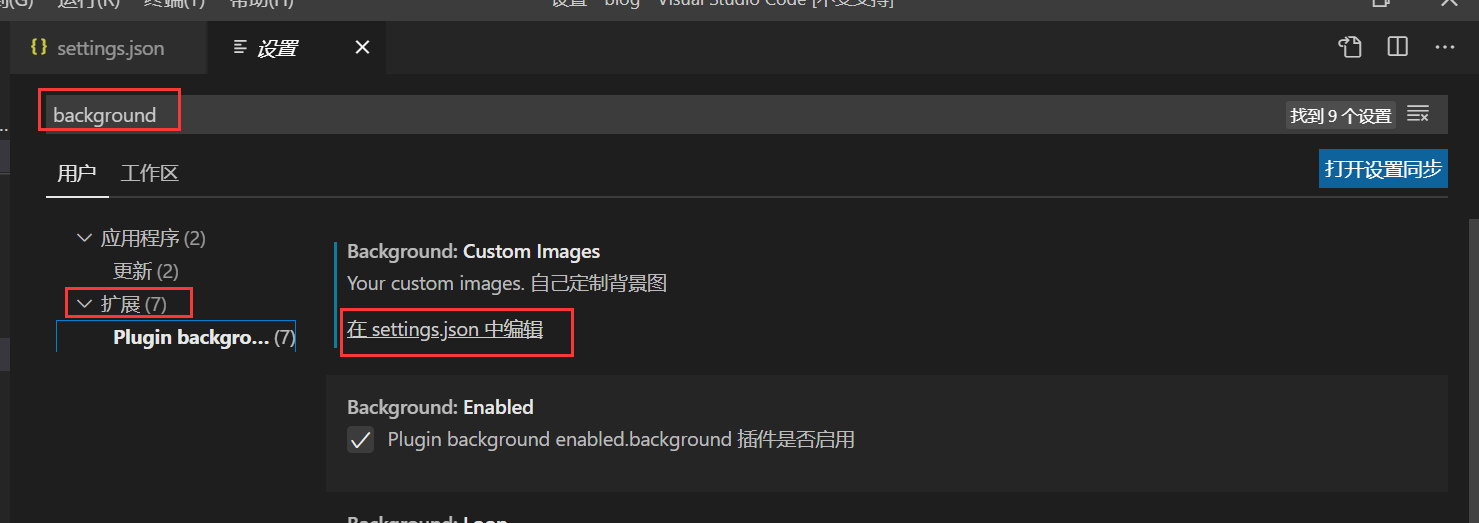
9.2:打开 文件>首选项>设置>搜索background:

9.3: 删除原本的代码插入以下代码并重启:
{ "update.enableWindowsBackgroundUpdates": true, "background.customImages": [ "file:///D:/web/Vscode/img/a3.jpg" //图片的路径 ], "background.style": { "content": "''", "pointer-events": "none", "position": "absolute", //定位 "background-position": "center", //位置 "width": "100%", "height": "100%", "z-index": "99999", "background.repeat": "no-repeat", //是否重复 "background-size": "100%, 100%", //图片大小 "opacity": 0.2 //透明度 }, "background.useFront": true, "background.useDefault": false, //是否使用默认图片 }
或者安装(推荐):background cover
点击右下角这个选择背景图

安装完这个后打开vscode可能会提示 “Code安装似乎损坏。请重新安装”,安装的background插件,把vscode软件本身的css文件给修改了,所以我们下载一个 Fix VSCode Checksums, ctrl + shift + p 运行 Fix Checksums: Apply 成功后提示 “校捡和应用,请重新启动VSCode以查看效果” 然后重新启动vscode就好了
卸载background后默认图片还在:打开settings.json 加上 "background.enabled": false
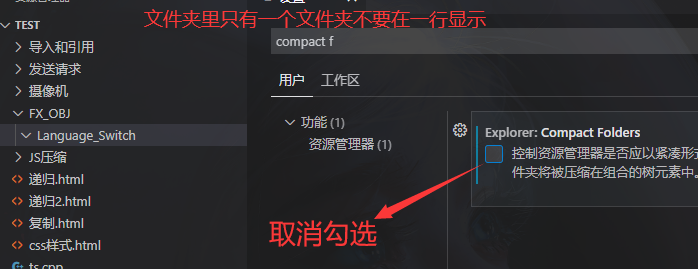
10. 解决父子文件夹显示在一行: 设置搜索资源管理器 -- 取消勾选 Exploree: Compact Folders

--------------------------------------- 2022-1-6

C/C++非活动区域着色:设置(ctrl + , 快速进入设置) --> 用户 --> 扩展 --> c/c++ --> c_cpp:dim inactive regions这个取消勾选即可,如果设置项旁边还有灰色小字提示与工作区不同,需要点一下将工作区设置也勾上
md预览: 安装 Markdown Shortcuts --> ctrl + shift + v
选中某段代码同一个文件中其它和你选中的代码相同的代码自定义颜色:设置 -> 搜索 workbench.colorCustomizations -> 在setting.json中编译 -> 添加

右侧缩略图的宽度: 设置 -> 搜素缩略图 -> 调整Max Column (设置里面的选项会自动同步到 settings.json )
垂直滚动条:设置 -> 搜素滚动条 -> 调节垂直滚动条的宽度即可
正则高亮 :


"highlight.regexes": { //(//)( )?(gb)( +)?()(.*)() "(USER CODE BEGIN)(.*\\*)": [ { //"filterLanguageRegex": ["c", "c++"], "color": "#53ff1a" , "backgroundColor": "transparent", "overviewRulerColor": "#134d00", }, { //"filterLanguageRegex": ["c", "c++"], "color": "white" , "backgroundColor": "#003300", "fontWeight": "bold", }, ], "(USER CODE END)": { //"filterLanguageRegex": ["c", "c++"], "color": "Cyan" , "backgroundColor": "transparent", }, "((//)( +)?(========)(.*)(========))": { "overviewRulerColor": "#7f8000", "color": " yellow" , "backgroundColor": "transparent", "fontWeight" : "bold", }, "((//)(r)(.*))": { //"overviewRulerColor": "#AA0000", "color": "red" , //"backgroundColor": "transparent", }, "((//)(g1)(.*))": { "color": "green", }, "((//)(g2)(.*))": { "color": "#53ff1a", }, "((//)(bg)(.*))": { // "overviewRulerColor": "yellow", "color": "#000" , "backgroundColor": "green", "fontWeight" : "bold", }, "((//)(y)(.*))": { "color": "yellow" , }, "((//)(c)(.*))": { "color": "cyan" , }, },
============== 写汇编代码
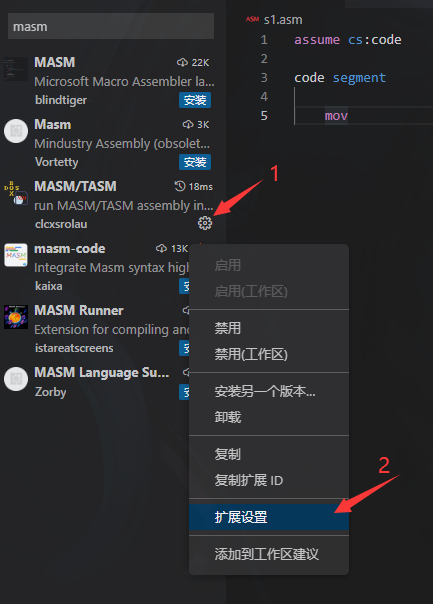
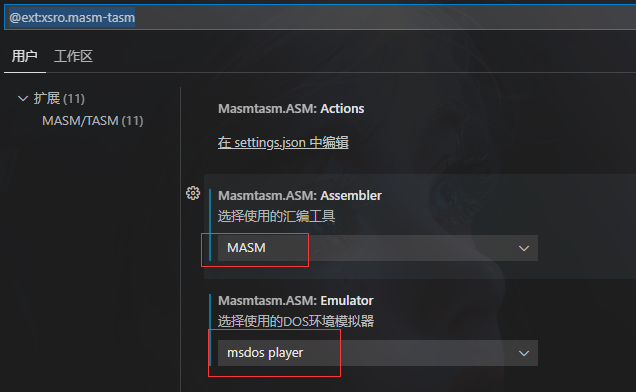
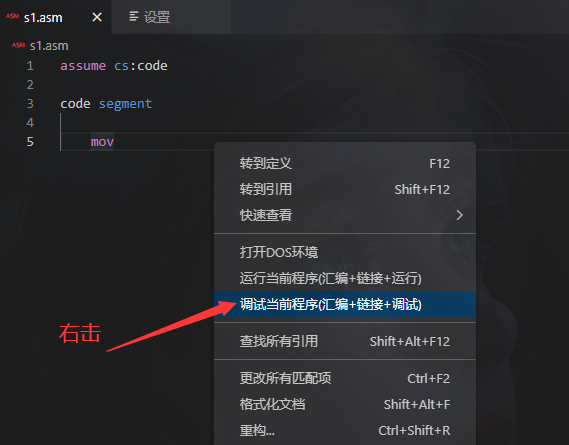
下载MASM/TASM:



======== 翻译

相对路径斜杠修改: 设置 -> explorer.copyRelativePathSeparator
开启默认的折叠块:设置 -> 搜索 folding ->  ; 然后就可以使用各文件默认的折叠块了,具体各文件默认折叠块链接。
; 然后就可以使用各文件默认的折叠块了,具体各文件默认折叠块链接。
本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14057114.html


